- Fixed and Fluid Layouts
- CSS Layouts Types
- CSS Layouts, Fixed Vs Fluid
- Difference between fixed and Fluid layouts.
- Fixed Layout
- Properties of Fixed Layout
- Fixed layout Example
- Fluid or Elastic or Liquid Layout:
- Properties of Fluid Layout
- Fluid Layout Example
- How to Create a Fixed-Width Layout With CSS
- How to Create Fixed-Width Layout Using CSS?
- Conclusion
- About the author
- Sharqa Hameed
- Фиксированый стиль таблицы или Fixed Table Layouts
- CSS
- Режим table-layout: fixed
- Применение
- Скорость
- Почтовики
- Заключение
- How to Create a Fixed-Width Layout with CSS
- Related Articles
- Training Options
- Fixed Table Layouts
Fixed and Fluid Layouts
Till css2, we can build two types of layouts, Fixed and Fluid. These layouts are classified as Fixed or Fluid on the basics of their width. Body width is always 100% of screen and depends on screen resolution, but layout width can be changed to fixed or fluidic. The most popular resolution for desktop is 1366*768.
CSS Layouts Types
CSS Layouts, Fixed Vs Fluid
CSS Fixed layouts are layouts with fixed width in px or em, exp 960px, 1200px, 1170px, 1320px etc. The width of layout is fixed, that’s why its called fixed layout.
CSS Fluid Layouts or Elastic layouts are layouts with width in percentage or vw or auto.
Difference between fixed and Fluid layouts.
| Property | Fixed Layout | Liquid Layout |
|---|---|---|
| Width of wrap | In Pixels ( 960px, 1200px). | In Percentage or auto, for exp 80% |
| Height | in Pixels or auto. | Automatic |
| Device Compatibility | For devices greater than their width. | Remain Same. Do not compress |
| Text Scrolling on various Devices | Remain same | Text scroll down |
| Print Friendly | Yes | No |
Fixed Layout
Fixed Layout is a layout in which the width of main container is fixed ( in pixels). Popular Fixed width layouts are 1200px and 960px (used earlier).
Properties of Fixed Layout
- Fixed width in pixels.
- Text doesn’t scroll down when browser windows in minimized.
- Independent of screen size.
- Horizontal Scroll will come when screen size is less than width of main container.
Fixed layout Example
* < margin:0; box-sizing:border-box; >.container < width:1200px; margin:auto; >header < padding:10px; background:aqua; >nav < padding:10px; background:gray; >main < display:flex; >aside < background:pink; flex: 1 0 25%; padding:10px; >section < background:yellow; flex: 1 0 75%; padding:10px; >footer This is header this is right section Fluid or Elastic or Liquid Layout:
Liquid Layouts is a layout in which the width of main container is flexible( in percentage). Whatever the screen-size is, the layout will remain same.
Properties of Fluid Layout
- Width is in percentage.
- Text scroll down when zoom in or zoom out
- Dependent of screen size.
- Horizontal Scroll will Never come on any screen unless any fixed content is inside.
Fluid Layout Example
* < margin:0; box-sizing:border-box; >.container < width:80%; margin:auto; >header < padding:10px; background:aqua; >nav < padding:10px; background:gray; >main < display:flex; >aside < background:pink; flex: 1 0 25%; padding:10px; >section < background:yellow; flex: 1 0 75%; padding:10px; >footer This is header this is right section How to Create a Fixed-Width Layout With CSS
The “fixed layout” is also referred to as a static layout and it is measured in “pixels”. This type of layout makes the width of the element fixed. Moreover, the fixed layout is programmed in a way that no matter the screen size or resolution, the element’s width will not change. It is beneficial for users who want to present consistent corporate images to all visitors.
This blog will demonstrate the procedure of creating a fixed-width layout with CSS.
How to Create Fixed-Width Layout Using CSS?
For the purpose of creating a fixed-width layout, firstly, inside the body element of the HTML, add a div element with a class name “fixed-width”. Then, add and
elements to add some content.
Welcome to Linuxhint < / h1 >
Linuxhint is the best online tutorial website. If you want to learn bash programming, you are in the right place. < / p >
< / div >
The markup structure has been completed and can be seen in the below-given image:
Now, let’s apply CSS styling properties to the above HTML elements.
Style All Elements
As we know, the fixed-width layouts use exact pixel width, so, the width property will be set in “pixels”. It defines that the element’s width will remain the same as in every screen size.
Style fixed-width div
.fixed- width {
background- color : rgb ( 238 , 238 , 238 ) ;
margin: auto;
max- width : 400px;
height : 100vh;
}
The “.fixed-width” is referring to the div class fixed-width. The following properties are applied to the div fixed-width:
- “background-color” specifies the color of the element’s background.
- “margin” specifies the space around the element.
