- HTML Background Images
- Background Image on a HTML element
- Example
- Example
- Background Image on a Page
- Example
- Background Repeat
- Example
- Example
- Background Cover
- Example
- Background Stretch
- Example
- Learn More CSS
- CSS background-image Property
- Browser Support
- CSS Syntax
- Property Values
- More Examples
- Example
- Example
- Example
- Example
- Example
- Example
- Example
- Example
- Background Image In CSS — Everything You Need To Know
- Introduction
- How To Add Background Image In CSS
- Background Image To Entire Body
- Stop Background Image Repeat
- Other values for the background-repeat
- Set Position Of Background Image
- Set Size Of Background Image
- Create Scrolling or Fixed Background Image
- Parallax Effect
- Gradient As Background Image
HTML Background Images
A background image can be specified for almost any HTML element.
Background Image on a HTML element
To add a background image on an HTML element, use the HTML style attribute and the CSS background-image property:
Example
Add a background image on a HTML element:
You can also specify the background image in the element, in the section:
Example
Specify the background image in the element:
Background Image on a Page
If you want the entire page to have a background image, you must specify the background image on the element:
Example
Add a background image for the entire page:
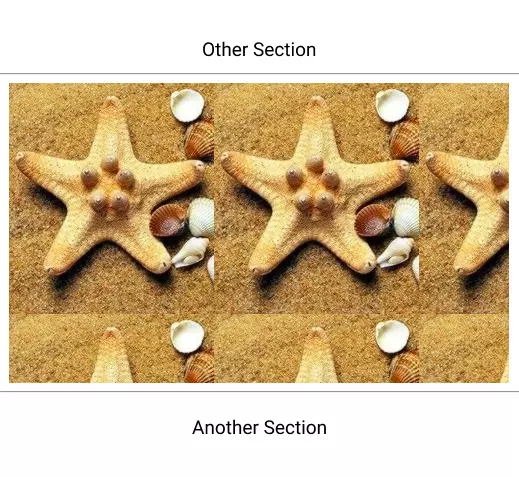
Background Repeat
If the background image is smaller than the element, the image will repeat itself, horizontally and vertically, until it reaches the end of the element:
Example
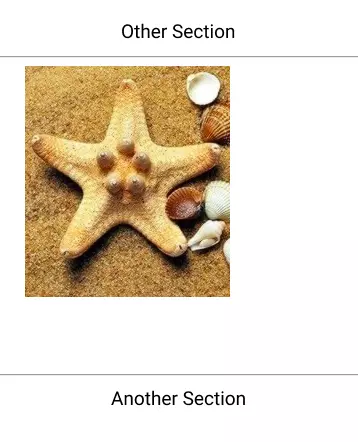
To avoid the background image from repeating itself, set the background-repeat property to no-repeat .
Example
Background Cover
If you want the background image to cover the entire element, you can set the background-size property to cover.
Also, to make sure the entire element is always covered, set the background-attachment property to fixed:
This way, the background image will cover the entire element, with no stretching (the image will keep its original proportions):
Example
Background Stretch
If you want the background image to stretch to fit the entire element, you can set the background-size property to 100% 100% :
Try resizing the browser window, and you will see that the image will stretch, but always cover the entire element.
Example
Learn More CSS
From the examples above you have learned that background images can be styled by using the CSS background properties.
To learn more about CSS background properties, study our CSS Background Tutorial.
CSS background-image Property
The background-image property sets one or more background images for an element.
By default, a background-image is placed at the top-left corner of an element, and repeated both vertically and horizontally.
Tip: The background of an element is the total size of the element, including padding and border (but not the margin).
Tip: Always set a background-color to be used if the image is unavailable.
| Default value: | none |
|---|---|
| Inherited: | no |
| Animatable: | no. Read about animatable |
| Version: | CSS1 + new values in CSS3 |
| JavaScript syntax: | object.style.backgroundImage=»url(img_tree.gif)» Try it |
Browser Support
The numbers in the table specify the first browser version that fully supports the property.
