- How to add Twitter Feed widget code to HTML
- A summary tutorial on widget adding on HTML
- Video Guide
- A full guideline on widget adding on a HTML website
- Step 1: Create and set a widget
- Make a required widget
- Get your widget installation code
- Step 2: Put the widget on your HTML website
- Enter the widget HTML code
- Congratulations! The widget was successfully installed
- How do I vary widget parameters after the it has been embedded on my site?
- Микроразметка Open Graph для Twitter
- 1. Summary Card
- 2. Summary Card with Large Image
- 3. Player Card
- 4. App Card
- HTML Twitter widget
- Features
- How to add Twitter widget HTML code to website?
- Is there a method to add Twitter Feed to my HTML site without coding experience?
- Виджет Твиттера на сайт
- Как создать виджет Твиттера для сайта
- Советуем прочитать:
How to add Twitter Feed widget code to HTML
Below is an extensive guideline that will tell you about adding and adjusting of Elfsight Twitter Feed – one of the best widgets to demonstrate content from Twitter on your site.
A summary tutorial on widget adding on HTML
A small guide for those who are acquainted with the admin panel and can make small alterations to website HTML code.
- Construct a widget in the editor;
- Choose your tariff plan (from free to premium);
- Gain a widget code;
- Open the administrator panel of your HTML site;
- Find a required page if you want to integrate the widget on one page only, for instance, the main page. Should you need to integrate the widget on the footer, header, sidebar, or some other element, then find a related template;
- Apply the changes and check the results!
For more information on each of the steps with detailed descriptions and screenshots, please check below. Also, you are free to address support team and get free help with widget installation (available for all Elfsight users).
Video Guide
A full guideline on widget adding on a HTML website
An extended instruction for every stage of the installation.
Step 1: Create and set a widget
The 1st stage – customize the interface and features.
Make a required widget
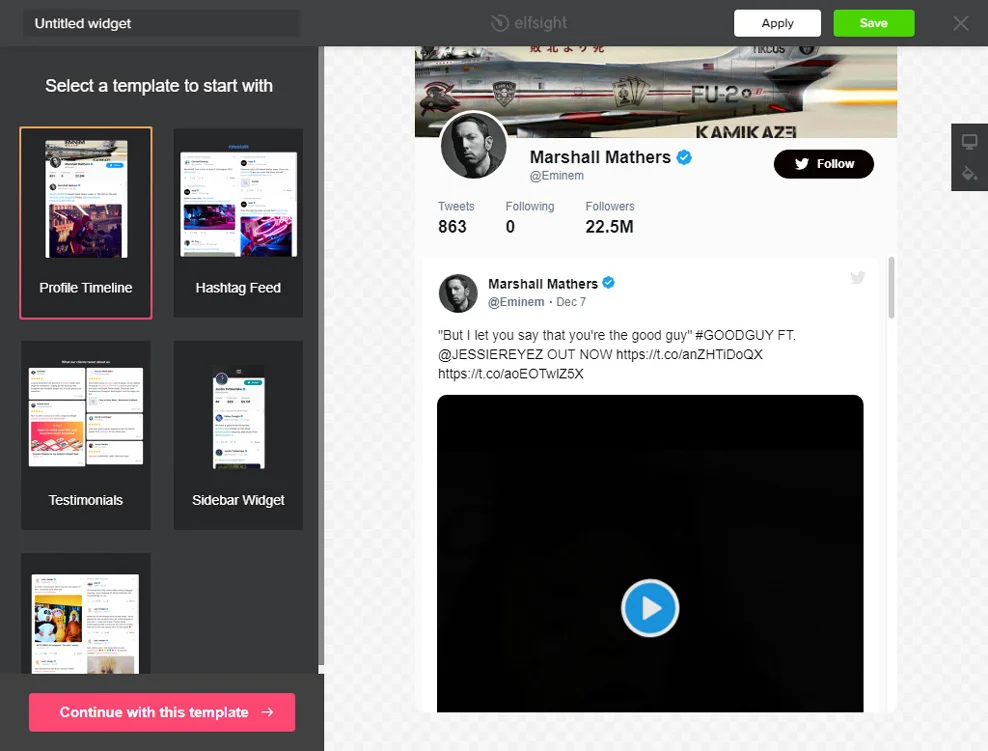
Start generating a widget with the help of the editor or log in to the service.
