- Удаление неиспользуемых CSS стилей
- Инструмент разработчика Chrome
- Хорошо ли это?
- UnCSS
- Установка
- Как найти и удалить неиспользуемые строки стилей (лишние селекторы) в CSS файле вашего сайта
- Варианты поиска ненужных для работы сайта CSS стилей
- Методика очистки CSS файла от совсем ненужных селекторов
- Комментарии и отзывы (7)
Удаление неиспользуемых CSS стилей
От автора: рассуждать о монолитных стилях довольно сложно, так как, обычно, CSS файлы часто раздуваются. Удаление неиспользуемых стилей CSS должно перевести ситуацию в управляемое русло. Прежде чем мы начнем искать неиспользуемые стили, стоит отметить, что существует множество других стратегий написания обслуживаемых стилей. Наши стили можно разделить на логические части (макет страницы, кнопки, сетки, виджеты и т.д.) и использовать понятную систему именования (например, БЭМ). Как правило, разработчики делают это еще до того, как ищут неиспользуемые правила. Я думаю, это правильно, ведь стили имеют долгосрочное воздействие.
Еще одна причина, по которой не так часто урезают правила – просто неудобно искать и удалять неиспользуемые стили в чем-либо, что больше маленького веб-проекта. Если контент не статичен, как понять, какие правила используются и где?
Инструмент разработчика Chrome
Оказывается, в инструментах разработчика Chrome уже есть встроенная функция. Я испытал ее на сайте, на котором, как я знал, было много стилей, которые можно удалить. Ощущения были смешанные. Порог входа очень низкий, особенно для разработчиков, которые уже работали с панелью разработчика Chrome. Устанавливать ничего не нужно, это приятно.
Что нужно сделать для проверки стилей на сайте:
Откройте интересующий сайт
Онлайн курс по JavaScript
Научитесь создавать приложения со сложными интерфейсами
Это основной язык для современной веб-разработки — почти 100% сайтов работает на JavaScript. Освойте его с нуля всего за 4 месяца, и вы сможете зарабатывать от 70 000 рублей.
Откройте панель разработчика
Перейдите на вкладку audits
Выберите опцию Web Page Performance и запустите
В части результатов будет «Remove unused CSS rules». Если этого нет, значит, у вас нет неиспользуемых стилей. Поздравляю! Результат разбит по стилям. Разбивка не просто по файлам, а по блокам style. Реально полезная функция, так как нам нужны только те стили, которые писали мы. По крайней мере, в рамках этой статьи.
Хорошо ли это?
Я не нашел супер простого способа экспортировать результат из Chrome. Можно копировать прямо из блока, но его сначала нужно развернуть. Это делает разбор результатов немного неудобным. Запуск теста в браузере еще дальше отталкивает нас от работы с кодом, что, возможно, приведет к тому, что мы будем забывать тестировать сайт.
Вывод: для начала полезно, но не долгосрочное решение.
UnCSS
Для поиска неиспользуемых стилей можно задействовать инструменты командной строки. UnCSS – интересный экземпляр. Он вытягивает страницу через phantomJS и ловит стили, вставленные через JS. Я очень хотел попробовать этот инструмент, так как он решал мою проблему, ведь панель разработчика Chrome совсем не связана с редактированием кода. С помощью UnCSS результат можно сохранить прямо в файл, идеально.
Установка
У меня не получилось выполнить npm install uncss на Ubuntu. Ничего серьезного, оказалось, я забыл пару зависимостей. Команды для установки недостающих библиотек, которые я запускал:
Как найти и удалить неиспользуемые строки стилей (лишние селекторы) в CSS файле вашего сайта
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Это небольшая заметка из серии «самому себе на память». Возникла идея убрать лишние строки из файла стилей. За семь лет существования блога много чего поменялось, но строки в файлике STYLE.CSS оставались (на всякий случай или просто забывал их убирать). Сейчас мне показалось, что он стал слишком много весить, а посему возникла идея его почистить.
