- Настройка PHP-FPM в Nginx на Ubuntu 22.04
- Шаг 1. Обновление системы
- Шаг 2. Установите веб-сервер Nginx
- Шаг 3. Установка PHP — FPM
- Шаг 4. Настройка PHP — FPM с Nginx
- Установка и базовая настройка nginx и php-fpm для разработки проектов локально в Ubuntu 16.04
- Установка пакетного менеджера aptitude, обновление индекса и пакетов
- Установка и настройка nginx (версия >= 1.10.0)
- Файл hosts
- Установка php-fpm (>=7.0)
Настройка PHP-FPM в Nginx на Ubuntu 22.04
Nginx – это веб-сервер, используемый для обслуживания запросов для сайта. Он может использоваться в качестве обратного прокси, почтового прокси, HTTP -кэша или балансировщика нагрузки. Nginx – это бесплатное программное обеспечение с открытым исходным кодом, которое можно настроить с помощью PHP -модуля PHP -fpm и улучшить загрузку сайта и обработать огромное количество трафика.
Настройка PHP -fpm с Nginx на Ubuntu 22.04 – это очень простой и понятный процесс, который может занять до 15 минут. Давайте начнем!
Шаг 1. Обновление системы
Свежая установка Ubuntu 22.04 нуждается в обновлении системы, поэтому нам необходимо выполнить следующие команды.
sudo apt update -y && sudo apt upgrade -y
Шаг 2. Установите веб-сервер Nginx
Веб-сервер Nginx можно установить с помощью следующей команды:
После завершения установки запустите и включите службу Nginx:
sudo systemctl start nginx && sudo systemctl enable nginx
Шаг 3. Установка PHP — FPM
Следующим шагом будет установка расширения php-fpm вместе с другими расширениями php.
sudo apt install software-properties-common ca-certificates lsb-release apt-transport-https -y LC_ALL=C.UTF-8 add-apt-repository ppa:ondrej/php sudo apt update
После установки зависимостей мы готовы к установке PHP — FPM .
sudo apt install php8.1 php8.1-fpm php8.1-mysql php8.1-mbstring php8.1-xml php8.1-curl
После установки запустите и включите php8.1-fpm.service
sudo systemctl start php8.1-fpm.service && sudo systemctl enable php8.1-fpm.service
Чтобы проверить, все ли в порядке, выполните следующую команду:
sudo systemctl status php8.1-fpm.service
Вы должны получить следующее сообщение:
● php8.1-fpm.service - The PHP 8.1 FastCGI Process Manager Loaded: загружен (/lib/systemd/system/php8.1-fpm.service; enabled; vendor preset: enabled) Active: active (running) since Sat 2022-09-10 15:31:29 CEST; 1min 52s ago Docs: man:php-fpm8.1(8) Main PID: 16869 (php-fpm8.1) Status: "Процессы активны: 0, простаивают: 2, Запросы: 0, медленный: 0, Трафик: 0req/sec" Задачи: 3 (limit: 4575) Memory: 8.9M CPU: 482ms CGroup: /system.slice/php8.1-fpm.service
Шаг 4. Настройка PHP — FPM с Nginx
Мы должны создать файл виртуального хоста нашего доменного имени. Зайдите в каталог конфигурации Nginx и создайте файл.
cd /etc/nginx/conf.d/ && sudo nano yourdomain.com.conf
Вставьте следующие строчки кода.
Проверьте синтаксис конфигурации Nginx, чтобы убедиться, что он в порядке.
Вы должны получить следующий результат:
root@vps:/etc/nginx/conf.d# nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Перезапустите службу Nginx.
sudo systemctl restart nginx
Далее необходимо создать пользовательский пул в конфигурации PHP8.1- FPM . Расположение конфигураций пула – * /etc/php/8.1/fpm/pool.d* Конфигурация пула по умолчанию – www.conf, но мы не будем вносить изменения в этот файл, поскольку рекомендуется использовать отдельные файлы для каждой новой конфигурации и сайта.
