- Use html theme in wordpress
- Step 1 – Create a theme folder
- Step 2 – Create a style.css file
- Step 3 – Create a theme.json file
- Step 4 – Add index.html inside the templates folder
- Step 5 – Install and activate your theme
- Classic Theme
- Required Files
- Step 1 – Create a theme folder
- Step 2 – Create a style.css file
- Step 3 – Create an index.php file
- Step 4 – Install Your Theme
- Step 5 – Activate Your Theme
- Using Your First Theme
- What have we learned?
- Up Next
- Use html theme in wordpress
- Default Themes
- Get New Themes
- Adding New Themes
- Adding Block themes
- Adding New Themes using the Administration Screens
- Adding New Themes Manually (FTP)
- Activating the Theme
- Creating Themes
- Was this article helpful? How could it be improved? Cancel reply
Use html theme in wordpress
For advanced block theme development, you can add templates and template parts. For example,
- You can create a templates directory inside the theme folder and put your templates there. Templates examples,
- index.html
- archive.html
- single.html
- page.html
- You can create a parts directory inside the theme folder and put template parts. Template parts examples,
- header.html
- footer.html
- sidebar.html
As you know the required files for block themes, now let’s create your first block theme.
Step 1 – Create a theme folder
First, create a new folder on your computer, and name it my-first-theme. This is where all of your theme’s files will go.
Step 2 – Create a style.css file
You can use any basic text editor on your computer to create a new file called style.css.
If you’re on a Windows-based machine use Notepad for now and if you’re using a Mac then use TextEdit.
Copy and paste the following code into your newly created style.css file:
/*
Theme Name: My First WordPress Theme
*/
Step 3 – Create a theme.json file
Create the theme.json file in the root folder, and copy and paste the following code:
Step 4 – Add index.html inside the templates folder
Inside your theme directory, create a templates folder. Inside the templates folder creates an index.html file.
Now, your theme structure should look like this,
Your block theme is now ready. You can install and activate the theme. First, make the ZIP file of your theme directory. The ZIP file will be like, my-first-theme.zip
Step 5 – Install and activate your theme
Now, go to your WordPress admin panel and Appearance > Themes > Add New > Upload. Upload the my-first-theme.zip and click on install and then activate.
Congratulations – you’ve made your first WordPress block theme.
To know more about block themes, you can download the default Twenty Twenty-Three theme and use it as a reference.
Classic Theme
Required Files
As mentioned earlier in the “What is a Theme” section, the only files needed for a WordPress theme to work out of the box are an index.php file to display your list of posts and a style.css file to style the content.
Once you get into more advanced development territory and your themes grow in size and complexity, you’ll find it easier to break your theme into many separate files (called template files) instead. For example, most WordPress themes will also include:
We will cover creating separate files later in this handbook, but for now let’s get your first theme launched!
(Note: The following steps assume you have already completed the “Setting up a Development Environment” section.)
Step 1 – Create a theme folder
First, create a new folder on your computer, and name it my-first-theme. This is where all of your theme’s files will go.
Step 2 – Create a style.css file
You can use any basic text editor on your computer to create a new file called style.css.
If you’re on a Windows-based machine use Notepad for now and if you’re using a Mac then use TextEdit.
Copy and paste the following code into your newly created style.css file:
/* Theme Name: My First WordPress Theme */ body
Step 3 – Create an index.php file
Now create a file named index.php and put it into your theme’s folder, adding the following code to it:
"> " type="text/css" /> ?> ?> No posts found. :(
Step 4 – Install Your Theme
Copy your new theme into the wp-content/themes folder on your development environment and activate it for review and testing.
Step 5 – Activate Your Theme
Now that you’ve installed your theme, go to Admin > Appearance > Themes to activate it.
Using Your First Theme
Congratulations – you’ve just made your first WordPress theme!
If you activate your new theme and view it within a browser, you should see something like this:
Okay, so it’s not the prettiest theme yet, but it’s a terrific start!
What have we learned?
Although your first theme may be missing the functionality and design elements that are found in other themes, the basic building blocks of a WordPress theme, as we have just created above, are all the same.
Remember that the key here is not to get caught up in how all those other things are done now, but to understand the guiding principles behind making WordPress themes that will stand the test of time, no matter how the code changes or the template file structure changes over time.
All websites, regardless of how they are created underneath the hood, need common elements: headers, primary content areas, menus, sidebars, footers, and the like. You’ll find that making WordPress themes is really just another way of crafting a website.
