6. FROM_HTML_SEPARATOR_LINE_BREAK_HEADING: This flag is used to indicate that texts inside ,,,, and elements will be separated from other texts with one newline character by default.
- elements will be separated from other texts with one newline character by default.
9. FROM_HTML_SEPARATOR_LINE_BREAK_PARAGRAPH: This flag is used to indicate that inside
elements will be separated from other texts with one newline character by default.
- Example 1 Of Parse HTML File content Using WebView With Example In Android Studio:
- Example 2 Of HTML In Android Studio Using TextView:
- Example 3 Of HTML content in WebView With Example in Android Studio:
- Use HTML and CSS in Android app for design
- Use HTML and CSS in Android app for design
- Opening a html file in a web-view in android studio
- Show a site in application with local CSS (using Android Studio)
- Android Studio — Export Javacode to HTML
Example 1 Of Parse HTML File content Using WebView With Example In Android Studio:
Below is the example of HTML in which we parse the HTML file and display the HTML content in our Android WebView. In this example firstly we create a assets folder and store a HTML file in it. After that we create a WebView in our XML file and then get the reference of WebView in our MainActivity and finally with the help of loadUrl() method we display the content in our webView.
Step 1: Create a new project and name it HtmlExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a WebView.
Step 3: Now create assets folder in App. You can read here how to create assets folder in Android Studio
Step 4: Now inside assets folder add a HTML file name myfile.html. You can read here how to add local html file in Android Studio. Also inside myfile.html add the below HTML content or add any content in HTML format.
Step 5: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the WebView and then display the HTML content from file stored in assets folder into WebView.
package abhiandroid.com.htmlexample; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.webkit.WebView; public class MainActivity extends AppCompatActivity < WebView webView; public String fileName = "myfile.html"; @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // init webView webView = (WebView) findViewById(R.id.simpleWebView); // displaying content in WebView from html file that stored in assets folder webView.getSettings().setJavaScriptEnabled(true); webView.loadUrl("file:///android_asset/" + fileName); >> Now run the App and you will see local content added in HTML file is loaded in Webview.
Example 2 Of HTML In Android Studio Using TextView:
Below is the example of HTML in which we display the HTML content in our Android TextView with the help of fromHtml() method. In this example firstly we create a TextView in our XML file and then get the reference of TextView in our MainActivity and finally with the help of fromHtml() method we set the content in our TextView.
Step 1: Create a new project and name it HtmlExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a TextView.
Step 3: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the TextView and then set the HTML content which is stored in a string variable into TextView using fromHtml() method.
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
Now run the App and you will see HTML content is shown in TextView.
Example 3 Of HTML content in WebView With Example in Android Studio:
Below is the example of HTML in which we display the HTML content in our Android WebView. In this example firstly we create a WebView in our XML file and then get the reference of WebView in our MainActivity and finally with the help of loadDataWithBaseURL() method we display the content in our webView.
Step 1: Create a new project and name it HtmlWebViewExample.
Step 2: Open res -> layout -> activity_main.xml (or) main.xml and add following code:
In this step we open an xml file and add the code for displaying a WebView.
Step 3: Now Open src -> package -> MainActivity.java
In this step we open MainActivity where we add the code to initiate the WebView and then display the HTML content which is stored in a string variable into WebView.
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
- \n» + «
- One\n» + «
- Two\n» + «
- Three\n» + «
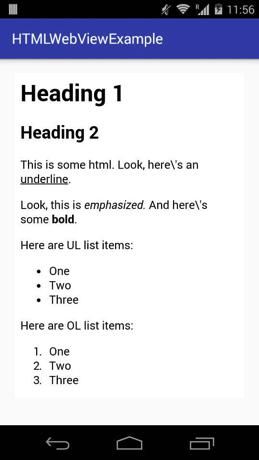
Now run the App and you will see HTML content is displayed using Webview.
Use HTML and CSS in Android app for design
Solution 1: Just follow below code for showing html code in browser, Solution 2: put html file in assets folder then write following code in activity remove these line from xml code also remove code from activity Solution 3: Programs run from top to bottom. Remember collocate in the same path the HTML file, CSS File or JS file, to do «easy way».
Use HTML and CSS in Android app for design
Can I use HTML and CSS code in Android app for design?
I mean make a search box by HTML not make an app with HTML and CSS.
Edit : Meant, could HTML be used inside an android app to beatify components.
If you are looking for doing the same in just one activity in a some existing android application, then you should go for WebView
If you just want to discard the boring Edit text there is an option:
Yes you can do that, there are several frameworks that may help you. My personal opinion is that apps that have been created this way will never be able to be as perfectly integrated and fine tuned as an app created with Androids own layout and design techniques.
There have some framesworks check it out:
http://codecondo.com/top-12-frameworks-for-android-app-development/ Html | Android Developers, Html | Android Developers. Documentation. Overview Guides Reference Samples Design & Quality.
