Importing Font Files in CSS
If you have a font file and you’re wondering how to use it in your project, let me show you. To import a font file in your CSS, use the @font-face at-rule.
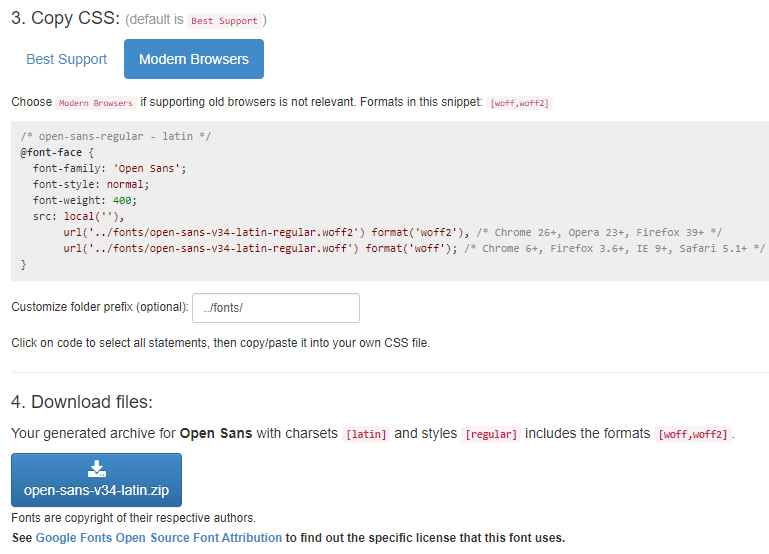
@font-face font-family: 'Open Sans'; font-style: normal; font-weight: 400; src: local(''), url('/fonts/open-sans-regular.woff2') format('woff2'), url('/fonts/open-sans-regular.woff') format('woff'); > There are 3 entries for the src because different browsers support different font formats. The browser tries each one from top to bottom until it finds one that works. To support older browsers, add other formats beneath the last source. The local(») source checks if the user already has the font installed on their device before downloading it from your server. The url can be an absolute or relative path to the font file on your system or a URL. Make sure you are using web-friendly font formats, such as woff2 and woff . They are much lighter in file size, which improves your websites performance. Both — woff2 and woff — are well supported by all modern browsers. You must specify a @font-face at-rule for each style of the font, such as italic or a different weight.
@font-face font-family: 'Open Sans'; font-style: normal; font-weight: 400; src: local(''), url('/fonts/open-sans-regular.woff2') format('woff2'), url('/fonts/open-sans-regular.woff') format('woff'); > @font-face font-family: 'Open Sans'; font-style: normal; font-weight: 700; src: local(''), url('/fonts/open-sans-700.woff2') format('woff2'), url('/fonts/open-sans-700.woff') format('woff'); > @font-face font-family: 'Open Sans'; font-style: italic; font-weight: 400; src: local(''), url('/fonts/open-sans-italic.woff2') format('woff2'), url('/fonts/open-sans-italic.woff') format('woff'); > @font-face font-family: 'Open Sans'; font-style: italic; font-weight: 700; src: local(''), url('/fonts/open-sans-700-italic.woff2') format('woff2'), url('/fonts/open-sans-700-italic.woff') format('woff'); > body font-family: 'Open Sans', 'Segoe UI', Tahoma, sans-serif; > Self-hosting Google Fonts
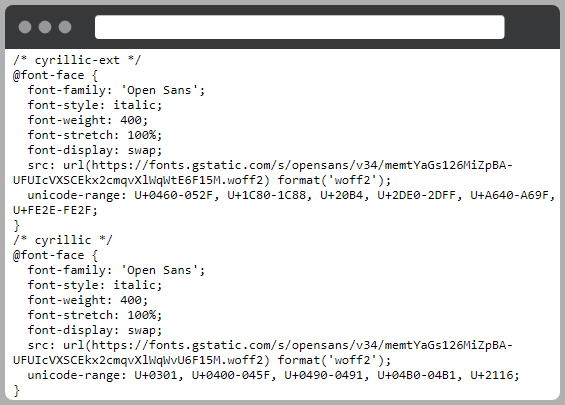
link href="**https://fonts.googleapis.com/css2?family=Open+Sans:ital,[email protected],400;0,700;1,400;1,700&display=swap**" rel="stylesheet"> style> @import url('**https://fonts.googleapis.com/css2?family=Open+Sans:ital,wght@0,400;0,700;1,400;1,700&display=swap**'); style> If you visit the embedded URL in your browser, you will see a stylesheet, which can help you understand how to import fonts in CSS. 

