- How to change select dropdown arrow in CSS?
- How to style CSS dropdown arrow?
- HTML structure
- CSS
- How to use inline SVG content as a background image?
- Leave a Comment Cancel reply
- Trending Now
- Как оформить раскрывающийся список с помощью только CSS?
- Пример
- 1) Используйте appearance: none;
- Пример
- 2) Используйте overflow: hidden;
- Пример
- 3) Используйте pointer-events: none;
- Пример
- Пример
- CSS оформление select — используем свойство appearance
How to change select dropdown arrow in CSS?
In this blog post, I will explain how to change the arrow in a select dropdown menu. This tutorial uses CSS and HTML.
CSS is a language that tells the browser how to display things. It can be used to change pretty much anything you want on your website, and one of those things might be the dropdown arrow in select input boxes. You can do this using CSS by changing its background color or image as well as other properties such as border-radius and box-shadow. Let’s go through some examples!
How to style CSS dropdown arrow?
Many websites, including the Mozilla Developer Network, look for a way to change the select dropdown arrow. Unfortunately, there is no direct CSS property to change the arrow in select tag.
But why not? In theory, it’s very simple: You have an element with a dropdown list. If you want to change its appearance, all you need to do is configure it in CSS.
- appearance:none;
- -webkit-appearance:none; /* safari and chrome */
- -moz-appearance:none; /* Mozilla */
- -ms-appearance:none; /* Ie */
If you use the above CSS, it will look something like this-
Here you can see that there is no dropdown icon present. Now we are going to style the dropdown arrow. You can use a .png image or SVG to create your select custom arrow.
HTML structure
CSS
") no-repeat; padding: 8px 32px 8px 16px; > /* To remove the arrow of select element in IE */ .select1::-ms-expand
- In the above example, you can see I have removed the select box default styling using appearance:none;
- In background-position property, I have used a small calculation i.e. calc(100% — 12px) so that, it can align properly.
- In background property, I have set a svg icon as a dropdown.
In order to change CSS select arrow position, change the background-position value. For example, calc(100% — 12px) . Increase or decrease the value as per your need.
How to use inline SVG content as a background image?
You can directly use a .svg file directly or if you don’t want to store your .svg file in your server, you can use its content directly.
To use SVG content as a background image, open the .svg file in any text editor. Copy anything from for example-
Now in the background property inside the url() add data:image/svg+xml, first, then paste the content that you have copied.
That is what you need to take care of yourself, there is no # (hash) in the SVG content. If SVG contains hex color, just replace “#” with %23 i.e. #ffaabb would be %23ffaabb .
About Ashis Biswas
A web developer who has a love for creativity and enjoys experimenting with the various techniques in both web designing and web development. If you would like to be kept up to date with his post, you can follow him.
Leave a Comment Cancel reply
Enjoying the articles? I would appreciate a coffee to help me keep writing and coding!
Trending Now
Как оформить раскрывающийся список с помощью только CSS?
Когда-то было довольно сложно оформить элемент для всех браузеров.
Чтобы избежать недостатков, которые были раньше, используйте оформление родительского элемента, добавление псевдоэлементов, а также применение JavaScript.
Оказывается, значительная часть стилей могут создать постоянный и приемлемый блок выбора (selection box) в новых браузерах, лучшим способом сохраняясь в старых браузерах.
Есть множество элементов в блоке выбора, к которым можно применить стиль, в частности width, height, font, border, color, padding, box-shadow и background color.
Рассмотрим пример, где применен стиль:
Пример
html> html> head> title>Заголовок документа title> style> .box < width: 120px; height: 30px; border: 1px solid #999; font-size: 18px; color: #1c87c9; background-color: #eee; border-radius: 5px; box-shadow: 4px 4px #ccc; > style> head> body> p>Обычный блок выбора: p> select> option>Кофе option> option>Чай option> option>Вода option> option selected>Коктейль option> select> p>Оформленный блок выбора: p> select class="box"> option>Кофе option> option>Чай option> option>Вода option> option selected>Коктейль option> select> body> html>Но стрелка выпадающего (раскрывающегося) списка не меняется. Нет никакого непосредственного способа для ее оформления, но существуют некоторые методы, которые могут быть использованы для изменения стрелки раскрывающегося списка по умолчанию. Давайте рассмотрим эти 3 метода ниже.
1) Используйте appearance: none;
Чтобы скрыть стрелку по умолчанию раскрывающегося списка , установите CSS свойство appearance в значение «none», и дальше добавьте выбранную вами стрелку с помощью сокращенного свойства background.
Заметьте, что свойство appearance все еще считается экспериментальным, и вам потребуется использовать префикс -moz- (для Firefox) и -webkit- (для Chrome, Safari, Opera) для максимальной совместимости браузера.
