webbrowser — Convenient web-browser controller¶
The webbrowser module provides a high-level interface to allow displaying web-based documents to users. Under most circumstances, simply calling the open() function from this module will do the right thing.
Under Unix, graphical browsers are preferred under X11, but text-mode browsers will be used if graphical browsers are not available or an X11 display isn’t available. If text-mode browsers are used, the calling process will block until the user exits the browser.
If the environment variable BROWSER exists, it is interpreted as the os.pathsep -separated list of browsers to try ahead of the platform defaults. When the value of a list part contains the string %s , then it is interpreted as a literal browser command line to be used with the argument URL substituted for %s ; if the part does not contain %s , it is simply interpreted as the name of the browser to launch. 1
For non-Unix platforms, or when a remote browser is available on Unix, the controlling process will not wait for the user to finish with the browser, but allow the remote browser to maintain its own windows on the display. If remote browsers are not available on Unix, the controlling process will launch a new browser and wait.
The script webbrowser can be used as a command-line interface for the module. It accepts a URL as the argument. It accepts the following optional parameters: -n opens the URL in a new browser window, if possible; -t opens the URL in a new browser page (“tab”). The options are, naturally, mutually exclusive. Usage example:
python -m webbrowser -t "https://www.python.org"
This module does not work or is not available on WebAssembly platforms wasm32-emscripten and wasm32-wasi . See WebAssembly platforms for more information.
The following exception is defined:
exception webbrowser. Error ¶
Exception raised when a browser control error occurs.
The following functions are defined:
webbrowser. open ( url , new = 0 , autoraise = True ) ¶
Display url using the default browser. If new is 0, the url is opened in the same browser window if possible. If new is 1, a new browser window is opened if possible. If new is 2, a new browser page (“tab”) is opened if possible. If autoraise is True , the window is raised if possible (note that under many window managers this will occur regardless of the setting of this variable).
Note that on some platforms, trying to open a filename using this function, may work and start the operating system’s associated program. However, this is neither supported nor portable.
Raises an auditing event webbrowser.open with argument url .
Open url in a new window of the default browser, if possible, otherwise, open url in the only browser window.
webbrowser. open_new_tab ( url ) ¶
Open url in a new page (“tab”) of the default browser, if possible, otherwise equivalent to open_new() .
webbrowser. get ( using = None ) ¶
Return a controller object for the browser type using. If using is None , return a controller for a default browser appropriate to the caller’s environment.
webbrowser. register ( name , constructor , instance = None , * , preferred = False ) ¶
Register the browser type name. Once a browser type is registered, the get() function can return a controller for that browser type. If instance is not provided, or is None , constructor will be called without parameters to create an instance when needed. If instance is provided, constructor will never be called, and may be None .
Setting preferred to True makes this browser a preferred result for a get() call with no argument. Otherwise, this entry point is only useful if you plan to either set the BROWSER variable or call get() with a nonempty argument matching the name of a handler you declare.
Changed in version 3.7: preferred keyword-only parameter was added.
A number of browser types are predefined. This table gives the type names that may be passed to the get() function and the corresponding instantiations for the controller classes, all defined in this module.
Модуль Selenium, управление браузером
Selenium — это инструмент для автоматизированного управления браузерами. Наиболее популярной областью применения Selenium является автоматизация тестирования веб-приложений. Однако можно автоматизировать любые другие рутинные действия, выполняемые через браузер.
Для браузера Firefox загружаем драйвер geckodriver для своей версии ОС и прописываем путь к нему в переменной окружения PATH .
Пробуем управлять браузером удаленно:
>>> from selenium import webdriver >>> browser = webdriver.Firefox() >>> type(browser) >>> browser.get('http://yandex.ru/')
Объект WebDriver имеет большое количество методов, предназначенных для поиска элементов на странице. Эти методы можно поделить на две группы: find_element_*() и find_elements_*() . Методы первой группы возвращают одиночный объект WebElement , который представляет первый из найденных на странице элементов. Методы второй группы возвращают список объектов WebElement , соответствующих запросу.
- find_element_by_id() — элемент с указанным id
