- HTML Styles — CSS
- CSS = Styles and Colors
- What is CSS?
- Using CSS
- Inline CSS
- Example
- A Blue Heading
- Internal CSS
- Example
- This is a heading
- External CSS
- Example
- This is a heading
- «styles.css»:
- CSS Colors, Fonts and Sizes
- Example
- This is a heading
- CSS Border
- Example
- CSS Padding
- Example
- CSS Margin
- Example
- Link to External CSS
- Example
- Example
- Example
- Chapter Summary
- HTML Exercises
- HTML Style Tags
- How To Add CSS
- Three Ways to Insert CSS
- External CSS
- Example
- This is a heading
- «mystyle.css»
- Internal CSS
- Example
- This is a heading
- Inline CSS
- Example
- This is a heading This is a paragraph.
- Multiple Style Sheets
- Example
- Example
- Cascading Order
- How To Use CSS In HTML
- Include CSS In HTML
- 1. Inline CSS
- 2. Internal CSS
- 3. External CSS
- Import in CSS
- Conclusion
HTML Styles — CSS
CSS saves a lot of work. It can control the layout of multiple web pages all at once.
CSS = Styles and Colors
What is CSS?
Cascading Style Sheets (CSS) is used to format the layout of a webpage.
With CSS, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more!
Tip: The word cascading means that a style applied to a parent element will also apply to all children elements within the parent. So, if you set the color of the body text to «blue», all headings, paragraphs, and other text elements within the body will also get the same color (unless you specify something else)!
Using CSS
CSS can be added to HTML documents in 3 ways:
- Inline — by using the style attribute inside HTML elements
- Internal — by using a element in the section
- External — by using a element to link to an external CSS file
The most common way to add CSS, is to keep the styles in external CSS files. However, in this tutorial we will use inline and internal styles, because this is easier to demonstrate, and easier for you to try it yourself.
Inline CSS
An inline CSS is used to apply a unique style to a single HTML element.
An inline CSS uses the style attribute of an HTML element.
The following example sets the text color of the element to blue, and the text color of the
element to red:
Example
A Blue Heading Internal CSS
An internal CSS is used to define a style for a single HTML page.
An internal CSS is defined in the section of an HTML page, within a element.
The following example sets the text color of ALL the elements (on that page) to blue, and the text color of ALL the
elements to red. In addition, the page will be displayed with a «powderblue» background color:
Example
This is a heading
This is a paragraph.
External CSS
An external style sheet is used to define the style for many HTML pages.
To use an external style sheet, add a link to it in the section of each HTML page:
Example
This is a heading
This is a paragraph.
The external style sheet can be written in any text editor. The file must not contain any HTML code, and must be saved with a .css extension.
Here is what the «styles.css» file looks like:
«styles.css»:
Tip: With an external style sheet, you can change the look of an entire web site, by changing one file!
CSS Colors, Fonts and Sizes
Here, we will demonstrate some commonly used CSS properties. You will learn more about them later.
The CSS color property defines the text color to be used.
The CSS font-family property defines the font to be used.
The CSS font-size property defines the text size to be used.
Example
Use of CSS color, font-family and font-size properties:
This is a heading
This is a paragraph.
CSS Border
The CSS border property defines a border around an HTML element.
Tip: You can define a border for nearly all HTML elements.
Example
Use of CSS border property:
CSS Padding
The CSS padding property defines a padding (space) between the text and the border.
Example
Use of CSS border and padding properties:
CSS Margin
The CSS margin property defines a margin (space) outside the border.
Example
Use of CSS border and margin properties:
Link to External CSS
External style sheets can be referenced with a full URL or with a path relative to the current web page.
Example
This example uses a full URL to link to a style sheet:
Example
This example links to a style sheet located in the html folder on the current web site:
Example
This example links to a style sheet located in the same folder as the current page:
You can read more about file paths in the chapter HTML File Paths.
Chapter Summary
- Use the HTML style attribute for inline styling
- Use the HTML element to define internal CSS
- Use the HTML element to refer to an external CSS file
- Use the HTML element to store and elements
- Use the CSS color property for text colors
- Use the CSS font-family property for text fonts
- Use the CSS font-size property for text sizes
- Use the CSS border property for borders
- Use the CSS padding property for space inside the border
- Use the CSS margin property for space outside the border
Tip: You can learn much more about CSS in our CSS Tutorial.
HTML Exercises
HTML Style Tags
| Tag | Description |
|---|---|
| Defines style information for an HTML document | |
| Defines a link between a document and an external resource |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
How To Add CSS
When a browser reads a style sheet, it will format the HTML document according to the information in the style sheet.
