- Разница между CSS и CSS3
- Содержание
- Что такое CSS?
- Что такое CSS3?
- В чем разница между CSS и CSS3
- Заключение
- CSS против CSS3 — узнайте 5 самых удивительных отличий
- Сравнение лицом к лицу между CSS и CSS3 (Инфографика)
- Ключевая разница между CSS и CSS3
- CSS против CSS3 Сравнительная таблица
- Вывод — CSS против CSS3
- Рекомендуемая статья
Разница между CSS и CSS3
Главное различие между CSS и CSS3 состоит в том, чт о CSS — это простой язык дизайна, который позволяет создавать привлекательные веб-страницы, тогда как CSS3 — это последняя третья версия языка каскадных таблиц стилей, имеющая новые функции, позволяющие работать с веб-дизайном намного более эффективно.
Современный веб-сайт состоит из трех разных файлов или кодов: HTML, JavaScript и CSS. HTM определяет структуру веб-сайта; JavaScript определяет поведение веб-сайта; а CSS определяет общий вид и стиль веб-сайта. Спецификации CSS поддерживаются W3C. С одной стороны, у нас есть базовая версия, а с другой — последняя и мощная версия CSS3. Далее рассматриваются различия между ними.
Содержание
- Обзор и основные отличия
- Что такое CSS
- Что такое CSS3
- В чем разница между CSS и CSS3
- Заключение
Что такое CSS?
CSS — это простой язык дизайна, который позволяет создавать привлекательные веб-страницы. CSS является сокращением от Cascading Style Sheets, что переводится как каскадные таблицы стилей. Они предоставляют творческий контроль над общим дизайном и макетом веб-страниц сайта. Целью CSS является упрощение процесса стилизации веб-страниц. CSS помогает определить такие вещи, как цвет, шрифт, расположение определенных элементов и немного анимации на веб-сайте.
Если вы использовали стили в текстовых редакторах, таких как Microsoft Word, или в программах верстки, например Adobe InDesign, то CSS покажется вам знакомым. Любой визуальный элемент на веб-сайте, такой как фон, поля, текст, верхний и нижний колонтитулы, буквально все, что угодно, можно изменить с помощью CSS.
Что такое CSS3?
CSS3 — это последняя версия языка каскадных таблиц стилей, а цифра 3 — это не просто ссылка на новые функции в CSS, но и третий уровень в процессе разработки спецификации CSS. CSS3 — это новая модульная версия спецификации CSS с некоторыми захватывающими новыми функциями, которые позволяют вывести веб-дизайн на совершенно новый уровень, делая его более простым и гибким. Это новый общий термин, используемый для описания новых функций и возможностей CSS, появившихся за последние пару лет.
Теперь частью этой новой функциональности является продолжение разработки CSS через W3C, а другая ее часть управляется браузерами нового поколения, которые специально предназначены для предоставления дизайнерам более мощных инструментов для создания веб-сайтов. CSS3 содержит множество новых функций и дополнений, таких как расширенные селекторы, закругленные углы, новые макеты, анимация или переходы, тени, градиенты, выбор цвета и многое другое.
В чем разница между CSS и CSS3
Селекторы. Селекторы лежат в основе каскадных таблиц стилей, и представляют собой шаблоны, используемые для выбора элементов HTML, которые необходимо стилизовать. CSS3 предлагает совершенно новый, надежный набор инструментов с расширенными селекторами, которые позволяют выбирать более конкретные элементы для стилизации, устраняя необходимость в тех произвольных идентификаторах и классах, которые вы так часто включаете. С таким широким набором селекторов вы можете нацелиться практически на любой элемент страницы. CSS3 расширяет базовую функциональность селектора атрибутов, позволяя выбирать элементы на основе строк в значениях атрибутов.
Цвет. CSS3 предлагает несколько новых захватывающих способов игры с цветами. Раньше цвета объявлялись в шестнадцатеричном формате — системе нумерации, начинающейся с 00 и заканчивающейся FF. Спецификация цвета CSS3 определяет расширенный список ключевых слов цвета, которые поддерживаются веб-браузерами. Список теперь включает дополнительные 147 ключевых слов цвета и новую модель под названием «RGBA» (добавлен альфа-канал), которая позволяет определять непрозрачность цвета. Наиболее значительным изменением является то, что теперь можно объявлять полупрозрачные цвета.
