- HTML Lists
- Example
- Unordered HTML List
- Example
- Ordered HTML List
- Example
- HTML Description Lists
- Example
- HTML List Tags
- COLOR PICKER
- Report Error
- Thank You For Helping Us!
- Unorder list in html
- How to create a nested unordered list
- How to change the default styling of unordered lists
- How to style list items with circles
- How to style list items with squares
- How to remove styles from list items
- How to style list items with emojis
- Conclusion
- HTML List – How to Use Bullet Points, Ordered, and Unordered Lists
- How to Make Lists in HTML
- How to Make an Ordered List with HTML
- Before We End.
- HTML Unordered List
- Unordered Lists Marker
- Nesting Lists
- Multi-level Nesting of Unordered List
- Table of Contents
HTML Lists
HTML lists allow web developers to group a set of related items in lists.
Example
Unordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with bullets (small black circles) by default:
Example
Ordered HTML List
- tag. Each list item starts with the
tag.
The list items will be marked with numbers by default:
Example
HTML Description Lists
HTML also supports description lists.
A description list is a list of terms, with a description of each term.
The tag defines the description list, the tag defines the term (name), and the tag describes each term:
Example
HTML List Tags
| Tag | Description |
|---|---|
| Defines an unordered list | |
| Defines an ordered list | |
| Defines a list item | |
| Defines a description list | |
| Defines a term in a description list | |
| Describes the term in a description list |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
COLOR PICKER
Report Error
If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail:
Thank You For Helping Us!
Your message has been sent to W3Schools.
Top Tutorials
Top References
Top Examples
Get Certified
W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using W3Schools, you agree to have read and accepted our terms of use, cookie and privacy policy.
Unorder list in html
Dionysia Lemonaki
- and
tag.
Here is the complete HTML structure for an ordered list:
The output of the above ordered list is:

So, we have the list of elements ordered with a number starting with 1 and incremented to 2 and 3. Try this CodePen and see if you can change and play around with using ol-li .

Similarly, you can use lower case letters like a as the type value to list the elements with a, b, c, and so on.

If you want to use Roman numerals, use the value I for an ordered list with Roman numerals:
The output looks like this:

Check out the CodePen below to try other types:

Feel free to play around with the start attribute using this CodePen:

You can see the bullet points for each of the list items above, but you can customize them. We’ll learn that too.
But before that, feel free to use this CodePen to change and run the code.

You can use the CodePen below to try out the same. Feel free to modify it as you wish:

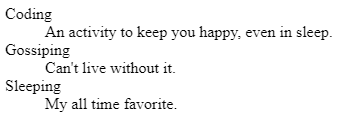
Try out this CodePen to experiment further with description lists:

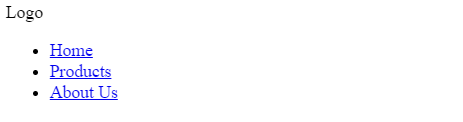
Well, this is not what we want. So next we will write a few CSS rules and properties to make it look like a page header (at least close to it).
Now it is much better and looks closer to a realistic page header.
![]()
Again, you can use this CodePen to change and try out things with the header.
Before We End.
That’s all for now. I hope you’ve found this article insightful, and that it helps you understand HTML lists more clearly. You can find all the examples together in this CodePen Collection.
Let’s connect. You will find me active on Twitter (@tapasadhikary). Feel free to give a follow. I’ve also started sharing knowledge using my YouTube channel, so you can check it out, too.
You may also like these articles:
HTML Unordered List
We use the HTML unordered list to define a list where the sequence or order of the list items doesn’t matter. We can use an unordered list for keeping track of groceries, supplies and random objects.
- tag to create an unordered list. For example,
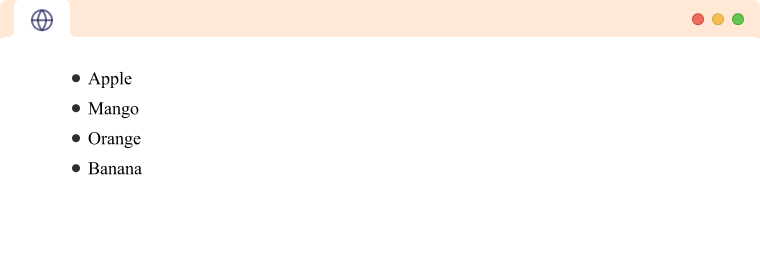
Browser Output

By default, the symbol to represent an unordered list in HTML is a dot bullet point, however, we can change them as per our choice.
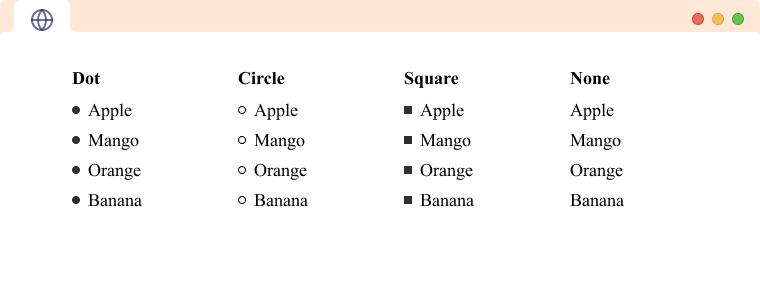
Unordered Lists Marker
We use the CSS list-style-type property to change the marker that marks the list item. The valid options for markers are
| Icon | Marker | Description |
|---|---|---|
| • (default) | disc | sets the marker to a dot |
| ○ | circle | sets the marker to a hollow circle |
| ▪ | square | sets the marker to a filled black square |
| none | removes the marker altogether |
Below, we can see examples for all the marker types.