Additional Font Styles
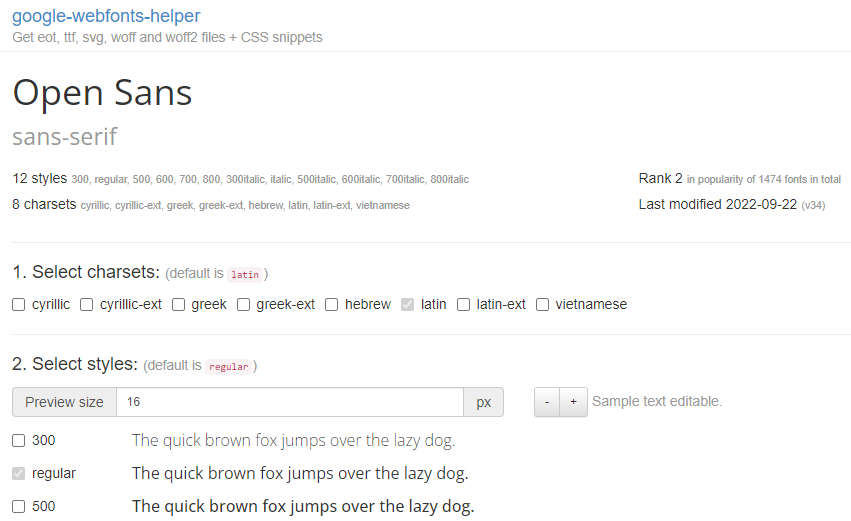
Perhaps you have noticed that google-webfonts-helper tool doesn’t generate CSS for font-display and font-stretch properties like Google Fonts do. Google Fonts use font-stretch: 100% which maps to font-stretch: normal . That is the default value of font-stretch so it can be omitted. As for the font-display , Google uses swap . This means that while your custom fonts are being loaded by the browsers, a fallback font is used instead. After the font has finished downloading, the text on your site will change its font, resulting in a flash of unstyled content (FOUC), also known as flash of unstyled text (FOUT). The alternative is to set font-display to block , but this hides the text completely while the font is downloaded. Your website will appear as if it has no content. This result is called flash of invisible text (FOIT). If you don’t specify font-display , you leave it up to the browser to decide which strategy to use.
Solving Flash of Unstyled Content
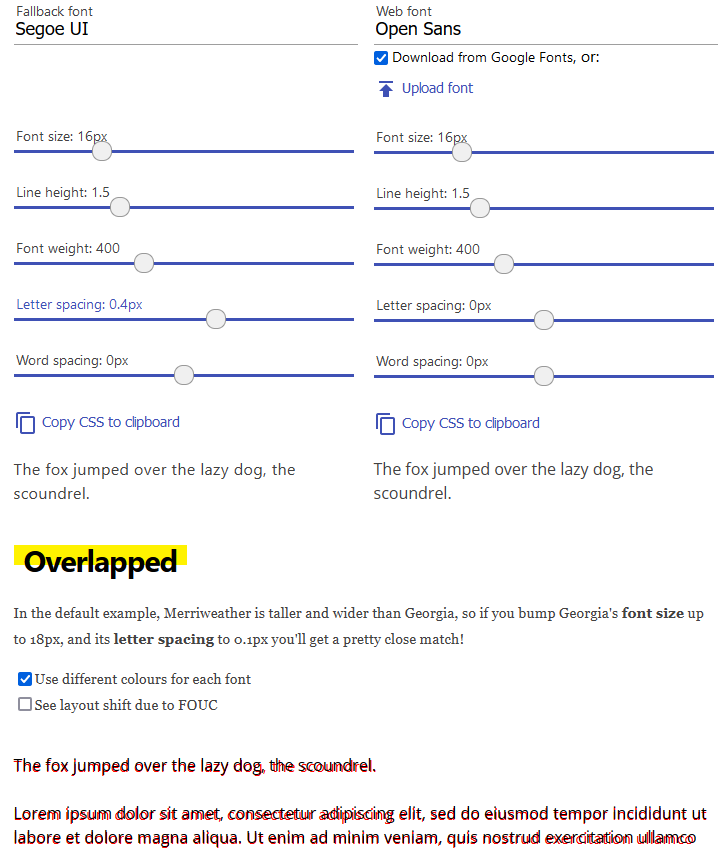
When choosing font-display: swap , it is important to pick similar alternative fonts to minimize the impact of font change. Fallback fonts are specified in CSS after the main font.