- “max-width” sets the maximum width of the element.
- “height” property sets the element’s height.
The output of the mentioned code is displayed below:
It can be observed that the width of the div fixed-width is fixed. It does not change according to the screen sizes.
That’s how the fixed-width layout is created in CSS.
Conclusion
The fixed-width layouts set the width of the element fixed. They remain the same in every screen size. If the browser window’s width is less than the layout’s width, a horizontal scroll bar will appear, and the element’s width will not change. To make the layout fixed, the width of the element must be specified in “pixels”. With the help of a practical example, this blog has demonstrated how to create a fixed-width layout in CSS.
About the author
Sharqa Hameed
I am a Linux enthusiast, I love to read Every Linux blog on the internet. I hold masters degree in computer science and am passionate about learning and teaching.
Фиксированый стиль таблицы или Fixed Table Layouts
Как вы наверняка знаете, CSS свойство table-layout предназначено для управления режимом формирования ширины столбцов в таблице. Оно может принимать следующие значения: авто, фиксировано или наследственно. По умолчанию в браузерах для отображения таблицы используется стандартное поведение: браузер рассчитывает ширину строки как сумму ширины всех ячеек. Следом, по тому же принципу рассчитывает ширину 2-й строки, и если размеры какой-либо ячейки превышают размеры вышестоящей ячейки, перестраивает всю таблицу. Далее определяет ширину 3-й ячейки, 4-й и т.д. В случае если таблица имеет много, очень много рядов, расчет ширины может немного затянуться…
Однако можно (я бы даже сказал нужно) задействовать упрощенный режим который выражается в том, что браузер при определении ширины не берет в расчет содержимое последующих ячеек, а опирается на значение свойств width таблицы, столбцов и ячеек из первой строки.
CSS
В CSS (таблицы каскадных стилей) с помощью свойства table-layout мы можем управлять какой режим формирования таблицы нам нужен. Речь идет собственно об этом:
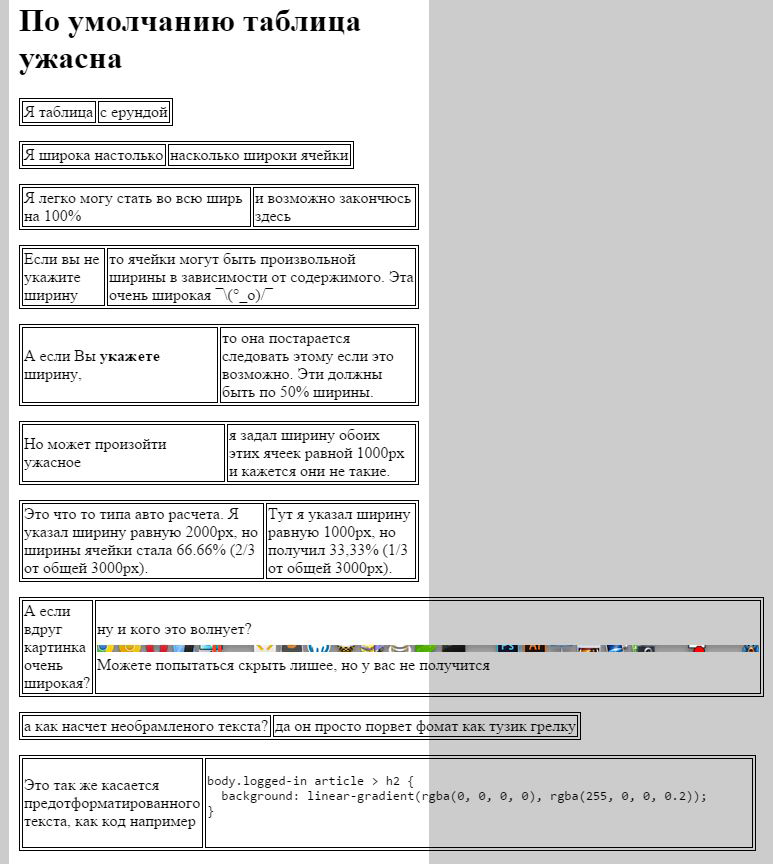
Это свойство очень хорошо поддерживается и очень даже полезно, так как позволяет вам создавать более предсказуемую разметку под вашу таблицу. По умолчанию, это свойство установлено в значение авто, и это, наверно, известно большинству из вас. Но этот режим как по мне так очень ненадежный и непредсказуемый. Приведем пример:
Режим table-layout: fixed
Если теперь задействовать режим table-layout: fixed то можно уверенно получить вполне себе предсказуемый результат по месту.
