- HTML Favicon
- What Is a Favicon?
- Steps to Create a Favicon
- Add a Favicon in Webpage
- Test Your Favicon
- HTML Favicon
- How To Add a Favicon in HTML
- Example
- This is a Heading
- Favicon File Format Support
- Chapter Summary
- HTML Link Tag
- HTML: Создание и добавление фавикона
- Создание
- Добавление фавикона
- Как добавить иконку сайта в адресную строку браузера?
HTML Favicon
A favicon is an icon that appears in the browser’s address bar, the bookmarks menu, and on the page when a bookmark is saved. It is a way of identifying and distinguishing a website from others. This tutorial will cover creating and adding a favicon to an HTML website.
What Is a Favicon?
A favicon (short for «favorite icon») is a small icon that appears in the browser’s address bar, next to the web page’s title, and in the bookmark or history list of the user’s web browser. It is a way for a website to brand itself and make it more recognizable to users. Adding a favicon to your website is a simple process that can be done using HTML. In this tutorial, we will show you how to create and include a favicon in your HTML code so your website can have its unique branding and be more easily recognized by users.
Steps to Create a Favicon
- Use an online favicon generator: Many online tools can create a favicon for you. Upload your image, and the tool will resize and convert it to the correct format.
- Use an image editor: If you have a graphic design program, such as Adobe Photoshop or GIMP, you can create a favicon by creating a square image and saving it as a .ico file. The recommended size for a favicon is 16×16 pixels, but it can also be 32×32 pixels.
- Use a favicon template: You can also find templates for favicons online that you can use as a starting point.
Add a Favicon in Webpage
- Use the element: You can add the favicon to your HTML page by using the element in the of your HTML page. The rel attribute should be set to » icon » and the href attribute should point to the location of the favicon file.
link rel="icon" href="/favicon.ico"> link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png"> link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png"> meta http-equiv="Icon" content="/favicon.ico"> Note: If you want to use a favicon that is in a different format, such as .png or .gif, you can add the following code to the head section of your HTML document instead:
link rel="icon" href="/favicon.png" type="image/png"> Test Your Favicon
Once you’ve added the favicon to your HTML document, you’ll want to test it to ensure it’s working correctly. To do this, refresh your website and look for the favicon in the address bar, bookmark menu, and when you save a bookmark. If the favicon is not showing up, ensure that the path to the favicon file is correct and that the file has been uploaded to the correct location on your server.
HTML Favicon
A favicon is a small image displayed next to the page title in the browser tab.
How To Add a Favicon in HTML
You can use any image you like as your favicon. You can also create your own favicon on sites like https://www.favicon.cc.
Tip: A favicon is a small image, so it should be a simple image with high contrast.
A favicon image is displayed to the left of the page title in the browser tab, like this:
To add a favicon to your website, either save your favicon image to the root directory of your webserver, or create a folder in the root directory called images, and save your favicon image in this folder. A common name for a favicon image is «favicon.ico».
Next, add a element to your «index.html» file, after the element, like this:
Example
This is a Heading
This is a paragraph.
Now, save the «index.html» file and reload it in your browser. Your browser tab should now display your favicon image to the left of the page title.
Favicon File Format Support
The following table shows the file format support for a favicon image:
| Browser | ICO | PNG | GIF | JPEG | SVG |
|---|---|---|---|---|---|
| Edge | Yes | Yes | Yes | Yes | Yes |
| Chrome | Yes | Yes | Yes | Yes | Yes |
| Firefox | Yes | Yes | Yes | Yes | Yes |
| Opera | Yes | Yes | Yes | Yes | Yes |
| Safari | Yes | Yes | Yes | Yes | Yes |
Chapter Summary
HTML Link Tag
For a complete list of all available HTML tags, visit our HTML Tag Reference.
HTML: Создание и добавление фавикона
Фавикон (favicon — это сокращение от Favorite icon, в переводе с анг. означает любимый значок) — иконка, также известная как ярлык, значок веб-сайта или значок закладки. Фавикон является обычным графическим изображением (картинкой), связанным с конкретной веб-страницей или веб-сайтом. Браузеры, которые поддерживают добавление фавикона, обычно отображают его в адресной строке и во вкладках рядом с названием страницы, некоторые браузеры используют его как значок для ярлыка, сохраненного на рабочем столе. Поисковая система Яндекс, придала фавикону большое значение и отображает его вместе с результатами поиска.