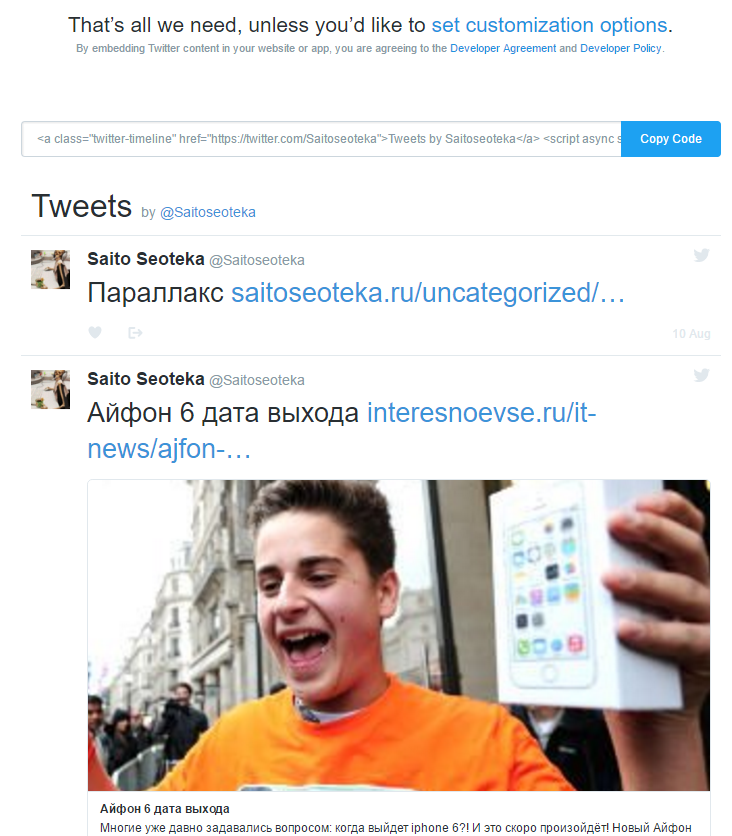
Get your widget installation code
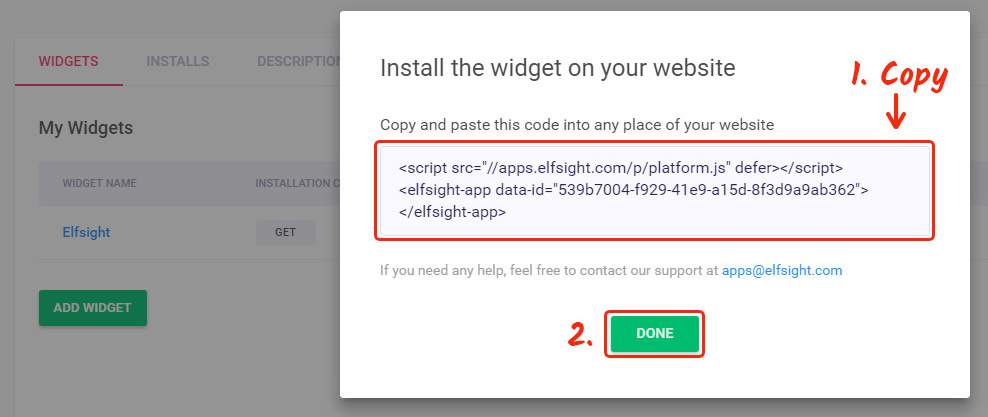
Copy the widget code, which you got at Elfsight Apps, for placing it on the website.
Step 2: Put the widget on your HTML website
The 2nd stage– place the generated widget into the code of your website page or template.
