- Сброс и нормализация стилей на CSS
- Сброс стилей через универсальный селектор
- Готовые библиотеки для сброса
- Нормализация стилей
- Как убрать отступы и поля у всех элементов на странице?
- Решение
- Популярные рецепты
- Как убрать отступы и поля у всех элементов на странице?
- Решение
- Популярные рецепты
- Обнуление отступов
Сброс и нормализация стилей на CSS
По умолчанию браузеры добавляют отступы различным элементам. При верстке нам часто приходится иметь дело с этими отступами, отменяя их там, где они не нужны. При этом в разных браузерах отступы по умолчанию для одних и тех же элементов могут отличаться. То есть, даже если отступ по умолчанию нас устраивает, то нет гарантии, что в другом браузере он будет такой же.
Давайте посмотрим, какие подходы существуют для борьбы с указанной проблемой.
Сброс стилей через универсальный селектор
Распространенной практикой является отмена отступов по умолчанию. Для этого создают так называемый файл сброса стилей reset.css .
В этом файле сбрасывают все отступы в ноль, используя универсальный селектор:
Затем к HTML странице подключают сначала файл сброса, а затем уже файл с основными CSS стилями:
Создайте файл со сбросом через универсальный селектор. Подключите его к какому-нибудь HTML файлу. Посмотрите на внешний вид страницы по умолчанию, без ваших CSS стилей.
Готовые библиотеки для сброса
Зачастую удобно сбрасывать не только отступы, но и другие значения по умолчанию. Существуют уже готовые файлы сброса, сбрасывающие все лишние значения. Одним из популярных является сброс стилей от Эрика Мейера:
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video < margin: 0; padding: 0; border: 0; font-size: 100%; font: inherit; vertical-align: baseline; >/* HTML5 display-role reset for older browsers */ article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section < display: block; >body < line-height: 1; >ol, ul < list-style: none; >blockquote, q < quotes: none; >blockquote:before, blockquote:after, q:before, q:after < content: ''; content: none; >table < border-collapse: collapse; border-spacing: 0; >
Подключите описанный сброс к какому-нибудь HTML файлу. Посмотрите на внешний вид страницы по умолчанию, без ваших CSS стилей.
Нормализация стилей
Не обязательно сбрасывать все стили в ноль. Существует альтернативный подход, который называется . В этом подходе значения свойств не сбрасываются в ноль, а им указываются определенные значения, чтобы во всех браузерах стили по умолчанию были одинаковыми и удобными. Существуют готовые файлы со стилями нормализации, например, популярная библиотека normalize.css.
Подключите описанную библиотеку к какому-нибудь HTML файлу. Посмотрите на внешний вид страницы по умолчанию, без ваших CSS стилей.
Как убрать отступы и поля у всех элементов на странице?
Обнулить значения отступов и полей у всех элементов веб-страницы сразу.
Решение
Чтобы обнулить отступы и поля у всех элементов на странице, используйте стилевые свойства margin и padding с нулевыми значениями, добавляя их к универсальному селектору * , как показано в примере 1.
Пример 1. Убираем отступы у всех элементов
HTML5 CSS 2.1 IE Cr Op Sa Fx
* Пример заголовка
Основной текст
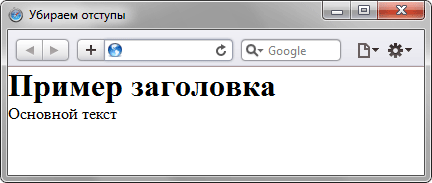
Результат данного примера показан на рис. 1.
Рис. 1. Нулевые отступы у всех элементов на странице
Обратите внимание, что отступов и полей нет не только у текста, но и у самой страницы.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Как убрать отступы и поля у всех элементов на странице?
Обнулить значения отступов и полей у всех элементов веб-страницы сразу.
Решение
Чтобы обнулить отступы и поля у всех элементов на странице, используйте стилевые свойства margin и padding с нулевыми значениями, добавляя их к универсальному селектору * , как показано в примере 1.
Пример 1. Убираем отступы у всех элементов
HTML5 CSS 2.1 IE Cr Op Sa Fx
* Пример заголовка
Основной текст
Результат данного примера показан на рис. 1.
Рис. 1. Нулевые отступы у всех элементов на странице
Обратите внимание, что отступов и полей нет не только у текста, но и у самой страницы.
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Обнуление отступов
Каждый браузер имеет свои начальные значения стилей, в частности значения отступов для некотрых элементов (для абзацев, списков, форм и т.д.). Пример: отображение
по умолчанию:
 Firefox имеет начально установленные отступы для абзацев Firefox имеет начально установленные отступы для абзацев |  а ИЕ6 нет а ИЕ6 нет |
Для установки нулевых значений отступов для всех элементов и для всех браузеров в начале CSS-файла используем:
* — универсальный селектор, который сообщает, что данное правило предназначено для всех элементов.
- не охватывает все возможные свойства, которые нужно сбросить
- в Mozilla для select появляется небольшой баг
- не сбрасывает padding для input
- в некоторых браузерах оформление кнопок по умолчанию теряет свой вид (выглядят как текст с рамкой вокруг, например в Opera)
- несколько замедляет рендеринг (отображение) страницы в Mozilla (актуально для крупных файлов css в тысячи строк кода. В других случаях эта задержка незаметна, исчисляется мкс)
Более продвинутый подход — использование сброса стилей всех необходимых элементов (установка нужных значений) без использования универсального селектора.
- Clearfix — очищение потока элементов с сохранением структурной верстки
- CSS хаки для IE6, IE7, Opera, Firefox, Safari, Chrome
- Градиент: CSS3 против CSS2 + картинка
- Кроссбраузерная CSS прозрачность (opacity)
- Кроссбраузерное полупрозрачное затемнение фона
- Кроссбраузерный
| толщина линии, цвет, отступы
- Кроссбраузерный
| толщина линии, цвет, отступы, выравнивания, бордюры, фон
- Обнуление отступов (margin / padding) с помощью универсального селектора
- Оформление внешних ссылок
- Ошибка 404 — Страница не найдена
- Порядок описания ссылок
- Предварительная загрузка изображений
- Сброс стилей с помощью CSS | Reset CSS с комментариями
- Сокращения в CSS | минимизируем CSS код
- Убираем пунктирную рамку вокруг элементов в фокусе с помощью CSS и Javascirpt
- Условные комментарии

 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?