body font-family: 'Open Sans', 'Segoe UI', Tahoma, sans-serif; > You can use a tool called Font style matcher to see how close your main and fallback fonts are to each other in style. Although you can get pretty close by adjusting letter spacing and other parameters, there is no way that I know of to adjust your CSS depending on currently used font. Your best shot is to focus on minimizing how much your layout shifts due to font change instead of how similarly the fonts look. You can look up web-safe fonts and test them in Font Family Reunion to see device support. Then go back to Font style matcher and try to find a combination of fonts that shifts the text the least.
CSS Web Fonts
Web fonts allow Web designers to use fonts that are not installed on the user’s computer.
When you have found/bought the font you wish to use, just include the font file on your web server, and it will be automatically downloaded to the user when needed.
Your «own» fonts are defined within the CSS @font-face rule.
Different Font Formats
TrueType Fonts (TTF)
TrueType is a font standard developed in the late 1980s, by Apple and Microsoft. TrueType is the most common font format for both the Mac OS and Microsoft Windows operating systems.
OpenType Fonts (OTF)
OpenType is a format for scalable computer fonts. It was built on TrueType, and is a registered trademark of Microsoft. OpenType fonts are used commonly today on the major computer platforms.
The Web Open Font Format (WOFF)
WOFF is a font format for use in web pages. It was developed in 2009, and is now a W3C Recommendation. WOFF is essentially OpenType or TrueType with compression and additional metadata. The goal is to support font distribution from a server to a client over a network with bandwidth constraints.
The Web Open Font Format (WOFF 2.0)
TrueType/OpenType font that provides better compression than WOFF 1.0.
SVG Fonts/Shapes
SVG fonts allow SVG to be used as glyphs when displaying text. The SVG 1.1 specification define a font module that allows the creation of fonts within an SVG document. You can also apply CSS to SVG documents, and the @font-face rule can be applied to text in SVG documents.
Embedded OpenType Fonts (EOT)
EOT fonts are a compact form of OpenType fonts designed by Microsoft for use as embedded fonts on web pages.
Browser Support for Font Formats
The numbers in the table specifies the first browser version that fully supports the font format.
| Font format | |||||
|---|---|---|---|---|---|
| TTF/OTF | 9.0* | 4.0 | 3.5 | 3.1 | 10.0 |
| WOFF | 9.0 | 5.0 | 3.6 | 5.1 | 11.1 |
| WOFF2 | 14.0 | 36.0 | 39.0 | 10.0 | 26.0 |
| SVG | Not supported | Not supported | Not supported | 3.2 | Not supported |
| EOT | 6.0 | Not supported | Not supported | Not supported | Not supported |
*IE: The font format only works when set to be «installable».
Using The Font You Want
In the @font-face rule; first define a name for the font (e.g. myFirstFont) and then point to the font file.
Tip: Always use lowercase letters for the font URL. Uppercase letters can give unexpected results in IE.
To use the font for an HTML element, refer to the name of the font (myFirstFont) through the font-family property:
Example
@font-face <
font-family: myFirstFont;
src: url(sansation_light.woff);
>
div font-family: myFirstFont;
>
Using Bold Text
You must add another @font-face rule containing descriptors for bold text:
Example
The file «sansation_bold.woff» is another font file, that contains the bold characters for the Sansation font.
Browsers will use this whenever a piece of text with the font-family «myFirstFont» should render as bold.
This way you can have many @font-face rules for the same font.
CSS Font Descriptors
The following table lists all the font descriptors that can be defined inside the @font-face rule:
| Descriptor | Values | Description |
|---|---|---|
| font-family | name | Required. Defines a name for the font |
| src | URL | Required. Defines the URL of the font file |
| font-stretch | normal condensed ultra-condensed extra-condensed semi-condensed expanded semi-expanded extra-expanded ultra-expanded | Optional. Defines how the font should be stretched. Default is «normal» |
| font-style | normal italic oblique | Optional. Defines how the font should be styled. Default is «normal» |
| font-weight | normal bold 100 200 300 400 500 600 700 800 900 | Optional. Defines the boldness of the font. Default is «normal» |
| unicode-range | unicode-range | Optional. Defines the range of UNICODE characters the font supports. Default is «U+0-10FFFF» |