Enter the widget HTML code
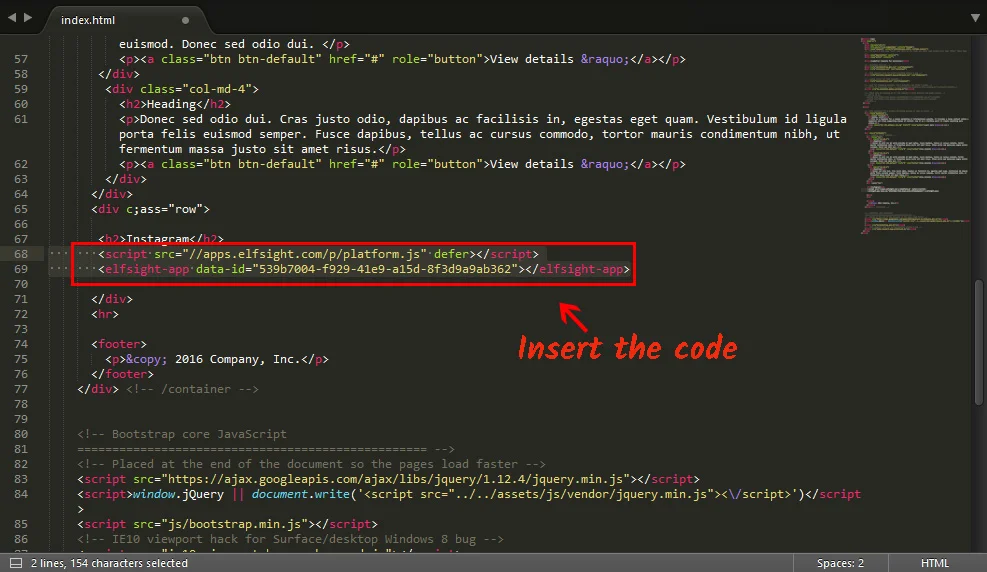
Open a desired page or a required template and insert the widget code, which you acquired at Elfsight Apps. Apply the changes.
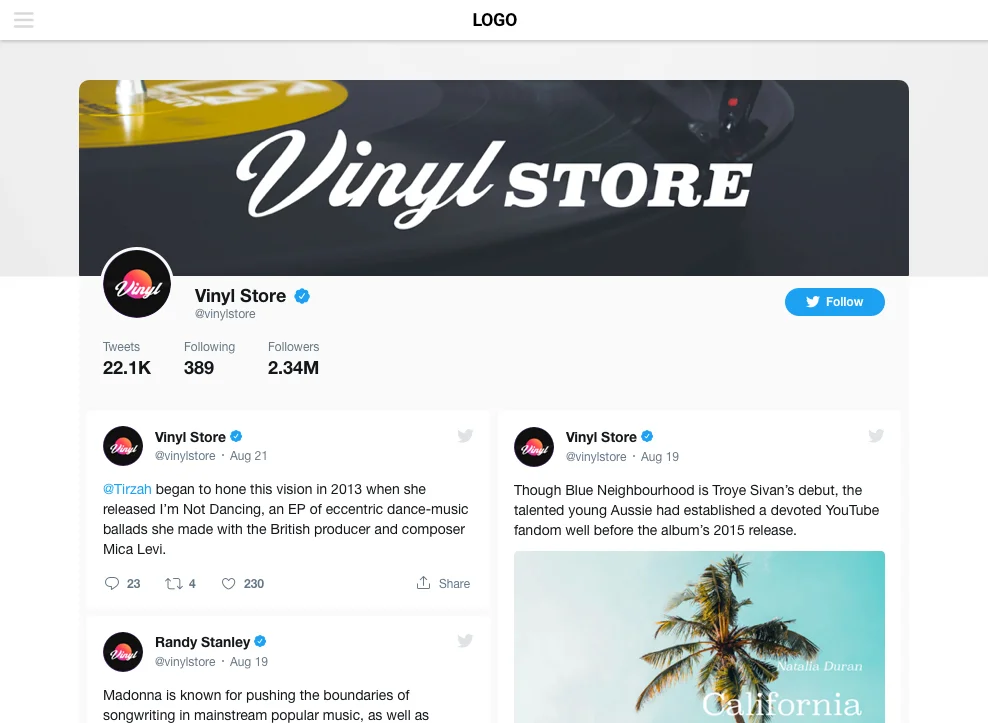
Congratulations! The widget was successfully installed
How do I vary widget parameters after the it has been embedded on my site?
After the installation, you can enter your account at Elfsight and adjust the parameters or interface of the widget from there. All the changes will be applied automatically at once.