Сначала нам нужно создать группу и пользователя, затем добавить пользователя в группу
groupadd php_fpm_group useradd -g php_fpm_group php_fpm_user
Следующее, нам нужно создать конфигурацию пула для сайта.
cd /etc/php/8.1/fpm/pool.d && touch yourdomain.conf
Откройте файл yourdomain.conf вашим любимым редактором и вставьте следующие строки кода:
[имя_пула] user = php_fpm_user group = php_fpm_group listen = /var/run/php/php8.1-fpm.sock listen.owner = www-data listen.group = www-data pm = dynamic pm.max_children = 30 pm.start_servers = 5 pm.process_idle_timeout = 20s
Поясним параметры в созданном выше файле:
Имя пула должно быть специфичным для каждой новой конфигурации пула. user и group должны быть созданными пользователем и группой для нашего сайта, а listen.owner и listen.group – пользователем и группой, под которыми работает Nginx. listen – это путь к sock-файлу PHP8.1.
- pm.max_children предназначен для установки максимального количества потомков, которые могут быть запущены одновременно.
- pm.start_servers – количество дочерних серверов, создаваемых при запуске.
- pm.process_idle_timeout используется только в том случае, если pm установлен в значение dynamic и представляет собой число желаемых максимальных незанятых серверных процессов. Значение pm=dynamic означает, что количество дочерних процессов устанавливается динамически на основе следующих директив.
Помните, что эта конфигурация может быть другой в зависимости от ресурсов вашего сервера и потребностей сайта.
Последним шагом будет создание файла phpinfo.php в корневой директории вашего сайта.
cd /var/www/html/ && sudo nano phpinfo.php
Открыв файл, вставьте следующие строки кода:
Сохраните файл, закройте его и откройте следующий URL : http://yourdomain.com/phpinfo.php
В Environment и PHP Variables вы можете заметить, что USER и HOME установлены в php_fpm_user и /home/php_fpm_user, соответственно. Это является доказательством того, что PHP — FPM успешно сконфигурирован с Nginx.
Парашютист со стажем. Много читаю и слушаю подкасты. Люблю посиделки у костра, песни под гитару и приближающиеся дедлайны. Люблю путешествовать.
Установка и базовая настройка nginx и php-fpm для разработки проектов локально в Ubuntu 16.04
Здравствуй, уважаемый пользователь Хабрахабра. Мое повествование будет о том, как подготовить почву для локальной веб-разработки проектов в операционной системе Ubuntu 16.04.1 LTS.
В данной статье хочется развеять и разъяснить возможные трудности связанные с установкой и настройкой ПО, которое требуется для современной веб-разработки, с которыми возможно сталкиваются начинающие разработчики и не только.
Технологии которые будут использованы в статье: nginx, php-fpm.
Перед началом повествования, хочу отметить, что я проделывал все эти действия на «голой» системе.
Я буду работать с пакетным менеджером aptitude. Так же рекомендую обновить индекс пакетов и сами пакеты перед установкой ПО. В статье мы проделаем эти действия вместе.
Установка пакетного менеджера aptitude, обновление индекса и пакетов
sudo apt install aptitudeОбновляем пакеты (команда обновит все пакеты, для которых есть новые версии, если потребуется удаление пакетов, то оно будет выполнено).
sudo aptitude full-upgradeУстановка и настройка nginx (версия >= 1.10.0)
sudo aptitude install nginx Проверяем версию, чтобы убедиться что не установили старую, то есть ниже 1.10.0.
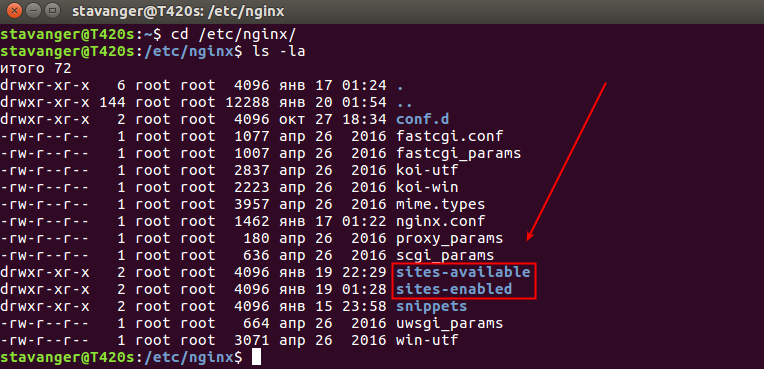
Установку и запуск произвели, теперь пойдем в каталог туда куда установлен наш nginx и посмотрим на его структуру. Каталог nginx находится по такому пути:
Посмотреть содержимое директории можно командой ls, с флагами -la будет удобнее просматривать содержимое каталога (в действительности эту команду с конкретными флагами можно описать детальнее и вернее, но у нас сегодня другая тема).
