- 6 Ways To Add Spaces In HTML CSS (Simple Examples)
- QUICK SLIDES
- TABLE OF CONTENTS
- DOWNLOAD & NOTES
- QUICK NOTES
- EXAMPLE CODE DOWNLOAD
- ADDING SPACES IN HTML CSS
- 1) NON-BREAKING SPACES
- 2) PARAGRAPHS
- 3) LINE BREAKS
- 4) PRE-FORMATTED TEXT
- 5) PADDING & MARGIN – SPACING BETWEEN PARAGRAPHS
- 6) SPACING BETWEEN CHARACTER/TEXT/LINE
- USEFUL BITS & LINKS
- SUMMARY
- LINKS & REFERENCES
- INFOGRAPHIC CHEAT SHEET
- THE END
- 2 thoughts on “6 Ways To Add Spaces In HTML CSS (Simple Examples)”
- Leave a Comment Cancel Reply
- Search
- Breakthrough Javascript
- Socials
- About Me
- How to Insert Spaces in HTML
- Adding Extra Spaces Between Words
- Keeping Spaces in Pasted Text
- Inserting Empty Lines (Line Breaks)
- Indenting Paragraphs
6 Ways To Add Spaces In HTML CSS (Simple Examples)
Welcome to a tutorial on how to add spaces in HTML and CSS. Is the text too cluttered on your webpage? Need some breathing space and decluttering magic?
- Use to define a white space, for 2 spaces, and for 4 spaces.
- Paragraphs
to spread out text blocks.
- to add a line break.
- to keep spacing and line-breaks as-it-is.
- Add extra padding and/or margin spaces –
- Control the spacing between each character, word, and line –
That covers the quick basics. But let us walk through some actual examples in this guide – Read on!
ⓘ I have included a zip file with all the example source code at the start of this tutorial, so you don’t have to copy-paste everything… Or if you just want to dive straight in.
QUICK SLIDES
TABLE OF CONTENTS
DOWNLOAD & NOTES
Firstly, here is the download link to the example code as promised.
QUICK NOTES
If you spot a bug, feel free to comment below. I try to answer short questions too, but it is one person versus the entire world… If you need answers urgently, please check out my list of websites to get help with programming.
EXAMPLE CODE DOWNLOAD
Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
ADDING SPACES IN HTML CSS
All right, let us now get into the ways and examples of adding spaces in HTML and CSS.
1) NON-BREAKING SPACES
Non-breaking space. 2 non-breaking spaces. 4 non-breaking spaces.2) PARAGRAPHS
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer pretium, lacus non tristique imperdiet, neque magna porttitor enim, eget iaculis erat enim et sapien.
Another Paragraph.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer pretium, lacus non tristique imperdiet, neque magna porttitor enim, eget iaculis erat enim et sapien.
This one should be self-explanatory,
creates a paragraph of text and the browser will automatically space out between each paragraph. Although we can also control the distance between each character, word, line, and block – Examples below.
3) LINE BREAKS
Line one.
Line two.
Line three.
By default, the browser will automatically wrap the text according to the width of the paragraph/container. To specifically add a break, use the line break
tag.
4) PRE-FORMATTED TEXT
Hello world. This is a pre-formatted text block. Be careful with how you use this. It retains all line breaks and spaces.Once again, HTML will strip extra white spaces and ignore line breaks. If you want to retain all the spaces and breaks as-is-is, use a pre-formatted tag instead.
5) PADDING & MARGIN – SPACING BETWEEN PARAGRAPHS
Line.
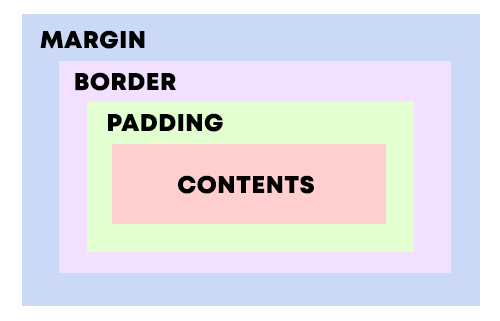
As in the introduction above, we can specify the padding and margin to control the spacing between each paragraph. But instead of leaving you confused on how this actually works, let me introduce the CSS box model:
Yes, nearly every HTML element follows this box model.
- In the center, we have the contents. This can be the text for
, video for , image for
, etc…
- The content is surrounded by a layer of padding , followed by the border .
- Finally, margin is the spacing between each HTML element.
6) SPACING BETWEEN CHARACTER/TEXT/LINE
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- letter-spacing will specify the space in-between each character .
- word-spacing will specify the space in-between each word .
- line-height will specify the space in-between each line of text .
USEFUL BITS & LINKS
That’s all for this project, and here is a small section on some extras and links that may be useful to you.
SUMMARY
LINKS & REFERENCES
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!
2 thoughts on “6 Ways To Add Spaces In HTML CSS (Simple Examples)”
Thank you for the nice and concise clarifications .
I was looking for a way to add space below in the website without using footer and without adding html empty elements . I would appreciate your reply. Thanks!
As above, just add margin-bottom or padding-bottom to the last element.
Leave a Comment Cancel Reply
Search
Breakthrough Javascript
Take pictures with the webcam, voice commands, video calls, GPS, NFC. Yes, all possible with Javascript — Check out Breakthrough Javascript!
Socials
About Me
W.S. Toh is a senior web developer and SEO practitioner with over 20 years of experience. Graduated from the University of London. When not secretly being an evil tech ninja, he enjoys photography and working on DIY projects.
