- CSS Gradient Generator
- How to use Online CSS Gradient Generator?
- CSS Gradient Generator
- CSS Gradients Browser compatibility
- What is a CSS Gradient?
- CSS Linear Gradients
- CSS Radial Gradients
- CSS Repeating Gradients
- CSS Conic Gradients
- CSS Text Gradients
- Where can I find more information about CSS gradients?
- Ultimate CSS Gradient Code Generators
- Ultimate CSS Gradient Code Generators
- CSS Gradient Generator
- Online CSS Generator
- Ultimate CSS Color Generator
- CSS3 Gradient Mater
- Grad3 CSS Color
- Ultimate CSS Gradient Generator
- CSS Gradient
- Gradient Generator
- CSS3 Gradient Generator
CSS Gradient Generator
CSS Gradient Generator is a free online tool for generating CSS gradients. CSS gradient is a commonly used background type which contains two or more colors which have a color distribution that changes gradually. They are widely used as backgrounds in webpages to provide a fancy effect on design and attract users. If you think that solid backgrounds are boring for your user interface and looking for a lite weight solution, CSS backgrounds is one of the best solutions for this purpose. Image backgrounds has page loading costs and they increase the time needed to load a page. Gradients are a perfect solution if you have concerns on page loading time.
You must be careful when choosing the colors as they have to complete each other. If you need inspiration for colors, you can either use presets or shuffle colors with the button to get random gradients. You can pick if you like any of them and get the code easily.
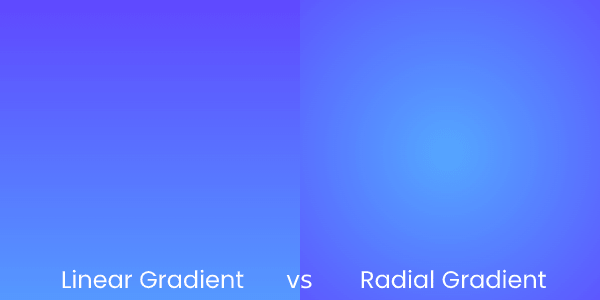
You can generate CSS gradients manually by using up to 3 colors by your own or you may use preset gradients by choosing from the list. There are 2 main gradient type in CSS, one is linear, and one is radial. It identifies the distribution axis of the colors. Here is a basic comparison between linear and radial gradient.
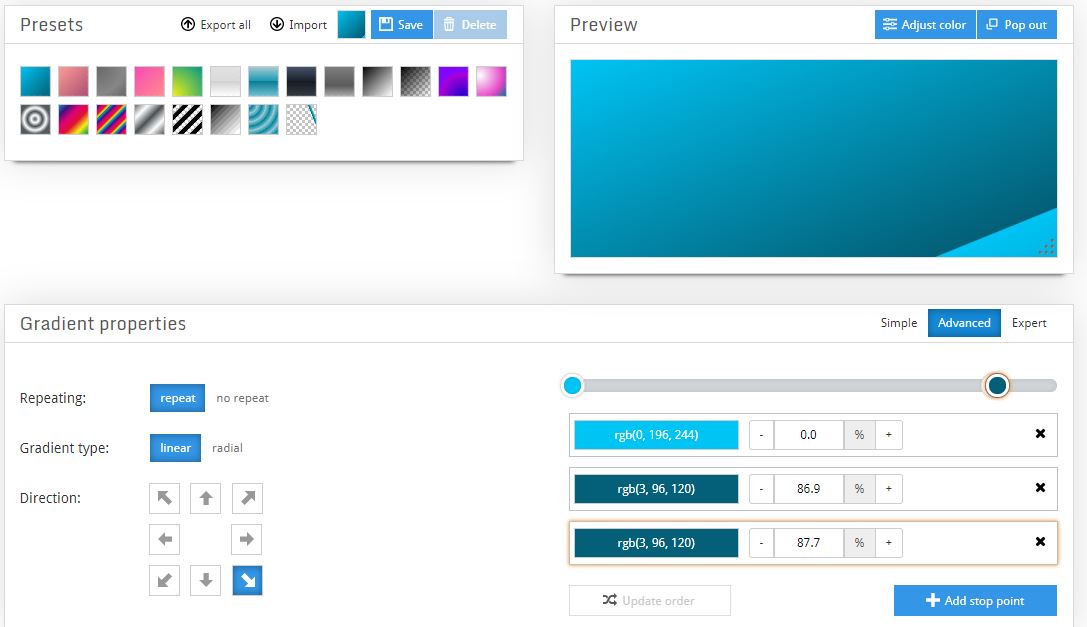