Создание
Для создания фавикона можно использовать практически любой графический редактор, однако формат изображения, которое вы выбрали должен быть 16×16, 32×32 или 64×64 пикселя, с использованием 8-битного или 24-битного цвета. Изображение должно иметь расширение PNG (стандарт W3C), GIF или ICO.
При создании изображения следует обращать внимание на следующие нюансы:
- Фавикон должен быть выполнен в том же стиле, что и сайт, так как он является своего рода визитной карточкой вашего проекта.
- Изображение, которое вы хотите использовать в качестве фавикона, должно быть предельно простым для понимания, лучше используйте всего несколько элементов.
- Следите за тем, что бы фавикон, максимально передавал суть вашего сайта, бизнеса, проекта.
- Создавать картинку лучше так, что бы она вызывала у посетителей вашего сайта ассоциации. Например, иконка телефона, для салона мобильных телефонов.
В качестве примера программы, позволяющей создавать иконки, можно привести Favicon Create (скачать) – это самая простая программка. Чтобы сделать иконку понадобится всего лишь обычная картинка в формате *.jpg, или *.bmp, которую можно сделать в любом графическом редакторе, даже в том же пейнте. Загружаем картинку в программу, затем выбираем размер, глубину цвета и нажимаем кнопку старт. Все готово.
Добавление фавикона
Примечание: обратите внимание, что для каждой веб-страницы или для каждого раздела сайта можно указать свой собственный фавикон.
В таблице показаны различные варианты добавления фавикона и приведена поддержка браузеров:
| Google Chrome | Internet Explorer | Firefox | Opera | Safari | |
|---|---|---|---|---|---|
| href=»httр://mysite.ru/myicon.ico»> | Да | Да | Да | Да | Да |
| Да | Да (с IE 11) | Да | Да | Да | |
| Да | Да (с IE 9) | Да | Да | Да | |
| Да | Да (с IE 11) | Да | Да | Да | |
| Да | Да (с IE 11) | Да | Да | Да | |
| Да | Да (с IE 9) | Да | Да | Да |
Не стоит недооценивать значение фавикона, особенно сегодня, когда в сети Интернет находятся миллиарды сайтов и страниц, часть из которых являются вашими конкурентами. Иконка сайта, как и логотип, способствует его запоминаемости и узнаваемости. Не следует упускать дополнительную возможность, улучшить свой ресурс.
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
Как добавить иконку сайта в адресную строку браузера?
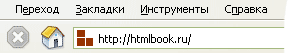
При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера.
Отображение иконки в строке браузера
Чтобы установить подобную «фичу», необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.ico .
Adobe Photoshop не понимает формат ICO и не сохраняет в нем рисунки, так что для этой цели требуется дополнительный плагин.
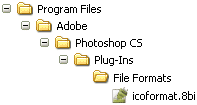
Для работы плагина файл необходимо распаковать и сохранить в папке Plug-Ins\File Formats. По умолчанию программа Photoshop CS под Windows устанавливается в папке c:\Program Files\Adobe\Photoshop CS. Тогда полный путь для файла плагина будет c:\Program Files\Adobe\Photoshop CS\Plug-Ins\File Formats.
Размещение плагина для сохранения файлов в формате ICO
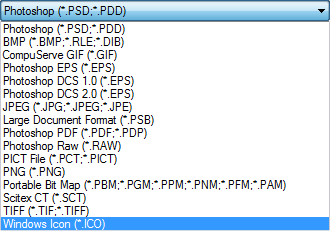
После добавления плагина, при сохранении рисунка в списке доступных форматов появляется новый пункт «Windows Icon».
Тип файла для сохранения иконки
Остается сделать желаемую иконку 16х16 пикселов и сохранить ее под именем favicon.ico в корне сайта. Браузер автоматически ищет этот файл и добавляет его в адресную строку, а также закладки.
Файл не обязательно должен располагаться в корне сайта, но тогда следует указать браузеру, где он находится. Это делается через тег , как показано ниже.
Атрибут href задает расположение и имя файла.
Формат рисунка не обязательно должен быть ICO, также допускается использование GIF и PNG. При этом необходимо сменить значение атрибута type на image/gif или image/png , в зависимости от типа изображения.