- Force an image to reload and refresh using Javascript
- Forcing an image reload by tricking the browser cache
- HTML Image refresh question
- Popular Topics in Web Development
- 9 Replies
- Creating a Simple Image Update in PHP Tutorial
- Getting Started:
- Creating Database
- Creating the database connection
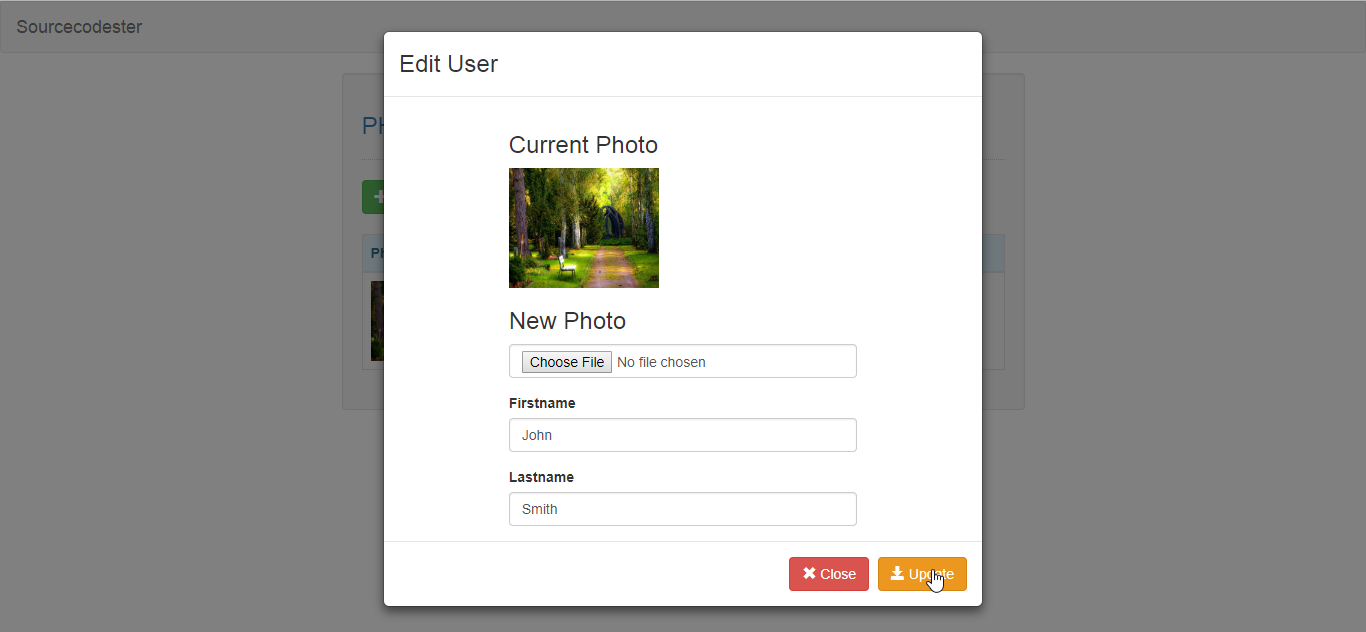
- Creating The Interface
- Current Photo
- New Photo
- Creating PHP Query
- Creating the Main Function
- DEMO
- Tags
- Tutorial: How to Update Image in PHP with Demo in MySQL Database with Source Code
- Getting Started on How to Update Image in PHP with Demo in MySQL Database
- Updating Image
- Modal Form Field
- Update
- Creating Our Database
- Creating Our UPDATE Statement
- Output:
- DEMO
Force an image to reload and refresh using Javascript
Learn how to reload an image that has been cached by the browser without refreshing the page using Javascript.
Displaying an individual image that is subject to frequent change in your HTML document while only making use of the element can be a bit of a challenge, mainly because modern browsers and servers are designed to optimize data usage as much as possible and make use of caching to ensure you don’t have to load the same image multiple times.
Caching may be beneficial in the long run but it does make operations such as reloading an image a bit more difficult as you can’t simply replace the image or reset it’s source. Given that the URL of the image you are trying to load remains exactly the same before and after it was modified, the browser will assume that it is the exact same image and rather than requesting it again from the server, it will fetch it from the cache and it will not refresh.