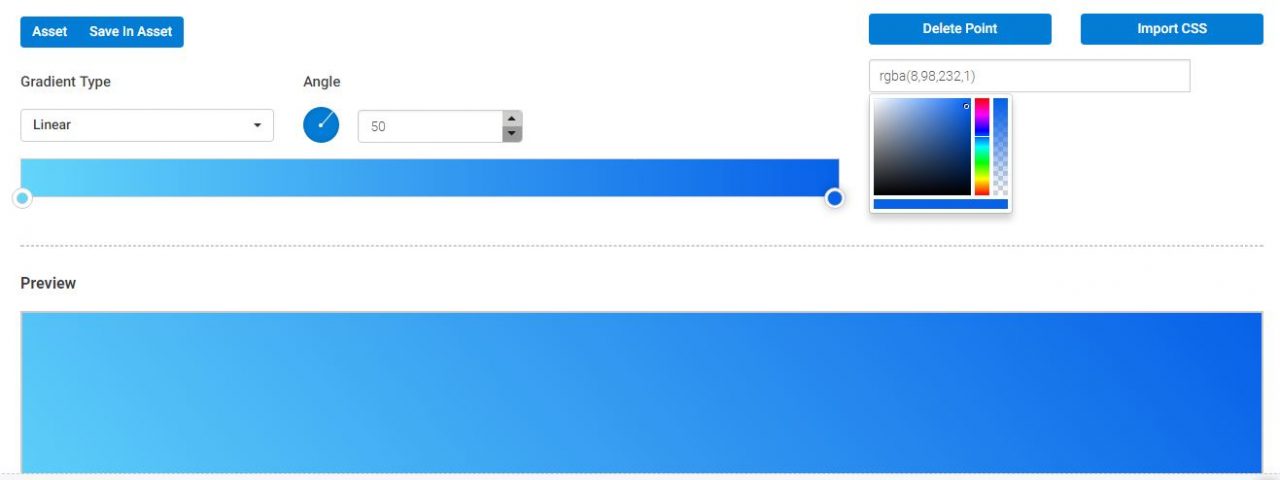
How to use Online CSS Gradient Generator?
You can create your own CSS gradients by following these steps.
- First, set the colors you want to use in your gradient. 2 colors are enabled as default. You can enable 3rd color by checking the «Use 3rd color» checkbox.
- Select the direction of the gradient. You can either choose linear and radial. If you have selected linear, you must send angle of the gradient.
- If you want to use a preset gradient, you can select from the list, and it automatically set colors for you.
- You can copy the CSS code for gradient either manually or by clicking «Copy CSS» button.
CSS Gradient Generator
The CSS Gradient online generator tool is a nice and simple to use utility to quickly generate linear and radial color gradients. You can create the gradients and export the CSS code with colors in HEX or RGB format.
CSS Gradients Browser compatibility
| IE | Edge | Firefox | Chrome | Safari | Opera | iOS Safari | Opera Mini | Android Browser | Chrome Android |
|---|---|---|---|---|---|---|---|---|---|
| 10+ | 12+ | 16+ | 26+ | 6.1+ | 12 | 7.1+ | x | 4.4+ | 46+ |
What is a CSS Gradient?
CSS3 gradients let you display smooth transitions between two or more specified colors.
Earlier, you had to use images for these effects. However, by using CSS3 gradients you can reduce download time and bandwidth usage. In addition, elements with gradients look better when zoomed, because the gradient is generated by the browser.
CSS defines three types of gradients:
— Linear Gradients (direction down/up/left/right/diagonally)
— Radial Gradients (defined by their center)
— Conic Gradients (rotated around a center point)
The CSS data type denotes a CSS made of a progressive transition between two or more colors. A CSS gradient is not a CSS but an image with no intrinsic dimensions; that is, it has no natural or preferred size, nor a preferred ratio. Its concrete size will match the one of the element it applies to.