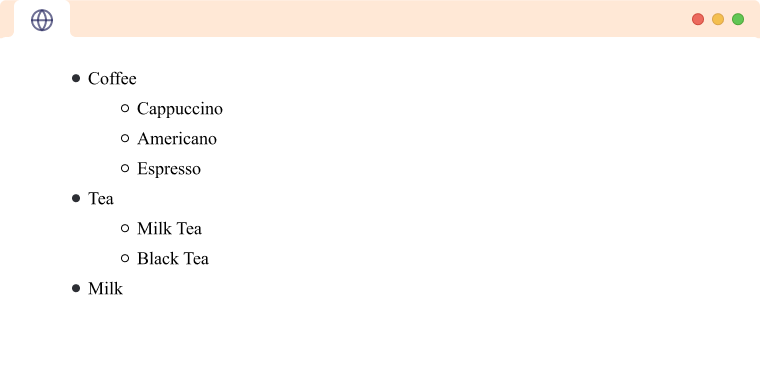
Nesting Lists
In HTML, we can create a nested list by adding one list inside another. For example,
Browser Output

In the above example, you can see we have added unordered lists inside another unordered list.
In this case, the first and second list items of the outer unordered list include unordered lists.
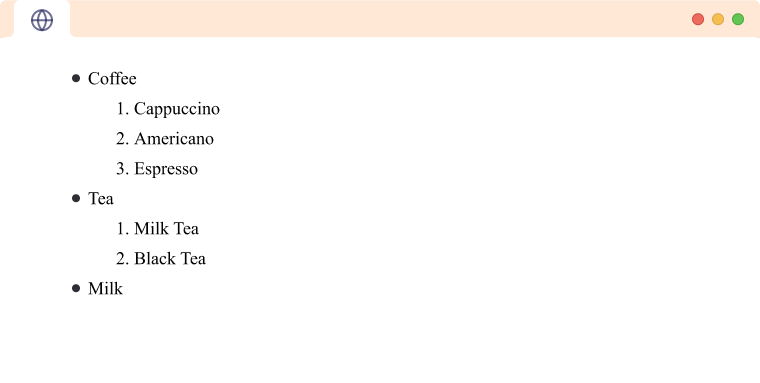
Ordered List inside Unordered List
Similarly, we can also mix list types while nesting and add ordered lists inside the unordered list. For example,
Browser Output

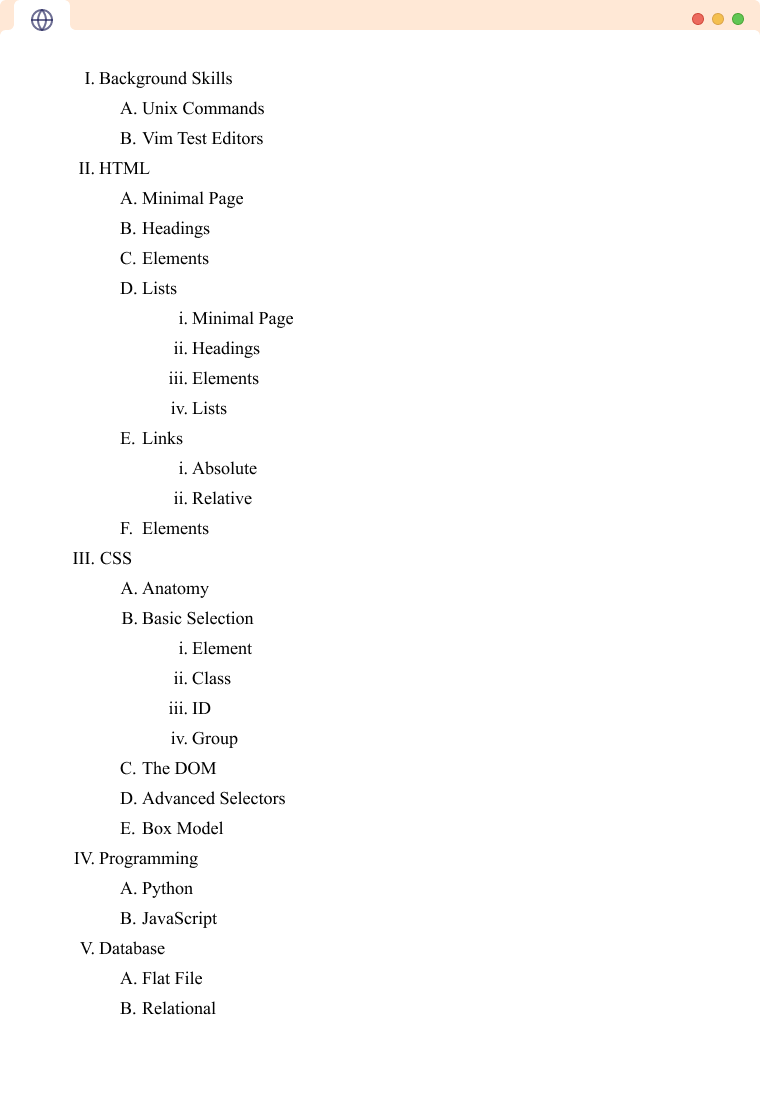
Multi-level Nesting of Unordered List
In our examples, we are nesting the list up to a single level, however, we can also nest lists up to multiple levels. This might be important while creating lists like Table of Content. For example,

In a similar way, we can nest lists to as deep of a level as we need.