Делать это вручную довольно сложно, да и не нужно. Есть способы данный процесс автоматизировать. Часть из них у меня не сработала, за что-то нужно было платить и я посчитал это излишним. В итоге я воспользовался полуавтоматическим методом, о котором и напишу в ближайших нескольких абзацах. Забегая вперед скажу, что уменьшить размер файла CSS удалось чуть ли не в два раза, что меня даже несколько удивило.
Варианты поиска ненужных для работы сайта CSS стилей
Как-то я уже писал, как объединить все файлы стилей в WordPress в один. По сути, нужно просто отключить файлы стилей некоторых плагинов, которые автоматом их добавляют между тегами Head в код каждой страницы сайта. Ну, а строки со стилями из этих файлов нужно перенести в основной — у меня он называется STYLE.CSS и живет в папке с используемой темой оформления.
Вот именно этот файл стилей я хотел оптимизировать, т.е. убрать из него все, что не используется при загрузке страниц сайта. Логично было предположить, что лучше всего с разбором кода справится браузер, что, собственно, не было лишено смысла.
В сети я нашел несколько рекомендуемых для этого дела плагинов. Остановился на плагине для Фаерфокса под названием Dust-Me. Он в реальном времени делает разбор открытой в браузере страницы мгновенно выявляя те селекторы CSS, которые оказались не используемыми для ее отрисовки.
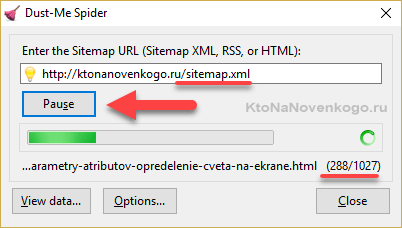
Но этого, как вы понимаете, мало для того, чтобы выносить вердикт этим селекторам. Ведь они могут использоваться на других типах страниц вашего сайта. Что делать? Проверять их все вручную? Вовсе нет. Dust-Me умеет работать с картой вашего сайта вида сайтмар xml — достаточно будет только указать путь до нее:
Как видите, у меня в sitemap.xml около 1000 страниц и плагин успешно начал их сканирование. Примерно через сотню другую страниц он у меня затыкался и приходилось нажимать на паузу, а потом его повторно запускать.
Данный метод всем хорош, ибо позволяет проверить абсолютно все страницы своего сайта, чтобы точно знать, что лишние CSS селекторы нигде не используются и не понадобятся. Проблема в том, что Dust-Me для моего STYLE.CSS в итоге выдал ошибку при показе неиспользуемых строк (селекторов). Может быть ему не понравилась его компрессия или еще что помешало, но факт остается фактом.