There are four kinds of color gradients:
— linear gradients, generated by the linear-gradient() function, where the color smoothly fades along an imaginary line.
— radial gradients, generated by the radial-gradient() function. The more away from an origin a point is, the more far from the original color it is.
— repeating gradients, generated with the repeating-linear-gradient() and repeating-radial-gradient() functions, and which are fixed sized linear or radial gradients repeated as much as needed to fill the entire box.
— conic gradients, generated with the conic-gradient() function, and which transition colors progressively around a circle.
CSS Linear Gradients
What is a CSS Linear Gradient?
A linear gradient is created by specifying a straight gradient line, and then several colors placed along that line. The image is constructed by creating an infinite canvas and painting it with lines perpendicular to the gradient line, with the color of the painted line being the color of the gradient line where the two intersect. This produces a smooth fade from each color to the next, progressing in the specified direction.
Read more about how linear gradients works and how to generate them here.
CSS Radial Gradients
What is a CSS Radial Gradient?
In a radial gradient, rather than colors smoothly fading from one side of the gradient box to the other as with linear gradients, they instead emerge from a single point and smoothly spread outward in a circular or elliptical shape.
A radial gradient is specified by indicating the center of the gradient (where the 0% ellipse will be) and the size and shape of the ending shape (the 100% ellipse). Color stops are given as a list, just as for linear-gradient(). Starting from the gradient center and progressing towards (and potentially beyond) the ending shape uniformly-scaled concentric ellipses are drawn and colored according to the specified color stops.
Read more about how radial gradients works and how to generate them here.
CSS Repeating Gradients
What is a CSS Repeating Gradient?
In addition to linear-gradient() and radial-gradient(), this specification defines repeating-linear-gradient() and repeating-radial-gradient() values. These notations take the same values and are interpreted the same as their respective non-repeating siblings defined previously.
When rendered, however, the color-stops are repeated infinitely in both directions, with their positions shifted by multiples of the difference between the last specified color-stop’s position and the first specified color-stop’s position.
Read more about how repeating gradients works and how to generate them here.
CSS Conic Gradients
What is a CSS Conic Gradient?
A conic gradient starts by specifying the center of a circle, similar to radial gradients, except that conic gradient color-stops are placed around the circumference of the circle, rather than on a line emerging from the center, causing the color to smoothly transition as you spin around the center, rather than as you progress outward from the center.
A conic gradient is specified by indicating a rotation angle, the center of the gradient, and then specifying a list of color-stops. Unlike linear and radial gradients, whose color-stops are placed by specifying a , the color-stops of a conic gradient are specified with an . Rays are then drawn emerging from the center and pointing in all directions, with the color of each ray equal to the color of the gradient-line where they intersect it.
Read more about how conic gradients works and how to generate them here.
CSS Text Gradients
What is a CSS Text Gradient?
Using gradient on a text works the same way as the linear gradient, only that in this case you apply the gradient to a text instead of filling a background.
You’ll love it. Just try to hover over the website logo on the left and you’ll see for yourself.
Read more about how text gradients works and how to generate them here.
Where can I find more information about CSS gradients?
You can find more informaiton about CSS gradient at W3Schools, Mozilla Developer Network, W3C, QuirksMode. Compatibility Data from Can I Use. More information about compatibility on Desktop and Network.
Ultimate CSS Gradient Code Generators
Since the very time of human existence, colors have always been and component to play with human minds. As the matter of fact you could imagine how worst it sounds, if everything around would just turn to be black and white which is because even for designers, color manipulation is the easiest way to get through human mind and create an impact. Likewise, Color gradient is simply the color mixing. But as a designer, color gradient is the range of position dependent color or color transition and color transitions vary in continuous mode and distant. And above all other such gradients, ultimate CSS gradient color code creators are always in eye of designers. Isn’t it?
CSS color mixture is indeed matter of fact that is easiest, simple and most significant form of coding and color gradient is one of its greatest contributions which could be of linear, axial or any of other shape. They fill the entire region with smooth, continuous color transition. Color ramp is a powerful weapon for the designers.
