- How to use and create custom directives in Angular
- What is an Angular Directive?
- Attribute Directives
- Structural Directives
- Components
- Using Angular Built-In Directives
- Creating a Custom Attribute Directive
- Creating a Custom Structural Directive
- AngularJS Directives
- AngularJS Directives
- Example
- Data Binding
- Example
- Repeating HTML Elements
- Example
- Example
- The ng-app Directive
- The ng-init Directive
- The ng-model Directive
- Create New Directives
- Example
How to use and create custom directives in Angular
After playing with Angular for a long time, I finally came up with an understandable explanation of Angular directives. In this article, we will first understand what a directive exactly is and how to use it in Angular. We will create our own custom directives as well. So what are we waiting for? Let’s dive deep into it.
What is an Angular Directive?
Directives are the functions which will execute whenever Angular compiler finds it. Angular Directives enhance the capability of HTML elements by attaching custom behaviors to the DOM.
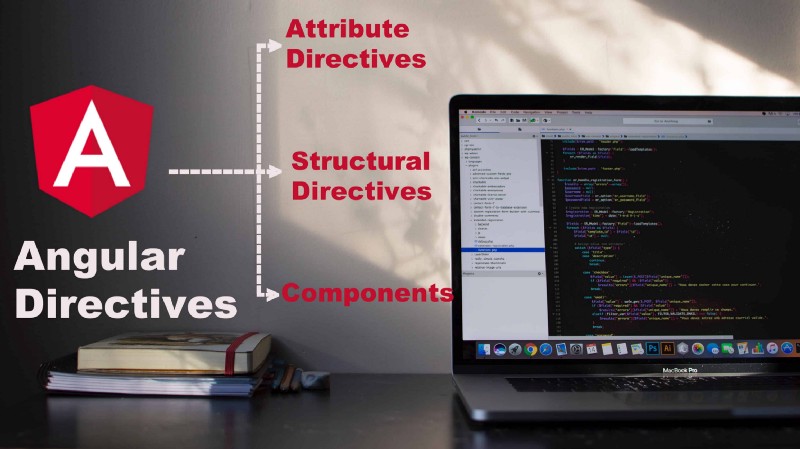
From the core concept, Angular directives are categorized into three categories.
Attribute Directives
Attribute Directives are responsible for manipulating the appearance and behavior of DOM elements. We can use attribute directives to change the style of DOM elements. These directives are also used to hide or show particular DOM elements conditionally. Angular provides many built-in Attribute Directives like NgStyle, NgClass, etc. We can also create our own custom Attribute Directives for our desired functionality.
Structural Directives
Structural Directives are responsible for changing the structure of the DOM. They work by adding or removing the elements from the DOM, unlike Attribute Directives which just change the element’s appearance and behavior.
You can easily differentiate between the Structural and Attribute Directive by looking at the syntax. The Structural Directive’s name always starts with an asterisk(*) prefix, whereas Attribute Directive does not contain any prefix. The three most popular built-in Structural Directives Angular provides are NgIf, NgFor, and NgSwitch.
Components
Components are directives with templates. The only difference between Components and the other two types of directives is the Template. Attribute and Structural Directives don’t have Templates. So, we can say that the Component is a cleaner version of the Directive with a template, which is easier to use.
Using Angular Built-In Directives
There are a lot of built-in Directives available in Angular which you can easily use. In this section, we will use two very simple built-in directives.
NgStyle Directive is an Attribute directive used to change the styling of any DOM element on the basis of some condition.
I am an Attribute Directive
In the above code snippet, we are adding a blue background if the value of isBlue variable is true. If the value of isBlue variable is false, then the background of the above element will be red.
NgIf Directive is a structural directive used to add elements into the DOM according to some condition.
I am a Structural Directive
In the above code snippet, the whole paragraph will remain in the DOM if the value of show variable is true, else it will kick off from the DOM.
Creating a Custom Attribute Directive
Creating a custom directive is just like creating an Angular component. To create a custom directive we have to replace @Component decorator with @Directive decorator.
So, let’s get started with creating our first Custom Attribute directive. In this directive, we are going to highlight the selected DOM element by setting an element’s background color.
Create an app-highlight.directive.ts file in src/app folder and add the code snippet below.
export class HighlightDirective constructor(private eleRef: ElementRef) eleRef.nativeElement.style.background = 'red'; Here, we are importing Directive and ElementRef from Angular core. The Directive provides the functionality of @Directive decorator in which we provide its property selector to appHighLight so that we can use this selector anywhere in the application. We are also importing the ElementRef which is responsible for accessing the DOM element.