Микроразметка Open Graph для Twitter
Социальные сети играют большую роль в продвижении сайтов. И в них есть свои «секреты». Так, например, в Twitter, когда вы делитесь ссылкой своего сайта, отображение выглядит примерно таким образом:
Не очень привлекает внимание, правда? Именно поэтому Twitter предоставляет web-мастерам свою собственную разметку Open Graph — «Twitter Cards», с помощью которой вы можете настроить то, как будут отображаться ссылки вашего сайта в этом сервисе микроблогов. Open Graph поддерживают множество и других социальных сетей, таких как VK, Facebook, Google+ и другие. Но я бы хотел сделать акцент именно на Twitter, т.к. он имеет особый вид разметки.
Twitter предлагает порядка 4 типов представлений страниц вашего сайта, в зависимости от нужд. Это: Summary Card, Summary Card with Large Image, App Card и Player Card.
Для подключения нужного вам типа копируйте соответствующие теги и вставляйте их между в код вашего сайта, если же нет такой возможности или правка кода вызывает у вас затруднение, то вставляйте его прямо на нужные вам страницы, выше описания:
А теперь более подробно рассмотрим все типы.
1. Summary Card
Наверное, один из самых популярных типов, используемых на сайтах. Позволяет вывести краткое описание, небольшую картинку и заголовок.
Заголовок: 70 символов.
Описание: 200 символов.
Изображение: минимум 120×120 пикселей и не больше 1 мегабайта.
2. Summary Card with Large Image
Второй по популярности тип. Отличие от предыдущего — имеет больший размер изображения.
Заголовок: до 70 символов.
Описание: до 200 символов.
Изображение: минимум 280×150 пикселей и не больше 1 мегабайта.
3. Player Card
Как вы поняли из названия — основой карточкой является видео. Этот тип, к сожалению, просто так на сайте не применить, поскольку ресурс должен быть с https протоколом и пройти модерацию в Twitter (подать заявку на модерацию можно здесь. Для этого нужно проверить хотя бы 1 страницу с этой разметкой, после чего появится кнопка «Request Approval», нажав на которую вам будет предложена форма для заполнения).
Для подробной настройки этого типа, в конце статьи мы прилагаем официальный пример разметки. В нем вы найдете необходимые файлы (видео, изображения и пример страницы). Не забудьте в файле page.html прописать необходимую информацию в мета-теги, включая ссылки на ваш сайт.
Важно! Для того, чтобы проверить работоспособность примера — все файлы должны находиться на вашем сайте.
Описание: до 200 символов.
Видео: до 640х480 пикселей, 30 fps.
Аудио: AAC.
4. App Card
Этот тип отлично подойдет для владельцев мобильных приложений. С помощью такой разметки, можно указать все возможные варианты существования приложения для различных платформ, таких как android, iphone и ipad, за счет чего в Twitter появятся ссылки на скачивание приложения в официальных магазинах Google Play и iTunes. И, при всем этом, будет выведена основная информация программы: название, изображение, рейтинг и количество отзывов.
Стоить отметить, что если ваше приложение, существует, например, только в магазине Google Play, то теги нужно написать только для этого сервиса.
После того, как вы добавили теги на свою страницу, нужно проверить, все ли корректно мы сделали. Для этого воспользуйтесь этим официальным инструментом для проверки разметки.
Если в инструменте все отображается корректно, это значит, что все сделано правильно, и теперь можно попробовать поделиться ссылкой в самом Twitter.
Вот с помощью такой несложной хитрости мы с вами повысили привлекательность вашего сайта в Twitter.