Three Ways to Insert CSS
There are three ways of inserting a style sheet:
External CSS
With an external style sheet, you can change the look of an entire website by changing just one file!
Each HTML page must include a reference to the external style sheet file inside the element, inside the head section.
Example
External styles are defined within the element, inside the section of an HTML page:
This is a heading
This is a paragraph.
An external style sheet can be written in any text editor, and must be saved with a .css extension.
The external .css file should not contain any HTML tags.
Here is how the «mystyle.css» file looks:
«mystyle.css»
body <
background-color: lightblue;
>
h1 color: navy;
margin-left: 20px;
>
Note: Do not add a space between the property value (20) and the unit (px):
Incorrect (space): margin-left: 20 px;
Correct (no space): margin-left: 20px;
Internal CSS
An internal style sheet may be used if one single HTML page has a unique style.
The internal style is defined inside the element, inside the head section.
Example
Internal styles are defined within the element, inside the section of an HTML page:
This is a heading
This is a paragraph.
Inline CSS
An inline style may be used to apply a unique style for a single element.
To use inline styles, add the style attribute to the relevant element. The style attribute can contain any CSS property.
Example
Inline styles are defined within the «style» attribute of the relevant element:
This is a heading
This is a paragraph.
Tip: An inline style loses many of the advantages of a style sheet (by mixing content with presentation). Use this method sparingly.
Multiple Style Sheets
If some properties have been defined for the same selector (element) in different style sheets, the value from the last read style sheet will be used.
Assume that an external style sheet has the following style for the element:
Then, assume that an internal style sheet also has the following style for the element:
Example
If the internal style is defined after the link to the external style sheet, the elements will be «orange»:
Example
However, if the internal style is defined before the link to the external style sheet, the elements will be «navy»:
Cascading Order
What style will be used when there is more than one style specified for an HTML element?
All the styles in a page will «cascade» into a new «virtual» style sheet by the following rules, where number one has the highest priority:
- Inline style (inside an HTML element)
- External and internal style sheets (in the head section)
- Browser default
So, an inline style has the highest priority, and will override external and internal styles and browser defaults.
Ever heard about W3Schools Spaces? Here you can create your own website, or save code snippets for later use, for free.
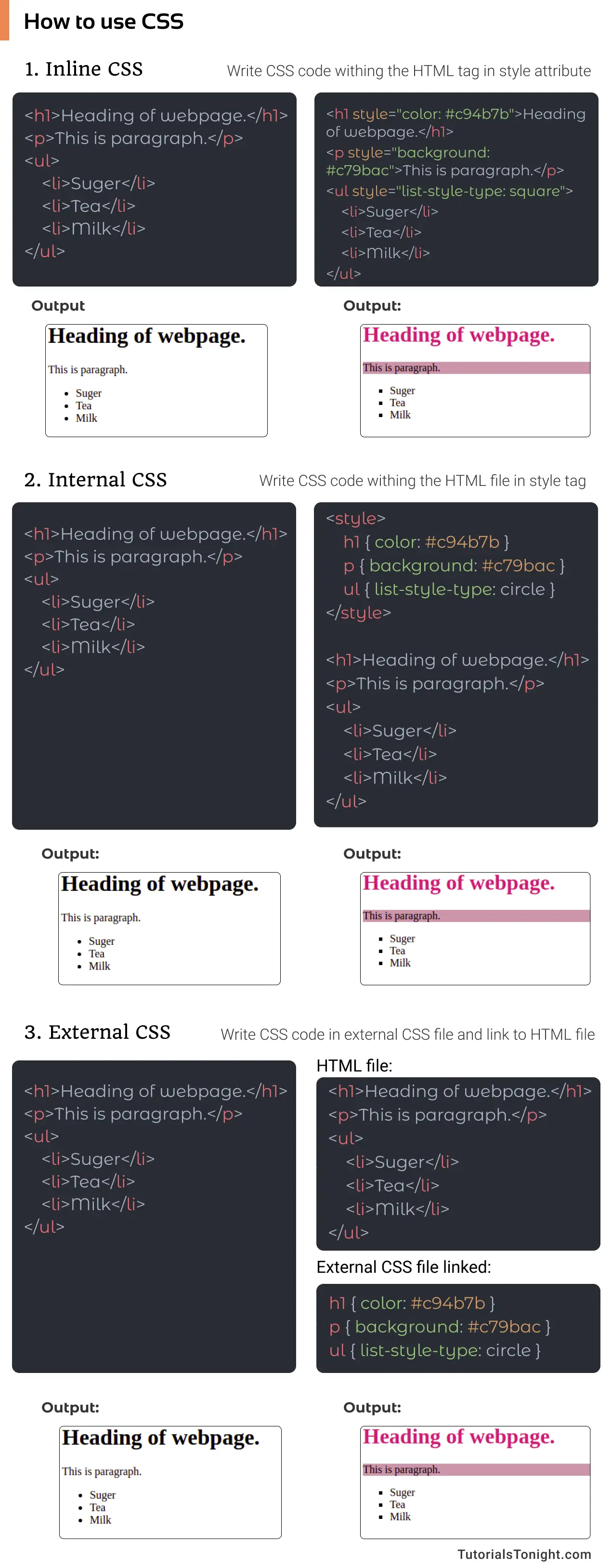
How To Use CSS In HTML
In this section, we are going to learn how to use CSS in HTML. We will go through the different 3 ways of using CSS in HTML with its pros and cons.