Скругление границ блока. Свойство CSS «border-radius» определяет закругленные углы любого элемента, что позволяет легко использовать закругленные углы в элементах дизайна. С помощью CSS3 вы даже можете использовать изображения для границ и создавать закругленные углы на границах без изображений или дополнительной разметки. Оно также имеет дополнительные свойства фона, такие как возможность иметь несколько фонов и улучшения для управления размером фонового изображения, ориентацией и обрезкой. Свойство «box shadow» позволяет добавлять тени к элементам.
Форматирование текста. CSS3 предоставляет множество свойств форматирования текста, многие из которых уже присутствуют в CSS2, но с некоторыми дополнительными функциями, такими как новое свойство «text shadow». Это новое свойство «text shadow» позволяет добавлять тени к отдельным символам в текстовых узлах. Эффект тени для текста делает веб-страницу более яркой и привлекательной. До CSS3 сделать то же самое, можно было используя изображение или дубликат текстового элемента, а затем необходимо было разместить его.
Градиенты. Градиенты — это одна из самых ожидаемых функций, которые станут родными для CSS. Это невероятно мощные дополнения к CSS, позволяющие установить градиентный цвет фона элемента. Причём можно использовать простой двухцветный градиент, или можно сделать все возможное, используя множество цветовых точек и различные уровни непрозрачности по всему градиенту. Градиенты могут быть линейными или радиальными и создавать визуальные эффекты, которые так же визуально богаты, как градиенты в других технологиях, таких как SVG.
Переходы и анимация.
В CSS3 есть еще одна интересная функция, называемая «transitions», которая позволяет управлять скоростью анимации при переходе от одного значения свойства CSS к другому. Например, можно анимировать высоту элемента от нуля до сотни пикселей, чтобы показать содержимое элемента. CSS3-анимации имеют свою собственную спецификацию, и они позволяют создавать ключевые кадры для управления анимацией и свойствами, которые позволяют управлять временем, длительностью и цикличностью анимации.
Заключение
CSS3 во всех отношениях является достойным преемником и содержит много интересных новых функций, которые помогут в веб-дизайне. Он имеет множество мощных функций, которые делают веб-дизайн проще, легче и гибче, чем когда-либо. CSS3 не только предоставляет пользователям множество интересных новых функций, с которыми можно поиграть, но и предоставляет пользователям более гибкие способы решения существующих проблем. Сейчас в CSS3 более 40 модулей на разных стадиях завершения и поддержки браузером. CSS3 имеет полностью новый набор инструментов с расширенными селекторами, которые позволяют выбирать более конкретные элементы для стилизации.
CSS против CSS3 — узнайте 5 самых удивительных отличий
Веб-приложения играют очень важную роль в современном мире. Интернет, занимающий почти все, нуждается в дизайнерских веб-страницах. Пользователи должны быть привлечены к определенным веб-страницам, чтобы к ним обращались больше. Следовательно, роль каскадных таблиц стилей (CSS) очень важна. CSS работает вместе с HTML и обеспечивает базовый стиль и структуру. Он определяет, как элементы HTML будут выглядеть на веб-странице. CSS3 — это последняя версия CSS. Это обеспечивает JavaScript как возможности. В дополнение к этому, он также предоставляет функции мобильной разработки. Он также имеет дополнительные функции, такие как изображения, градиент, переход и т. Д. Давайте посмотрим на разницу между CSS и CSS3.