CSS Syntax
Property Values
| Value | Description | Demo |
|---|---|---|
| url(‘URL‘) | The URL to the image. To specify more than one image, separate the URLs with a comma | Demo ❯ |
| none | No background image will be displayed. This is default | |
| conic-gradient() | Sets a conic gradient as the background image. Define at least two colors | Demo ❯ |
| linear-gradient() | Sets a linear gradient as the background image. Define at least two colors (top to bottom) | Demo ❯ |
| radial-gradient() | Sets a radial gradient as the background image. Define at least two colors (center to edges) | Demo ❯ |
| repeating-conic-gradient() | Repeats a conic gradient | Demo ❯ |
| repeating-linear-gradient() | Repeats a linear gradient | Demo ❯ |
| repeating-radial-gradient() | Repeats a radial gradient | Demo ❯ |
| initial | Sets this property to its default value. Read about initial | |
| inherit | Inherits this property from its parent element. Read about inherit |
More Examples
Example
Sets two background images for the element. Let the first image appear only once (with no-repeat), and let the second image be repeated:
body <
background-image: url(«img_tree.gif»), url(«paper.gif»);
background-repeat: no-repeat, repeat;
background-color: #cccccc;
>
Example
Use different background properties to create a «hero» image:
.hero-image <
background-image: url(«photographer.jpg»); /* The image used */
background-color: #cccccc; /* Used if the image is unavailable */
height: 500px; /* You must set a specified height */
background-position: center; /* Center the image */
background-repeat: no-repeat; /* Do not repeat the image */
background-size: cover; /* Resize the background image to cover the entire container */
>
Example
Sets a linear-gradient (two colors) as a background image for a element:
Example
Sets a linear-gradient (three colors) as a background image for a element:
#grad1 <
height: 200px;
background-color: #cccccc;
background-image: linear-gradient(red, yellow, green);
>
Example
The repeating-linear-gradient() function is used to repeat linear gradients:
#grad1 <
height: 200px;
background-color: #cccccc;
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
>
Example
Sets a radial-gradient (two colors) as a background image for a element:
Example
Sets a radial-gradient (three colors) as a background image for a element:
#grad1 <
height: 200px;
background-color: #cccccc;
background-image: radial-gradient(red, yellow, green);
>
Example
The repeating-radial-gradient() function is used to repeat radial gradients:
#grad1 <
height: 200px;
background-color: #cccccc;
background-image: repeating-radial-gradient(red, yellow 10%, green 20%);
>
Background Image In CSS — Everything You Need To Know
We are going to learn everything you need to know about background image in CSS. We will cover all the properties about it and how to use them with examples.
Introduction
In general, the first attraction of users on any website is its look . So, it’s important to understand how to make your website appealing to the user.
Adding a background image to a part of the website can drastically improve the look of the website.
The background image is the most important part of the website. It’s the image that is displayed behind a specific section of the website.
You can choose to use a variety of image file formats like PNG , JPG , GIF , SVG , WebP , etc.
Let’s learn everything you need to know about CSS background images with examples.
How To Add Background Image In CSS
The background-image property is used to set the background image of an element. You can select any valid HTML elements like div , p , article , section , or entire body to set a background image.
To start with, let’s create a folder named image where you can store all the images you want to use on your website. We are going to use seashells.jpg as our background image.
To set background image select the element using CSS and add the following code:
- section is the tag name of the element where you want to set a background image.
- The background-image is the CSS property used to set the background image.
- The url function is used to set the image file path.
- The image/seashells.jpg is the relative path of the image file. You can also set an absolute path like http://example.com/image/seashells.jpg .
- Image URL will work even without any quote but it is a good practice to put the URL inside single or double-quotes.
Background Image To Entire Body
You can also set the background image to the entire body of the website. To do this select the body element and add the following code:
Stop Background Image Repeat
You can see in the output of the above code that the background image is repeated. By default, the image is set to cover the entire element, and the dimension of the image is smaller than the element that’s why the image is repeated.
To stop the background image from repeating, you can use the background-repeat property and set it to no-repeat .
To set background image to no-repeat add the following code:
You can see the output above the background image is not repeated.
Note: — If you want to set the background image to no-repeat then you need to set the background-size property to cover or use an image with the same dimension as the element to look good.