Forcing an image reload by tricking the browser cache
The browser cache relies on the URL to determine whether content is the same or not and whether to use the stored version. This means that if we change something within the URL and then attempt to reload the image, the cache will no longer be able to determine that it is the same resource and will rather fetch it again from the server.
To modify the URL without affecting the image, we can simply use a dummy query string that can be attached to the end of the URL, it just needs to be unique. For this we can just use a timestamp so that no matter when it is called, the URL will always be unique.
To reload the image in Javascript, we can simply select the element and modify its src attribute to be that of the target image, along with the bogus query string to ensure it does not use the cache.
As an example, let’s assume you have an image «test.jpg» which needs to be reloaded.
// create a new timestamp var timestamp = new Date ().getTime(); var el = document .getElementById( «testimg» ); el.src = «test.png?t ql-syntax»> function refreshImage ( imgElement, imgURL ) < // create a new timestamp var timestamp = new Date ().getTime(); var el = document .getElementById(imgElement); var queryString = "?t row">
Christopher Thornton @Instructobit 4 years ago
HTML Image refresh question
I would like to display an image call it «Image.PNG» on a html web page and could use javascript.
I would like to update the image when there are changes.
The image file is dynamically generate and is always the same file name.
I would like there to be no flicker.
Your help is much appreciated.
I am looking for free/low cost solutions at the moment.
_Brian_
Popular Topics in Web Development
9 Replies
I’m not sure, but are you looking for a digital signage solution? Xibo (free) and BrightSign (paid) are two we use here.
Are you looking to change the entire image and then be stable while the user is viewing the page? Are you looking to have an image that changes on the page while the page is being viewed? Alene
donges
Do you mean that the browser doesn’t refresh the image properly due to being cached? If so, can you just append a random number to the filename in the script? so the file name changes as far as the browser is concerned but not with anything else. And then set a meta tag refresh on the html page to refresh at a set interval?
starg33ker
Marcin Ozga
html> head> meta charset="utf-8"> title>Untitled Documenttitle> script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js">script> script> $(document).ready(function() $.ajaxSetup(cache: false>); // fixes older IE caching bug setInterval(function() $("#reload").attr("src", "image.png?"+new Date().getTime()); >,5000); //reload every 5000ms >); script> head> body> img id="reload" src="image.png" alt="image" /> body> html> OP _Brian_
Thank you everyone. Sorry for the delay, I was taken away from this project for a while and now I’m looking into it again. My comments are in bold.
Alene6999 wrote: Are you looking to change the entire image and then be stable while the user is viewing the page? Are you looking to have an image that changes on the page while the page is being viewed? Alene I would like to have the image change. I would like the page to be stable and if possible not flicker.
starg33ker wrote: Is the flicker too disturbing? Optimally I would like to eliminate flicker. I am open to creative options in regards to that, such as fade from one version of the image to a new one, or fade to black and then to the new image, etc.
Kelly Armitage wrote: I’m not sure, but are you looking for a digital signage solution? Xibo (free) and BrightSign (paid) are two we use here. Thank you for pointing me in this direction. I did look into this system but for our needs it is a little outside the scope.
Would that work? Keep in mind, it requires jQuery, I used 1.9.1 in this example. I’m not sure if it is me or what but the refresh was not working with this code.
donges wrote: Do you mean that the browser doesn’t refresh the image properly due to being cached? If so, can you just append a random number to the filename in the script? so the file name changes as far as the browser is concerned but not with anything else. And then set a meta tag refresh on the html page to refresh at a set interval? I had read about that issue and that solution which is very interesting. However I was actually just looking for a method to have the webpage refresh at a set interval with minimum screen flicker and minimum code. Meaning no additional utilities flash/java etc.
Marcin Ozga
I’m not sure why it’s not working, what browser are you using? When you update the image, does the timestamp get updated too? I just noticed a typo in the code above, semicolon at the end of line 6, looks like spiceworks code formatter put it there as I can’t remove it. But even with typo, code works for me.
OP _Brian_
_Brian_ wrote: I am looking for the best solution to the following: I would like to display an image call it «Image.PNG» on a html web page and could use javascript. I would like to update the image when there are changes. The image file is dynamically generate and is always the same file name. I would like there to be no flicker. Your help is much appreciated. I am looking for free/low cost solutions at the moment.
