- JavaScript Form Validation
- Javascript Form Validation Before Submit
- First Name Validation
- Last Name Validation
- Email Address Validation
- Mobile Number Validation
- Password Validation
- Confirm Password Validation
- Javascript Form Input on Submit
- How to Validate a Form with JavaScript
- 1. Create an HTML Form
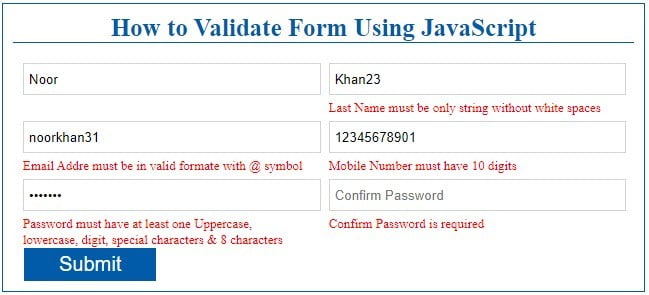
- How to Validate Form Using JavaScript
- 2. Validate HTML Form with Javascript
JavaScript Form Validation
In this tutorial, I provide the standard & simple javascript form validation code with an example. It will help you to validate a signup or login form from the friend-end. Even It begins to start validating and display an error message while you enter the values into the input fields.
Here, you learn to validate a registration form that has the First Name, Last Name, Email Address, Mobile Number, Password & Confirm Password. After learning it, You can easily create a client-side form validation in javascript.
Javascript Form Validation Before Submit
Now, Let’s understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission.
Learn Also –
First Name Validation
You have to validate the First Name Input using the following Validation rule –
- A First Name must not be empty.
- The First Name must be the only letter that may be in uppercase or lowercase
- The First Name must not have white spaces
First Name Validation Code –
// First Name Validation var firstName= document.getElementById(«firstName»); var firstNameValidation=function()< firstNameValue=firstName.value.trim(); validFirstName=/^[A-Za-z]+$/; firstNameErr=document.getElementById('first-name-err'); if(firstNameValue=="") < firstNameErr.innerHTML="First Name is required"; >else if(!validFirstName.test(firstNameValue))< firstNameErr.innerHTML="First Name must be only string without white spaces"; >else < firstNameErr.innerHTML=""; return true; >> firstName.oninput=function()
Last Name Validation
You have to validate the Last Name Input using the following Validation rule –
- The Last Name must not be empty.
- Last Name must be the only letters that may be in uppercase or lowercase
- The LastName must not have white spaces
Last Name Validation Code –
// Last Name Validation var lastName= document.getElementById(«lastName»); var lastNameValidation= function()< lastNameValue=lastName.value.trim(); validLastName=/^[A-Za-z]+$/; lastNameErr=document.getElementById('last-name-err'); if(lastNameValue=="") < lastNameErr.innerHTML="Last Name is required"; >else if(!validLastName.test(lastNameValue))< lastNameErr.innerHTML="Last Name must be only string without white spaces"; >else < lastNameErr.innerHTML=""; return true; >> lastName.oninput=function()
Email Address Validation
You have to validate the Email Address Input using the following Validation rule –
- The Email Input must not be empty.
- Email Address must be valid & contained @ symbol
- An Email Address must not have white spaces
Email Address Validation Code –
// Email Address Validation var emailAddress= document.getElementById(«emailAddress»);; var emailAddressValidation= function()< emailAddressValue=emailAddress.value.trim(); validEmailAddress=/^\w+([\.-]?\w+)*@\w+([\.-]?\w+)*(\.\w)+$/; emailAddressErr=document.getElementById('email-err'); if(emailAddressValue=="") < emailAddressErr.innerHTML="Email Address is required"; >else if(!validEmailAddress.test(emailAddressValue))< emailAddressErr.innerHTML="Email Addre must be in valid formate with @ symbol"; >else < emailAddressErr.innerHTML=""; return true; >> emailAddress.oninput=function()
Mobile Number Validation
You have to validate the Mobile Number Input using the following Validation rule –
- The Mobile Number Input must not be empty.
- Mobile Number must contain the only number of 10 digits
- A Mobile Number must not have white spaces
Mobile Number Validation Code –
// Mobile Number Validation var mobileNumber= document.getElementById(«mobileNumber»); var mobileNumberValidation = function()< mobileNumberValue=mobileNumber.value.trim(); validMobileNumber=/^8*$/; mobileNumberErr=document.getElementById('mobile-number-err'); if(mobileNumberValue=="") < mobileNumberErr.innerHTML="Mobile Number is required"; >else if(!validMobileNumber.test(mobileNumberValue))< mobileNumberErr.innerHTML="Mobile Number must be a number"; >else if(mobileNumberValue.length!=10) < mobileNumberErr.innerHTML="Mobile Number must have 10 digits"; >else < mobileNumberErr.innerHTML=""; return true; >> mobileNumber.oninput=function()
Password Validation
You have to validate the Password Input using the following Validation rule –
- The Password Input must not be empty.
- Password must contain at least one uppercase, lowercase letter, digit, special character & 8 characters long
- A Password must not have white spaces
// Password Validation var password= document.getElementById(«password»);; var passwordValidation = function()< passwordValue=password.value.trim(); validPassword=/^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[@$!%*?&])[A-Za-z\d@$!%*?&]$/ passwordErr=document.getElementById('password-err'); if(passwordValue=="") < passwordErr.innerHTML="Password is required"; >else if(!validPassword.test(passwordValue)) < passwordErr.innerHTML="Password must have at least one Uppercase, lowercase, digit, special characters & 8 characters"; >else < passwordErr.innerHTML=""; return true; >> password.oninput=function()
Confirm Password Validation
You have to validate the Confirm Password Input using the following Validation rule –
- The Confirm Password Input must not be empty.
- The Confirm Password must match with Password
Confirm Password Validation Code –
// Confirm Password Validation var confirmPassword= document.getElementById(«confirmPassword»);; var confirmPasswordValidation=function() < confirmPasswordValue=confirmPassword.value.trim(); confirmPasswordErr=document.getElementById('confirm-password-err'); if(confirmPasswordValue=="")< confirmPasswordErr.innerHTML="Confirm Password is required"; >else if(confirmPasswordValue!=password.value) < confirmPasswordErr.innerHTML="Confirm Password does not match"; >else < confirmPasswordErr.innerHTML=""; return true; >> confirmPassword.oninput=function()
Javascript Form Input on Submit
If you want to validate your form on submit then you can use the following line of javascript code.
document.getElementById("registrationForm").onsubmit=function(e)< firstNameValidation(); lastNameValidation(); emailAddressValidation(); mobileNumberValidation(); passwordValidation(); confirmPasswordValidation(); if(firstNameValidation()==true && lastNameValidation()==true && emailAddressValidation() == true && mobileNumberValidation()==true && passwordValidation()==true && confirmPasswordValidation()==true)< return true; >else < return false; >> How to Validate a Form with JavaScript
To validate a form with javascript, you will have to configure the following two simple steps –
1. Create an HTML Form
You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute.
| Input Field | Type Attribute | Id Attribute |
| First Name | type=”text” | > |
| Last Name | type=”text” | > |
| Email Address | type=”email” | > |
| Mobile Number | type=”text” | > |
| Password | type=”password” | > |
| Confirm Password | type=”password” | > |
HTML Form Code
How to Validate Form Using JavaScript
2. Validate HTML Form with Javascript
Javascript Form Validation Code –
Use the following javascript code just above the