- 47 CSS Lists
- Related Articles
- Author
- Links
- Made with
- About a code
- Named Scroll-Timeline Vertical
- Author
- Links
- Made with
- About a code
- A Better OL (Numbered List with Circle Outline)
- Author
- Links
- Made with
- About a code
- Handwritten Shopping List with Custom markers
- Author
- Links
- Made with
- About a code
- Custom Properties Step Progress Indicator
- Author
- Links
- Made with
- About a code
- Compact Book Quotes
- Author
- Links
- Made with
- About a code
- Codepen Team Member List — Even/Odd Styles
- Author
- Links
- Made with
- About a code
- Reversed and Split List
- Author
- Links
- Made with
- About a code
- Reversed and Split List with ::before
- Author
- Links
- Made with
- About a code
- The Order of Operations
- Author
- Links
- Made with
- About a code
- Todo List with Sticky Notes
- Author
- Links
- Made with
- About a code
- Morphing Moonrocks
- Author
- Links
- Made with
- About a code
- Interactive Loose-Leaf Todo List
- Author
- Links
- Made with
- About a code
- Todo List with Little Details
- Author
- Links
- Made with
- About a code
- Stars List
- Author
- Links
- Made with
- About a code
- CSS3 List. Spinning Heart List-Style
- Author
- Links
- Made with
- About a code
- UL Cards with Depth
- Author
- Links
- Made with
- About a code
- OL Standing Cards
- Author
- Links
- Made with
- About a code
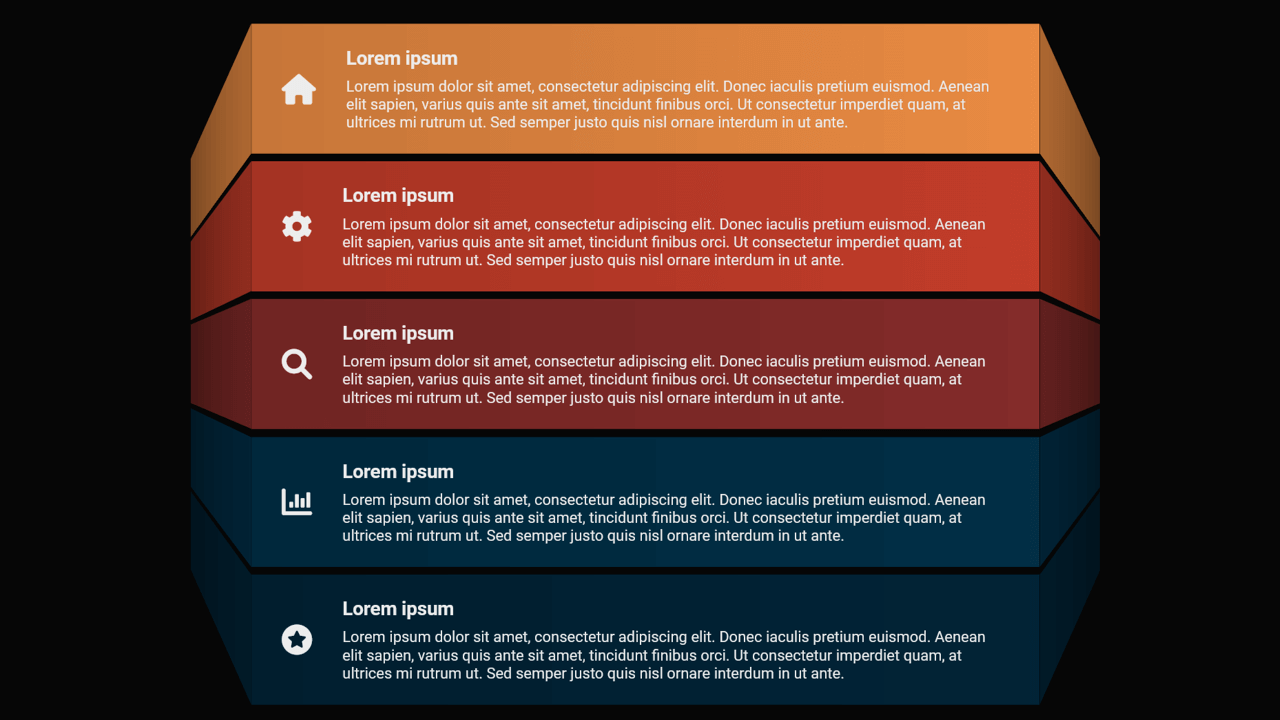
- UL Banner Cards
- Author
- Links
- Made with
- About a code
- OL Circle Cards
- Author
- Links
- Made with
- About a code
- UL Icon Cards
- Author
- Links
- Made with
- About a code
- UL-Circles with Icons
- Author
- Links
- Made with
- About a code
- OL Cards — Single Element
- Author
- Links
- Made with
- About a code
- Ordered List Arrow Cards
- Author
- Links
- Made with
- About a code
- Sticky Definition List
- Author
- Links
- Made with
- About a code
- Pure CSS To-Do
- Author
- Links
- Made with
- About a code
- CSS Pseudo Commas: Exploring Comma Rules in Nouns and Verbs
- Author
- Links
- Made with
- About a code
- Just Another Definition List, Grid, Sass, Responsive
- Author
- Links
- Made with
- About a code
- Take a Number Contact List
- Author
- Links
- Made with
- About a code
- Mini Insta-Friends Scrolling List Layout
- Author
- Links
- Made with
- About a code
- Inline Lists with Conditional Separators
- Author
- Links
- Made with
- About a code
- Forbes Leaderboard
- Author
- Links
- Made with
- About a code
- Pretty Sticky
- Author
- Links
- Made with
- About a code
- Checklist Animation — Only CSS
- Author
- Links
- Made with
- About a code
- 12nth Selectors
- Author
- Links
- Made with
- About a code
- Gradient Ordered List
- Author
- Bootstrap snippet and html example. light user list
- HTML code
- CSS code
- Bootstrap snippet and html example. User list page
- HTML code
- CSS code
- Bootstrap snippet and html example. table user list
- HTML code
- CSS code
- Similar snippets
- Trending now
- About this bootstrap example/template
- Bootstrap 3.2.0
- Responsive
- Crossbrowser compatibility
- semantic html 5
- Simple Integration
47 CSS Lists
Collection of hand-picked free HTML and CSS list style code examples from Codepen, GitHub, and other resources. Update of May 2021 collection. Twenty nine new examples.
Related Articles
Author
Links
Made with
About a code
Named Scroll-Timeline Vertical
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
A Better OL (Numbered List with Circle Outline)
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Handwritten Shopping List with Custom markers
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Custom Properties Step Progress Indicator
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Compact Book Quotes
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Codepen Team Member List — Even/Odd Styles
