- Как организовать редирект после успешной отправки формы PHP+JS?
- Редирект после POST запроса
- Редирект. Как оставить пользователя на той же странице после отправки формы
- Редирект после отправки формы
- PHP: Redirect To URL After Form Submission
- Watch the live demo or download code from the link given below
- PHP File: redirect_form.php
- PHP Script: redirect.php
- CSS File: redirect_form.css
- Conclusion:
Как организовать редирект после успешной отправки формы PHP+JS?
Добрый день, не могу понять как организовать переход на внутренюю страницу Thanks Page. После удачной отправки формы, вся страница вставляется в alert, а нужно чтобы делался редирект. Думаю все из за этого куска кода «alert(http.responseText);», подскажите аналоги.
$message.=" --$boundary--"; if ($filesize < 10000000) < // проверка на общий размер всех файлов. Многие почтовые сервисы не принимают вложения больше 10 МБ mail($to, $subject, $message, $headers); header('Location: thank-you.html'); >else < echo 'Извините, письмо не отправлено. Размер всех файлов превышает 10 МБ.'; >> /* https://api.telegram.org/bot1322118984:AAH4ljOF0Ljs3qBcS-IfJq4sOhYT69Iv3Ro/getUpdates, где, XXXXXXXXXXXXXXXXXXXXXXX - токен вашего бота, полученный ранее */ $name = $_POST['nameFF']; $phone = $_POST['telFF']; $token = "1322118984:AAH4ljOF0Ljs3qBcS-IfJq4sOhYT69Iv3Ro"; $chat_id = "-426174005"; $arr = array( 'Имя пользователя: ' => $name, 'Телефон: ' => $phone ); foreach($arr as $key => $value) < $txt .= "".$key." ".$value."%0A"; >; $sendToTelegram = fopen("https://api.telegram.org/bot/sendMessage?chat_id=&parse_mode=html&text=","r"); //if ($sendToTelegram) < // header('Location: thank-you.html'); //>else < // echo "Error"; //>?>$(function() < document.getElementById('ajax-contact-form').addEventListener('submit', function(evt)< var http = new XMLHttpRequest(), f = this; var th = $(this); evt.preventDefault(); http.open("POST", "contact.php", true); http.onreadystatechange = function() < if (http.readyState == 4 && http.status == 200) < alert(http.responseText); if (http.responseText.indexOf(f.nameFF.value) == 0) < // очистить поля формы, если в ответе первым словом будет имя отправителя (nameFF) th.trigger("reset"); >> > http.onerror = function() < alert('Ошибка, попробуйте еще раз'); >http.send(new FormData(f)); >, false); >);Редирект после POST запроса
Каждый веб-разработчик знает, что после POST сабмита формы желательно сделать редирект, чтобы предотвратить повторную отправку данных, когда пользователь захочет обновить страницу. В основном это критически необходимая операция, так как данные формы могут сохраняться в базе данных или участвовать в платёжной транзакции. И тогда данные не только продублируются, но и спишутся лишние деньги.
Но речь не о деньгах, а о правильном редиректе…
Практически все веб-приложения при редиректе POST запроса возвращают статус 302 Found. Например, в php редирект делают так: header(‘Location: /new/location’);. Без дополнительных параметров или если отдельно не указан другой статус, функция вернёт именно 302 Found.
Теперь обратимся в официальным документам. В RFC 2616 сказано следующее:
If the 302 status code is received in response to a request other than GET or HEAD, the user agent MUST NOT automatically redirect the request unless it can be confirmed by the user, since this might change the conditions under which the request was issued.
Если статус 302 получен в ответ на запрос отличный от GET или HEAD, юзер-агент НЕ ДОЛЖЕН автоматически редиректить запрос до тех пор, пока он не будет подтверждён пользователем, так как это может нарушить условия запроса.
Там же в заметках написано, что несмотря на это, многие юзер-агенты пренебрегают этим правилом и интерпретируют 302 статус как 303. А пошло это ещё со времён HTTP/1.0, в котором 303 статуса ещё не было.
