- Navigator: userAgent property
- Value
- Examples
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- 4 Ways to Detect Browser With Javascript (Simple Examples)
- TLDR – QUICK SLIDES
- TABLE OF CONTENTS
- BROWSER DETECTION
- METHOD 1) READING THE USER AGENT
- METHOD 2) USING A DETECTION LIBRARY
- METHOD 3) CSS PREFIX DETECTION
- METHOD 4) DUCK TYPING
- DOWNLOAD & NOTES
- SUPPORT
- EXAMPLE CODE DOWNLOAD
- EXTRA BITS & LINKS
- USER AGENT IS NOT ACCURATE!
- WHICH IS THE BEST? FEATURE DETECTION.
- LINKS & REFERENCES
- TUTORIAL VIDEO
- INFOGRAPHIC CHEAT SHEET
- THE END
Navigator: userAgent property
The Navigator.userAgent read-only property returns the user agent string for the current browser.
Note: The specification asks browsers to provide as little information via this field as possible. Never assume that the value of this property will stay the same in future versions of the same browser. Try not to use it at all, or only for current and past versions of a browser. New browsers may start using the same UA, or part of it, as an older browser: you really have no guarantee that the browser agent is indeed the one advertised by this property.
Also keep in mind that users of a browser can change the value of this field if they want (UA spoofing).
Browser identification based on detecting the user agent string is unreliable and is not recommended, as the user agent string is user configurable. For example:
- In Firefox, you can change the preference general.useragent.override in about:config . Some Firefox extensions do that; however, this only changes the HTTP header that gets sent and that is returned by navigator.userAgent . There might be other methods that utilize JavaScript code to identify the browser.
- Opera 6+ allows users to set the browser identification string via a menu.
Value
A string specifying the complete user agent string the browser provides both in HTTP headers and in response to this and other related methods on the Navigator object.
The user agent string is built on a formal structure which can be decomposed into several pieces of info. Each of these pieces of info comes from other navigator properties which are also settable by the user. Gecko-based browsers comply with the following general structure:
userAgent = appCodeName/appVersion number (Platform; Security; OS-or-CPU; Localization; rv: revision-version-number) product/productSub Application-Name Application-Name-version
Examples
alert(window.navigator.userAgent); // alerts "Mozilla/5.0 (Windows; U; Win98; en-US; rv:0.9.2) Gecko/20010725 Netscape6/6.1"
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Apr 7, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
4 Ways to Detect Browser With Javascript (Simple Examples)
Welcome to a tutorial on how to detect the browser with Javascript. Have some scripts that you only want to run on a certain browser? Maybe limit some features, do some compatibility checks?
The common methods used to detect the browser in Javascript are:
- Extract information from the user agent, check if it contains the browser’s name. For example, to check for Chrome browsers – if (navigator.userAgent.indexOf(«Chrome») != -1)
- Use a detection library such as Bowser.
- Detect the CSS vendor prefix – Check if the browser supports WebKit , Moz , or MS .
- Browser duck typing – Check for unique features that each browser has.
Yep, there are actually no fixed reliable ways to detect a browser. So just how does each method work, and which is the best? Read on to find out!
TLDR – QUICK SLIDES
TABLE OF CONTENTS
BROWSER DETECTION
All right, let us now get started with the ways to detect the browser in Javascript.
METHOD 1) READING THE USER AGENT
window.addEventListener("load", () => < // CHROME if (navigator.userAgent.indexOf("Chrome") != -1 ) < console.log("Google Chrome"); >// FIREFOX else if (navigator.userAgent.indexOf("Firefox") != -1 ) < console.log("Mozilla Firefox"); >// INTERNET EXPLORER else if (navigator.userAgent.indexOf("MSIE") != -1 ) < console.log("Internet Exploder"); >// EDGE else if (navigator.userAgent.indexOf("Edge") != -1 ) < console.log("Internet Exploder"); >// SAFARI else if (navigator.userAgent.indexOf("Safari") != -1 ) < console.log("Safari"); >// OPERA else if (navigator.userAgent.indexOf("Opera") != -1 ) < console.log("Opera"); >// YANDEX BROWSER else if (navigator.userAgent.indexOf("YaBrowser") != -1 ) < console.log("YaBrowser"); >// OTHERS else < console.log("Others"); >>);The user agent is a piece of information that the browser sends to the server. If you are wondering how it looks like, here is an example from Google Chrome:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/96.0.4664.110 Safari/537.36So yes, it contains general information like the browser, operating system, and other software technologies. We can use this for browser detection, and it is as simple as checking if the browser name is stuck somewhere inside the block of text. But take note – Users can choose to hide the user agent, and it is not a totally reliable method.
METHOD 2) USING A DETECTION LIBRARY
There are a lot of detection libraries, but the one we are using is called Bowser. As you can see, this one actually relies on the user agent again. It simply parses the information to make things more convenient, but it has the same old problem – Not totally reliable.