Пример
html> html> head> title>Заголовок документа title> style> select < width: 140px; height: 35px; padding: 5px 35px 5px 5px; font-size: 18px; border: 2px solid #ccc; -webkit-appearance: none; -moz-appearance: none; appearance: none; background: url("/uploads/media/default/0001/02/f7b4d3d2ba3fe1d8518e6e63d7740e1e73921abf.png") 96% / 15% no-repeat #eee; > select::-ms-expand < display: none; /* удалите стрелку по умолчанию в IE 10 и 11 */ > style> head> body> select> option>Кофе option> option>Чай option> option>Вода option> option selected>Коктейль option> select> body> html>2) Используйте overflow: hidden;
Сначала вставьте элемент в div контейнер с фиксированной шириной и установите overflow: hidden . Потом для элемента задайте ширину на 20px больше, чем элемент . Таким образом, стрелка раскрывающегося списка будет скрыта (так как для контейнера установлено overflow: hidden ), и теперь уже можно будет применить фоновое изображение с правой стороны .
Пример
html> html> head> title>Заголовок документа title> style> .mystyle select < background: transparent; width: 140px; height: 35px; border: 1px solid #ccc; font-size: 18px; > .mystyle < width: 120px; height: 34px; border: 1px solid #111; border-radius: 3px; overflow: hidden; background: url("/uploads/media/default/0001/02/f7b4d3d2ba3fe1d8518e6e63d7740e1e73921abf.png") 96% / 20% no-repeat #ddd; > style> head> body> div class="mystyle"> select> option>Кофе option> option>Чай option> option>Вода option> option selected>Коктейль option> select> div> body> html>3) Используйте pointer-events: none;
CSS свойство pointer-events может быть использовано для создания индивидуальных раскрывающихся списков .
Пример
html> html> head> title>Заголовок документа title> style> .mybox < position: relative; display: inline-block; > select < display: inline-block; height: 30px; width: 150px; outline: none; color: #74646e; border: 1px solid #ccc; border-radius: 5px; box-shadow: 1px 1px 2px #999; background: #eee; > /* Select arrow styling */ .mybox .myarrow< width: 23px; height: 28px; position: absolute; display: inline-block; top: 1px; right: 3px; background: url("/uploads/media/default/0001/02/f7b4d3d2ba3fe1d8518e6e63d7740e1e73921abf.png") right / 90% no-repeat #eee; pointer-events: none; > style> head> body> div class="mybox"> span class="myarrow"> span> select> option>Кофе option> option>Чай option> option>Вода option> option selected>Коктейль option> select> div> body> html>Отличным методом является использование предпочитаемых вами знаков вместо стандартного знака для блока .
Установите знаки с помощью свойства content и установите соответствующий font. Здесь можно установить «Consolas» и «monospace». Потом поверните знак пунктуации, используя свойство transform.
Пример
html> html> head> title>Заголовок документа title> style> select < width: 140px; height: 35px; padding: 4px; border-radius:4px; box-shadow: 2px 2px 8px #999; background: #eee; border: none; outline: none; display: inline-block; -webkit-appearance:none; -moz-appearance: none; appearance: none; cursor: pointer; > label < position: relative; > label:after < content:'<>'; font: 11px "Consolas", monospace; color: #666; -webkit-transform: rotate(90deg); -moz-transform: rotate(90deg); -ms-transform: rotate(90deg); transform: rotate(90deg); right: 8px; top:2px; padding: 0 0 2px; border-bottom: 1px solid #ddd; position: absolute; pointer-events: none; > label:before < content: ''; right: 6px; top:0px; width: 20px; height: 20px; background: #eee; position: absolute; pointer-events: none; display: block; > style> head> body> label> select> option>Кофе option> option>Чай option> option>Вода option> option selected>Коктейль option> select> label> body> html>CSS оформление select — используем свойство appearance
Очень часто дизайнеры рисуют макеты с нестандартными элементами форм, т.е. оформление чекбоксов, радиокнопок, инпутов и селектов отличается от того, что рендерит браузер по умолчанию. Таким образом, перед верстальщиком возникает задача кастомизировать оформление, в том числе это касается элементов select.
В статье мы рассмотрим, как изменить внешний вид select-ов. Однако мы будем придерживаться следующей идеологии. Кастомизировать имеет смысла только дефолтное свёрнутое состояние селекта, а оформление выпадающего списка должно оставаться стандартным. Поэтому решение, описанное ниже, не подойдет, если вам требуется сложный выпадающий список, например, с иконками или чекбоксами для каждого option.
С другой стороны такой подход позволяет:
1. Не писать javascript код, который эмулировал бы поведение селектов. Вся логика возлагается на браузер. Плагинов на сегодняшний день очень много, но не часто встретишь такой, который обрабатывал бы все крайние случаи, возникающие у пользователя при взаимодействии с этим контролом. Примером такого крайнего случая может служить автоматический выбор положения выпадающего списка (открытие вниз или вверх).
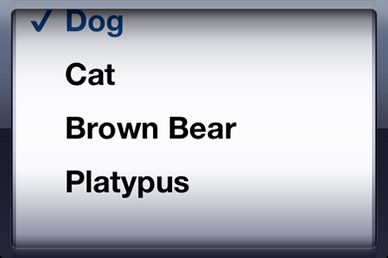
2. Раз за поведение и оформление выпадающего списка отвечает браузер, то и не требуется писать какое-то отдельное решение для мобильных устройств, которое позволяло бы удобно работать с селектами на тач-устройствах с маленькими экранами. Встроенные нативные селекты сами принимают нужный вид, ведь на мобильных платформах уже всё продумано. Например, пользователи iOS при клике по селекту увидят не ваш кастомный список, а стандартный привычный. Пользователям не нужно будет подстраивать своё поведение под ваш конкретный сайт, его поведение будет таким же как на всех других сайтах. И ему это удобно, а ради него вы и делали сайт.
Итак, как уже было сказано, для оформления select достаточно CSS3 свойств.
Основное свойство, которое позволит изменить внешний вид селекта, это appearance . Оно заставляет какой-либо элемент принять вид того, что вы захотите, например, можно заставить див стать кнопкой. Однако в рамках нашей задачи интересно значение none , которое означает, что к элементу вообще не нужно применять какой-либо стиль. Таким образом, мы сможем убрать специфичный для селекта атрибут — стрелочку вниз справа.
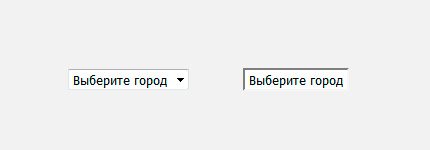
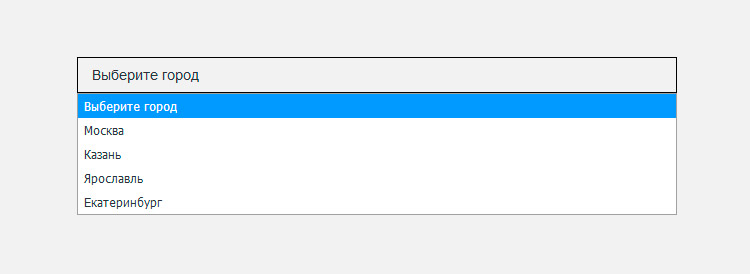
Как видно, убрать стрелку не составило труда, теперь остаётся добавить несколько тривиальных CSS-свойств вроде рамки, шрифта и прочего. Здесь конечно же можно добавить и скругление уголков, и тени и прочее, всё как нарисовал дизайнер в макете. Главное выпадающий список остаётся нативным.
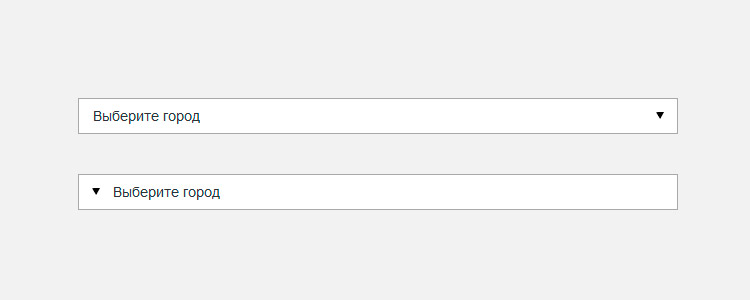
Теперь остаётся добавить фоном стрелку или какую-либо другую иконку. Использовать фон будем, поскольку псевдоэлементы вроде before и after для селекта работать не будут. Для лучшего отображения сайтов на различных устройствах с разным плотностью пикселей, на различных масштабах и т.п. принято использовать SVG иконки. Поэтому с помощью онлайн URL-encoder для SVG сконвертируем иконку в data URI. При этом важно помнить, что тег SVG должен иметь атрибут xmlns=»http://www.w3.org/2000/svg» .
Получится следующий результат.
%3Csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8' viewBox='0 0 8 8'%3E%3Cpath fill='%23000' fill-rule='evenodd' d='M8,0L4.141,6.993,0.012,0.156Z'/%3E%3C/svg%3E%0AПоскольку стрелка используется нестандартная, то можно переместить её влево или использовать вместо стрелки любое другое изображение, а можно и вовсе обойтись без иконок.
По ссылке ниже приведён рассмотренный в статье пример стилизации select через CSS свойство appearance.