- Вход на сайт через Вконтакте
- Регистрация приложения
- Ссылка для входа
- Получение данных
- Полученные данные пользователя
- VK API — Создание приложения
- Основная информация
- Создание приложения
- Структура приложения
- Создаем файлы
- public/index.php
- app/app.php
- app/routes.php
- Класс для работы с VK API
- Учетная запись
- Авторизировать пользователя
Вход на сайт через Вконтакте
Многие соцсети позволяют создавать приложения и через API получать данные пользователей, поэтому их использует для быстрой регистрации и авторизации на сайтах. Как проходит аутентификация, рассмотрим на примере VK:
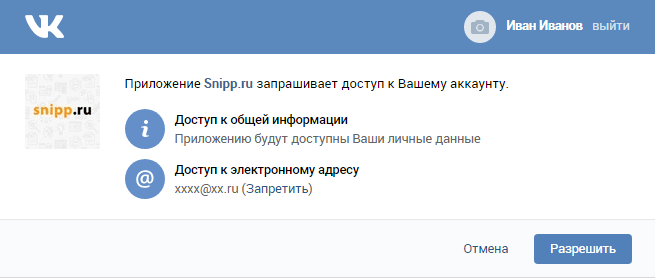
- На сайте, пользователь нажимает на ссылку «Войти», открывается страница VK, где он разрешит приложению доступ к своим данным.
- После подтверждения браузер пользователя будет перенаправлен по адресу, указанному при открытии диалога авторизации. К URL добавляется GET-параметр с кодом авторизации.
- Скрипт выполняет ответный запрос с полученным кодом и ключом приложения для получения access_token .
- Полученный в ответе access_token , скрипт использует для запроса к данным пользователя.
Регистрация приложения
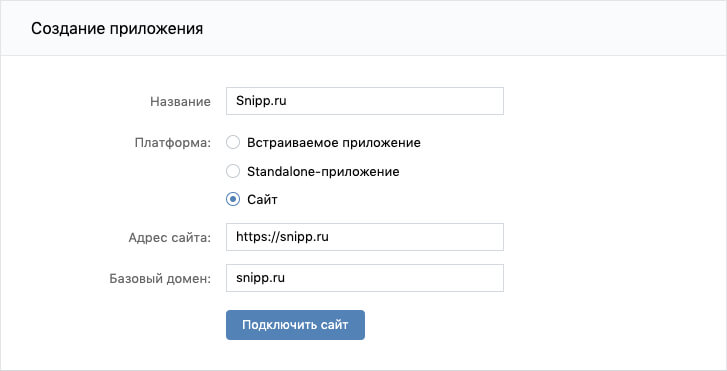
Для начала нужно создать приложение на странице https://vk.com/editapp?act=create
В меню «Платформа» нужно указать – сайт, заполнить поля «адрес сайта» и «основной домен».
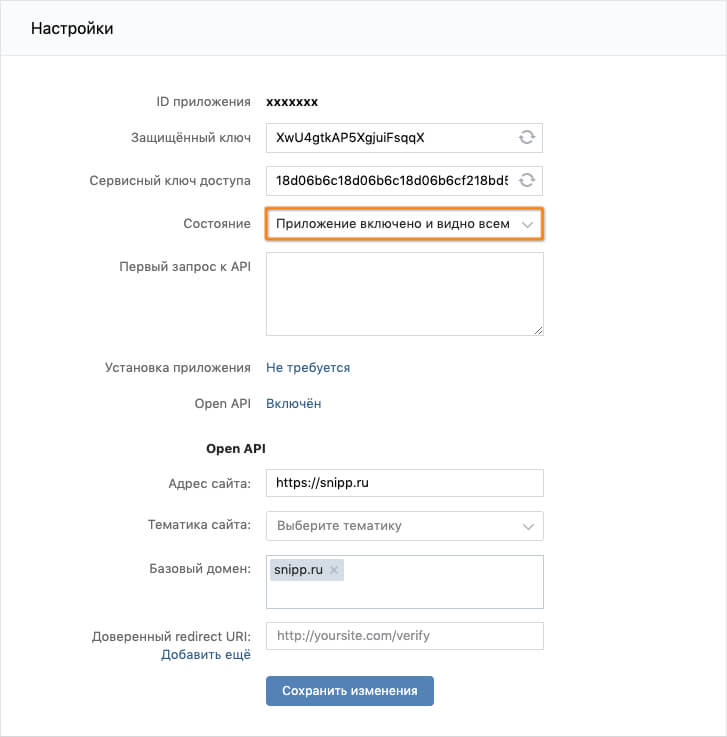
В настройках видим ID приложения и защищённый ключ, также нужно убедится что приложение включено и видно всем.