Ultimate CSS Gradient Code Generators
While surfing around internet, you will come across many off CSS gradient or CSS progression codes. Among them the one you select should obviously be light weighted and most important flexible. The lists below will keep things easier for you:
CSS Gradient Generator
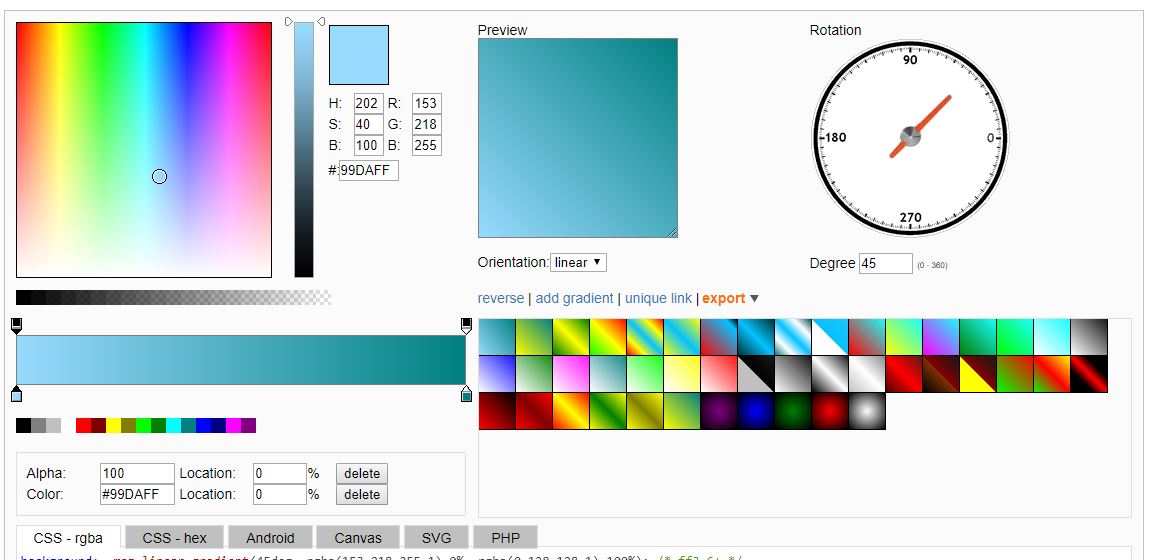
CSS is reforming the orthodox version of gradient and generated the new tool by which you can add much more quality on your project. Here you can find most attractive tools and functions that enhance generators usability and add more function too.
Generate Now
Online CSS Generator
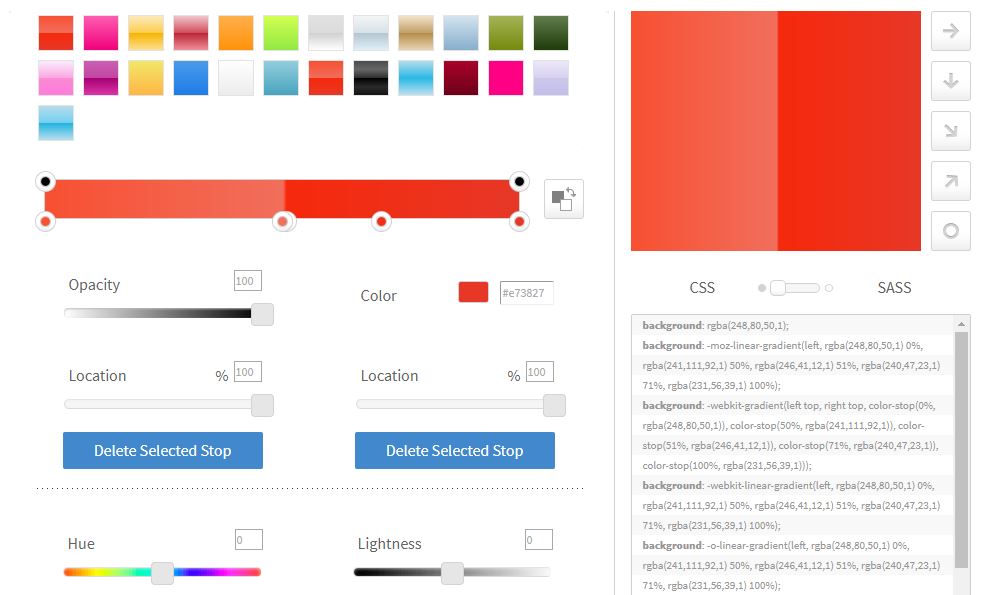
In this online CSS generator you can carry out different orientations of gradients namely radial, linear etc by which you can perform well with CSS. You can just add new stopper, click that particular area and thus drag that pert to wherever you need.
