- Установка JavaScript — JS: Настройка окружения
- Интерактивный запуск кода
- Запуск кода из файлов
- Открыть доступ
- Установить JavaScript — Шаги по установке JavaScript и PyCharm Editor
- Хранение новой информации
- Безопасность, игры и спецэффекты
- Как установить JavaScript в Internet Explorer?
- PyCharm поддерживает какие языки?
- Как установить редактор JavaScript PyCharm?
- Запустить файл с JavaScript из PyCharm
- Вывод — Как установить JavaScript
- Рекомендуемые статьи
Установка JavaScript — JS: Настройка окружения
Начнем с установки Node.js и знакомства с REPL.
Если на вашем компьютере пока не стоит Node.js, то выполните установку по нашей инструкции. После установки перезагрузите компьютер.
Теперь убедимся в том, что Node.js установился и работает. Для этого наберите в терминале node —version . Вывод должен быть примерно такой:
# Версия, которую вы увидите, должна быть не ниже, чем показана здесь # Иначе возможно появление ошибок node --version v17.6 Интерактивный запуск кода
Самое время запустить код на JavaScript с помощью такой команды:
Запуск программы node запустит REPL — это программа, которая работает как командная оболочка. Она:
- Ожидает ввод от пользователя (Read)
- Выполняет введенный код (Eval)
- Печатает на экран результат (Print)
- Затем снова входит в режим ожидания (Loop)
REPL — это среда, похожая на обычный терминал, только вместо Bash-команд мы вводим в нее код на JavaScript. С помощью REPL можно набрать строчку кода и тут же выполнить ее, нажав Enter :
> 1 + 5 6 # Результат выполнения сразу отображается на экране > 7 % 2 1 Такой способ помогает быстро проверять гипотезы, отлаживать код и делать простые вычисления.
REPL позволяет использовать переменные и запоминает предыдущий ввод:
> a = 5 5 > b = 10 10 > a + b 15 Чтобы выйти из REPL, воспользуйтесь одним из этих вариантов:
- Наберите команду .exit и нажмите Enter
- Два раза нажмите CTRL + C
- Нажмите CTRL + D
После этого мы окажемся внутри обычной командной оболочки:
".help" for more information. > 1 + 5 6 > (To exit, press ^C again or ^D or type .exit) > $ Обратите внимание на разницу между понятиями REPL Node.js и командная оболочка. Когда мы набираем node, то запускается программа. Она не имеет никакого отношения к оболочке, в которой она запустилась.
Если мы попробуем ввести в этот REPL команду для командной оболочки, это приведет к разным синтаксическим ошибкам:
> cd ~ cd ~ ^ SyntaxError: Unexpected token ~ Пример установки и запуска Node.js на Ubuntu
Запуск кода из файлов
Для полноценной разработки REPL уже не подходит — в нем становится неудобно. Поэтому на практике разработчики записывают код в обычные текстовые файлы на своем компьютере.
Какой редактор для этого использовать? Сейчас самым распространенным и удобным редактором для кода считается VS Code. Скачайте его, установите и поизучайте интерфейс. У него много встроенных возможностей, которые расширяются плагинами.
Чтобы запустить VS Code из терминала, используйте команду code и дополнительно укажите директорию с проектом. Например, такой командой можно открыть редактор в текущей директории:
Откройте редактор, создайте в нем файл с именем index.js и следующим содержимым:
VS Code имеет встроенные механизмы, которые запускают код автоматически. Но пока вы только учитесь, поэтому стоит научиться запускать код вручную.
Для этого откройте терминал в той директории, где вы создали файл в редакторе. В терминале выполните такую команду:
# Сначала перейдите в директорию с файлом index.js Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Наши выпускники работают в компаниях:
Установить JavaScript — Шаги по установке JavaScript и PyCharm Editor
JavaSript — это легкий динамический язык программирования. Программы, написанные на этом языке, называются скриптами, эти скрипты встроены в веб-страницы и могут манипулировать контентом HTML. Эти сценарии выполняются при загрузке веб-страниц, для выполнения не нужно компилировать скрипты Java. Ранее JavaScript был известен как LiveScript, но позже он был изменен на JavaSript. Поскольку Java была очень популярна в то время, и было бы полезно, если бы новый язык со сходством в именах был бы полезным. Но позже JavaScript стал независимым языком со своей собственной спецификацией под названием ECMAScript. Netscape 2.0 является первым местом, где впервые была реализована реализация javascript. Синтаксис JavaScript больше зависит от языка программирования «с».