CSS is a style sheet language that describes the presentation of a document written in HTML. CSS describes how HTML elements should be displayed on the screen, on paper, in print, or in other media.
But both HTML and CSS are not the same things they are two different languages. So we need to connect them to make them work together.
Include CSS In HTML
There are 3 different ways to include CSS in HTML.
- Inline CSS — Inline CSS is the CSS code that is written inside the HTML tag.
- Internal CSS — Internal CSS is the CSS code that is written inside the HTML file in the tag.
- External CSS — External CSS is written in a separate CSS file and is included in the HTML file using the tag.
1. Inline CSS
Inline CSS is written directly inside the HTML tag using the style attribute on the element.
The CSS properties are written in property: value pair. If there is more than one property then they are separated by semicolons.
| Pros (Inline CSS) | Cons (Inline CSS) |
|---|---|
| Inline CSS has the highest priority means it will overwrite all other CSS targeted at the same element. | Using inline CSS is a bad practice because it can lead to CSS conflicts. It also makes the HTML file more complicated. |
| You need not to create any external file and then link it | When using inline CSS you can’t style pseudo-elements like :hover or :focus . |
| Inline CSS is quick and easy to test your CSS code. | It’s quite a time taking to style the elements. |
2. Internal CSS
Internal CSS is also called embeded CSS. The CSS code is written within the HTML file in the tag.
The element is placed in the head of the HTML file.
While writing internal CSS you have to target the element first by using CSS selectors and then write the CSS properties in property: value pairs separated by semicolons.
| Pros (Internal CSS) | Cons (Internal CSS) |
|---|---|
| Internal CSS separates the HTML code from the CSS code within the HTML file. It is an easier bit easier to maintain than inline CSS. | Since internal CSS is written in the file, it can’t be used to style multiple HTML files at once. |
| It is easier to download with an HTML file and is faster to load than external CSS which need extra HTTP request. |
3. External CSS
External CSS is the best way to write CSS code. It is written in a separate CSS file and is included in the HTML file using the tag.
Here are the complete steps to create and include an external CSS file in the HTML file.
- Create a CSS file with an extension of .css .
- Target the element from the desired HTML file and write the CSS code in it.
- Include the CSS file in the HTML file using the tag. Set path to the CSS file using href attribute.
Your external file is now linked to the HTML file and you can link it to as many HTML files as you want.
// External CSS file // saved with name style.css in same folder as HTML file h1 < color: #c94b7b >p < background: #c79bac >ul
| Pros (External CSS) | Cons (External CSS) |
|---|---|
| External CSS completely separates the CSS code from the HTML code that makes it look professional. | External CSS has the lowest priority and is overwritten by inline CSS and also by internal CSS depending on their position in the HTML file. |
| It can control the style of multiple HTML files at once which is a big advantage. Almost all websites use external CSS. | Your webpage will not render property until the external CSS file is loaded. |
| You can control the entire website with it. Any change in the external CSS file will affect all the HTML files. |
Import in CSS
Importing a CSS file within another CSS file is a great way to reuse CSS code.
To import a CSS file use the @import at-rule and set the path to the CSS file using url(») . Example @import url(‘./style.css’) .
You can import CSS files directly in HTML file within the tag or in external CSS file.
// External CSS file h1 < color: #c94b7b >p < background: #c79bac >ul
You can import multiple CSS files in the same CSS file. Example @import url(‘./style.css’); @import url(‘./style2.css’); . Once imported, the importing CSS file will have all the properties of the imported CSS file.
/* importing other CSS file */ @import url('./color.css'); @import url('./font.css'); p < background: #c79bac >ul Note : The @import rule must come at the beginning of the CSS file. Also importing a stylesheet in another file is not recommended for the performance issues.
Conclusion
You can include CSS style in HTML files in 3 different ways inline, internal and external. You can also import CSS files into another CSS file.
External style is a recommended way to include CSS style in HTML files this way you can control the style of the entire website.