Generate Gradient
Ultimate CSS Color Generator
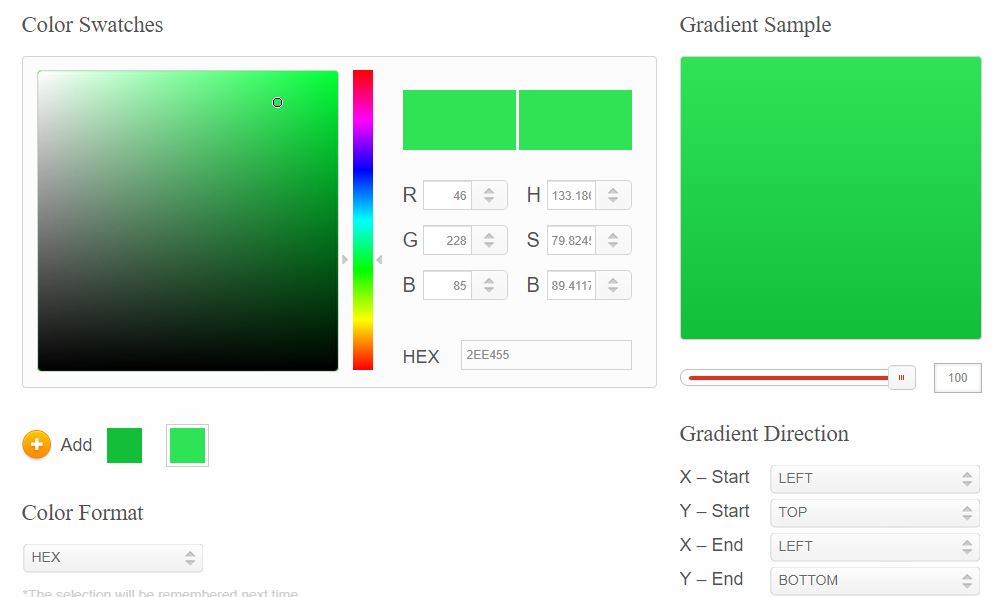
Unlike others, with the better approach to opacity and compatibility it shows some week points over the direction of gradient. Here, firstly you should modify the color as you want and then will get the appropriate coding for that. Its simplicity and better interaction with user makes me a choice of a designer.
Visit Now
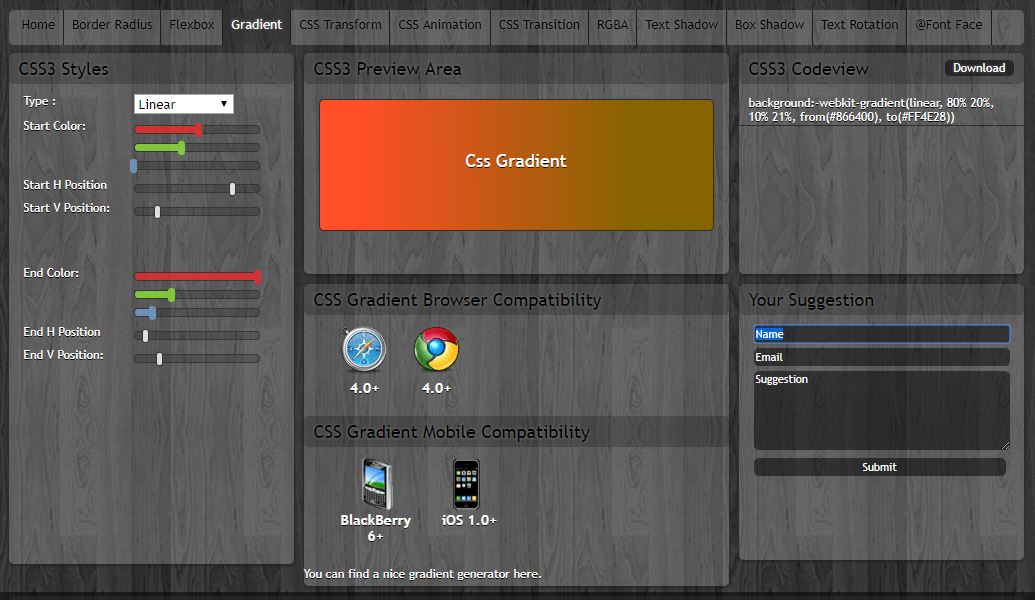
CSS3 Gradient Mater
CSS gradient maker is one of the most advanced portions of making your gradient where you customize the project of your kind. It starts with the type of orientation you want and precedes with starting color. And different positions and it finally concludes with end color and position. This is how you can create the desirable projects.
