- Text in uppercase, lowercase, etc.
- How does it look?
- How to display uppercase text in HTML
- Uppercase for input elements
- Learn JavaScript for Beginners 🔥
- About
- Search
- Tags
- All Caps in CSS — How to Uppercase Text with Style
- How to Use text-transform in CSS
- Should you Use text-transform in CSS or the Other Methods?
Text in uppercase, lowercase, etc.
You can format the typography of your text in several ways. Most people are aware of upper- and lowercase letters, as commonly used, but you have more options, and HTML also makes it possible to reformat e.g. so what is shown on the screen is uppercase, even if written in lowercase, and vice versa.
We have four basic types of typographies:
| Lowercase : | Also referred to as small letters and minuscule . |
| Uppercase : | Also referred to as caps , capitals and majuscule . |
| Small caps : | Small caps is a variation of uppercase, where the lowercase letters look like uppercase letters, only in lowercase height. |
| Capitalize : | All words have the first letter in uppercase and the rest in lowercase. A typography originally created for programming languages. Also called proper case and title case . |
Typography for uppercase, lowercase and capitalize is done using text-transform in STYLE. Small caps, for some reason, is a font-variant, also in STYLE. Let’s look at some examples:
How does it look?
This is a few lines from Kenneth Grahame’s The Wind in the Willows in a DIV tag for demonstration:
The text in the original version
‘Hullo, Mole!’ said the Water Rat.
‘Hullo, Rat!’ said the Mole.
‘Would you like to come over?’ enquired the Rat presently.
‘Oh, its all very well to TALK,’ said the Mole, rather pettishly, he being new to a river and riverside life and its ways.
The Rat said nothing, but stooped and unfastened a rope and hauled on it; then lightly stepped into a little boat which the Mole had not observed. It was painted blue outside and white within, and was just the size for two animals; and the Mole’s whole heart went out to it at once, even though he did not yet fully understand its uses.
‘Hullo, Mole!’ said the Water Rat.
‘Hullo, Rat!’ said the Mole.
‘Would you like to come over?’ enquired the Rat presently.
‘Oh, its all very well to TALK,’ said the Mole, rather pettishly, he being new to a river and riverside life and its ways.
The Rat said nothing, but stooped and unfastened a rope and hauled on it; then lightly stepped into a little boat which the Mole had not observed. It was painted blue outside and white within, and was just the size for two animals; and the Mole’s whole heart went out to it at once, even though he did not yet fully understand its uses.
‘Hullo, Mole!’ said the Water Rat.
‘Hullo, Rat!’ said the Mole.
‘Would you like to come over?’ enquired the Rat presently.
‘Oh, its all very well to TALK,’ said the Mole, rather pettishly, he being new to a river and riverside life and its ways.
The Rat said nothing, but stooped and unfastened a rope and hauled on it; then lightly stepped into a little boat which the Mole had not observed. It was painted blue outside and white within, and was just the size for two animals; and the Mole’s whole heart went out to it at once, even though he did not yet fully understand its uses.
‘Hullo, Mole!’ said the Water Rat.
‘Hullo, Rat!’ said the Mole.
‘Would you like to come over?’ enquired the Rat presently.
‘Oh, its all very well to TALK,’ said the Mole, rather pettishly, he being new to a river and riverside life and its ways.
The Rat said nothing, but stooped and unfastened a rope and hauled on it; then lightly stepped into a little boat which the Mole had not observed. It was painted blue outside and white within, and was just the size for two animals; and the Mole’s whole heart went out to it at once, even though he did not yet fully understand its uses.
‘Hullo, Mole!’ said the Water Rat.
‘Hullo, Rat!’ said the Mole.
‘Would you like to come over?’ enquired the Rat presently.
‘Oh, its all very well to TALK,’ said the Mole, rather pettishly, he being new to a river and riverside life and its ways.
The Rat said nothing, but stooped and unfastened a rope and hauled on it; then lightly stepped into a little boat which the Mole had not observed. It was painted blue outside and white within, and was just the size for two animals; and the Mole’s whole heart went out to it at once, even though he did not yet fully understand its uses.
© Michael Pilgaard .
