- Вносим пользовательские данные в базу данных MySql
- Добавляем пользовательские данные в базу MySql с веб страницы
- Форма регистрации на PHP с использованием базы данных MySQL
- Подключаемся к БД
- Создаем форму регистрации
- Смотрим результат
- Php форма для заполнения mysql
- Объектно-ориентированный подход
- Процедурный подход
- Добавление данных из формы HTML
- Добавление пользователя
- Объектно-ориентированный подход
- Процедурный подход
Вносим пользовательские данные в базу данных MySql
В этом уроке мы научимся вносить в базу данных MySql, данные введенные пользователем в форму. Вы узнаете, как соединяться с базой данных MySql из кода веб страницы, а также обрабатывать и вносить данные в базу.
В прошлом уроке я рассказала Вам о том, как установить Денвер на Ваш компьютер, как создать свою базу данных, пользователя для нее, как создать таблицу в базе данных и мы заполнили ее одной записью.
В этом уроке мы создадим html документ для ввода пользовательской информации, а также php файл-обработчик этой информации, который будет обрабатывать данные, соединяться с базой данных MySql и вставлять туда новые записи.
Переходя от слов к делу давайте начнем.
Добавляем пользовательские данные в базу MySql с веб страницы
Первый этап: создаем html форму для ввода данных
С самого начала нам нужно подготовиться к работе с php, MySql и к тестированию написанного кода на локальном компьютере. Для этого:
1. Запустите Denwer на своем компьютере.
2. Откройте виртуальный диск, созданный Денвером (например у меня это диск “Z”). Откройте его, дальше: home – localhost – www – там создайте новую папку и дайте ей название (я дам название “db1”).
3. Если Вы работаете в Adobe Dreamweaver, то зайдите в менеджер сайтов, там нажмите на кнопку «New», в качестве пути выберите путь до только что созданной папки, в поле выше можете дать имя сайту, после этого нажмите Save – Done. После всего этого в правой панели Adobe Dreamweaver появится Ваша папка.
1. Сейчас мы создадим обычный html файл (назовем его info_form.html и сохраним в только что созданной папке db1) и пропишем там код формы для ввода информации. В нашей таблице users базы данных new_db есть 4 поля, которые мог бы заполнить пользователь (поле id будет заполняться автоматически). Исходя из этого можно создать код следующего вида:
Здесь в параметре «action» нашей формы прописан файл form.php. Он будет являться файлом обработчиком, который мы создадим далее.
Давайте еще создадим файл style.css для придания стилей нашей форме. Он уже подключен в коде, так что осталось только создать его, поместить в ту же папку, что и html файл и прописать в нем следующий код:
Теперь форма выглядит следующим образом:
Однако, если Вы введете данные и попытаетесь отправить форму, то увидите ошибку, так как никакого файла form.php, лежащего в каталоге scripts не существует.
Создать файл-обработчик – это наша следующая задача.
2. Давайте внутри папки db1 создадим папку с названием «scripts». В ней мы будем сохранять все наши скрипты взаимодействия с базой данных MySql.
После того как папка будет создана, создайте новый php файл и сохраните его в папке scripts под именем form.php.
Но перед тем как заняться непосредственно файлом-обработчиком информации нужно сначала подключиться к нашей базе данных. Я предлагаю создать для этого отдельный файл и вот почему:
Скорее всего в Вашем проекте Вам придется соединяться с базой данных MySql не только из одного файла. Как правило с базой данных взаимодействуют различные файлы проекта.
Очень непрактично в каждом таком файле прописывать один и тот же код подключения к базе. А если таких файлов, например, будет 50 и в один прекрасный день вы смените пароль для пользователя и Вам придётся искать все эти 50 файлов и в каждом делать исправление.
Гораздо удобнее использовать для подключения отдельный файл, который будет подключен к каждому из файлов, где должно быть соединение с базой данных MySql. В таком случае вносить исправления нужно будет только в один файл.
Итак, давайте создадим новый php файл, назовем его connect.php и поместим в папку для скриптов. В нем пропишем код соединения с нашей базой данных MySql, а также код, который будет сообщать об ошибках в случае их возникновения. Обратите внимание, что в качестве параметров Вам необходимо будет прописать Ваше имя пользователя, Ваш пароль и Ваше имя базы данных. В качестве хоста должен быть localhost.
Ошибка подключения к базе данных! " . mysql_error() . ""); mysql_select_db("new_db")//параметр в скобках ("имя базы, с которой соединяемся") or die("Ошибка выбора базы данных! ". mysql_error() . "
"); ?> Теперь перейдем в файл form.php и подключим в него файл connect.php с помощью следующего кода:
Если сейчас Вы попробуете отправить форму, то увидите после отправки пустую веб страницу. Это нормально, так как мы просто соединились с базой и пока больше ничего не выводим.
Если Вы увидели сообщение об ошибке, то проверьте правильность всех параметров (имя пользователя, пароль, имя хоста: localhos, имя базы данных), а также будьте уверены, что Ваш Денвер включен.
3. Мы удачно соединились с базой данных MySql, а теперь нам нужно принять введенные в форму данные в наш файл обработчик. В этом нам помогут атрибуты “name”, которые присутствуют в html документе.
Для получения данных мы воспользуемся специальной переменной php, снабжающей нас всей информацией из веб-формы. Эта переменная называется “$_REQUEST”.