Generate Code
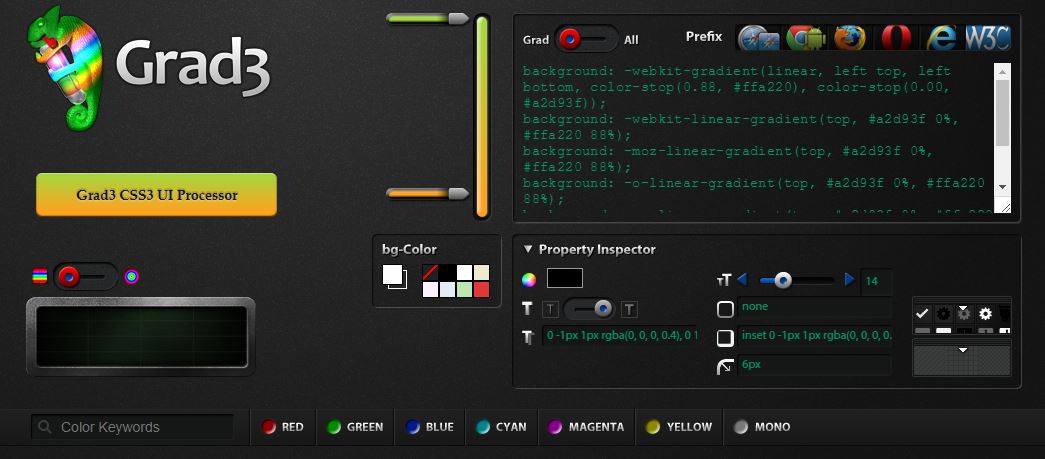
Grad3 CSS Color
It functions over CSS3 UI processor and it is light weighted but well flexible. Not only change in color but is allows the modification on the text written over the colors but it is quite difficult to use for the beginner in comparison to other listed above.
CSS Generator
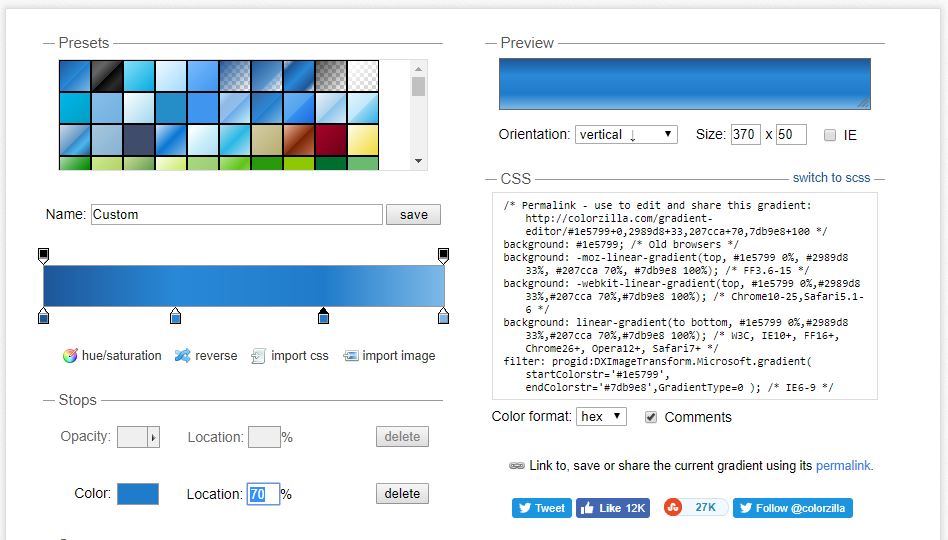
Ultimate CSS Gradient Generator
The whooping Ultimate gradient generator is back with much modified of the older versions having much opacity and compatibility. You can just resize the preview by dragging its corner. This has dynamic functionality of adding the hue, saturation, adding colors, images and customizing them.