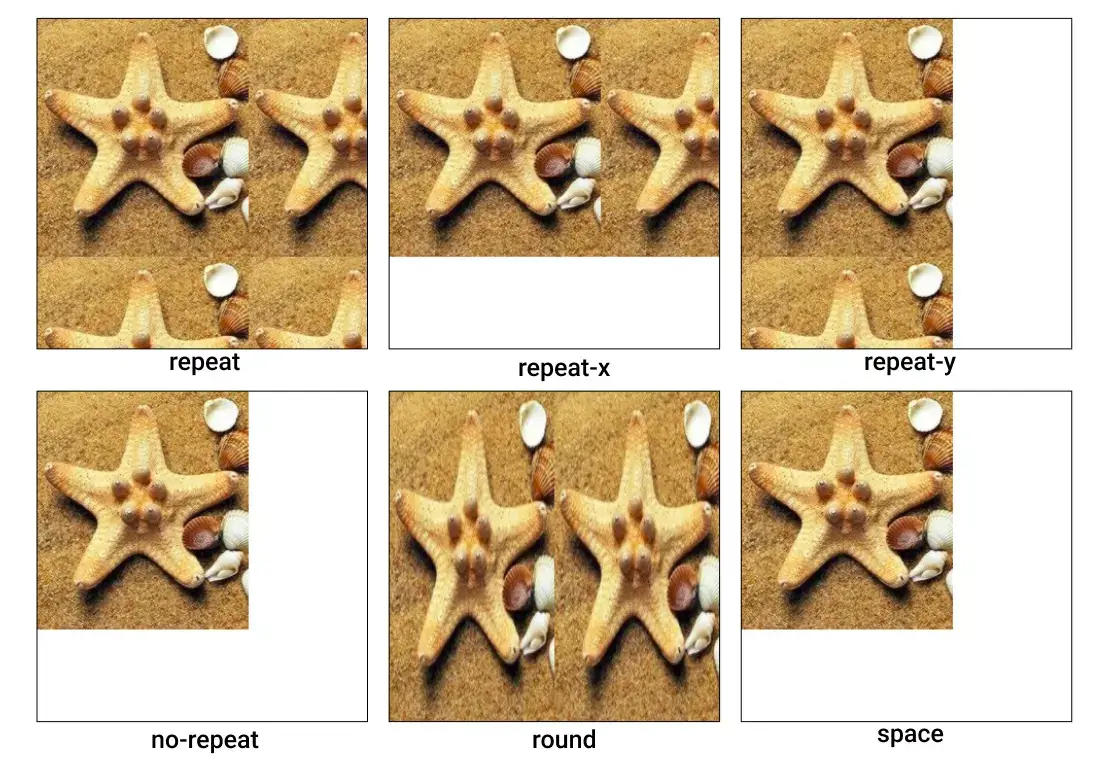
Other values for the background-repeat
There are other values for background-repeat property. The values that you can use are:
- repeat (default) — The background image will be repeated both vertically and horizontally.
- repeat-x — The background image will be repeated only horizontally.
- repeat-y — The background image will be repeated only vertically.
- no-repeat — The background image will not be repeated.
- round — The background image will be repeated to fit the area in whole number of times. If the image is not a whole number of times, it will be scaled down to fit the area.
- space — The background image will be repeated as often as needed to cover the area without clipping and then spaced out to fit the area. This may create gaps between the images.
Set Position Of Background Image
Position of background image in CSS means the position on the element from where the image will start to show. By default, the background image starts its flow from the top left corner of the element.
To set the position of the background image, you can use the background-position property. Syntax of the property is:
background-position: [x-position] [y-position]; /* or give only 1 value for both X and Y */ background-position: [position];The property takes 2 different values. The first value is the x-position and the second value is the y-position . If you provide only one value then the same value will be set for both X and Y.
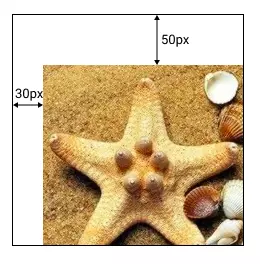
You can use values like pixels as shown below:
The starting point of background images has moved to 30px from the left and 50px from the top.
Instead of using pixels, you can also use percentages to set the position of the background image.
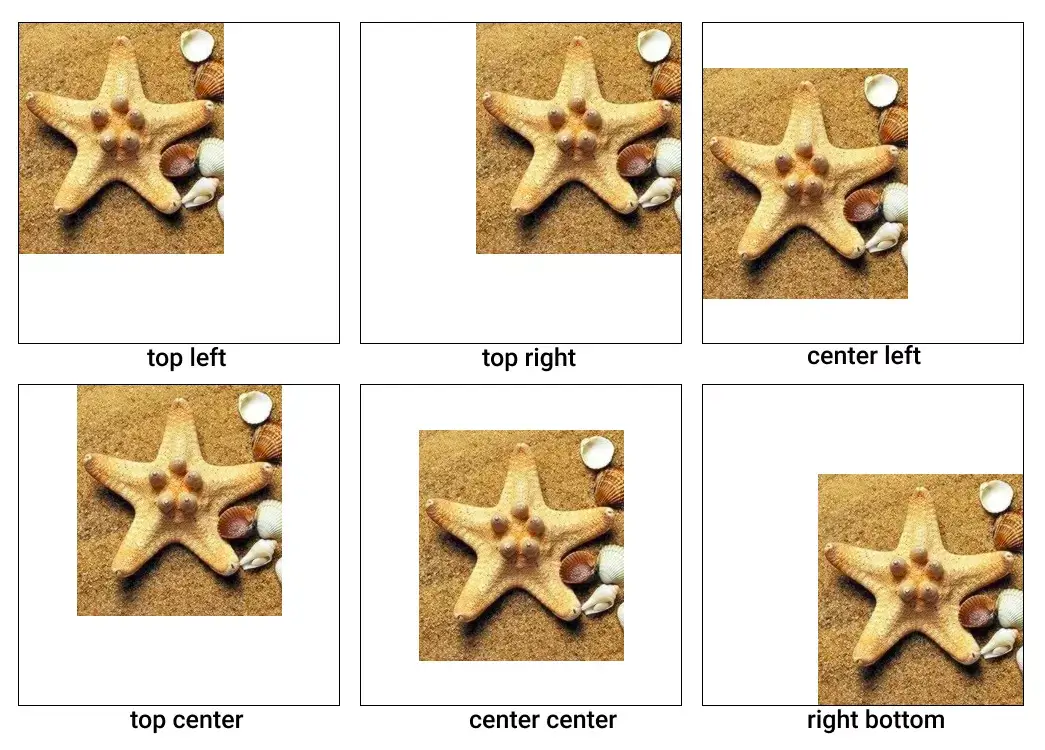
Instead of pixels or percentages, you can use a set of keywords like top , bottom , left , right , center to give the position to the background image.