Contact information: If you have comments, questions or corrections, please send them to Michael Pilgaard
Legislation: Copyright, ownership information and cookies- and privacy policy
How to display uppercase text in HTML
Posted on Aug 07, 2021
You can use uppercase letters directly inside your HTML text content without using any tricks as shown below:
Since HTML itself is case-insensitive, you can even write your HTML tags using uppercase letters:
But uppercase letters are bad for readability, and there’s a non-spoken agreement between web developers to always use lowercase for HTML tags and content.
This is why if you want to use uppercase letters – and keep your friends from YELLING at you – I’d recommend that you use the CSS text-transform style property.
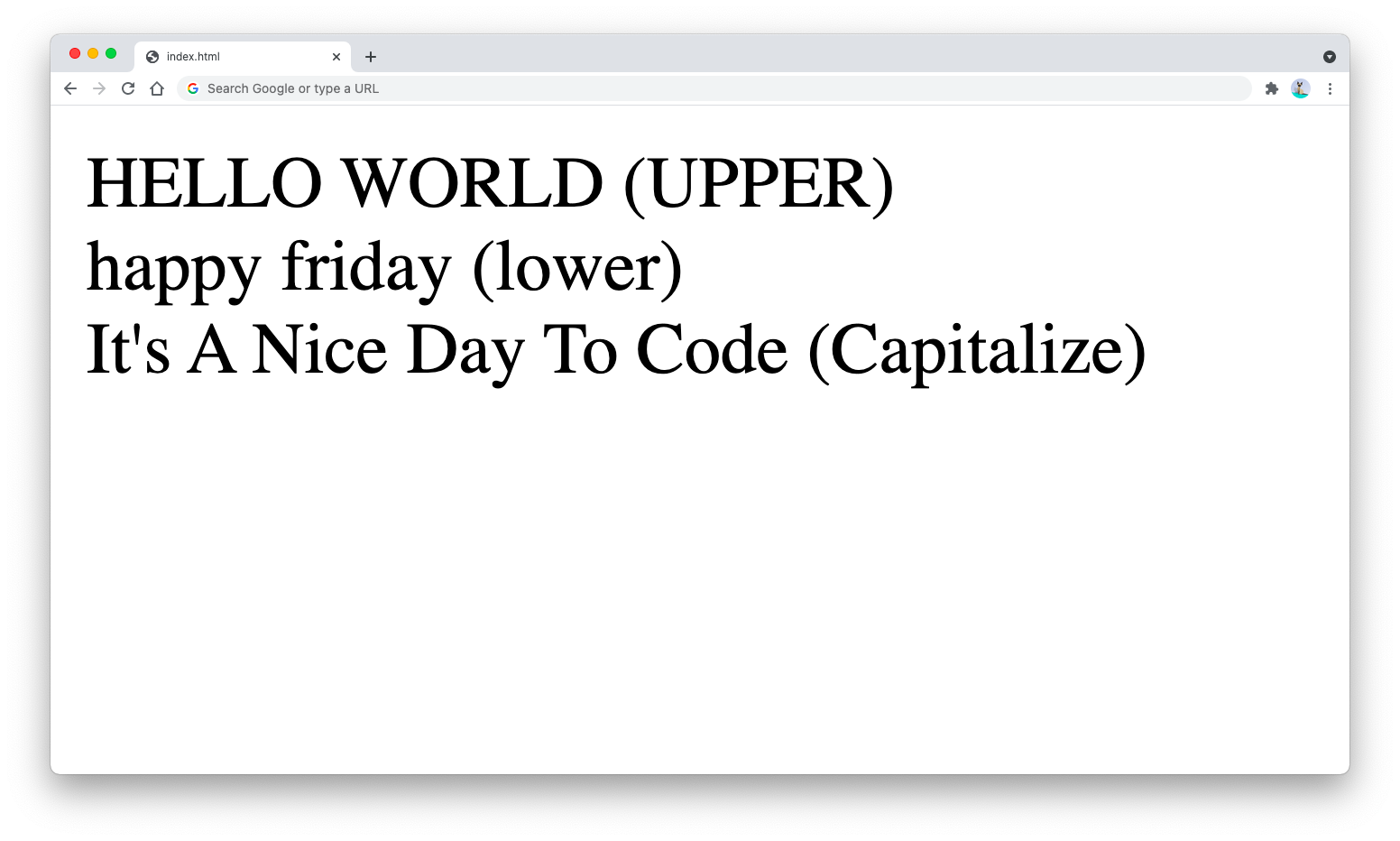
With the text-transform property, you can style your text content as all lowercase , all uppercase , or capitalize only the first letter of each word.