From this most basic theme, you’ll start learning about the building blocks that you put together to create a more complex theme.
Up Next
In Chapter 2: Theme Basics, we’ll dive further into themes and discuss the templates and other files that make up most themes, along with the PHP used to make dynamic themes, including:
- Template Tags
- The Loop
- Theme Functions
- Conditional Tags
- and more
Use html theme in wordpress
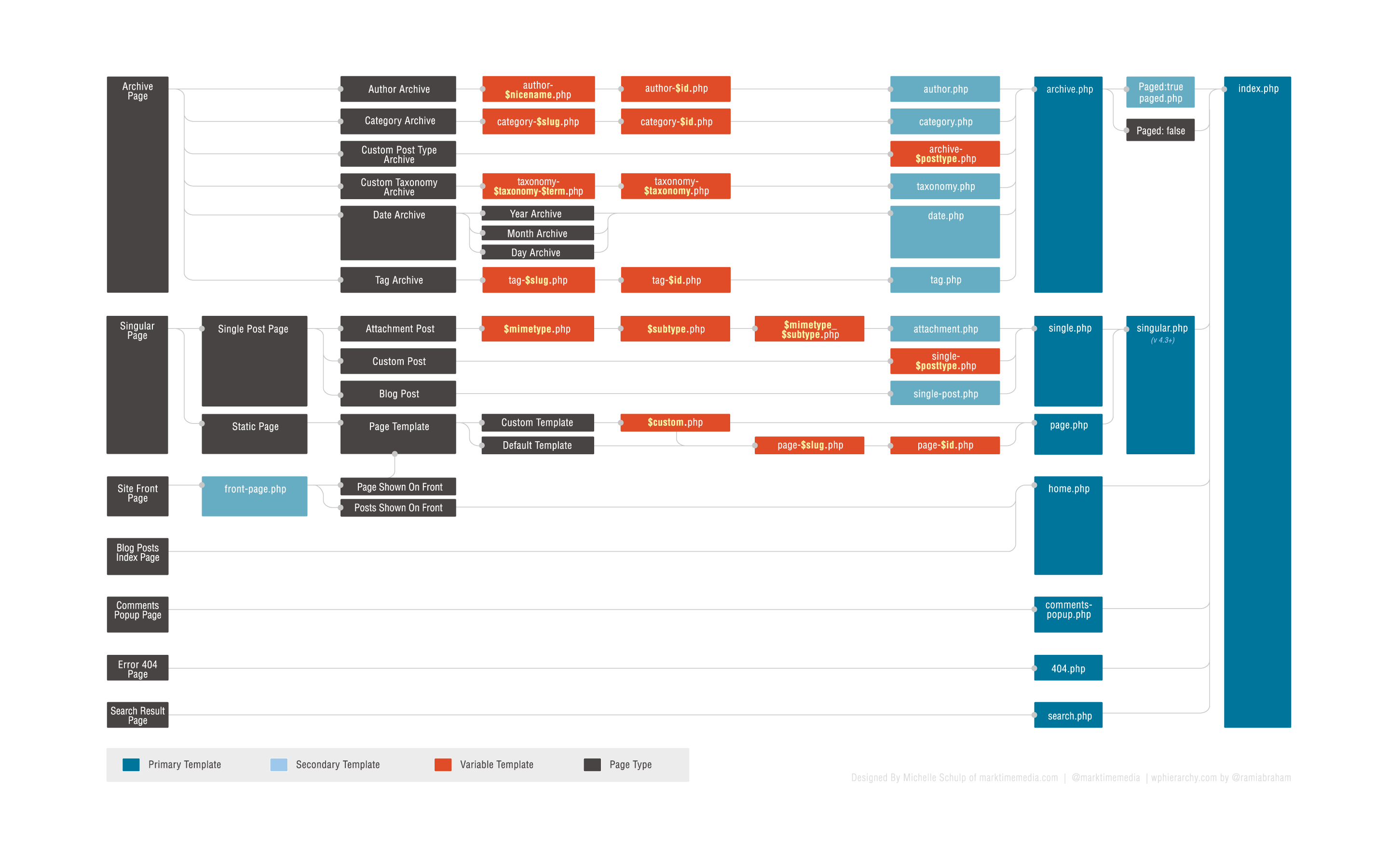
To better understand this diagram, you can interact with it.