HTML Twitter widget





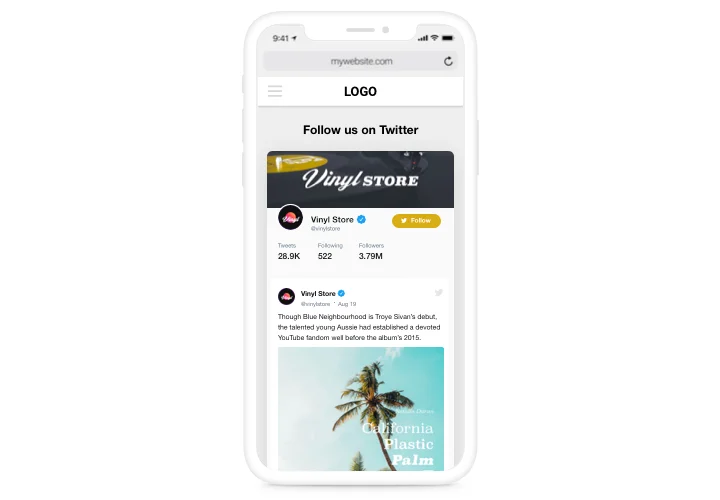
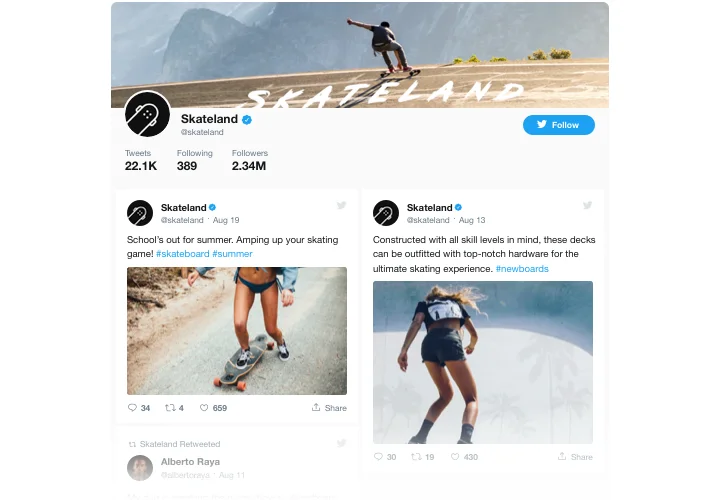
With Elfsight Twitter widget, it’s surprisingly simple to put Twitter Feed code or selected Tweets on your HTML website. Boost user activity and have higher customer trust, by publishing a Twitter timeline or boasting customer testimonials Tweets about your items. The best benefits of Elfsight Twitter for any site are preset templates for all use-cases and different parameters together with adaptable design.
Make your site maximum engaging for users and highly trusted
- Elevate your engagement rate.
Add bright and fresh content of one of the top social media on your site to get audience’s attention. Achieve better rate of engagement on your website. - Increase followers.
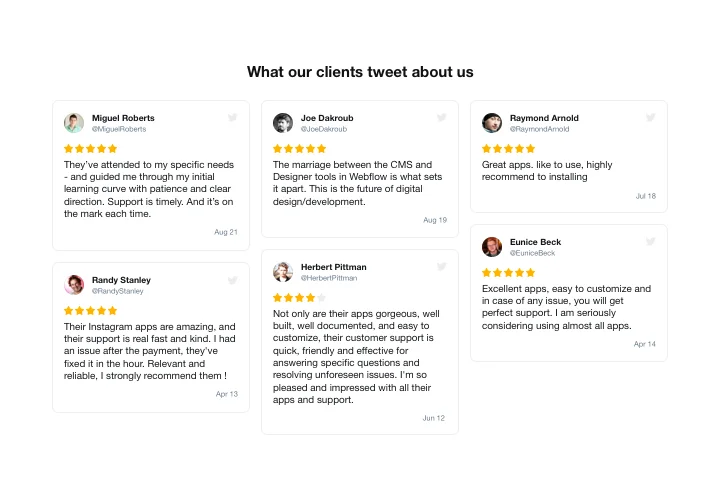
Interactive Twitter feed enables users to subscribe to your account directly from your website. So you can get an additional source of followers and boost Twitter community. - High social proof for greater customer trust.
Demonstrate your always-up-to-date Twitter profile to convince customers that your project is developing and you are open to interact and become closer to them.
Features
The five advantages that make Elfsight widget a must-have code for all HTML websites:
- Follow button on the header helps increase the number of subscribers of your account;
- Show/hide elements of each Tweet: author, date, Twitter icon, and actions: reply, retweet, like, share;
- Share tweets in Facebook;
- Tweets display limit in the feed;
- Retweet count, Like count in Tweets.
How to add Twitter widget HTML code to website?
A total time of the process is less than 2 minutes, and a nice bonus is that it doesn’t require competence in programming from you.
- Design your personalized Twitter Feed.
Using our free editor, shape a widget with desired layout and options. - Acquire a code to publish the widget.