Will produce the following output:
When you need to uppercase only a certain word inside a or a
element, you need to wrap the word using the tag and apply the text-transform:uppercase style to that element:
You can include as many words as you need to uppercase inside the tag.
Uppercase for input elements
You can also render the value inside an element using uppercase letters with the text-transform property as shown below:
But using the text-transform style does not actually change the input values to uppercase. When you submit the form, the input value will still use the case as the text was typed by the user.
Using the above example, you can see that the GET method ?username value will use the letter case that you typed into the element.
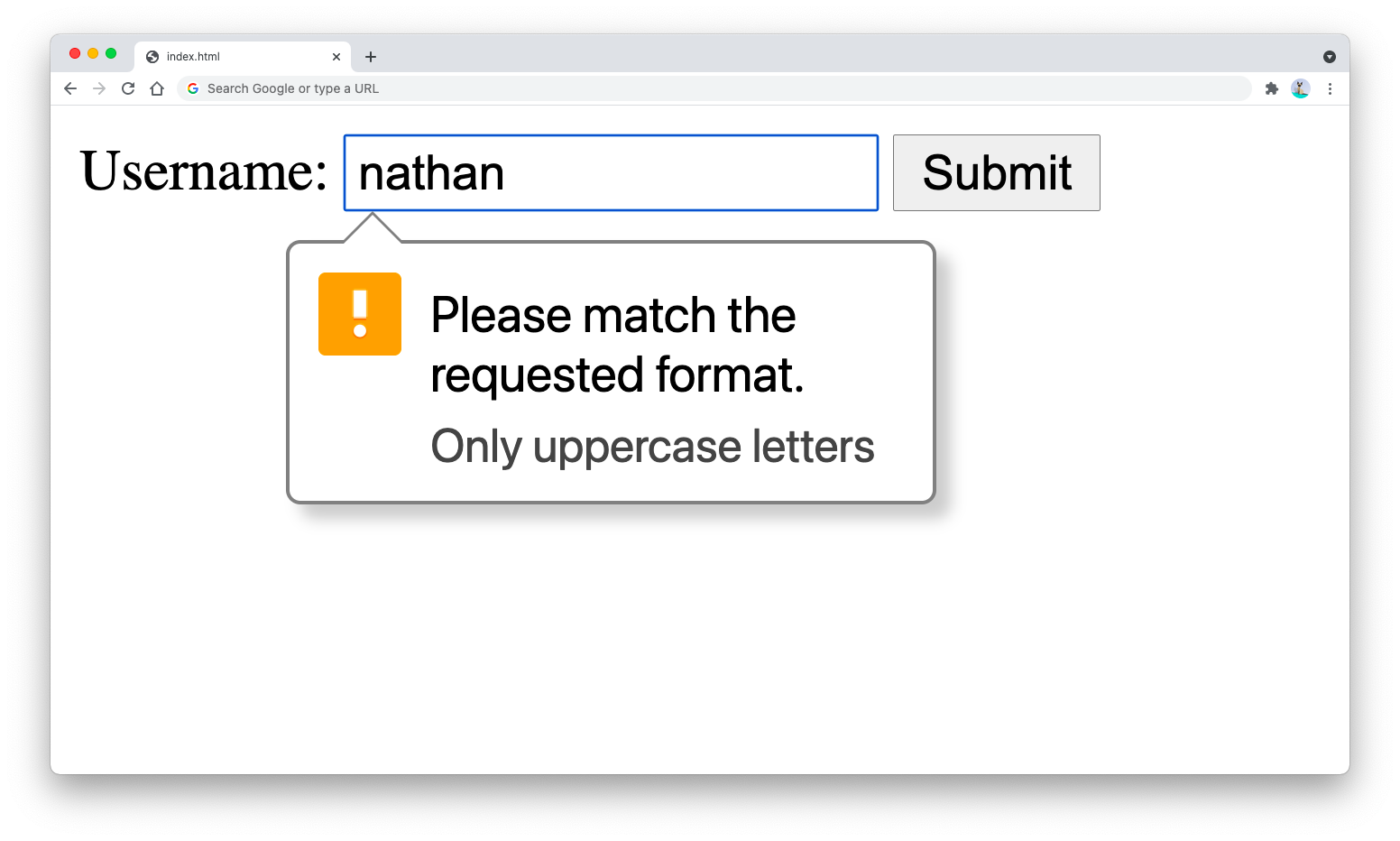
To guard your element against accepting lowercase letters, you can add the following pattern attribute:
The title attribute above will be used as the validation message when you click on the submit button as shown below:
Although you can force the user to use only uppercase letters, it’s recommended to re-validate the form inputs in your backend server because the HTML markup can be accessed from the browser HTML inspector.