Далее я зашел на платный онлайн-сервис Unused-Css.com, где зарегистрировался и указал Урл своего сайта. Они обещали в течении нескольких часов его просканировать и прислать отчет по почте. Полный вариант нового (очищенного) CSS файла стоит 25$, что, по-моему, очень дорого.
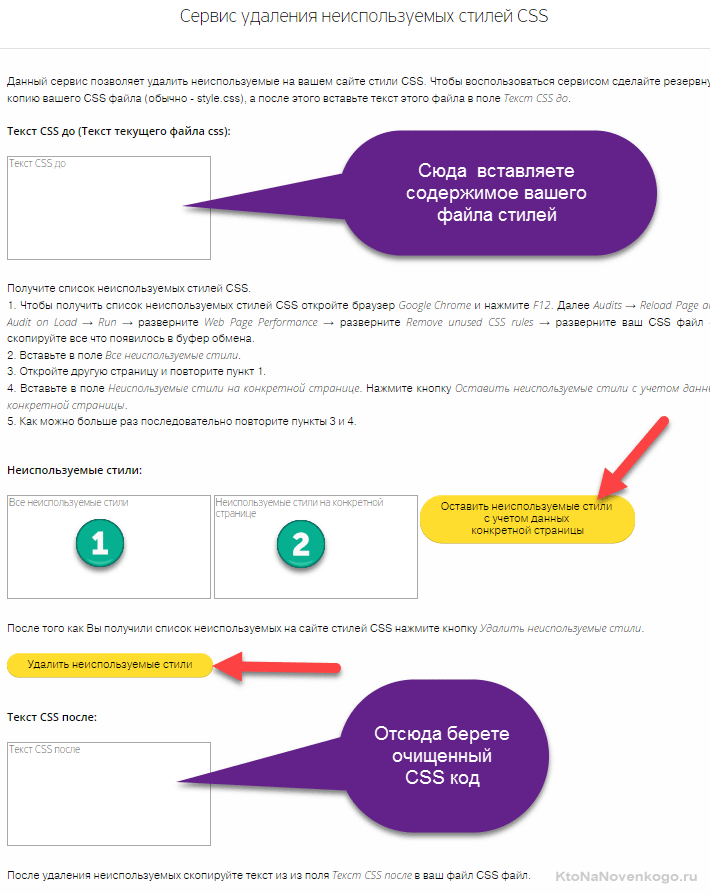
Однако, пока я ждал их ответа, нашел бесплатный и довольно простой способ самому в течении пяти-десяти минут убрать лишнее из файла стилей в полуавтоматическом режиме. Помог мне в этом совершенно бесплатный сервис, где весь процесс довольно подробно описан на приведенной по ссылке странице:
Суть метода удаления неиспользуемых стилей заключается в следующем:
- Открываете содержимое вашего файла стилей, например, загрузив файлик STYLE.CSS (или как он там у вас обзывается) по ФТП к себе на компьютер. Копируете все его нутро в буфер обмена и вставляете в окно верхнего текстового поля на приведенной странице сервиса.
- Проделываете ряд итераций с помощью браузера Хром и инструментов разработчика в нем спрятанных (открывается панель инстументов, например, по нажатию на F12 на клаве).
- Получаете на выходе «чистый» CSS код, которым можно заменить старое содержимое файлика стилей.
Методика очистки CSS файла от совсем ненужных селекторов
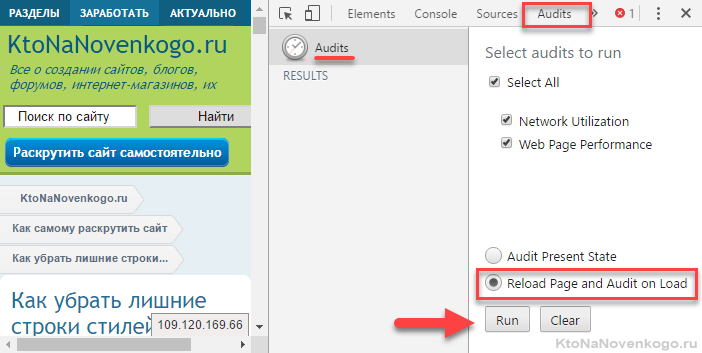
Вся соль как раз в манипуляциях проводимых в браузере. Открываете сначала в нем любую страницу сайта, запускаете «инструменты разработчика» (F12) и проделываете следующее: «Audits» → «Reload Page and Audit on Load» → «Run» → разверните «Web Page Performance» → разверните «Remove unused CSS rules» → разверните ваш CSS файл → скопируйте все что появилось в буфер обмена.
Выглядит все это примерно так:
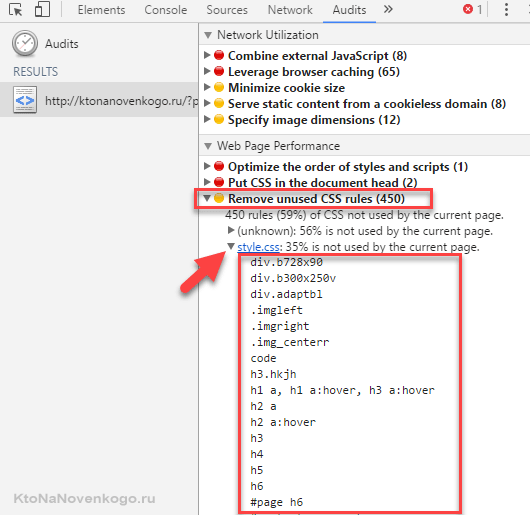
Т.е. просто переставляете галочку в указанное место и жмете на запуск. По окончании процесса находите под спойлером «Remove unused CSS rules» название вашего файла стилей (у меня это STYLE.CSS) и кликаете по нему. Все CSS селекторы, которые не используются для отрисовки данной страницы, будут там приведены в столбик:
Копируете их все (от первого до последнего) в буфер обмена и вставляете в окно сервиса, помеченное на приведенном выше скриншоте цифрой 1. Т.к. это данные только с одной страницы вашего сайта, то делать по ним выводы еще рано. Поэтому повторяете все то же самое с десятком других страниц своего сайта, чтобы охватить весь их возможный набор: статьи, список рубрик, статические страницы, страницы с таблицами, страницы с оформленным кодом, страницы со списками и т.п.