Opening a html file in a web-view in android studio
I added every thing to my app but it keeps opening the page that said page not found even if i add a URL for google or any other link.
I look at most of the solutions for the same question but none of them worked (allowing internet access, allowing local access, changing the link to android asset, . )
Any way hers my code hope you can help:
public class MainActivity extends AppCompatActivity < @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); String url="http://www.google.com"; WebView home = (WebView) this.findViewById(R.id.homeweb); home.loadUrl(url); home.setWebChromeClient(new WebChromeClient()); home.clearCache(true); home.getSettings().setAppCacheEnabled(false); >> I know it’s very simple in code but I’m still new to programming HTML in Android.
Just follow below code for showing html code in browser,
WebView view = new WebView(getActivity()); view.setVerticalScrollBarEnabled(false); ((LinearLayout)rootView.findViewById(R.id.text_about)).addView(view); view.loadData(Html.fromHtml(put your url here), "text/html; charset=utf-8", "utf-8"); put html file in assets folder then write following code in activity
webview.getSettings().setJavaScriptEnabled(true); webview.loadUrl("file:///android_asset/your_file_name.html"); remove these line from xml code
android:layout_alignParentTop="true" android:layout_alignParentLeft="true" android:layout_alignParentStart="true" also remove code from activity
home.setWebChromeClient(new WebChromeClient()); home.clearCache(true); home.getSettings().setAppCacheEnabled(false); Programs run from top to bottom.So your problem is just the arrangement of your code. In the onCreate method, use this code:
setContentView(R.layout.activity_main); webView = (webView) findViewById(R.id.webView_id); webSettings websettings = webView.getSettings(); webSettings.setJavaScriptEnabled(true); //After configuring all the required settings then you load your url webView.loadurl("https://www.google.com"); webView.setWebViewClient(new webViewClient()); Opening a html file in a web-view in android studio, Programs run from top to bottom.So your problem is just the arrangement of your code. In the onCreate method, use this code: setContentView(R.layout.activity_main); webView = (webView) findViewById(R.id.webView_id); webSettings websettings = …
Show a site in application with local CSS (using Android Studio)
I have a site that is designed for showing in mobile. So I have decided to work with Android Studio.
I want to show my html file, live from server, but having local css and js files in application. In other word, I just want to load html from host and change its style with css that exist in application. I am using web view .
What should I do? Using iframe or something else? Please help me. Please provide a correct code for me.
package com.example.z5070.myapplication; import android.support.v7.app.ActionBarActivity; import android.os.Bundle; import android.view.Menu; import android.view.MenuItem; import android.webkit.WebView; public class MainActivity extends ActionBarActivity < @Override protected void onCreate(Bundle savedInstanceState) < super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); String url = "http://www.example.com"; WebView view = (WebView) this.findViewById(R.id.webView); view.loadUrl(url); >@Override public boolean onCreateOptionsMenu(Menu menu) < // Inflate the menu; this adds items to the action bar if it is present. getMenuInflater().inflate(R.menu.menu_main, menu); return true; >@Override public boolean onOptionsItemSelected(MenuItem item) < // Handle action bar item clicks here. The action bar will // automatically handle clicks on the Home/Up button, so long // as you specify a parent activity in AndroidManifest.xml. int //noinspection SimplifiableIfStatement if (id == R.id.action_settings) < return true; >return super.onOptionsItemSelected(item); > > Is the same in Android Studio or eclipse. the easy way is use this line in your html file.
Remember collocate in the same path the HTML file, CSS File or JS file, to do «easy way». But you can create a specific folder for each type file ig you need.
You basically have to inject your CSS via webView.loadDataWithBaseURL() . Be sure to place your .css file in your assets folder and reference it relatively.
You can check THIS answer for more details!
Html android studio Code Example, HTML that processes HTML strings into displayable styled text and then we can set the text in our TextView. We can also use WebView for displaying HTML content. Currently Android does not support all …
Android Studio — Export Javacode to HTML
I tryed to export my Javacode from Android Studio to a HTML Code. But when I start the exported HTML-Code in Firefox, Chrome or Opera, I only see the Code and not the Game what I programmed. Did I need something else to do like css? I hope anyone can help me.
File > Export to HTML. can’t convert your native app(written in Java or Kotlin) into Web app. It is like a wrapper to display beautifully the source code files(*.java, *.kt, *.xml, *.aidl, etc)
Once you export your project to HTML.
Firstly, It will creates exportToHTML folder. Secondly, It will create index.html files in each folder and convert all the file names like these:
MyJavaFile.java > MyJavaFile.java.html MyXmlFile.xml > MyXmlFile.xml.html MyAidlFile.aidl > MyAidFile.aidl.html MyImlFile.iml > MyImlFile.iml.html (and so on. ) The file structures are similar to the original one. And each html files has this CSS.
And the files has tag to display the source code.
the index.html files only shows the file names as a hyperlink.
In this way, the files only display the source files.