METHOD 3) CSS PREFIX DETECTION
Credits to David Walsh for this snippet on how to detect the vendor prefix:
window.addEventListener("load", () => < var prefix = (Array.prototype.slice .call(window.getComputedStyle(document.documentElement, "")) .join("") .match(/-(moz|webkit|ms)-/))[1]; // MOZ - FIREFOX (GECKO ENGINE) // WEBKIT - CHROME, SAFARI, OPERA, EDGE (WEBKIT ENGINE) // MS - OLD INTERNET EXPLORER & EDGE (TRIDENT ENGINE) // NOTE - OLD OPERA VERSIONS USE PRESTO ENGINE. PREFIX IS -O console.log(prefix); >);- WebKit – For Chrome, Safari, Opera, and Edge.
- Moz – Mozilla Firefox.
- MS – Old Microsoft Internet Explorer and Edge.
- O – Older versions of Opera.
So yes, we can detect which CSS prefix the browser uses, and determine which engine the browser runs on. While this is more reliable in the sense that users cannot turn it off, there is also no way to tell which browser it is exactly.
P.S. In Jan 2020, Edge has become Chromium-based. The older versions retain MS but later versions are WebKit .
METHOD 4) DUCK TYPING
window.addEventListener("load", () => < // OPERA 8.0+ var isOpera = (!!window.opr && !!opr.addons) || !!window.opera || navigator.userAgent.indexOf(' OPR/') >= 0; // FIREFOX 1.0+ var isFirefox = typeof InstallTrigger !== 'undefined'; // SAFARI 3.0+ var isSafari = /constructor/i.test(window.HTMLElement) || (function (p) < return p.toString() === "[object SafariRemoteNotification]"; >)(!window['safari'] || (typeof safari !== 'undefined' && safari.pushNotification)); // INTERNET EXPLORER 6-11 var isIE = /*@cc_on!@*/false || !!document.documentMode; // EDGE 20+ var isEdge = !isIE && !!window.StyleMedia; // CHROME 1+ var isChrome = !!window.chrome; // BLINK ENGINE DETECTION var isBlink = (isChrome || isOpera) && !!window.CSS; console.log("Opera - " + isOpera); console.log("Firefox - " + isFirefox); console.log("Safari - " + isSafari); console.log("IE - " + isIE); console.log("Edge - " + isEdge); console.log("Chrome - " + isChrome); console.log("Blink - " + isBlink); >);Duck typing is simply detecting the “odd quirks” and “unique features” of each browser. For example, window.opr and window.opera is unique to Opera, and window.chrome is unique to Chrome. While this is probably one of the most reliable methods, it takes a lot of time to figure out what is unique to each browser – A real pain to keep this list updated.
DOWNLOAD & NOTES
Here is the download link to the example code, so you don’t have to copy-paste everything.
SUPPORT
600+ free tutorials & projects on Code Boxx and still growing. I insist on not turning Code Boxx into a «paid scripts and courses» business, so every little bit of support helps.
EXAMPLE CODE DOWNLOAD
Click here for the source code on GitHub gist, just click on “download zip” or do a git clone. I have released it under the MIT license, so feel free to build on top of it or use it in your own project.
EXTRA BITS & LINKS
That’s all for this tutorial, and here is a small section on some extras and links that may be useful to you.
USER AGENT IS NOT ACCURATE!
Please take note that the user agent can be easily tweaked with development tools and plugins. Yes, it is not 100% accurate, users can hide it for security purposes, or even change it to something else for testing.
WHICH IS THE BEST? FEATURE DETECTION.
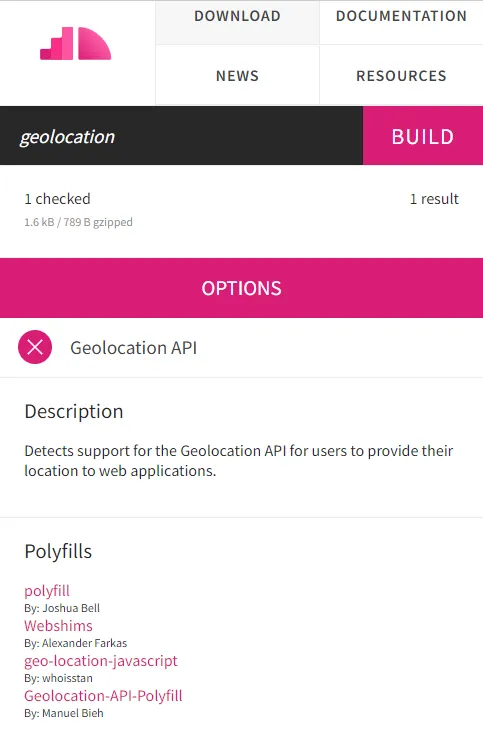
Personally, I will say that none of the above detection methods are reliable. If you are trying to do backward or cross-platform compatibility, then browser detection doesn’t make any sense. Do feature detection instead. I personally use a library called Modernizr, and for example, if we need to check the user’s physical location via GPS, we check for support for the Geolocation API.
Download your customized Modernizr build, then just include in your script:
I hope this makes more sense, we just check if the required feature is available; It is very inefficient to try to figure out which browser, which version is capable, and which is not.
LINKS & REFERENCES
TUTORIAL VIDEO
INFOGRAPHIC CHEAT SHEET
THE END
Thank you for reading, and we have come to the end of this guide. I hope that it has helped you with your project, and if you want to share anything with this guide, please feel free to comment below. Good luck and happy coding!