For example, the set right bottom will set the background image to start from the right and bottom corner of the element. Whereas center center will set the background image to start from the center of the element.
Output with different values.
Set Size Of Background Image
Resizing the background image is very important when you want to set the background image to cover the element or want to create a pattern on the element.
background-size property is used to set the size of background image. Syntax of the property is:
background-size: [width] [height]; /* or */ background-size: cover | contain;The property takes 2 different values. The first value is the width and the second value is the height . If you provide only one value then the same value is used to set both width and height.
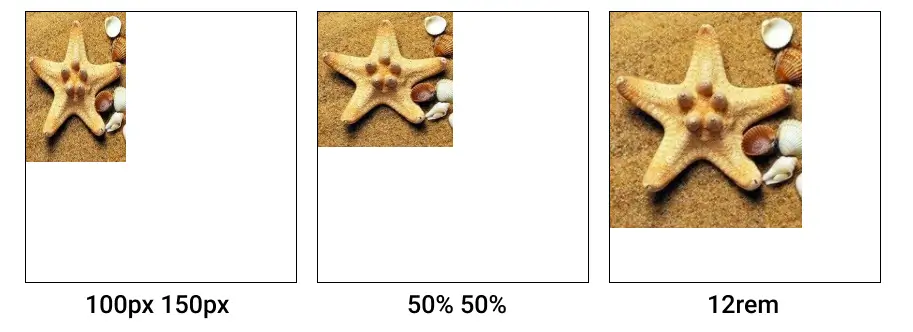
You can use values like pixels , percentages , rems , etc to set the size of the background image.
Here is the output with different values.
There are 2 other important values that you can use with background-size property.
- cover — The background image will be cover the entire area. If the background image is smaller than the area, it will be scaled up and if it is larger than the area, it will be scaled down. Also if the ratio of the element and background image is different, it will be clipped.
- contain — The background image will be scaled to fit the area without clipping. When the ratio of the element and background image is different than after showing the background image it will leave the area blank.
Here is an example using cover and contain .
Create Scrolling or Fixed Background Image
The background-attachment property is used to set the way the background image will scroll or fixed with respect to the element. By default, the background image will scroll with the element.
There are 2 different values that you can use with the background-attachment property scroll and fixed .
Here is an example that shows the difference between scroll and fixed value of background-attachment.
Parallax Effect
Using the background-attachment property, you can create a parallax effect on the background image which looks really cool. You must have seen the parallax effect on some websites. Here is an example of the parallax effect.
.parallax < height: 100vh; width: 100%; background-attachment: fixed; background-position: center; background-repeat: no-repeat; background-size: cover; display: flex; align-items: center; font-size: 6rem; >.img1 < background-image: url("image1.jpg") >.img2 .img3 < background-image: url("image3.jpg") >.img4 Image 1 Image 2 Image 3 Image 4Gradient As Background Image
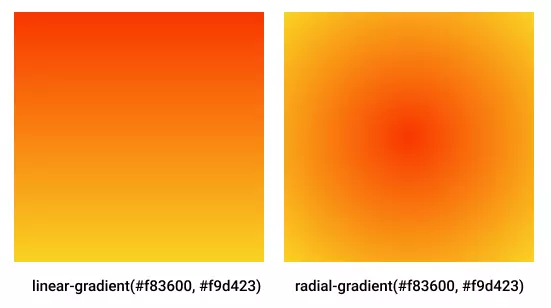
Apart from images, you can also use the gradient as a background image. Gradient is a combination of 2 or more than 2 colors. You can use the linear-gradient or radial-gradient function to create different types of gradients.
You can use the background-image property to set gradient as the background image.
Here is an example of using the gradient.
You can also give direction to the linear-gradient by adding the deg attribute to the function. Where 0deg means the gradient will start from bottom to top and 90deg means the gradient will start from left to right, and so on.
Here is an example of the gradient with direction.