Typescript map
Typescript Map
A map holds data in the form of key value pairs where each key is associated to a value. Keys should be unique while values may be duplicate.
Map is a data structure introduced in ES6 .
In this article, we will take a look at typescript map in detail covering topics such as
C reate map
A map is created using constructor of Map interface and new operator as shown in below syntax
This will create an empty map with no key-value pairs present.
There is another way of creating a map with initial or default values using another Map constructor by passing an array where each array element is an array of two elements.
First element of each element becomes the key and second becomes the value as shown below
let m = new Map([ ['English', 'EN'], ['French', 'FR'], ['German', 'GE'], ]);
Each key-value pair is called an entry.
Add entries to map
To add key-value pairs to a map, use its set() method. set() takes two arguments, first is the key and second is the value.
let m = new Map(); m.set("English", "EN") Data type of key and value of an entry can be different.
It is not necessary that data type of all the keys is same. That is, one key may be a string, while other may be a number. Same is the case with values.
Though this is allowed but not a best practice.
Get value from map
To retrieve value associated to a particular key, get() method is used. get() accepts a key as argument and returns the value by key. Example,
le m = new Map(); m.set("English", "EN"); m.get("English"); If the key in get() does not exist in the map, then it will return undefined .
Typescript update value
When set() is called with an existing key, it updates or overwrites the value associated to that key. So, if set() is called multiple times with the same key, then the value given in last set() remains. Example,
let m = new Map(); m.set("A", 1); m.set("A", 2); m.set("A", 3); m.get("A"); // will return 3 Delete value from map
To remove a value from map, use its delete() method. delete() accepts a key and removes the entry or key-value pair from the map. Example,
let m = new Map(); // add values m.set("A", 1); m.set("B", 1); m.set("C", 1); // delete entry m.delete("B"); m.get("B"); // will be undefined Map size
A map has a size property which returns the number of key-value pairs in the map. It is also called the length of map . Example,
let m = new Map(); m.set("A", 1); m.set("B", 1); m.set("C", 1); console.log(m.size); // will be 3 Iterate map
There are different methods to loop over a map and they are explained below.
1. Using for-of loop
Syntax of for-of method is
where variableName contains an entry of the map in each iteration.
Each entry will be an array of two elements where first element of array is the key and second is the value. Example,
let m = new Map(); m.set(«A», 1); m.set(«B», 2); for(let e of m)
Output on browser console will be
Key and value of each entry can directly assigned to different variables using javascript array destructuring syntax as shown below
let m = new Map(); m.set(«A», 1); m.set(«B», 2); for(let [k, v] of m)
2. Using map.keys()
keys() method returns an iterator object which contains all the keys of the map. This iterator can be iterated using a for-of loop as shown below.
let m = new Map(); m.set(«A», 1); m.set(«B», 2); for(let k of m.keys())
The loop variable will contain key of each map entry.
To retrieve the value, use get() method of map.
3. Iterating over map values
If you are interested in getting the values of the map, use values() method. values() returns an iterator that contains all the values of the map, which can be iterated using for-of . Example,
let m = new Map(); m.set(«A», 1); m.set(«B», 2); for(let v of m.values())
4. Using map.entries()
entries() method returns an iterator whose each element is a map entry or an array of two elements. First element of this array is the key and second is the value. Example,
let m = new Map(); m.set(«A», 1); m.set(«B», 2); for(let [k,v] of m.entries())
This method is similar to the first method.
5. Using forEach()
Typescript map forEach() method accepts a callback function as argument. This function accepts 2 arguments: first is the value and second is the key.
This callback function is invoked for every map entry once. Example,
let m = new Map(); m.set("A", 1); m.set("B",2); m.forEach((k,v) => < console.log(k,v); >); Note that in the above example, forEach() accepts an arrow function .
Remember that all these methods retrieve keys, values or entries in the same order in which they were inserted.
Map to array
As we have seen, each entry of the map is an array of two elements.
So, it is possible to convert a map to an array of arrays as shown below.
let m = new Map(); m.set("A", 1); m.set("B", 2); m.set("C", 3); let arr = Array.from(m); console.log(arr); from() method of Array object accepts an iterable as argument and converts it to an array. A map is an iterable, so it can be passed to from() .
Output of above code is
In this article, we learnt about Typescript map in detail and how we can use it in detail.
Hope the article was useful.
TypeScript map
map function in TypeScript is used to get the new array from the existing calling array. Using the map function, we can perform any operation on the array elements and create a new array. This newly created array can be with or without the key-value pair. If we want to assign a key for the array elements, we can do this by using the map function in TypeScript; also, the map is an inbuild function available in TypeScript, so we do not require to include some other library in the application. In short, it will contain all the result elements from the calling array. In the coming section, we will discuss the map function in detail to understand it better.