Т.е. для редиректа POST запроса нужно использовать статус 303 See Other, который специально для этого и предназначен. В php редирект будет выглядеть, например, так: header(‘Location: /new/location’, true, 303);
В RFC в заметке к статусу 303 написано:
Many pre-HTTP/1.1 user agents do not understand the 303 status. When interoperability with such clients is a concern, the 302 status code may be used instead, since most user agents react to a 302 response as described here for 303
Многие пре-HTTP/1.1 юзер-агенты не понимают 303 статус. Если совместимость с такими клиентами важна, то вместо него можно использовать 302 статус, так как большинство таких агентов реагируют на 302 статус также как на 303.
И получается два варианта:
1. По прежнему использовать 302;
a. есть вероятность нарваться на юзер-агента, который чтит спецификацию и выдаст предупрежление.
б. так как такое поведение не стандартно, можно нарваться на вообще непредсказуемый результат.
2. Использовать 303, тогда старые клиенты не поймут, что от них хотят.
Во втором случае, можно анализировать версию протокола, запрошенную клиентом, и выдавать 302 для старых клиентов. В теле ответа писать ссылку на новый УРЛ. Тогда пользователь старого агента, сможет хотя бы кликнуть на ссылку.
Редирект. Как оставить пользователя на той же странице после отправки формы
Обычно при отправке какой-либо формы пользователь переходит на страницу файла-обработчика данной формы. А что делать, если мы хотим оставить пользователя на той же странице, однако, чтобы файл-обработчик все же отработал как нужно… Сегодня рассмотрим один из способов, как оставить пользователя на той же странице после отправки формы.
Человек, заполняет какую-либо форму, нажимает на кнопку «Отправить» и попадает на страницу файла-обработчика. Это не всегда то, что нам нужно. Иногда нам нужно оставить пользователя на той же странице, с которой произошла отправка. Однако, при этом, действия, которые прописаны в файле-обработчике должны быть выполнены.
Сегодня рассмотрим один достаточно простой способ реализации такой задачи.
Редирект после отправки формы
1. Для начала давайте создадим html-файл с очень простой формой, где пользователю будет предложено ввести только свое имя и фамилию.
Как видите, кроме формы здесь больше ничего нет.
Файлом-обработчиком формы будет файл «redirect.php», который мы создадим в следующем шаге и сохраним в том же каталоге, что и текущий файл для того, чтобы путь был корректен.
Также у каждого поля нашей формы есть параметр «name», при помощи которого мы будем передавать то, что заполнил пользователь в файл-обработчик.
2. Теперь, собственно нужно создать наш файл-обработчик «redirect.php».
Он может делать разные вещи, например, записывать данные в базу и т.д. Но для этого примера давайте реализуем отправку данных из формы на e-mail адрес.
Для этого нам нужно получить информацию из формы, которую пытается отправить пользователь; сформировать необходимые заголовки; прописать адрес, на который будет отправлено сообщение и реализовать отправку при помощи функции mail().
Если Вы сейчас попытаетесь отправить форму, то сообщение будет отправлено, но после отправки Вы окажетесь на странице «redirect.php», на которой не увидите ничего, кроме пустоты.
Давайте наконец то реализуем то, чтобы мы оставались на странице с формой.
Для этого после функции mail() и перед закрывающим тегом php блока нужно добавить следующий код:
$redirect = isset($_SERVER['HTTP_REFERER'])? $_SERVER['HTTP_REFERER']:'redirect-form.html'; header("Location: $redirect"); exit(); Если Вы попытаетесь отправить форму теперь, то сообщение также придёт на нужный адрес, но Вы останетесь на нашей первой странице с формой.
Глобальная переменная $_SERVER[‘HTTP_REFERER’] является Переменной окружения. Она хранит URL-адрес, с которого пользователь попал на данную страницу.
Мы проверяем, существует ли такая переменная. Если она существует (то есть в ней хранится значение), то в переменную «$redirect» мы заносим это значение (то есть адрес нашей страницы с html-формой). А если не существует (это в том случае, если пользователь просто вручную вбил в адресную строку имя нашего файла-обработчика), то мы присваиваем значение адреса нашего html-файла с формой.