Пропишите в файле form.php после подключения файла connect.php следующий код:
$first_name = $_REQUEST['first_name']; $last_name = $_REQUEST['last_name']; $email = $_REQUEST['email']; $facebook = $_REQUEST['facebook'];
4. Данные в файл мы получили и занесли их в переменные. Теперь нужно отправить эти данные в нашу таблицу базы данных MySql. Для этого ниже нужно прописать следующий код:
$insert_sql = "INSERT INTO users (first_name, last_name, email, facebook)" . "VALUES('', '', '', '');"; mysql_query($insert_sql); Здесь сначала мы формируем запрос, говоря, что нам нужно вставить соответствующие переменные в соответствующие поля таблицы “users”. Заносим этот запрос в переменную “$insert_sql”. А потом с помощью специальной функции mysql_query исполняем данный запрос.
Если сейчас Вы заполните и отправите форму, а потом посмотрите в таблицу “users” Вашей базы данных, то увидите новую запись, которая там появилась после отправки.
5. Мы вставили новую запись из веб страницы в таблицу базы данных MySql. Теперь хочется немного коснуться того формата, в котором вставляются наши данные.
Во-первых, нужно позаботиться о той ситуации, когда человек, заполняя форму может поставить ненужные пробелы в начале ввода информации. Их нужно обрезать.
Во-вторых, у нас существует поле для Facebook. Если мы в последующем захотим выводить эту информацию как ссылку, то необходимо позаботиться, чтобы данные в этом поле хранились в правильном формате (то есть «http://www.facebook.com/идентификатор на facebook»). Но пользователь не всегда будет вводить эти данные так как нам нужно. Он может ввести: “www.facebook.com/идентификатор на facebook”, “facebook.com/идентификатор на facebook” или просто “/идентификатор на facebook”.
Этих ситуаций нужно избегать. Для этого давайте подкорректируем наш код. Возможные лишние пробелы мы обрежем при помощи функции trim, а проверять правильность введенного url для facebook будет функция preg_match. Таким образом весь код файла form.php будет выглядеть следующим образом:
else if(preg_match("/^www.facebook.com\//", $facebook)) else if($position) $insert_sql = "INSERT INTO users (first_name, last_name, email, facebook)" . "VALUES('', '', '', '');"; mysql_query($insert_sql); echo "Новая запись вставлена в базу!
"; ?> О функции preg_match:
Это функция для поиска с регулярными выражениями.
Первый параметр в скобках – это регулярное выражение, второй – строка, где нужно искать.
Функция возвращает только первое совпадение: 0 – если совпадений нет, 1 – если совпадение есть.
Попробуйте теперь намеренно заполнить форму, сделав ненужные пробелы в начале заполнения какого-нибудь из полей и введя адрес для facebook без http:// или вообще введя только идентификатор facebook. Отправьте запрос, а потом перейдите в базу данных и Вы увидите, что несмотря на не совсем корректное заполнение, данные имеют именно тот вид, который нам нужен.
На этом буду заканчивать данный урок. Все файлы этого урока Вы можете скачать в исходниках (только не забудьте исправлять параметры на свои в файле connect.php).
А в следующем уроке мы научимся извлекать информацию из базы данных MySql, выбирать нужные записи и выводить их на экран. Чтобы не пропустить следующий урок подписывайтесь на обновления блога с помощью формы подписки, которую Вы видите ниже.
Оставляйте свои комментарии и делитесь с друзьями с помощью кнопок социальных сетей.
Успехов и до встречи в следующем уроке!
Форма регистрации на PHP с использованием базы данных MySQL
Наша задача состоит в том, чтобы создать форму регистрации и обработчик на языке PHP, в которой, если пользователь вводит данные, То данные HTML-формы сохраняются в нашу базу данных MySQL.
Подключаемся к БД
- Для начала создадим нашу базу данных MySQL и таблицу в соответствии с нашими требованиями.
- Мы подключаем нашу базу данных MySQL с помощью функции PHP mysqli_connect(), которая принимает четыре аргумента, то есть наши «имя сервера», «имя пользователя», «пароль» и «базу данных».
Примечание: здесь не используется код CSS, поскольку мы используем Bootstrap в коде PHP ниже. Вы можете применить CSS стили в своих приложениях, если захотите.
Для соединения с БД создадим PHP файл «dbconnect.php», а имя для нашей базы базы данных выберем — «testdatabase».
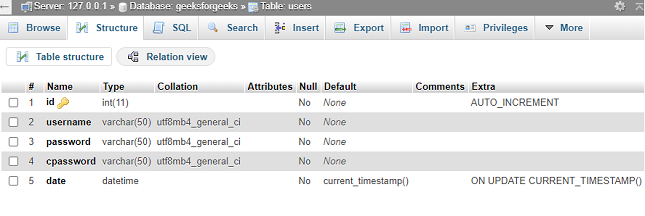
Таблица «users » создается с помощью инструмента MySQL phpMyAdmin, как показано ниже.
Создаем форму регистрации
теперь, когда мы успешно подключились к нашей базе данных, пора создать форму регистрации для пользователей. Следующий код описывает нашу форму регистрации. Используемое имя таблицы базы данных MySql — «users».
> else < $showError = "Passwords do not match"; >> if($num>0) < $exists="Username not available"; >>//end if ?> Success! Your account is now created and you can login.