Web development, programming languages, Software testing & others
As we have already discussed, it is an inbuild function available in TypeScript; it also takes some parameters as the input param, which is used to perform further action. Let’s see its syntax to understand better the function and how to use it while programming.
your_arrray_variable.map(callback[, thisObject])In the above lines of syntax, we can see we are passing two parameters inside this function, and also, we can call this map function on any array we have created. This callback function will return us the new array elements. Let’s see one practice syntax for beginners. For a better understanding of this function, see below.
We can see it is easy to use in the above lines of code. In the coming section, we will see its working in detail and how to implement this in programming.
How Does the map Function Work in TypeScript?
And now we know that the map function always returns us the new array after the operations are performed. The map function takes two parameters as the input. We can also perform operations in the calling array element. Then this function will return the new array containing the result. We can also make them a key-value pair. This section will see the map function signature in detail, what parameters it takes as input, and what value it returns.
Method Signature
your_arrray_variable.map(callback[, thisObject]): Here, we assign two values as the parameters. One is the callback function, and the other is thisObject.
- callback: This callback function is responsible for generating the newly created array. Every time the current time iterates, it creates a new value for the array.
- thisObject: This parameter is the object parameter.
- Return type: The map function will always return the newly created array. This array will contain all the elements from the current array. If we perform any function, it will calculate the new value accordingly and return it to us.
Now we will see one sample example to understand the internal working of the map function. This sample example helps us understand it better and gives us a view of how to use it while programming.
const myarr = [100, 200, 300, 400]; const mymap = myarr.map(x => x); console.log(mymap);As you can see in the above lines of code, we are trying to use the map function from TypeScript. As we already know, it is an inbuild function available in TypeScript, so we do not require including any library for this. Also, in the above code, we have not included any library. Firstly, we create one array, a type integer, and we assign them some value to print. After this, we are immediately calling the map function from TypeScript. This function will take two arguments one is the object, and the second one is the callback function. This callback function will prepare the result with the new object in the array, and the object will point to the current element from the array being iterated. We can also use this function to print and view the array values. Also, using this function, we can create a map of key and value pairs. We have given them a name as ‘x’; this ‘x’ will point to the current value from the array. After this map function will create a new array and hold them inside this. We have created a new array named ‘mymap’; this will only contain the same element as the above array.
Points to be remembered while working with the map function in TypeScript:
- This function takes two arguments.
- It can be called on the array.
- It will always return us a newly created array.
- We can perform operations on each array element using the map function form TypeScript.
Example of TypeScript map
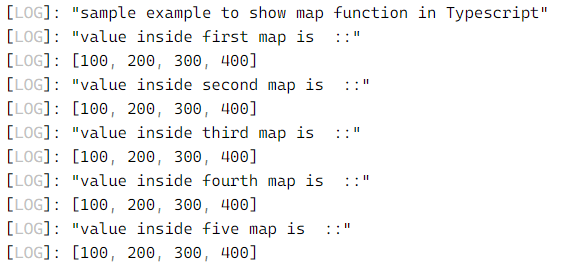
In this example, we are trying to use the map function from Typescript. Here we have created multiple arrays then we are trying to create a new array from the map function and print the values inside them on console logs. This is a sample example for beginners.
console.log("sample example to show map function in Typescript"); let myarr1 = [100, 200, 300, 400]; let myarr2= [100, 200, 300, 400]; let myarr3= [100, 200, 300, 400]; let myarr4 = [100, 200, 300, 400]; let myarr5 = [100, 200, 300, 400]; let mymap1 = myarr1.map(x => x); let mymap2 = myarr2.map(x => x); let mymap3 = myarr3.map(x => x); let mymap4 = myarr4.map(x => x); let mymap5 = myarr5.map(x => x); console.log("value inside first map is ::"); console.log (mymap1); console.log("value inside second map is ::"); console.log (mymap2); console.log("value inside third map is ::"); console.log (mymap3); console.log("value inside fourth map is ::"); console.log (mymap4); console.log("value inside five map is ::"); console.log (mymap5);Conclusion
Using the map function from TypeScript, we can create a new array from the existing array by making some modifications to each array element. It will also iterate the array and help us view the array’s element like the foreach loop in TypeScript.
Recommended Articles
We hope that this EDUCBA information on “TypeScript map” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
500+ Hours of HD Videos
15 Learning Paths
120+ Courses
Verifiable Certificate of Completion
Lifetime Access
1000+ Hours of HD Videos
43 Learning Paths
250+ Courses
Verifiable Certificate of Completion
Lifetime Access
1500+ Hour of HD Videos
80 Learning Paths
360+ Courses
Verifiable Certificate of Completion
Lifetime Access
3000+ Hours of HD Videos
149 Learning Paths
600+ Courses
Verifiable Certificate of Completion
Lifetime Access
All in One Software Development Bundle 3000+ Hours of HD Videos | 149 Learning Paths | 600+ Courses | Verifiable Certificate of Completion | Lifetime Access
Financial Analyst Masters Training Program 1000+ Hours of HD Videos | 43 Learning Paths | 250+ Courses | Verifiable Certificate of Completion | Lifetime Access