After the widget is created, obtain a code for Twitter widget from the appearing notification at Elfsight Apps. - Publish the widget on your HTML website.
Open the page code in the HTML editor, add the widget to the necessary place (content, footer, sidebar etc), and apply the edits. - You successfully performed the installation!
Go to the HTML site, to check your work.
Stumble on anything while inserting the widget or setting it your way? Don’t hesitate to address our support or check to read a comprehensive tutorial.
Is there a method to add Twitter Feed to my HTML site without coding experience?
Elfsight company delivers a Cloud solution that enables user generate a Twitter Feed section yourself, learn how easy it is:
- Go to the live Editor to build a Twitter Feed app you would like to embed on your HTML site.
- Choose one of pre-designed templates and adapt the Twitter Feed settings, alter the layout and color of the elements, update your content with no coding.
- Click to save the settings you’ve made to Twitter Feed and copy its code for installation, that you can effortlessly add in the HTML homepage without buying a paid plan.
Working in the straightforward Editor any web user can build Twitter Feed app online and effortlessly paste it to HTML web page. You shouldn’t get a paid subscription or submit your card data to access Elfsight service. If you run into any issues of any kind, please feel free to get in touch with our technical support staff.
Виджет Твиттера на сайт

Многие вебмастера активно внедряют виджеты социальных сетей на свои сайты – они выдают пользователям интересный контент, позволяют подписаться на новости ресурса. Поэтому в этом обзоре мы расскажем вам как создать и установить виджет Твиттера на сайт. Давайте посмотрим, что для этого нужно:
- Сам сайт с доступом в административную часть или к хостингу с файловым менеджером;
- Аккаунт в Твиттере;
- Немного знаний по встраиванию кодов на сайт.
Виджет Твиттера на сайте позволит:
- Вывести ленту своего аккаунта;
- Вывести определённый твит;
- Вывести твиты с лайками от своего аккаунта;
- Вывести коллекцию фото и многое другое;
- Вывести форму с подпиской или с ретвитом.
Давайте попробуем вывести всё это.
Как создать виджет Твиттера для сайта
Пробуем вывести самый распространённый виджет Твиттера для сайта, который будет публиковать на сайте последние сообщения из ленты. Для начала заходим в свой аккаунт, проходим в «Профиль и настройки – Настройки – Виджеты». Далее нажимаем кнопку «Создать» и выбираем любой из предложенных вариантов, кроме пункта «Поиск». Попадаем на сайт https://publish.twitter.com/ , вводим адрес аккаунта, выбираем «Embedded Timeline» и копируем полученный код. Далее его останется вставить на страницы своего сайта. Теперь на сайте будут выводиться последние твиты из выбранного аккаунта.
Если мы вернёмся на шаг назад и выберем не «Embedded Timeline», а «Twitter Buttons», мы попадём на страницу выбора кнопок – это ещё два виджета Твиттера на сайт. Первый из них выведет кнопку подписки на аккаунт, второй выведет кнопку репоста от имени зашедшего на страницу пользователя – отличный способ получения новых посетителей от подписчиков того или иного аккаунта. Такой виджет станет мощным инструментом для распространения полезной информации и вирусных новостей.
Вам нужно вывести в виджете определённый твит со своего или чужого аккаунта? Нет ничего проще – скопируйте полный адрес твита и вставьте его на сайте https://publish.twitter.com . Далее копируем код виджета и вставляем его на страницы своего ресурса.
Аналогичным образом выводятся коллекции фотографий.
Далее мы приведём пример очень интересного виджета Твиттера на сайт – он позволит нам вывести все посты с выбранным хэштегом. Такой виджет будет интересен, например, городским порталам – можно будет отслеживать все твиты с хэштегом своего города. Для этого нужно зайти в «Профиль и настройки – Настройки – Виджеты – Создать — Поиск». В открывшейся форме указываем поисковый запрос в виде интересующего вас хэштега. Справа вы сможете увидеть образец ленты с подходящими твитами. При необходимости вы сможете настроить вывод результатов поиска. Аналогичным образом можно настроить почти любой виджет Твиттера для сайта – подробная документация для разработчиков опубликована на страницах соцсети. Но в большинстве случае достаточно базового варианта оформления.