OK so i went back and tested it again this time with IE and firefox and they both work. Chrome is not refreshing. . Thank you for your assistance. I am going to see if I can adjust the jQuery to fade in on reloads?
Marcin Ozga
Creating a Simple Image Update in PHP Tutorial
In this tutorial we will create a Simple Image Update using PHP. This code will launch a modal to update the user image when the user clicks the update button. The code use MySQLi UPDATE query to update the new user information base on the given user id. This is a user-friendly program feel free to modify and use it in your system.
We will be using PHP as a scripting language that interprets in the webserver such as XAMPP, wamp, etc. It is widely used by modern website applications to handle and protect user confidential information.
Getting Started:
First you have to download & install XAMPP or any local server that run PHP scripts. Here’s the link for XAMPP server https://www.apachefriends.org/index.html.
And this is the link for the jquery that i used in this tutorial https://jquery.com/.
Lastly, this is the link for the bootstrap that i used for the layout design https://getbootstrap.com/.
Creating Database
First, make sure that you have already started your XAMPP’s Apache and MySQL . Then browse the PHPMyAdmin in a browser i.e. http://localhost/phpmyadmin . Then create a new database naming db_img_update and go to the SQL tab and copy/paste the script below and click «Go» button to execute the code.
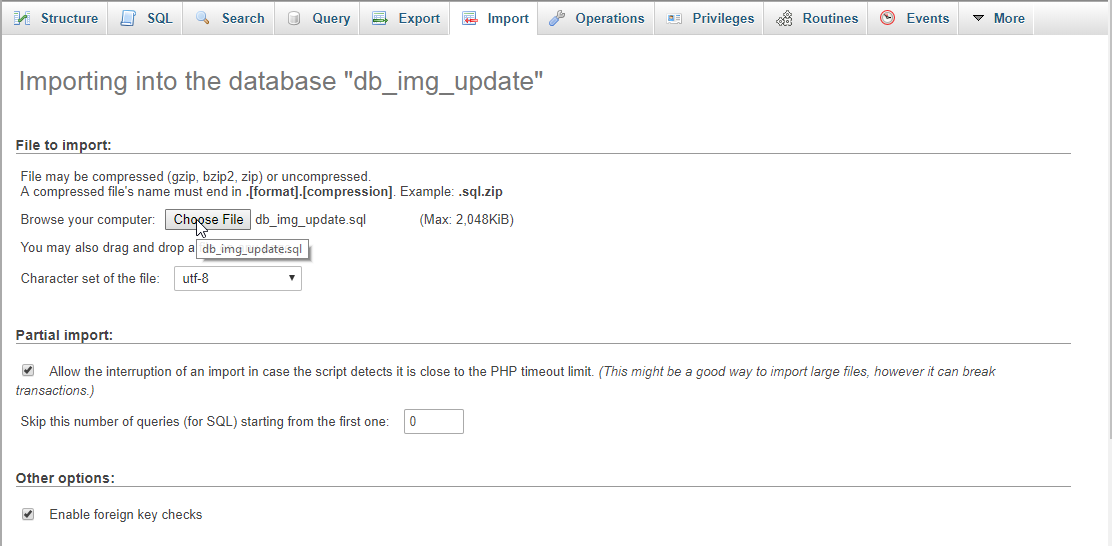
You can also import the provided SQL File provided along with the source code zip file insde the db folder. Click the Import tab at PHPMyadmin then locate the database file inside the folder of the application then click ok.
Creating the database connection
Open your any kind of text editor(notepad++, etc..). Then just copy/paste the code below then name it conn.php .
Creating The Interface
This is where we will create a simple form for our application. To create the forms simply copy and write it into your text editor, then save it as index.php .
SourcecodesterPhoto Firstname Lastname Action require'conn.php';$query=mysqli_query($conn,"SELECT * FROM `user`") or die(mysqli_error());while($fetch=mysqli_fetch_array($query))?>echo$fetch['firstname']?> echo$fetch['lastname']?> echo$fetch['user_id']?>" aria-hidden="true">Current Photo
echo$fetch['photo']?>"/>New Photo
echo$fetch['photo']?>" required="required"/>echo$fetch['user_id']?>" name="user_id"/>echo$fetch['firstname']?>" name="firstname" required="required"/>echo$fetch['lastname']?>" name="lastname" required="required"/>>?>Creating PHP Query
This code contains the php query of the application. This code will store the user information to the MySQLi database server. To do that just copy and write this block of codes inside the text editor, then save it as save.php .