Ссылка для входа
В redirect_uri указываем скрипт-обработчик, туда придет секретный код. В параметре state можно передать URL текущей страницы, чтобы вернуть пользователя обратно. При переходе по ссылке откроется страница:
Получение данных
После того как пользователь дал разрешение, он возвращается на redirect_uri , к URL добавляются GET-параметры:
https://example.com/oauth-vk.php?code=1234567890&state=https://example.com/page-1 Далее запрашивается access_token (в ответе с токеном будет e-mail). После этого выполняется метод users.get , который возвращает ID, имя, фамилию и URL аватарки.
'ID приложения', 'client_secret' => 'Защищённый ключ', 'redirect_uri' => 'https://example.com/oauth-vk.php', 'code' => $_GET['code'] ); // Получение access_token $data = file_get_contents('https://oauth.vk.com/access_token?' . urldecode(http_build_query($params))); $data = json_decode($data, true); if (!empty($data['access_token'])) < // Получили email $email = $data['email']; // Получим данные пользователя $params = array( 'v' =>'5.81', 'uids' => $data['user_id'], 'access_token' => $data['access_token'], 'fields' => 'photo_big', ); $info = file_get_contents('https://api.vk.com/method/users.get?' . urldecode(http_build_query($params))); $info = json_decode($info, true); echo $email; print_r($info); > >Полученные данные пользователя
xxxx@xx.ru array( "response" => array( 0 => array( "id" => 12345678, "first_name" => "Иван", "last_name" => "Иванов", "photo_big" => "https://vk.com/images/camera_200.png?ava=1" ) ) )Далее все завит от реализации сайта, пользователя можно добавить в БД или обновить его данные и авторизовать в системе.
VK API — Создание приложения
Для начала, давайте определимся, что же такое VK API и какие возможности он нам предоставляет. API Вконтакте — позволяет разработчику взаимодействовать напрямую с базой данных вконтакте при помощи специальных http запросов. Чем нам, как разработчикам это может быть полезно? При помощи API мы можем извлекать самую различную информацию о пользователях, группах, записи со стены, фотографии и многое другое. Само собой, сервис имеет определенные ограничения, об этом подробнее под катом.
Предупреждаю сразу, статья не для новичков и некоторые моменты я пояснять не буду, так как статья получится очень длинной. Данными статьями я хочу лишь показать принцип работы с VK API и примеры кода. И конечно же код будет доступен на github.
Основная информация
Первое, что нам нужно для создания нашего приложения, это перейти по адресу https://vk.com/dev. Далее переходим в «Мои приложения» и нажимаем кнопку «Создать приложение». Вконтакте позволяет регистрировать 3 типа приложений, краткое описание каждого:
- Standalone-приложение — это для мобильных клиентов, десктопных программ и сайтов на которых взаимодействие с API будет вестись из Javascript.
- Веб-сайт — если вы хотите написать скрипт для веб сайта, который будет использовать API указывайте этот вариант.
- IFrame/Flash приложение — игры в вконтакте и т.д.
Пишем имя приложения, тип выбираем «Веб-сайт», в адрес сайта и базовый домен указываем собственно адрес вашего сайта и домен. Если разрабатываете локально, можно указывать http://localhost .
Создание приложения
Наше приложение создано, теперь в разделе редактирования, переходим в «Настройки». На этой странице будут нужные нам данные, а именно id, защищенный ключ и сервисный ключ. Все это нужно для авторизации пользователя. Алгоритм взаимодействия с API очень простой:
- Пользователь авторизирует учетную запись ВК в приложении.
- Получает специальный токен.
- Выполняет запросы к API.
Теперь нужно собственно написать код, который позволит нам взаимодействовать с API. Писать мы будем на PHP с подключением некоторых библиотек. Нам понадобится composer, если у вас не установлен, то можете скачать его перейдя по этой ссылке.
В папке проекта создаем файл composer.json и записываем в него следующее:
Сохраняем файл, открываем консоль и переходим в папку с нашим проектом в котором есть созданный нами файл. Выполняем команду composer install .
Этой командой мы установили мини фреймворк Slim, Bootstrap для быстрой верстки, пакет для работы с базой данных и шаблонизатор.
Структура приложения
Структура очень проста и включает в себя несколько файлов и папок.
- app — для настроек приложения, в этой папке будем держать маршруты, классы и прочие файлы настроек.