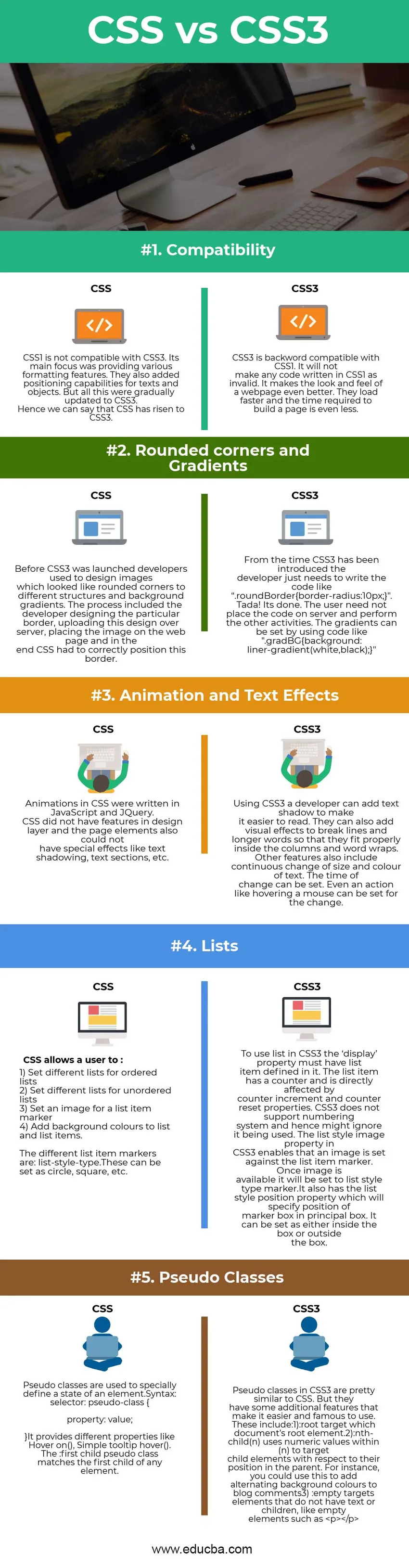
Сравнение лицом к лицу между CSS и CSS3 (Инфографика)
Ниже приведено 5 главных отличий CSS от CSS3
Ключевая разница между CSS и CSS3
Оба CSS против CSS3 являются популярным выбором на рынке; Давайте обсудим некоторые основные различия между CSS и CSS3:
- Основное различие между CSS и CSS3 заключается в том, что в CSS3 есть модули. CSS является базовой версией и не поддерживает адаптивный дизайн. CSS3, с другой стороны, является последней версией и поддерживает адаптивный дизайн.
- CSS нельзя разбить на модули, но CSS3 можно разбить на модули. Быть старой версией CSS медленнее, чем CSS3.
- В дополнение к этим CSS3 имеет много функций выравнивания. CSS3 предоставляет инструмент для изменения размеров ячеек, который позволяет пользователю получить правильный размер любого элемента без каких-либо изменений в размерах или заполнении элемента. CSS не имеет какого-либо инструмента для определения размера блоков, и поэтому пользователю необходимо использовать стандартные процедуры, определенные для выравнивания текста.
- Анимации и 3D-преобразования лучше в CSS3. Элементы можно перемещать по экрану с помощью flash и JavaScript. Используя это, элементы также смогут менять свой размер и цвет. Все виды переходов, преобразований и анимаций могут быть выполнены с использованием CSS3. CSS не предоставляет 3D анимацию и преобразования.
- CSS предоставляет базовую цветовую схему и стандартные цвета. CSS3 поддерживает цвета RGBA, HSLA, HSL и градиент. Он также поддерживает закругленные углы изображения для текстовых полей.
- Многоколонные текстовые блоки могут быть определены в CSS3. CSS поддерживает только отдельные текстовые блоки.
CSS против CSS3 Сравнительная таблица
Основное сравнение между CSS и CSS3 обсуждается ниже:
2) Установить разные списки для неупорядоченных списков
3) Установите изображение для маркера элемента списка
4) Добавить цвета фона в список и элементы списка.
Различные маркеры элементов списка имеют тип list-style-type.
Вывод — CSS против CSS3
Вышеуказанная разница между css и css3 показывает, как CSS постепенно превращается в CSS3. Плавные переходы, чистый дизайн и более быстрая работа привели CSS к тому месту, где он находится сегодня. CSS можно использовать для разработки любых веб-приложений. CSS3 теперь поддерживает все браузеры и, следовательно, используется повсеместно. Со временем CSS4 скоро будет представлен. До этого CSS3 был доступен для всех текущих пользователей с небольшими улучшениями в существующей структуре. Таким образом, каскадная таблица стилей останется в индустрии программного обеспечения и поможет пользователям создавать интерактивные и самые стильные веб-приложения и страницы.
Рекомендуемая статья
Это было руководство к основным различиям между CSS и CSS3. Здесь мы также обсудим ключевые отличия CSS от CSS3 с помощью инфографики и таблицы сравнения. Вы также можете взглянуть на следующие статьи —
- ASP.NET против ASP Различия
- Vue.js против jQuery
- CSS3 против CSS — чем они отличаются?
- HTML5 против Flash
- Отличия ASP.NET от C #
- Хотите знать о C # против Js
- Vue.js против Angular: особенности
- Удивительные преимущества MongoDB против PostgreSQL
- MongoDB против Hadoop: функции
- MongoDB против Oracle: каковы преимущества
- MongoDB против Кассандры: хотите узнать функции
- ASP.NET против .NET: каковы функции
- Vue.JS против React.JS: каковы преимущества
- MongoDB против SQL: удивительные функции
- C # против JavaScript: удивительные отличия