Хранение новой информации
Новые идентификаторы могут быть назначены с помощью JavaScript, в частности, это также полезно для назначения существующему веб-сайту с исходными значениями в зависимости от решений, которые пользователь принимает при посещении веб-страницы. Например, допустим, мы создали веб-страницу с формой, в которой мы хотели бы генерировать данные из сбора информации о посетителе веб-сайта. Мы хотим сохранить имя пользователя, поэтому для этого у нас есть «строка» JavaScript, предназначенная для имени пользователя. Мы увидим пример того же, где строка может выглядеть примерно так:
function updateFirstname()
(
let Firstname = prompt(‘First Name’);
)
Затем, когда у нас есть посетитель на нашем веб-сайте, мы можем попросить его ввести свое имя и любую другую информацию, которую мы хотим получить или обработать на веб-странице, как только он согласится отправить форму, это действие обновляет личность. изначально неопределенного элемента «Имя» в нашем коде. Вот как мы можем поблагодарить посетителя нашего сайта с его именем в JavaScript para.textContent = ‘Спасибо, + Имя +’! Надеюсь, вы отлично провели время с нами.
Безопасность, игры и спецэффекты
JavaScript можно использовать для создания пароля безопасности, проверки форм, игр, предоставления онлайн-анимации и специальных эффектов. Мобильные приложения и серверные приложения можно создавать с использованием JavaScript. Вы можете добавить JavaScript в документ HTML, добавив эти «сценарии» или фрагменты кода JavaScript в заголовок или тело документа.
Как установить JavaScript в Internet Explorer?
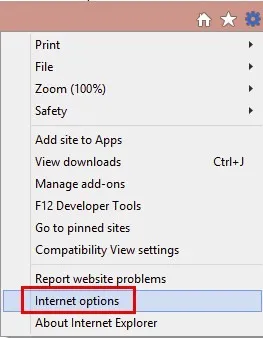
- В веб-браузере нажмите «Инструменты» или значок «Инструменты», который выглядит как шестеренка (обычно присутствует справа), и выберите «Свойства обозревателя».
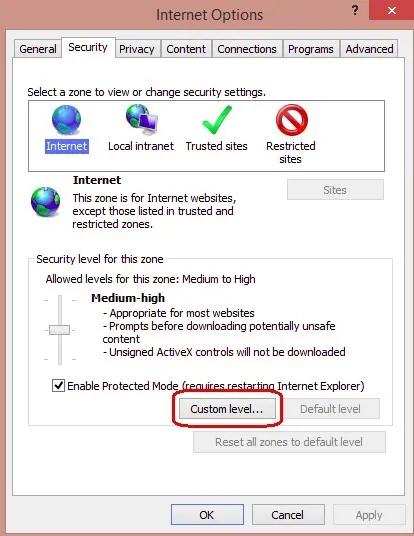
- Затем откроется окно «Свойства обозревателя», где нам нужно выбрать вкладку «Безопасность».
- Выбрав вкладку «Безопасность», нам нужно выбрать зону Интернета, а затем нажать кнопку «Пользовательский уровень…».
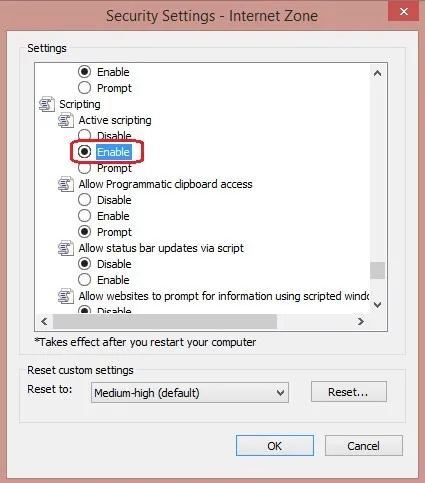
- После нажатия на настраиваемый уровень … появится всплывающее окно Security Settings-Internet Zone, где нам нужно перейти в раздел сценариев и изменить его, чтобы включить.
- Теперь у нас появится окно «Внимание!» С вопросом «Вы уверены, что хотите изменить настройки для этой зоны?», Выберите «да».
- Нажмите «ОК» в нижней части окна «Свойства обозревателя» и откройте все другие окна, чтобы закрыть их.
Это шаги для установки JavaScript в IE (Internet Explorer). Теперь, когда мы установили JavaScript, нам нужен редактор для написания скрипта. Итак, теперь мы увидим, как установить редактор JavaScript PyCharm, где мы можем написать JavaScript. Pycharm — это кроссплатформенный редактор, здесь мы будем использовать его для скриптов JavaScripts.
PyCharm поддерживает какие языки?
PyCharm может быть использован для разработки на многих языках. JavaScript также является одним из языков, поддерживаемых PyCharm. Используя профессиональную версию, мы также можем разрабатывать приложения Django, Flask и Pyramid. Также он полностью поддерживает HTML5, CSS и XML. Все языки связаны в IDE с помощью плагинов, и они присутствуют по умолчанию. Мы можем добавить больше плагинов, чтобы он мог поддерживать и другие языки и фреймворки. Для этого нам нужно добавить дополнительные плагины и настроить их при запуске первой IDE.
Как установить редактор JavaScript PyCharm?
Давайте обсудим шаги, необходимые для установки JavaScript Editor PyCharm.
- После загрузки exe-файла запустите exe-файл, чтобы установить PyCharm.