A sophisticated Internet user can access your HTML code from the inspector and change the attributes, which allows that user to submit lowercase letters.
If you’re using JavaScript for your server, you can easily transform the text to uppercase using the toUpperCase() method.
Another language like PHP has the strtoupper() method and Python has the upper() method.
You need to find the right method to transform the string to uppercase using your backend language.
Learn JavaScript for Beginners 🔥
Get the JS Basics Handbook, understand how JavaScript works and be a confident software developer.
A practical and fun way to learn JavaScript and build an application using Node.js.
About
Hello! This website is dedicated to help you learn tech and data science skills with its step-by-step, beginner-friendly tutorials.
Learn statistics, JavaScript and other programming languages using clear examples written for people.
Search
Type the keyword below and hit enter
Tags
Click to see all tutorials tagged with:
All Caps in CSS — How to Uppercase Text with Style
Dillion Megida
When you’re designing a website or working on a project, you might want to use uppercase text for various reasons. Maybe you want to use an abbreviation or acronym, emphasize certain text, or use it for headings.
There are multiple ways to uppercase text in HTML. The first way is to hardcode the uppercase text in HTML:
The second way is to use the toUpperCase() JavaScript String method and render it on the DOM:
const upper = string.toUpperCase() // then render The third way, which we will look at in this article, is using the text-transform CSS property.
How to Use text-transform in CSS
You can use the text-transform CSS property to capitalize text in different forms. This property can modify text to be in uppercase, lowercase, or capitalized (so that each word begins with a capital letter and the remaining characters in the word retain their original form).
To transform text to uppercase in CSS, use the following style declaration:
This styles the text in the selected element to uppercase.
This declaration does not change the content of the DOM. For example, take a look at this HTML code:
On the UI, the text is styled like this:
But in the DOM, the text remains the same like this:
When you copy the text on the browser, the original text «Some text» is copied in some browsers, but in others, the styled version is copied.
Should you Use text-transform in CSS or the Other Methods?
If you’re using uppercase for styling purposes, I recommend using CSS. The reason is there can be inconsistencies in how different browsers and browser tools handle uppercased text.
One inconsistency is the copy-pasting differences I mentioned earlier.
Another inconsistency is that some screen readers interpret the uppercase text as abbreviations. So a text like «SOME TEXT» will be read as «S.O.M.E T.E.X.T», which can affect how a reader understands a message.
Although, it is worth noting that some screen readers also interpret text uppercased with CSS as abbreviations.
However, it is recommended to keep styles as styles. If you want to have uppercase text just for style purposes, use CSS, and have the original text in HTML. But if you’re using uppercase for abbreviations or a specific reason to have uppercased text, you can hardcode that in HTML.
You can refer to this tweet on uppercasing without CSS to see discussions around it.
Dillion Megida
Developer Advocate and Content Creator passionate about sharing my knowledge on Tech. I simplify JavaScript / ReactJS / NodeJS / Frameworks / TypeScript / et al My YT channel: youtube.com/c/deeecode
If you read this far, tweet to the author to show them you care. Tweet a thanks
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
freeCodeCamp is a donor-supported tax-exempt 501(c)(3) charity organization (United States Federal Tax Identification Number: 82-0779546)
Our mission: to help people learn to code for free. We accomplish this by creating thousands of videos, articles, and interactive coding lessons — all freely available to the public. We also have thousands of freeCodeCamp study groups around the world.
Donations to freeCodeCamp go toward our education initiatives, and help pay for servers, services, and staff.