Наc интересуют в данный момент два каталога, которые вы видите на скриншоте. Это каталоги sites-available и sites-enabled.
Давайте перейдем в каталог sites-available и начнем конфигурировать наш виртуальный хост (сайт).
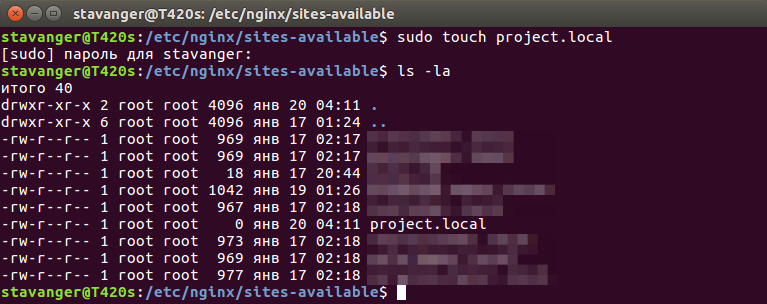
cd /etc/nginx/sites-availableПеред началом создания конфигурационного файла, проверим что лежит у нас в данном каталоге. В моей случае каталог не пустой, в нем уже есть конфигурационные файлы, я их затер, чтобы не вводить вас в заблуждение.
конфигурационные файлы остаются и если вы вдруг будете не понимать, почему nginx не работает и захотите его переустановить (обычно к такому прибегают начинающие пользователи Linux), то и после переустановки он не будет корректно работать, из-за того что в старых конфигурационных файлах (они не удаляются после удаления командой remove) прописаны неверные настройки, их придется удалить, либо настроить верно, только тогда nginx заработает.
Рекомендую удалять командой sudo apt-get purge nginx или sudo apt purge nginx . Если вы используете пакетный менеджер aptitude, то команда sudo aptitude purge nginx удаляет пакет полностью со всеми зависимостями и конфигурационными файлами.
В этом каталоге будет по умолчанию один файл, с названием default. В нем будет конфигурационный файл с примером, с комментариями, его вы можете изучить на досуге, а можете и вовсе удалить (всегда можно обратиться к официальной документации).
Создадим свой конфигурационный файл, который будет соответствовать названию домена нашего локального сайта (или реального, если уже знаете его название). Это удобно, в будущем, когда будет много конфигурационных файлов, то это избавит вас от путаницы в них. У меня этот файл будет называться project.local.
Теперь откроем его в редакторе, я открою его в nano.
Видим что он у нас пустой. Теперь перейдем к формированию нашего файла. Нужно привести конфигурацию к такому виду, как написано ниже. Я опишу только жизненно важные директивы этого файла, описывать остальное не буду, так как это не является на данный момент важным, все-таки у нас тема базовой настройки. Этих настроек с «горкой» хватит для разработки проектов локально, не только мелких, но и довольно крупных. В следующих статьях опишу отдельно каждые использованные директивы (именно так называются строки, например server_name) этого файла.
Смотрите комментарии прям в конфигурационном файле.
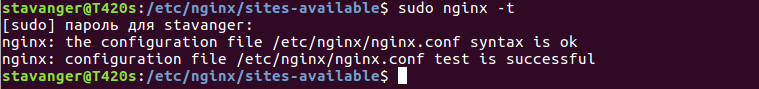
server < listen 80; # порт, прослушивающий nginx server_name project.local; # доменное имя, относящиеся к текущему виртуальному хосту root /home/stavanger/code/project.local; # каталог в котором лежит проект, путь к точке входа index index.php; # add_header Access-Control-Allow-Origin *; # serve static files directly location ~* \.(jpg|jpeg|gif|css|png|js|ico|html)$ < access_log off; expires max; log_not_found off; >location / < # add_header Access-Control-Allow-Origin *; try_files $uri $uri/ /index.php?$query_string; >location ~* \.php$ < try_files $uri = 404; fastcgi_split_path_info ^(.+\.php)(/.+)$; fastcgi_pass unix:/var/run/php/php7.0-fpm.sock; # подключаем сокет php-fpm fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; >location ~ /\.ht < deny all; >>Сохраняем файл. Теперь нам надо проверить, нет ли в нем ошибок. Сделать мы это можем командой.