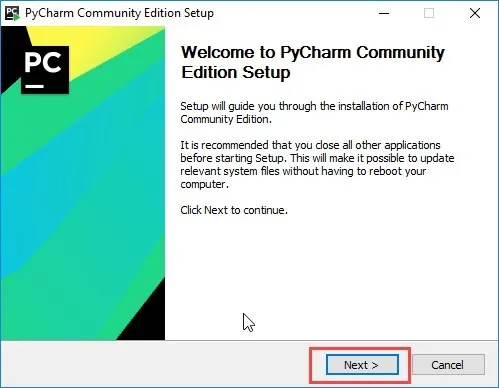
- После запуска exe запускается мастер установки. Нажмите кнопку «Далее».
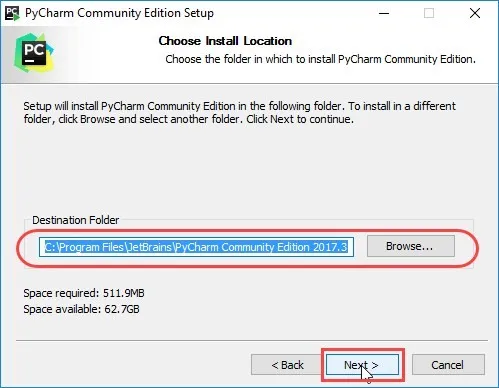
- Теперь на следующем экране нам нужно проверить путь установки или изменить при необходимости. Теперь нам нужно нажать «Далее».
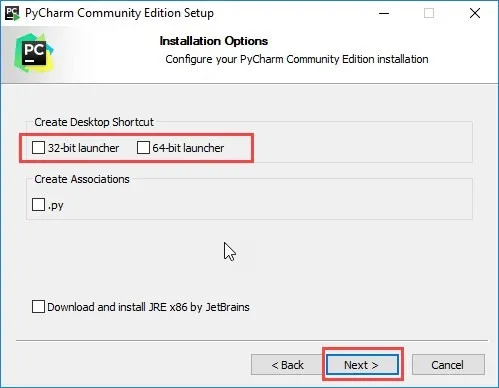
- На следующем экране вы можете создать ярлык на рабочем столе, если хотите. Снова нам нужно нажать «Далее».
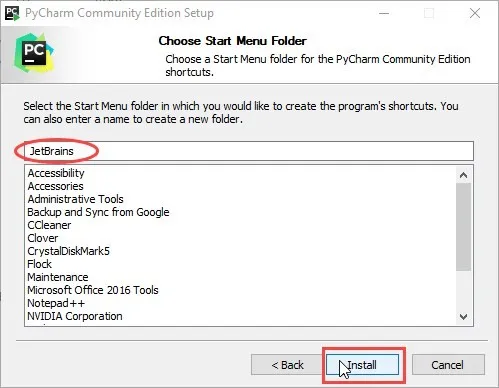
- На этом этапе нам нужно указать папку, в которую нам нужно сохранить наши программы. А затем нажмите «Установить».
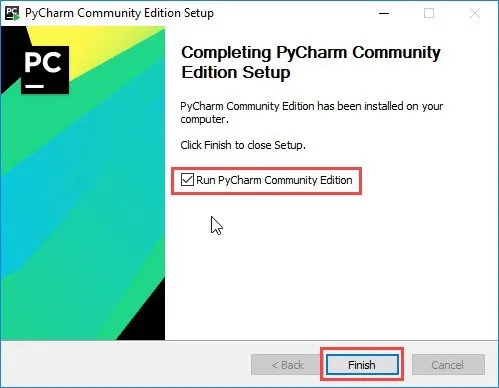
- После завершения установки мы получим всплывающее окно, в котором будет показано сообщение об установке PyCharm. Если мы хотим запустить его, нам нужно сначала поставить флажок «Запустить PyCharm Community Edition», а затем нажать «Готово».
Это означает, что установка успешно завершена. Теперь мы можем использовать этот редактор для разработки нашей программы.
Запустить файл с JavaScript из PyCharm
- В редакторе нам нужно открыть файл HTML со ссылкой JavaScript. Этот HTML-файл обязательно должен быть тем, который реализует начальную страницу приложения.
- Выполните одно из следующих:
- Выберите Просмотр | Откройте в браузере в главном меню или нажмите Alt + F2. Затем выберите нужный браузер из всплывающего меню.
- Нам нужно навести указатель мыши на код, чтобы отобразить панель значков браузера:
Нажмите на значок, который указывает на нужный браузер.
Вывод — Как установить JavaScript
- JavaScript — это язык сценариев, который не нужно компилировать. Мы можем использовать JavaScript для хранения информации, игр и безопасности.
- Здесь мы увидели шаги для установки JavaScript.
- PyCharm — это редактор, используемый для написания скриптов. Здесь мы показали шаги, чтобы установить это и как это работает.
Рекомендуемые статьи
Это было руководство о том, как установить JavaScript. Здесь мы обсудили шаги по установке JavaScript и PyCharm Editor. Вы также можете посмотреть следующие статьи, чтобы узнать больше —
- Руководство по установке Linux
- Как установить MySQL
- Как установить Github
- Шаги по установке Python
- Введение в математические функции JavaScript