Default Themes
The Twenty Twenty Two theme is the first ever default block theme. It currently only works if you are using WordPress 5.9 and above or if you install the Gutenberg plugin alongside prior WordPress versions.
NOTE: All default themes now come bundled with block patterns, which allow you to easily create beautiful layouts. Find out which patterns are added to themes on the Make WordPress Blog.
You can switch between Themes from the Appearance menu in the Administration Screen. Themes you add to the theme directory will appear in the Administration Screen > Appearance > Themes as additional selections.
Get New Themes
The WordPress Theme Directory is the official site for WordPress Themes. Every theme in this directory is reviewed by a dedicated team and tested against wide range of rules, all of which are ensuring secure and pleasant experience for theme user.
With over 9,000 themes in the directory, you can easily find the right one for your site with advanced search feature using filters for layout, subject and specific theme’s features. This includes finding Block themes which support full site editing features.
If you need more than a screenshot and features list to decide whether the theme fits your needs, you can see the demo for the theme with Preview feature on theme’s info page.
Adding New Themes
Most of themes in WordPress Theme Directory come with installation instructions, especially the ones that may require more steps than the usual theme installation. Be sure to read through and follow those instructions for the successful installation of the Theme. If your Theme does not work after following any provided instructions, please contact the Theme author for help.
Adding Block themes
A block theme is a theme that uses blocks for all parts of a site, including navigation menus, header, content, and site footer. These themes are built for the newest features coming to WordPress that allow you to edit and customize all parts of your site.
Currently, you can add block themes in the same way you would any other theme. However, the Live Preview option is removed which means you will need to set up a test site first to explore the theme before activating if you wish to preview it. You also will not have the option to use the Customizer since block themes rely on the Site Editor to edit all parts of your site. In order to customize a block theme, you’ll need to activate it first.
Adding New Themes using the Administration Screens
You can download any theme from WordPress Theme Directory directly to your site by using the Add New option in the Appearance sub-menu.
- Log in to the WordPress Administration Screens.
- Select the Appearance screen, then Themes.
- Select Add New.
- Either use the Search or Filter options to locate a Theme you would like to use.
- Click on the Preview link to preview the Theme or the Install link to upload the Theme to your site. Note that
- Or use the Upload Theme button at the top of page to upload a zipped copy of a Theme that you have previously downloaded to your machine.
Adding New Themes Manually (FTP)
To add a new Theme to your WordPress installation via FTP protocol, you’ll need FTP client and extracted Theme files.
- Download the Theme archive (.zip) and extract the files it contains. You should have a folder named as theme itself, containing theme files.
- Using an FTP client to access your host web server and navigate to /wp-content/themes/ directory.
- Upload the Theme folder to this directory on your host server.
- Follow the instructions below for activating the new Theme.
Activating the Theme
Now that new Theme is in /wp-content/themes/ directory (whether you used Administration Screens, cPanel or FTP method), this new Theme is ready to be activated. All themes in /wp-content/themes/ directory are available for Activation and Update (when update is provided by theme author), but only one theme from this directory can be Active.
When theme is Activated it means that this theme’s style and functionality (look and behavior) will be applied on your site. You will be informed by Administration notification about successful activation of the Theme.
To activate a Theme for your site:
- Log in to the WordPress Administration Screens.
- Select the Appearance screen, then Themes.
- You should see here all themes from your /wp-content/themes/ directory and from here you can see details for each of them by clicking on Theme Details (rollover the Theme thumbnail).
- Live Preview option will give you preview of your site with your site’s content.
- To activate the Theme click the Activate button.
Your selection will immediately become active.
Note: If the Theme preview is blank, do NOT activate the new Theme without investigating further. Your site may not be displayed correctly, otherwise. If you do not see Theme’s thumbnail at all, your new Theme might be corrupted or broken. Take a look below installed theme’s thumbnails if there is any info about broken themes. In this case contact the Theme author for help.
Creating Themes
If you are interested in creating your own Theme for distribution, or learning more about the architecture of Themes, please review the documentation regarding Theme Development.
If you simply want to customize your current Theme for your own use, consider creating a Child Theme.
Whichever the case, you are welcome to join the Themes Team and their dedicated #themereview Slack channel. In that channel, you can ask for help on developing themes for WordPress Theme Directory or even start reviewing themes yourself.
Was this article helpful? How could it be improved? Cancel reply
Log in to submit feedback. If you need support with something that wasn’t covered by this article, please post your question in the support forums.