Здесь я использую тернарный оператор для описания этого условия, но Вы также можете использовать конструкцию if-else, если она для Вас более удобна и привычна.
Результат занесен в переменную «$redirect». После этого всего мы просто вызываем функцию header(), в которую и передаем нашу переменную.
Самое главное здесь запомнить, что перед функцией header() не должно быть никаких операторов вывода. Иначе, функция не только не отработает, но и на экран Вы получите ошибку.
Ну вот в общем то и все! Теперь достаточно простой метод в Вашем распоряжении.
Все исходные файлы Вы можете найти в «Исходниках» к уроку.
Не забывайте поделиться уроком с Вашими друзьями при помощи кнопок соц. сетей, которые Вы можете найти ниже.
А также оставляйте комментарии и подписывайтесь на обновления блога. Будем и дальше продолжать изучать тонкости верстки, программирования, дизайна и еще много всего интересного.
С Вами была Анна Котельникова. До встречи!
PHP: Redirect To URL After Form Submission
In this tutorial I’ll show you how to redirect a url after form submission using php. What can be achieved by doing so. As it is one of the basic requirements of website. Through redirection you can actually divert your user after submitting form to land to particular page of your choice in order to perform certain actions. Redirection benefits you in many ways.
Now in PHP, redirection is done by using header() function as it is considered to be the fastest method to redirect traffic from one web page to another. The main advantage of this method is that it can navigate from one location to another without the user having to click on a link or button.
Watch the live demo or download code from the link given below
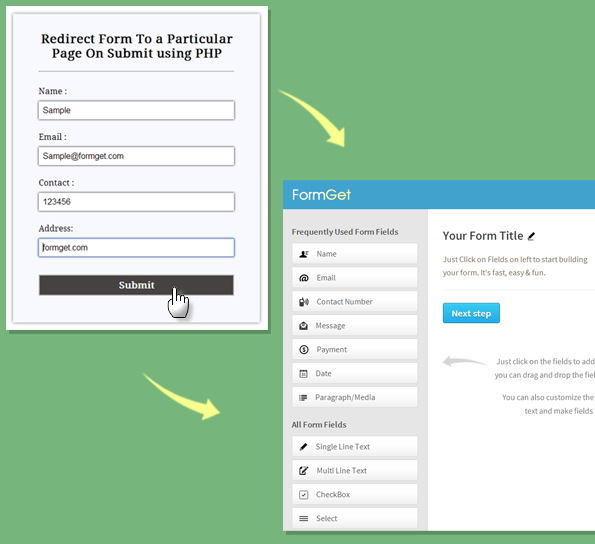
PHP File: redirect_form.php
This file consists of html form with four fields and a submit button.
Redirect Form To a Particular Page On Submit using PHP
PHP Script: redirect.php
When user fills all fields and clicks on submit button in redirect_form.php, this PHP code will executes and redirects to url mentioned in the code.
CSS File: redirect_form.css
For Styling HTML Elements.
@import "http://fonts.googleapis.com/css?family=Droid+Serif"; /* Above line is used for online google font */ h2 < text-align:center >hr < margin-bottom:-10px >span < color:red; margin-left:65px >div.main < width:960px; height:655px; margin:50px auto; font-family:'Droid Serif',serif >div.first < width:380px; height:570px; float:left; padding:15px 50px; background:#f8f8ff; box-shadow:0 0 10px gray; margin-top:20px >input < width:100%; padding:8px; margin-top:10px; font-size:16px; margin-bottom:25px; box-shadow:0 0 5px; border:none >#btn < width:100%; padding:8px; margin-top:10px; background-color:#474242; cursor:pointer; color:#fff; border:2px solid #adadad; font-size:18px; font-weight:700; font-family:'Droid Serif',serif; margin-bottom:15px >#btn:hover
Conclusion:
This was all about php redirecting using header() function. Hope you liked it. Keep reading our other blog posts. 🙂