Now to get appHighlight Directive to work, we need to add our Directive to the declarations array in the app.module.ts file.
import < ChangeThemeDirective >from './app-highlight.directive';Now we are going to use our newly created custom directive. I am adding the appHightlight directive in the app.component.html but you can use it anywhere in the application.
The output of the above code snippet will look like this.
Creating a Custom Structural Directive
In the previous section, we created our first Attribute directive. The same approach is used to create the structural directive as well.
So, let’s get started with creating our structural directive. In this directive, we are going to implement the *appNot directive which will work just opposite of *ngIf .
Now create a app-not.directive.ts file in the src/app folder and add the code below.
export class AppNotDirective private templateRef: TemplateRef, private viewContainer: ViewContainerRef)
@Input() set appNot(condition: boolean) this.viewContainer.createEmbeddedView(this.templateRef); As you saw in the above code snippet, we are importing Directive, Input, TemplateRef and ViewContainerRef from @angular/core.
Directive provides the same functionality for the @Directive decorator. The Input decorator is used to communicate between the two components. It sends data from one component to the other using property binding.
TemplateRef represents the embedded template which is used to instantiate the embedded views. These embedded views are linked to the template which is to be rendered.
ViewContainerRef is a container where one or more views can be attached. We can use createEmbeddedView() function to attach the embedded templates in the container.
Now to get the appNot directive to work, we need to add our directive to the declarations array in the app.module.ts file.
import < AppNotDirective >from './app-not.directive';Now, it’s time to use our newly created structural directive.
I am adding the appNot directive in the app.component.html but you can use it anywhere in the application.
The *appNot directive is designed in a way that it appends the template element into the DOM if the *appNot value is false just opposite the *ngIf directive.
The output of the above code snippet will look like this.
I hope this article answered most of your questions regarding Angular directives. If you have any queries or doubts, feel free to reach out to me in the comment box.
AngularJS Directives
AngularJS lets you extend HTML with new attributes called Directives.
AngularJS has a set of built-in directives which offers functionality to your applications.
AngularJS also lets you define your own directives.
AngularJS Directives
AngularJS directives are extended HTML attributes with the prefix ng- .
The ng-app directive initializes an AngularJS application.
The ng-init directive initializes application data.
The ng-model directive binds the value of HTML controls (input, select, textarea) to application data.
Read about all AngularJS directives in our AngularJS directive reference.
Example
The ng-app directive also tells AngularJS that the element is the "owner" of the AngularJS application.
Data Binding
The > expression, in the example above, is an AngularJS data binding expression.
Data binding in AngularJS binds AngularJS expressions with AngularJS data.
> is bound with ng-model="firstName" .
In the next example two text fields are bound together with two ng-model directives:
Example
Using ng-init is not very common. You will learn how to initialize data in the chapter about controllers.
Repeating HTML Elements
The ng-repeat directive repeats an HTML element:
Example
The ng-repeat directive actually clones HTML elements once for each item in a collection.
The ng-repeat directive used on an array of objects:
Example
AngularJS is perfect for database CRUD (Create Read Update Delete) applications.
Just imagine if these objects were records from a database.
The ng-app Directive
The ng-app directive defines the root element of an AngularJS application.
The ng-app directive will auto-bootstrap (automatically initialize) the application when a web page is loaded.
The ng-init Directive
The ng-init directive defines initial values for an AngularJS application.
Normally, you will not use ng-init. You will use a controller or module instead.
You will learn more about controllers and modules later.
The ng-model Directive
The ng-model directive binds the value of HTML controls (input, select, textarea) to application data.
The ng-model directive can also:
- Provide type validation for application data (number, email, required).
- Provide status for application data (invalid, dirty, touched, error).
- Provide CSS classes for HTML elements.
- Bind HTML elements to HTML forms.
Read more about the ng-model directive in the next chapter.
Create New Directives
In addition to all the built-in AngularJS directives, you can create your own directives.
New directives are created by using the .directive function.
To invoke the new directive, make an HTML element with the same tag name as the new directive.
When naming a directive, you must use a camel case name, w3TestDirective , but when invoking it, you must use - separated name, w3-test-directive :
Example
You can invoke a directive by using:
The examples below will all produce the same result: