- Как сделать задний фон картинки прозрачным html?
- How to Remove Background Image in CSS
- Create HTML
- Add CSS
- Example of removing the background image:
- How To Remove Background From CSS
- The Process of Removing Background Images Using CSS
- How to Remove Background Color in CSS?
- Method 1: Remove Existing Background Color by Making it Transparent
- Heading with yellow background
- Method 2: Remove Existing Background Color Using background: none
- Heading with yellow background
- background-color: transparent OR background: none Which One Should You Use?
- Conclusion
- Related posts:
Как сделать задний фон картинки прозрачным html?
>
#pc display: none;
>
#mobile display: inline-block;
>
>
.header border: none;
border-bottom: 2px solid white;
position: fixed;
width: 100%;
height: 10%;
right: 0;
top: 0;
background: #34e89e; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #0f3443, #34e89e); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #0f3443, #34e89e); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
>
.content position: absolute;
right: 0;
bottom: 0;
width: 100%;
height: 90%;
background: #C33764; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #1D2671, #C33764); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #1D2671, #C33764); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
>
media screen and (orientation : landscape) #pc display: inline-block;
>
#mobile display: none;
>
.header border: none;
border-bottom: 2px solid white;
>
.header__text position: fixed;
margin-left: 10px;
>
>
.header__text position: fixed;
top: 0;
width: 100%;
height: 100%;
>
media screen and (orientation: landscape) .simple margin-top: 0.5%;
margin-left: 6%;
>
.pop margin-top: 0.5%;
margin-left: 4%;
float: left;
>
>
media screen and (orientation: portrait) .simple position: absolute;
margin-top: 3%;
margin-left: 10%;
>
.pop margin-top: 3%;
margin-left: 4%;
float: left;
>
>
.simple,.pop border-radius: 5px;
border: 2px solid white;
>.about background: #C33764; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #1D2671, #C33764); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #1D2671, #C33764); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
>
body background: #C33764; /* fallback for old browsers */
background: -webkit-linear-gradient(to right, #1D2671, #C33764); /* Chrome 10-25, Safari 5.1-6 */
background: linear-gradient(to right, #1D2671, #C33764); /* W3C, IE 10+/ Edge, Firefox 16+, Chrome 26+, Opera 12+, Safari 7+ */
>
How to Remove Background Image in CSS
As we know, the background image is manipulated with the CSS background-image property, which can specify one or more images for an element. However, there are cases, when we don’t want a background image and want to remove it. This is quite easy.
In our tutorial, we’ll show how the background image can be removed using a few steps.
Create HTML
h2>Example h2> div> div> div id="no-background"> div> div> div>Add CSS
First, add style to the first and last elements.
- Set the height and width of the .
- Specify the margin-bottom, background-color, and border properties.
- Use the background-image property with the «url» value.
- Set the background-repeat to «no-repeat».
- Add background-size.
div < height: 170px; width: 300px; margin-bottom: 20px; background-color: #CDCDCD; border: 2px solid #CDCDCD; background-image: url('https://images.unsplash.com/photo-1507919909716-c8262e491cde?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60'); background-repeat: no-repeat; background-size: 100%; >Now, we can style the with the «id» named «no-background» and remove the background image of only this element.
div#no-background < background-image: none; >Let’s see the result of our code.
Example of removing the background image:
html> html> head> title>The title of the document title> style> div < height: 170px; width: 300px; margin-bottom: 20px; background-color: #CDCDCD; border: 2px solid #CDCDCD; background-image: url('https://images.unsplash.com/photo-1507919909716-c8262e491cde?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=500&q=60'); background-repeat: no-repeat; background-size: 100%; > div#no-background < background-image: none; > style> head> body> h2>Example h2> div> div> div id="no-background"> div> div> div> body> html>So, we demonstrated an example where we used three elements but removed the background image of only one .
How To Remove Background From CSS
The Process of Removing Background Images Using CSS
Many of you know that the background image of a website is controlled by CSS. It has a property called CSS background image. This property helps you set the image to a certain website page. However, it does not mean you have to set a background image even if you do not want to. If you do not want to use any image, you can stop using the property and find your background empty, looking like a blank page.
You can use colour instead of images too. But if you want to remove background image CSS, you must follow some simple steps. But here is something, you need to use an HTML tag first to change anything using CSS because, without HTML, CSS cannot work.
Step 1: To remove background image CSS, first, create an HTML tag using an element. This element is responsible for setting the size of the headers. Usually the element is perfect for headers because the element makes the writing look bigger.
Step 2: Then under tag, enter the tag. This tag is very important because developers use it to manage the lines of their coding. Simply put, if the tag is not properly placed, the website does not look good.
How to Remove Background Color in CSS?
In CSS, if we want to set the background color of an element, we use the background-color property. For example, background-color: red; sets the element’s background color to red, background-color: yellow; to the yellow background, and so on.
But, there may be situations where an element already has some background color and you want to remove it now. For example, you are working on an old project which has a really bad color scheme and you want to change things now.
In this article, I will explain both methods in detail and also some key points to remember while doing this.
Method 1: Remove Existing Background Color by Making it Transparent
The simplest way to remove any existing background color from an element is to make it transparent. When you make the background color of an element transparent, it will not be visible, doesn’t matter what background color have you applied to the element.
Let’s say we have two subheadings () in our HTML document.
Heading with yellow background
Now, we want don’t to keep any background color on the first subheading i.e. subheading with class=»no-background» .
To achieve that, we can set its background-color property to transparent . This will make the existing background color fully transparent and it will look like there is no background color applied to the element.
/* Apply yellow background color on all subheadings */ h2 < background-color: yellow; >/* Make background color fully transpaernt */ .no-background
Below is the outcome of the above code:
As you can see from the above image, the background color of the first subheading is not visible because we have set its background-color property to transparent .
Method 2: Remove Existing Background Color Using background: none
The second method to remove the background color of an element is to set its background property to none .
When you set the background property of an element to none , it means that no background color or image will be applied to the element.
If there is any existing background color applied to the element and you set the background property to none, that existing background color will be completely removed from the element i.e. all existing background colors and images will be overridden by the value none .
Let’s take the same example again, and see if it works:
Heading with yellow background
Now, set the background property to none to remove the existing background color from the first subheading:
/* Apply yellow background color on all subheadings */ h2 < background-color: yellow; >/* Remove background color completely */ .no-background
… And here is the outcome of the above code:
Bingo! the background color is completely removed from the first subheading.
background-color: transparent OR background: none Which One Should You Use?
In the above two examples, we saw that both methods can remove the existing background color from an element. Now, the biggest question arises, which approach should you choose?
The answer depends on your requirements.
If you want to remove only the existing background color of the element, you should choose the first approach i.e. apply background-color: transparent; .
This is because, when you set the background-color property to transparent , only the element’s background color is affected, the background images remain the same.
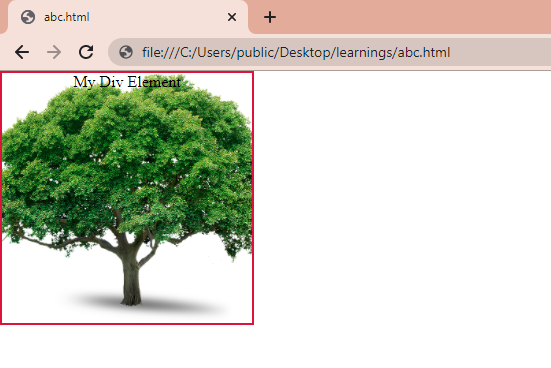
To explain this, let’s take an example, which has a div element with a yellow background color and a background image:
And here is the CSS applied to it:
This is how it is looking after applying the above CSS:
Now, if we use the background-color: transparent; to remove its background color, it will only remove its yellow background color, not the background image. See the following image:
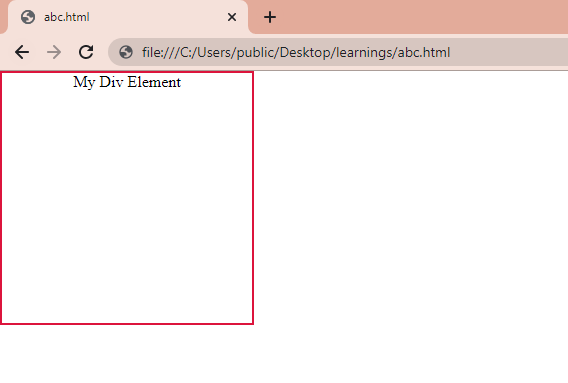
But, if we use the background: none; to remove its background color, its background color and background image both will be removed. This is because background: none; overrides all existing background properties. See the result in the following image:
I think now you got the answer when you should choose which approach.
Conclusion
In this article, we learned how we can remove the existing background color from an element.
To remove the existing background color of an element, you have two approaches. First, make the existing background color transparent by setting the background-color property to transparent .
Second, completely remove the background color from the element by setting its background property to none .