Если видим такую информацию как на скриншоте, значит у нас все верно, может продолжать настройку. Если вы получаете какие-либо ошибки, стоит перепроверить конфигурационный файл.
Теперь нам надо активировать конфигурационный файл, в каталоге /etc/nginx/sites-enabled/ необходимо создать симлинк (символическая ссылка). Если у вас nginx был установлен «с нуля», то в этом каталоге есть симлинк на файл default, про который рассказывалось выше, его можно удалить, если он вам не требуется. Переходим в нужный каталог.
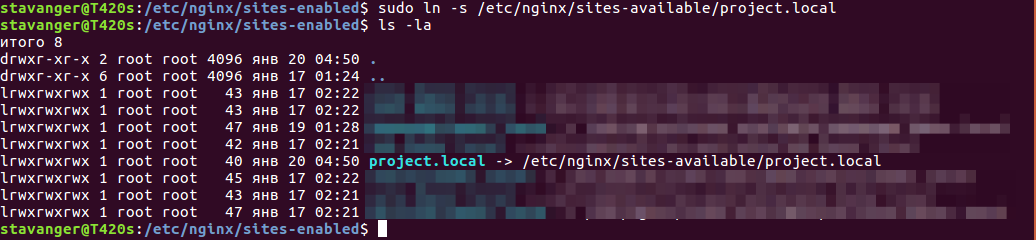
Теперь мы в нужном каталоге. Давайте создадим наш симлинк. Для создания используется команда ln с флагом -s, далее мы укажем путь до нашего конфига project.local.
sudo ln -s /etc/nginx/sites-available/project.localПосмотрим на наш созданный симлинк.
Чтобы убедиться что мы делаем еще все верно опять запустим команду.
Файл hosts
Этот файл находится по пути /etc/hosts. Наличие в нем записей, позволяет запускать nginx с использованием в качестве домена localhost. В этом файле можно присваивать альтернативные псевдонимы, например для нашего проекта project.local, мы присвоим домен project.local.
Открываем файл в редакторе nano.
У вас в этом файле будет и другая информация, просто игнорируйте ее. Вам всего лишь нужно добавить строку как на моем скриншоте.
Не забываем сохранить файл. На этом настройка файла hosts закончена.
Установка php-fpm (>=7.0)
sudo aptitude install php-fpmПроверяем установленную версию, на всякий случай, хотя в Ubuntu 16.04.1 в репозиториях лежит именно 7.0 версия.
Убеждаемся что все ок. Стартуем php-fpm.
sudo service php7.0-fpm startЕсли будете править конфиги, то не забывайте рестартовать демон. Это делает так. Но нам это не потребуется.
sudo service php7.0-fpm restartНа этом установка и настройка php-fpm закончена. Правда, это все. Это не магия, путь до сокета php-fpm у нас уже был прописан в конфигурационном файле. Конечно, вам могут понадобиться какие-либо расширения php для разработки личных проектов, но их вы можете поставить по мере того как они будут требоваться.
Теперь пойдем для в каталог с нашим проектом, у меня он лежит по такому пути.
cd /home/stavanger/code/project.localПоднимемся на каталог выше и сделаем права 777 (то есть мы будем делать полные права каталогу с нашим проектом project.local). В будущем это избавим нас от лишних проблем.
cd .. sudo chmod -R 777 project.localНа этом настройка ПО завершена, давайте создадим тестовый файл в нашем рабочем каталоге project.local и убедимся что все работает. Я создам файл index.php с таким содержанием.
Идем в браузер и видим что у нас все прекрасно работает! Интерпретатор php в том числе.
С уважением к читателям, Stavanger.