В случае применения этого режима, расчет ширины столбцов идет по первой строчке и все последующие используют это значение. Может и звучит странновато для понимания, но на самом деле все просто, приведем пример:
Применение
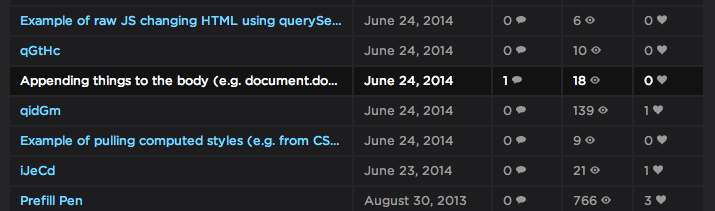
Крис озадачился этим вопросом, так как ему хотелось. что бы его «Pen»ы (в переводе еще смешнея звучит) в лист вью на CodePen отображались в столбиках с унифицированой шириной и не портили ему всю картину, вот что у него получилось:
Он остался очень доволен этим.
Надеюсь, все помнят, что таблицы нужны для табулированных значений и емайлов, а не для задания разметки страниц.
Посмотрите на этот практический пример (предполагаю, что почти всем понравится это):


Для лучшего примера вы можете попробовать использовать элемент , чтобы так же задать ширину столбцов, так как остальное будет рассчитано в зависимости от значений в первой строчке.
Скорость
Что касается скорости, то говорят, что такой стиль формирования таблицы быстрейший, и это очевидно — бо остальные строки не анализируются и следовательно время генерации не зависит от длины таблицы как таковой.
Почтовики
Что касается использования в разных почтовых клиентах, то это свойство, согласно сервису мониторинга поддержки свойств CSS в почтовых клиентах, прекрасно поддерживается.
Заключение
Надеюсь, этот перевод кому-то действительно поможет лучше понять, как работает table-layout: fixed и подбросит идей по его использованию в своих проектах.
Кстати, у кого нибудь есть идеи, почему это свойство не используется по умолчанию?
How to Create a Fixed-Width Layout with CSS
A «fixed-width» layout is one in which the layout of the page is contained within a wrapper that doesn’t adjust its size when the width of the browser changes.
In this how to, you’ll learn how to create a 2-column fixed-width layout.
- Start with the following simple web page containing four content areas: header, footer, menu, and content.
Two-column fixed layout
Menu
This column is fixed.
This column is fixed.
This column is fixed.
This column is fixed.
This column is fixed.
Content
This column is fixed.
footer * < margin:0; padding:0; border:0; >#wrapper < border: 1px solid #000; width: 950px; margin: auto; >#header < border-bottom: 1px solid #000; padding: 10px; background-color: #eee; >#menu < width: 180px; float: left; padding: 10px; border-right: 1px solid #000; >#content < margin-left: 200px; border-left: 1px solid #000; padding: 10px; line-height: 2em; >.clearer
Open the HTML page in a browser. This code renders the following:
Related Articles
- Learn the Very Basics of CSS in One Minute
- How to Create a CSS External Style Sheet
- How to Align Text with CSS
- How to Create a Horizontal Navigation Menu with CSS
- How to Create a Fixed-Width Layout with CSS (this article)
- How to Remove Spacing Between Table Borders with CSS
- How to Set a Background Image with CSS
- How to Set Text Spacing and Placement in CSS
- How to Style a Table with CSS
- How to Create Boxes with Rounded Corners in CSS
- How to Create a Vertical Navigation Menu with CSS
- How to Use the CSS Opacity Property
- How to Use Multiple Background Images with CSS
- Absolute Positioning with CSS
- How to Use the CSS Border Shorthand Property
- How to Create CSS Button Links
- How to Create a Fluid-Width Layout with CSS
- How to Set Text and Background Color with CSS
- How to Create a CSS Embedded Style Sheet
- How to Add Inline Styles to CSS
- How to Create a Border with CSS
- How to Use the CSS Padding Shorthand Property
- How to Create a Fly-Out Menu with CSS
- How to Use CSS Media Queries in Responsive Design
- How to Adjust Margins with CSS
- How to Use the CSS Background Shorthand Property
- How to Create a Form without Tables Using CSS
- How to Modify Fonts in CSS
- How to Create a Drop-Down Menu with CSS
- How to Apply Padding with CSS
- Fixed Positioning with CSS
- How to Use CSS Transitions
- How to Use the CSS list-style Shorthand Property
- How to Change Text Style in CSS
- How to Create CSS Sprites
- How to Use CSS with Different Media Types
- How to Import Style Sheets with @import in CSS
- How to Use the CSS White-Space Property
- How to Use the CSS Z-index Property
- How to Create Drop Shadows with the box-shadow Property in CSS3
Training Options
Fixed Table Layouts
There is a CSS property for tables that, it seems to me, is well-supported, little known, and super useful. It changes the way that tables are rendered such that it gives you a sturdier, more predictable layout. It is this:
The default property for table-layout is auto , and that is the table layout I think most of us are familiar with. That style, to me, feels spongy and weird. Here’s an exploration: See the Pen Default Tables are Weird. by Chris Coyier (@chriscoyier) on CodePen.