Code Boxx participates in the eBay Partner Network, an affiliate program designed for sites to earn commission fees by linking to ebay.com. We also participate in affiliate programs with Bluehost, ShareASale, Clickbank, and other sites. We are compensated for referring traffic.
How to Insert Spaces in HTML
This article was co-authored by wikiHow staff writer, Nicole Levine, MFA. Nicole Levine is a Technology Writer and Editor for wikiHow. She has more than 20 years of experience creating technical documentation and leading support teams at major web hosting and software companies. Nicole also holds an MFA in Creative Writing from Portland State University and teaches composition, fiction-writing, and zine-making at various institutions.
wikiHow marks an article as reader-approved once it receives enough positive feedback. This article received 11 testimonials and 80% of readers who voted found it helpful, earning it our reader-approved status.
This article has been viewed 5,975,642 times.
Adding extra space between words and paragraphs in HTML is very different than in apps like Microsoft Word. But don’t tear out your hair just yet—we’ll show you the easiest ways to control spacing between words and lines of text, as well as how to add extra space to the beginning of each paragraph so they are properly indented on the page. This wikiHow article teaches you different ways you can add spaces to your HTML code.
Adding Extra Spaces Between Words
Open your HTML code in a text editor. You can use any text editor, such as Notepad for Windows, or TextEdit for macOS, to edit your code. If you press the spacebar multiple times to add extra space between words or characters, you won’t see those extra spaces on your webpage—HTML automatically converts multiple spaces into a single space. You can fix this by using non-breaking space characters instead of pressing the spacebar.
- For example, let’s say you want three spaces between the words «What will you learn» and «today?» Instead of pressing the spacebar three times, just type between the two segments. Here’s an example:
html> head> title>wikiHow: How-to instructions you can trust.title> head> body> p>What will you learn today?p> body> html> Keeping Spaces in Pasted Text
Open your HTML code. Another way to add more spaces to your code is to use the HTML tag. This tag essentially displays the text exactly as you type or paste it, spaces and all. Start by opening your code in a text editor like Notepad for Windows or TextEdit for macOS.
Type tags in the body of your document. Any text you want to keep preformatted with a particular amount of spaces and/or line breaks will go between these tags:
html> head> title>wikiHow: How-to instructions you can trust.title> head> body> pre> pre> body> html> Type or paste text exactly as intended between the «» and »» tags. In this example, we’re creating three spaces between words, as well as a line break. When pre-formatting text, any spaces between words, as well as line breaks you create by pressing «Enter» or «Return,» will be displayed on the webpage. [2] X Research source
html> head> title>wikiHow: How-to instructions you can trust.title> head> body> pre>What will you learn today?pre> body> html> Inserting Empty Lines (Line Breaks)
Open your HTML code in a text editor. Do you want to add extra space between paragraphs or other elements on the page? Pressing Enter or Return a bunch of times in your code won’t do the trick, but adding a line break tag
will! Start by opening the HTML code of the page you want to edit.
html> head> title>wikiHow: How-to instructions you can trust.title> head> body> pre>What will you learn today?pre> br>br> p>You will learn a lot!p> body> html> Indenting Paragraphs
Open an HTML document. Let’s say you want to indent the beginning a paragraph with some space—let’s say 10 pixels. The best way to do this would be to use CSS (Cascading Style Sheets). We’ll cover two ways to do this—one lets you indent each paragraph manually, and another indents all paragraphs at once. Start by opening up your HTML document in a text editor.
Indent a single paragraph. If we want to indent the paragraph in our example, we can do so by adding the text-indent property to its
tag. In this example, we’ll be indenting our paragraph by 10px:
html> head> title>wikiHow: How-to instructions you can trust.title> head> body> p style="text-indent:10px">Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.p> p> Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.p> body> html> - Since we added the text-indent property to just the first paragraph, that is the only paragraph that will be indented. Read on to learn how to indent all paragraphs on the page the same way instead of just one!
Create a style section for your CSS. If we want to indent all paragraphs on our page, we can do so by defining the paragraph style in CSS. The style section goes into the head of your HTML code, or on a separate style sheet. Let’s add ours to the head, which is between the
and tags: html> head> title>wikiHow: How-to instructions you can trust.title> style> style> head> body> p style="text-indent:10px">Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.p> p>Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.p> body> html> Type the indenting code into the style area. So, we want every paragraph to begin with 10px of space, not just one. This means we’ll need to create a style for the paragraph tag (
) that automatically adds 10px of space to the beginning of the first word in each paragraph. We’ll also want to remove the text-indent property from our original example, as it won’t be needed anymore. The property should look like this:
html> head> title>wikiHow: How-to instructions you can trust.title> style> p text:indent: 10px; style> head> body> p>Welcome to wikiHow, the most trusted how-to site on the internet. wikiHow is where trusted research and expert knowledge come together.p> p>Since 2005, wikiHow has helped billions of people learn how to solve problems large and small. We work with credentialed experts, a team of trained researchers, and a devoted community to create the most reliable, comprehensive and delightful how-to content on the Internet.p> body> html> - You can adjust the number of spaces by typing a different number after «text-indent:».
- You can use unites other than pixels to define the size of your indent, such as percentage (i.e. «text-indent: 15%;») or measurements (e.g., «text-indent: 3mm;»).
Type
at the beginning of each paragraph. Since we’ve added specific instructions to indent the
tag, every paragraph on the page will be indented 2.5em. This goes for our existing paragraphs, and any new paragraphs we add to the page.