Все полученные в этих итерациях списки неиспользуемых стилей (на разных страницах вашего сайта) вы по очереди вставляете в окно, помеченное на скриншоте цифрой 2, и каждый раз после этого жмете на расположенную чуть правее желтую кнопку «Оставить неиспользуемые стили. »
Сервис таким образом сравнит CSS стили неиспользуемые на всех протестированных вами страницах и удалит из общего списка те, что участвовали в прорисовке хотя бы одной страницы. Чем больше страниц вы проверите, тем лучше. Когда надоест — жмите на кнопку «Удалить неиспользуемые стили» и копируйте появившееся в нижнем текстовом поле содержимое вашего обновленного (очищенного) стилевого файла.
Лично я сначала сравнил его содержимое с оригинальным файлом STYLE.CSS в Нотепад++ с помощью плагина Compare. Все удаленные из оригинала строки (у меня в каждой строке записано по селектору, чтобы уменьшить общий размер файла) подсветятся и можно будет на вскидку проанализировать целесоображность их удаления.
Никаких нареканий у меня удаленные селекторы не вызвали (они остались в STYLE.CSS от старых экспериментов или уже неиспользуемых плагинов). В итоге число строк (селекторов) у меня в файле стилей уменьшилось с почти 600 до чуть более 300. А итоговый вес файла снизился до 25 килобайт (менее 10 с учетом его gzip сжатия при передаче с сервера до браузера).
Замена файла стилей (его содержимого — старое удалил, а новое вставил, после чего сохранил изменения через файлзилу) на новый (покоцанный) видимых изменений на сайте не вызвало (пока, во всяком случае, не выявил). В общем, я очень доволен и рекомендую попробовать. Быстро, просто и удобно (а так же бесплатно).
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Комментарии и отзывы (7)
А проще всего завести трафарет и на каждый новый стиль включать в него пример. Ошибки в css сразу отражаются в трафарете.
Добрый день. Отличный и актуальный материал, как всегда, спасибо.
Возник вопрос, у меня сайт на движке Ворд пресс, подключаются стили css из нескольких файлов, (один основной style.css) и файлы стилей плагинов (форма связи, капча и т.д.). Как правильно находить неиспользуемые строки в таком случае,отдельно для каждого файла стилей находить места которые не используются? И что лучше сделать первично, определить неиспользуемые части каждого файла стиля, или сначала объединить все стили в один?
Александр: Здравствуйте! Ну, все же лучше все файлы объединить в один, ибо не сложно, а выигрыш в скорости загрузки не помешает. Смысла оптимизировать отдельные файлы стилей плагинов особо нет, ибо при их обновлении все можете переписаться, как было до оптимизации. ИМХО,
А после попробуйте посмотреть как выглядит ваш сайт на мобильном. Ляпота.
Отличный текст, спасибо! Но для обычного юзера тяжеловато. Я купил шаблон одностраничника. PageSpeed Insights на старте 24. После оптимизации картинок и включения сжатия стало 67. Но этого мало. Гугл ругается на стили. Надо удалить неиспользуемые стили из CSS файла сайта — одностраничника. Сколько возьмете за эту работу?
Статья вроде свежая, а плагина Dust-me нет для FF, и бесплатный сервис временно не работает. (((
у меня сайт WordPress и много неиспользуемых CSS. У меня это в первый раз и не как не разбираюсь как или откуда начать чтоб их найти очистить и подменить. Прошу помощь, буду благодарен.
Ваш комментарий или отзыв