Creating the Main Function
This code contains the main function of the application. This code will update the user image when the button is clicked. To make this just copy and write these block of codes below inside the text editor, then save it as edit.php
DEMO
There you have it we successfully created Simple Image Update using PHP. I hope that this simple tutorial helps you to what you are looking for. For more updates and tutorials just kindly visit this site.
Tags
Tutorial: How to Update Image in PHP with Demo in MySQL Database with Source Code
Getting Started on How to Update Image in PHP with Demo in MySQL Database
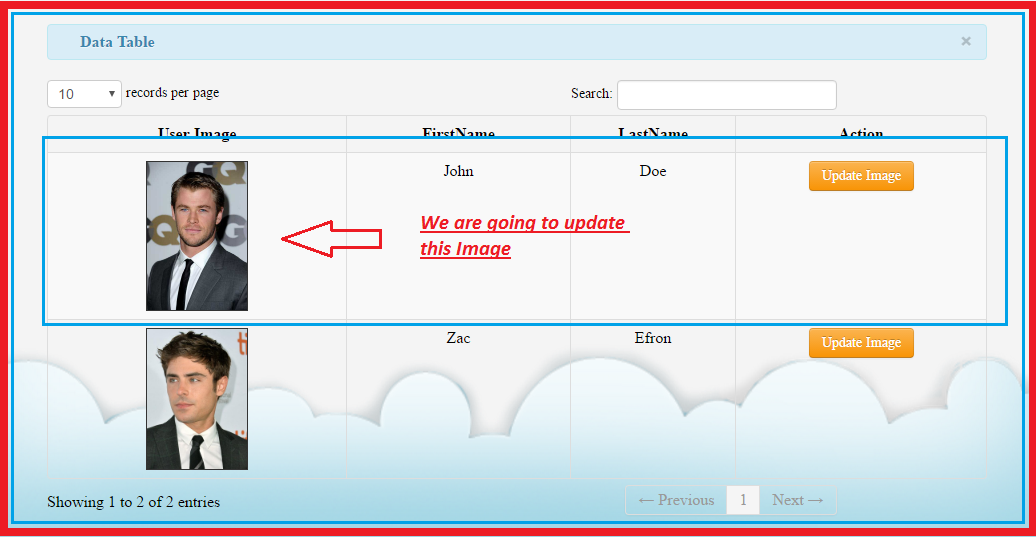
This is a tutorial on How to Update Image in PHP with Demo in MySQL Database. In this tutorial, we are going to update the current Image to a new one. For this tutorial, we are going to use the UPDATE Statement to update the current image in our table. Let’s start with: This is the image that we are going to edit.
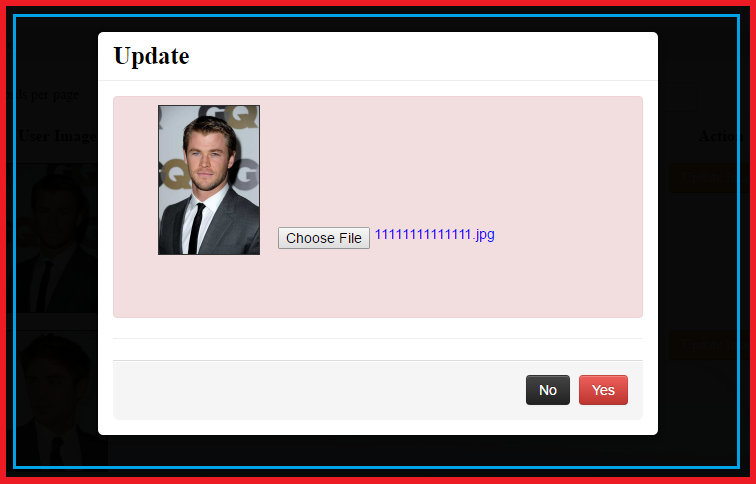
Updating Image
Modal Form Field