- find_element_by_name() — элемент с указанным значением атрибута name
- find_element_by_tag_name() — элемент с указанным именем тега
- find_element_by_class_name() — элемент с указанным CSS-классом
- find_element_by_css_selector() — элемент с указанным CSS-селектором
- find_element_by_link_text() — элемент с указанным текстом
- find_element_by_partial_link_text() — элемент , содержащий указанный текст
- find_elements_by_name() — элементы с указанным значением атрибута name
- find_elements_by_tag_name() — элементы с указанным именем тега
- find_elements_by_class_name() — элементы с указанным CSS-классом
- find_elements_by_css_selector() — элементы с указанным CSS-селектором
- find_elements_by_link_text() — элементы с указанным текстом
- find_elements_by_partial_link_text() — элементы , содержащие указанный текст
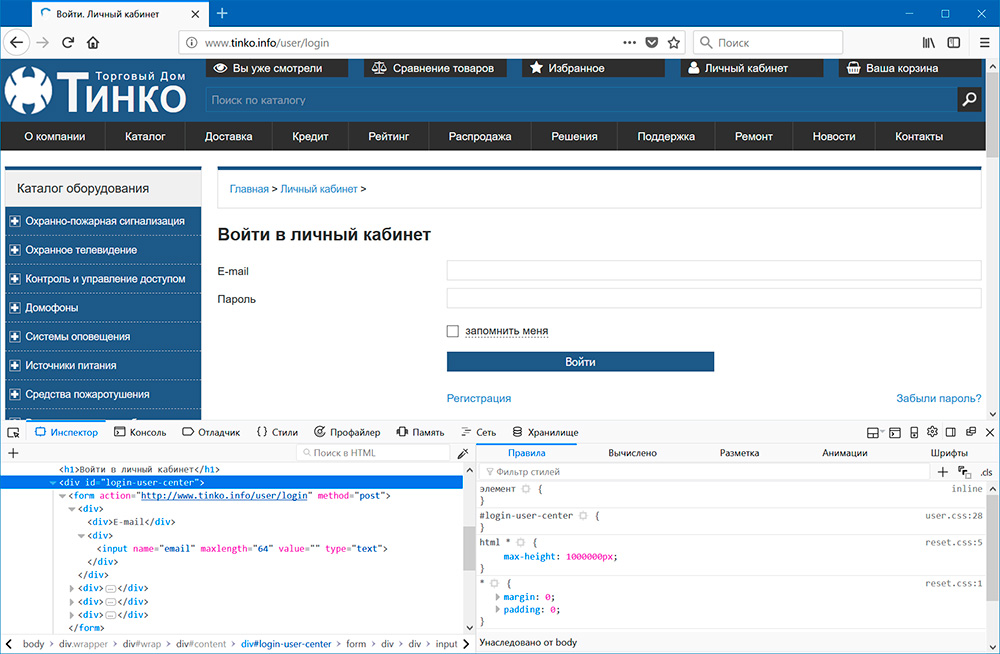
id=«loginForm»> name=«username» type=«text»/> name=«password» type=«password»/> name=«continue» type=«submit» value=«Login»/>
Находим поля «Имя пользователя» и «Пароль»:
username = browser.find_element_by_name('username') password = browser.find_element_by_name('password')
Свойства и методы объекта WebElement :
- tag_name — имя тега
- get_attribute() — значение атрибута с указанным именем
- text — текст, содержащийся в элементе
- clear() — удаляет текст, введенный в текстовое поле
- is_displayed() — возвращает True , если элемент видимый и False в противном случае
- is_enabled() — возвращает True для элемента ввода, если элемент активизирован и False в противном случае
- is_selected() — возвращает True для checkbox , если элемент выбран и False в противном случае
- location — словарь с ключами x и y позиции элемента на странице
import sys from selenium import webdriver browser = webdriver.Firefox() browser.get('http://www.tinko.info/') try: elements = browser.find_elements_by_class_name('news-heading') print('Найдены элементы с заданным именем класса') except: print('Не найдены элементы с заданным именем класса') sys.exit(1) for element in elements: print(element.text)
Клик на элементе страницы
Объект WebElement имеет метод click() , имитирующий клик мышкой на элементе. Этот метод можно использовать для перехода по ссылке, для отправки данных формы или инициирования любого другого действия, которое может быть запущено кликом на элементе.
from selenium import webdriver browser = webdriver.Firefox() browser.get('http://www.tinko.info/') element = browser.find_element_by_link_text('Контакты') # Перейти на страницу «Контакты» element.click()
Заполнение и отправка формы
Для отправки данных формы:
- находим нужные поля
- заполняем их, используя метод send_keys()
- вызываем метод submit() для любого элемента формы или метод click() для кнопки Submit
from selenium import webdriver browser = webdriver.Firefox() browser.get('http://www.tinko.info/') # переходим на страницу входа в личный кабинет link = browser.find_element_by_partial_link_text('Личный кабинет') link.click() # находим на странице элементы формы и заполняем их email = browser.find_element_by_css_selector('#login-user-center input[name="email"]') email.send_keys('pupkin@mail.ru') password = browser.find_element_by_css_selector('#login-user-center input[name="password"]') password.send_keys('qwerty') # находим на странице кнопку отправки формы submit = browser.find_element_by_css_selector('#login-user-center input[type="submit"]') # отправляем данные формы на сервер submit.click()
Отправка кодов специальных клавиш
Selenium включает модуль для отправки в браузер нажатий специальных клавиш: Up, Down, Left, Right, Enter, Return, Home, PageUp, PageDown, End, Escape, BackSpace, Delete, F1…F12, Tab.
from selenium import webdriver from selenium.webdriver.common.keys import Keys browser = webdriver.Firefox() browser.get('http://www.tinko.info/repair') html = browser.find_element_by_tag_name('html') html.send_keys(Keys.END) # прокрутка в конец html.send_keys(Keys.HOME) # прокрутка в начало
Щелчки на кнопках браузера
Модуль Selenium также может имитировать щелчки на кнопках браузера:
- browser.back() — щелчок на кнопке «Назад»
- browser.forward() — щелчок на кнопке «Вперед»
- browser.refresh() — щелчок на кнопке «Обновить»
- browser.quit() — щелчок на кнопке «Закрыть»
Дополнительно
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- 1С:Предприятие (31)
- API (29)
- Bash (43)
- CLI (99)
- CMS (139)
- CSS (50)
- Frontend (75)
- HTML (66)
- JavaScript (150)
- Laravel (72)
- Linux (146)
- MySQL (76)
- PHP (125)
- React.js (66)
- SSH (27)
- Ubuntu (68)
- Web-разработка (509)
- WordPress (73)
- Yii2 (69)
- БазаДанных (95)
- Битрикс (66)
- Блог (29)
- Верстка (43)
- ИнтернетМагаз… (84)
- КаталогТоваров (87)
- Класс (30)
- Клиент (27)
- Ключ (28)
- Команда (68)
- Компонент (60)
- Конфигурация (62)
- Корзина (32)
- ЛокальнаяСеть (28)
- Модуль (34)
- Навигация (31)
- Настройка (140)
- ПанельУправле… (29)
- Плагин (33)
- Пользователь (26)
- Практика (99)
- Сервер (74)
- Событие (27)
- Теория (105)
- Установка (66)
- Файл (47)
- Форма (58)
- Фреймворк (192)
- Функция (36)
- ШаблонСайта (68)