- public — основная папка в которой содержится файл index.php и файлы стилей
- resources — папка для представлений(views)
Создаем файлы
public/index.php
В этом файле мы только запускаем наше приложение, все настройки будем производить в других файлах. Это наша точка входа.
app/app.php
include '../vendor/autoload.php'; // Debug $config = [ 'settings' => [ 'displayErrorDetails' => true, 'LogLevel' => 'debug', 'vk' => [ 'client_id' => 'ID ВАШЕГО ПРИЛОЖЕНИЯ', 'client_secret' => 'СЕКРЕТНЫЙ КЛЮЧ ВАШЕГО ПРИЛОЖЕНИЯ', 'redirect_uri' => 'http://vk-tutor.com/authorize', 'display' => 'popup', 'scope' => 'friends,wall,offline', 'response_type' => 'code' ] ], ]; $app = new Slim\App($config); // DI for twig view $container = $app->getContainer(); $container['view'] = function ($container) < $view = new \Slim\Views\Twig('../resources/views', [ 'cache' =>false ]); $basePath = rtrim(str_ireplace('index.php', '', $container['request']->getUri()->getBasePath()), '/'); $view->addExtension(new Slim\Views\TwigExtension($container['router'], $basePath)); return $view; >; include 'classes/VK.php'; // Routes require 'routes.php'; Не пугайтесь, сложного нет ничего. Просто подключаем загрузчик, внедряем зависимость для применения Twig и подключаем файл с маршрутами.
app/routes.php
get('/', function ($request, $response) < $vk = new VK($this->get('settings')['vk']); if (isset($_SESSION['vk'])) < if (!isset($_SESSION['account'])) < // Устанавливаем токен $vk->accessToken = $_SESSION['vk']->access_token; // Получаем информацию о текущем пользователе // Записываем всю информацию в сессию $_SESSION['account'] = $vk->getAccountInfo($_SESSION['vk']->user_id); > return $this->view->render($response,'index.html', ['vk' => $vk, 'account' => $_SESSION['account']->response]); > return $this->view->render($response,'index.html', ['vk' => $vk]); >); $app->get('/authorize', function ($request, $response) < // Проверяем, есть ли в адресной строке код if ($request->getQueryParam('code') != NULL) < $vk = new VK($this->get('settings')['vk']); // Получаем токен $_SESSION['vk'] = $vk->getAccessToken($request->getQueryParam('code')); > return $response->withStatus(302)->withHeader('Location', '../'); >); Маршрут для главной страницы и страницы авторизации.
Теперь наше приложение полностью готово к использованию. Для рендеринга страницы, нужно поместить шаблон в директорию resources/views . Можем приступать к написанию самого кода, который позволит нам взаимодействовать с API вконтакте. Поскольку нам нужно будет выполнять HTTP запросы к API, я установил Guzzle. Это HTTP клиент который позволит нам очень просто выполнять HTTP запросы к vkontakte.
Класс для работы с VK API
client_id = $params['client_id']; $this->client_secret = $params['client_secret']; $this->redirect_uri = $params['redirect_uri']; $this->display = $params['display']; $this->scope = $params['scope']; $this->response_type = $params['response_type']; > public function getLoginLink() < $params = [ 'client_id' =>$this->client_id, 'redirect_uri' => $this->redirect_uri, 'scope' => $this->scope, 'response_type' => $this->response_type ]; return $this->loginUrl . http_build_query($params); > public function getAccessToken($code) < $client = new \GuzzleHttp\Client(); $response = $client->request('POST', $this->queryUrl, [ 'form_params' => [ 'client_id' => $this->client_id, 'client_secret' => $this->client_secret, 'redirect_uri' => $this->redirect_uri, 'code' => $code, ], 'verify' => false, ]); $data = json_decode($response->getBody()); return $data; > public function getAccountInfo($id) < $url = 'https://api.vk.com/method/users.get'; $client = new \GuzzleHttp\Client(); $response = $client->request('POST', $url, [ 'form_params' => [ 'user_ids' => $id, 'fields' => 'photo_50,counters', 'name_case' => 'Nom', 'access_token' => $this->accessToken ], 'verify' => false ]); $data = json_decode($response->getBody()); return $data; > > Я написал небольшой класс, который пока еще умеет только авторизировать пользователя.
Метод getLoginLink() генерирует ссылку для авторизации, метод getAccessToken() запрашивает токен для доступа и последний метод getAccountInfo() загружает информацию об авторизованом пользователе.
На этом логика приложения завершена и при авторизации пользователя мы получим в сессии массив с данным пользователя и можем отобразить это.
Поскольку я подключил Twig шаблонизатор, шаблоны у меня записываются в html файлы, но вы можете использовать и обычные php файлы или другой шаблонизатор.
Код файла для отображения информации.
Учетная запись
Друзей: >
Подписчиков: >
Авторизировать пользователя
>»>Авторизация
Фреймворк slim очень хорошо подходит для создания небольших приложений и API для своих проектов, поэтому я его и использовал в этой статье и будем продолжать использовать далее. В следующей статье посмотрим как можно достать посты со стены в группе и обработать их.
Ссылка на репозиторий с кодом.