- Как вставить ссылку в HTML и оформить ее в CSS?
- Навигация по статье:
- Как вставить ссылку в HTML?
- Как открыть ссылку в новой вкладке HTML?
- Как делается картинка-ссылка HTML?
- Как сделать ссылку на скачивание файла HTML?
- Как сделать якорь на странице html?
- How to Link CSS to HTML – Stylesheet File Linking
- How to Link CSS to HTML
- Attributes of the Link Tag
- The rel Attribute
- The type Attribute
- The href Attribute
- Final Thoughts
- Установить ссылку на css
- Кратко
- Пример
- Как понять
- Как пишется
Как вставить ссылку в HTML и оформить ее в CSS?
Неотъемлемой и очень важной частью любого сайта являются ссылки, и несмотря на то, где ссылка расположена, и какие функции она выполняет ее необходимо оформить в соответствующем стиле.
В сегодняшней статье я хотела бы вам рассказать, как вставить ссылку в HTML, и показать, как можно ее оформить.
Навигация по статье:
Как вставить ссылку в HTML?
Итак, для создания простейшей ссылки нам необходимо воспользоваться атрибутом и указать адрес, куда будет осуществляться переход при нажатии на ссылку.
Кроме атрибута href, который задает адрес перехода, тегу можно задавать следующие атрибуты:
- download – указывает на файл для скачивания.
- name – якорь.
- title — всплывающая подсказка при наведении.
- accesskey — активация ссылки с помощью комбинации клавиш.
- coords – задает координаты расположение активной области.
- hreflang – определяет язык текста по ссылке.
- rel — отношения между ссылаемым и текущим документами.
- rev — отношения между текущим и ссылаемым документами.
- shape — указывает форму области ссылки для изображений.
- tabindex — последовательность переключения между ссылками при нажатии на клавишу Tab.
- target — имя окна или фрейма, куда браузер будет загружать документ.
- type — тип документа, на который осуществляется переход.
Большинство из данных атрибутов используются достаточно редко. Наиболее часто используемыми атрибутами являются href, download, target и name.
Как открыть ссылку в новой вкладке HTML?
Для открытия новой вкладке мы можем использовать атрибут target с атрибутом _blank.
Как делается картинка-ссылка HTML?
Если вам нужно сделать картинку-ссылку в HTML, то для этого вам нужно просто поместить тег с адресом картинки в тег .
При наведении на картинку, указатель мыши будет менять свою форму, а при клике по ней страница или документ будут открываться в новом окне.
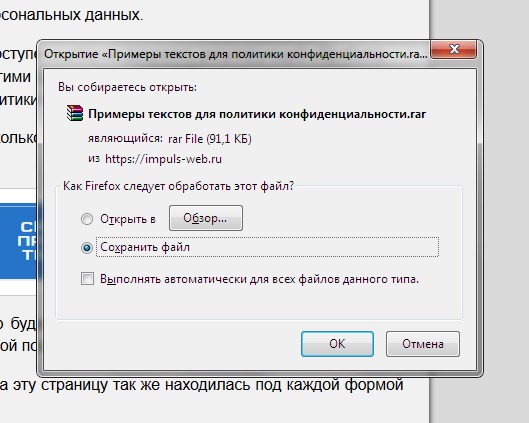
Как сделать ссылку на скачивание файла HTML?
Если вы хотите сделать на своем сайте ссылку для скачивания какого либо файла, то можете использовать HTML-код ссылки:
При клике по такой ссылке будет появляться всплывающее окошко с предложением сохранить файл на компьютере:
Как сделать якорь на странице html?
Не редко бывают случаи когда нужно сделать прокрутку на какое-то место на странице. Особенно часто такая задача встречается при создании посадочных страниц (Lending Page). Для этого мы можем использовать атрибут name.
Давайте рассмотрим как сделать якорь на странице html на примере создания кнопки для быстрого перехода наверх сайта.
В начале страницы, после открытия тега делаем ссылку с атрибутом name, которая будет являться якорем, а в конце документа поставим ссылку с переходом на этот якорь.
How to Link CSS to HTML – Stylesheet File Linking
Kolade Chris
HTML is the markup language that helps you define the structure of a web page. CSS is the stylesheet language you use to make the structure presentable and nicely laid out.
To make the stylings you implement with CSS reflect in the HTML, you have to find a way to link the CSS to the HTML.
You can do the linking by writing inline CSS, internal CSS, or external CSS.
It is a best practice to keep your CSS separate from your HTML, so this article focuses on how you can link that external CSS to your HTML.
How to Link CSS to HTML
To link your CSS to your HTML, you have to use the link tag with some relevant attributes.
The link tag is a self-closing tag you should put at the head section of your HTML.
To link CSS to HTML with it, this is how you do it:
Place the link tag at the head section of your HTML as shown below:
Attributes of the Link Tag
The rel Attribute
rel is the relationship between the external file and the current file. For CSS, you use stylesheet . For example, rel=»stylesheet» .
The type Attribute
type is the type of the document you are linking to the HTML. For CSS, it is text/css . For example type=»text/css» .
The href Attribute
href stands for “hypertext reference”. You use it to specify the location of the CSS file and the file name. It is a clickable link, so you can also hold CTRL and click it to view the CSS file.
For example, href=»styles.css» if the CSS file is located in the same folder as the HTML file. Or href=»folder/styles.css» if the CSS file is located on another folder.
Final Thoughts
This article showed you how to properly link an external CSS file to HTML with the link tag and the necessary attributes.
We also took a look at what each of the attributes means, so you don’t just use them without knowing how they work.
Установить ссылку на css
Функция url ( ) для вставки в CSS файлов по ссылке.
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
CSS-функция url ( ) вставляет файл с указанной ссылки.
Пример
Скопировать ссылку «Пример» Скопировано
url ( ) может добавить элементу изображение на фон:
div background-image: url('carpet.png');>div background-image: url('carpet.png'); >
@font-face font-family: 'Roboto Mono'; src: url('https://fonts.googleapis.com/css2?family=Roboto+Mono&display=swap');>@font-face font-family: 'Roboto Mono'; src: url('https://fonts.googleapis.com/css2?family=Roboto+Mono&display=swap'); >
@import url(style.css);@import url(style.css);
Быть параметром другой функции:
div mask-image: image(url('mask.png'), red, radial-gradient(rgba(0, 0, 0, 1.0), transparent));>div mask-image: image(url('mask.png'), red, radial-gradient(rgba(0, 0, 0, 1.0), transparent)); >
- background ;
- background — image ;
- border ;
- border — image ;
- border — image — source ;
- content ;
- cursor ;
- filter ;
- list — style ;
- list — style — image ;
- mask ;
- mask — image ;
- offset — path ;
- src как часть @font — face ;
- @counter — style ;
Как понять
Скопировать ссылку «Как понять» Скопировано
У функции крайне широкое применение, практически все файлы в CSS вставляются через неё.
Как пишется
Скопировать ссылку «Как пишется» Скопировано
На вход функция принимает строку — ссылку на файл. Она может быть абсолютной, относительной или являться data URI.
Если в тексте самой ссылки нет кавычек, скобок и пробелов, то можно не заключать ссылку в кавычки.
Например, все эти записи корректны:
div background-image: url("image.png");>div background-image: url("image.png"); >
div background-image: url('image.png');>div background-image: url('image.png'); >
div background-image: url(image.png);>div background-image: url(image.png); >