Visit
CSS Gradient
This uses graphical UI technology for the color gradient. Designed well for both liner and radial type of gradients and it goes pretty well with many browsers, it have plenty of option for the direction of gradient. It also claims to have applied to port existing CSS gradient for editing.
Source
Gradient Generator
Along with simple color gradient, this one also has the straight line, boxes and circular line effects as well as well flexible with gradient directions, brightness and dullness of the color. It is a complete package that gives you undo, redo facility, sharing, saving and deleting facility.
Generate
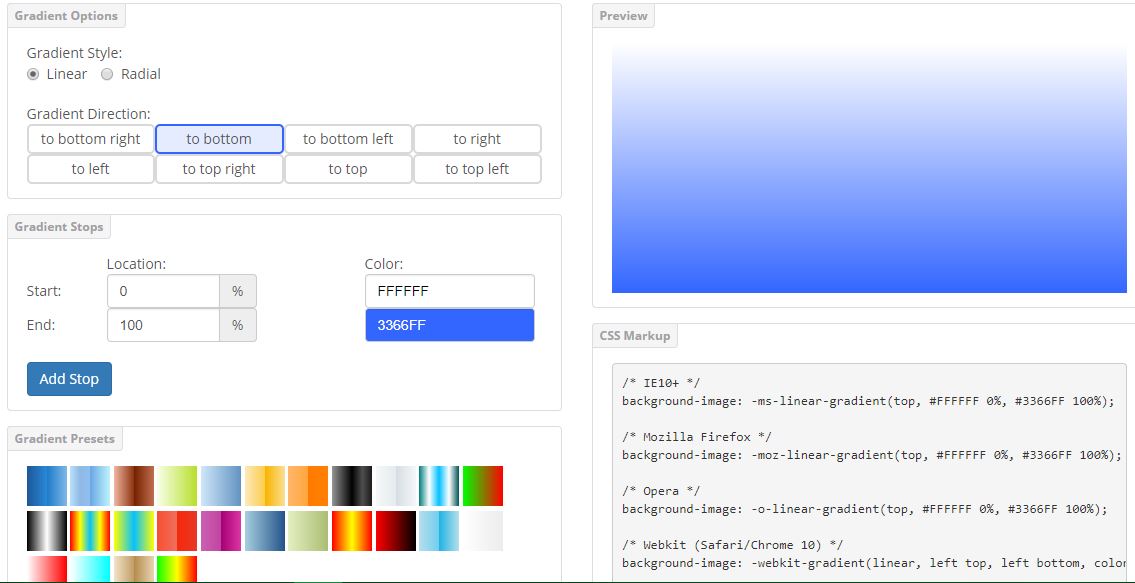
CSS3 Gradient Generator
CSS gradient generator from HTMLlion is the easiest and simplest gradient generator for you. it provides a clean and simple interface with easy sliders and color chooser. It also provides multiple browser compatible CSS gradient codes.
Gradient Generator
As a designer, if you want to get straight in human brain, color is something you should play with and in fact adjusting the brightness and dullness of color, mixing different color to get one prefect look and playing with gradient code is something a developer’s need to know But coding tons of lines is always not possible. So you can seek the help with codes already existed over internet. There are many unlimited CSS color gradient coding you can go through. Finally we do solve your confusion to find the best by presenting the best in light of their simplicity and easiness.