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Reversed and Split List
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Reversed and Split List with ::before
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
The Order of Operations
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Todo List with Sticky Notes
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Morphing Moonrocks
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Interactive Loose-Leaf Todo List
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Todo List with Little Details
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Stars List
Compatible browsers: Chrome, Edge, Opera, Safari
Author
Links
Made with
About a code
CSS3 List. Spinning Heart List-Style
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
UL Cards with Depth
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
OL Standing Cards
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
UL Banner Cards
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
OL Circle Cards
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
UL Icon Cards
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
UL-Circles with Icons
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
OL Cards — Single Element
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Ordered List Arrow Cards
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Sticky Definition List
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pure CSS To-Do
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
CSS Pseudo Commas: Exploring Comma Rules in Nouns and Verbs
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Just Another Definition List, Grid, Sass, Responsive
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Take a Number Contact List
A little experiment displaying contact links.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Mini Insta-Friends Scrolling List Layout
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Inline Lists with Conditional Separators
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Forbes Leaderboard
A quick leaderboard for the forbes under 40 list.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Pretty Sticky
A simple example highlighting how awesome CSS position: sticky can be.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Checklist Animation — Only CSS
Simple checklist animation.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
12nth Selectors
CSS list with custom counter and scroll effect.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
Links
Made with
About a code
Gradient Ordered List
A simple, styled ordered list using SCSS and HTML5. The gradient background transitions from one, to another, and back again. IE11 friendly.
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Author
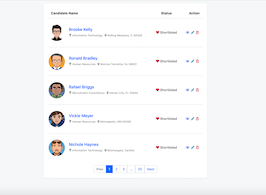
Bootstrap snippet and html example. light user list
This html snippet was created to help web designers, web developers, front-end and back-end developer save time. Use it for free in your project and build your app faster, You can also download the HTML, CSS, and JS code.
Tags: users,list,job,candidate,user-list
HTML code
This is the html code used to create this bootstrap snippet, You can copy and paste the following html code inside a page with bootstrap 4.5.0 included, to get the result that you can see in the preview selection
Candidate Name Action Brooke Kelly
Information Technology
Rolling Meadows, IL 60008
Shortlisted Ronald Bradley
Human Resources
Monroe Township, NJ 08831
Shortlisted Rafael Briggs
Recruitment Consultancy
Haines City, FL 33844
Shortlisted Vickie Meyer
Human Resources
Minneapolis, MN 55406
Shortlisted Nichole Haynes
Information Technology
Botchergate, Carlisle
Shortlisted
- 2
- 3
- .
- 25
- Next