Things get a lot sturdier and more predictable with property/value in place. The layout is fixed based on the first row. Set the width of those, and the rest of the table follows. It’s a little more complicated, but not much. Here’s an exploration: See the Pen Fixed Tables Solve Some Issues by Chris Coyier (@chriscoyier) on CodePen.
I explored this because I was trying to keep a uniform row height for Pens in list view on CodePen (i.e. not wrap Pen titles) but also not blow out the width of the table. This worked great. I imagine most of you know this: tables are for tabular data and emails. Not web layouts, because reasons.
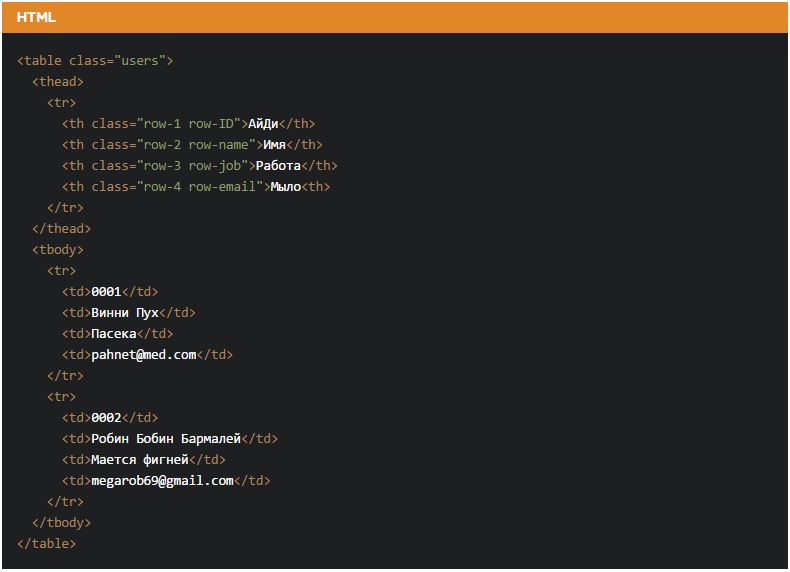
ID Name Job Email 0001 Johnny Five Robotin' [email protected] 0002 Super Superlonglastnamesmith Doin' stuff [email protected]
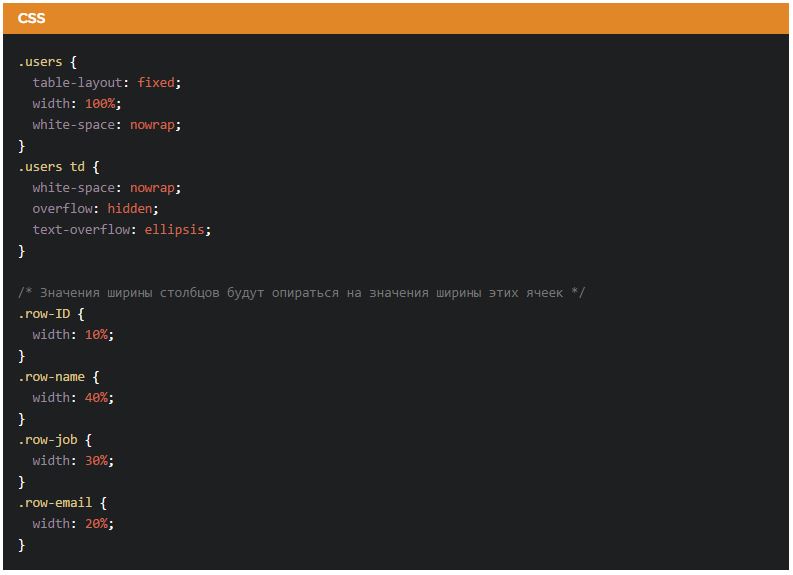
.users < table-layout: fixed; width: 100%; white-space: nowrap; >.users td < white-space: nowrap; overflow: hidden; text-overflow: ellipsis; >/* Column widths are based on these cells */ .row-ID < width: 10%; >.row-name < width: 40%; >.row-job < width: 30%; >.row-email
See the Pen xFcrp by Chris Coyier (@chriscoyier) on CodePen. For good measure, know that you can use the element to set column widths too, because those effect the first row of cells and it’s all about that first row of cells setting the basis for the rest of the table.
I’ve heard that this style of table layout is faster as well, which stands to reason because the contents of the entire table don’t need to be analyzed to know how big column widths are going to be. I don’t have any data on that though.
Campaign Montior’s support chart for CSS in email clients shows table-layout as being supported across the board.