- HTML: Атрибут style
- Посмотрите на цвета и стили
- Задний фон
- Цвет текста
- Установка цвета по имени
- Установка цвета с помощью RGB
- Шестнадцатеричные коды
- Шрифт
- Размер
- Выравнивание текста
- Заголовок Очень маленький размер текста. Этот текст будет выровнен по правому краю.
- Цвет
- По шестнадцатеричному значению
- По названию
- С помощью RGB
- RGBA
- HSL
- HSLA
HTML: Атрибут style
Атрибут style используется для стилизации элементов непосредственно в HTML коде. Цель атрибута style заключается в предоставлении простого способа изменения внешнего вида практически любого HTML элемента.
Примечание: тут мы рассматриваем атрибут style для формирования общего представления об использовании CSS стилей для оформления веб-страниц. Подробнее о возможностях CSS вы можете почитать в CSS самоучителе.
Код примера познакомит вас с новым способом форматирования документа:
Посмотрите на цвета и стили
Этот текст написан красным цветов с помощью шрифта Verdana.
Этот текст написан зеленым цветом с помощью шрифта Times.
Этот текст имеет размер 30 пикселей.
Внимательно посмотрите на пример, с помощью атрибута style мы задаем CSS стиль внутри HTML-элементов, такой способ задания стилей называется встроенным стилем. Встроенный стиль применяется только к элементу, в котором он был определён, и к его дочерним элементам (если применённые CSS свойства наследуются).
Примечание: посмотреть наследуется ли значение применённого свойства дочерними элементами или нет, можно в CSS справочнике на странице с данным свойством.
Задний фон
Задний фон элемента задается с помощью CSS свойства background-color, которое в качестве значения может принимать любое доступное значение цвета (про различные значения цветов смотрите ниже), после свойства обязательно должно идти двоеточие и значение, после значения обязательно ставится точка с запятой, эти правила распространяются на все свойства атрибута style . Если нужно задать несколько свойств стиля для одного элемента, то каждое последующее свойство записывается после ; » предыдущего свойства.
Цвет текста
Цвет текста элемента задается с помощью CSS свойства color. Благодаря этому свойству можно задать любой цвет для текстового содержимого. В качестве значения свойство color может принимать имена цветов, RGB значения или шестнадцатеричные коды.
Установка цвета по имени
Наиболее простым способом задать цвет в CSS является указание его имени. Предположим, вы хотите задать серебристый цвет для текста в элементе:
Итак, чтобы задать цвет таким образом, нужно просто указать его название в качестве значения свойства. При этом не имеет значения, пишите вы названия строчными или прописными буквами, поэтому можно написать silver , Silver или SILVER , и все это будет работать.
Установка цвета с помощью RGB
Система RGB использует три числа, которые описывают относительное количество красного, зеленого и синего цветов, которые смешаны вместе для получения любого оттенка. Числа могут варьироваться от 0 до 255 для числовых значений или от 0% до 100%
Можно установить цвет, указав сочетание красного, зеленого и синего в определенной пропорции. Допустим, вам нужно задать оранжевый цвет, который состоит из 80% красного, 40% зеленого и 0% синего. Вот как это можно сделать:
Можно также задавать значение красного, зеленого и синего числами от 0 до 255. Например, вместо 80% красного, 40% зеленого и 0% синего можно написать 204 красного, 102 зеленого и 0 синего:
Шестнадцатеричные коды
Теперь перейдем к шестнадцатеричным кодам. Откроем вам небольшой секрет: каждый набор двух цифр такого кода представляет красную, зеленую и синюю составляющую цвета. Так, первые две цифры представляют красный цвет, следующие две — зеленый и последние две — синий:
Примечание: все три метода определения цветов в CSS подходят ко всем свойствам, которые в качестве значений могут принимать цвета. Все доступные названия цветов вы можете посмотреть в нашей таблице цветов, там же вы сможете подобрать цвет в RGB или шестнадцатеричном формате, если вам не подойдет ни один из оттенков представленных в таблице с названиями.
Шрифт
Шрифты могут очень сильно влиять на дизайн страниц. В CSS они разделены на семейства, в которых вы можете выбрать, какой шрифт лучше подходит для определенного элемента на странице.
font-family: Verdana, Geneva, Arial, sans-serif;
Свойство font-family дает возможность задать список предпочтительных шрифтов, которые указываются через запятую. Если имя шрифта состоит из нескольких слов, то такое название следует заключить в двойные кавычки, например: » Courier New «.
Размер
Размер шрифта очень сильно влияет на дизайн веб-страницы и читабельность ее текста. В CSS есть несколько единиц измерения, с помощью которых можно задавать размер для текста, все они подробно описаны в разделе Единицы измерения CSS. Также имеется возможность задавать размер с помощью ключевых слов:
Все доступные ключевые слова, задающие размер, вы можете посмотреть в нашем справочнике по CSS в описании свойства font-size.
Выравнивание текста
Выравнивание текста в HTML документе задаётся с помощью свойства text-align, которое позволяет выравнять текст по правой или левой строне, а так же задать выравнивание текста по ширине. Свойство text-align работает только с блочными элементами, выравнивая все строчные элементы внутри блочного:
Заголовок
Очень маленький размер текста.
Этот текст будет выровнен по правому краю.
Копирование материалов с данного сайта возможно только с разрешения администрации сайта
и при указании прямой активной ссылки на источник.
2011 – 2023 © puzzleweb.ru
Цвет
Цвет в стилях можно задавать разными способами: по шестнадцатеричному значению, по названию, в формате RGB, RGBA, HSL, HSLA.
По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать. Так, запись #fe0 следует расценивать как #ffee00.
По названию
Браузеры поддерживают некоторые цвета по их названию. В табл. 1 приведены названия, шестнадцатеричный код, значения в формате RGB, HSL и описание.
| Имя | Цвет | Код | RGB | HSL | Описание |
|---|---|---|---|---|---|
| white | #ffffff или #fff | rgb(255,255,255) | hsl(0,0%,100%) | Белый | |
| silver | #c0c0c0 | rgb(192,192,192) | hsl(0,0%,75%) | Серый | |
| gray | #808080 | rgb(128,128,128) | hsl(0,0%,50%) | Темно-серый | |
| black | #000000 или #000 | rgb(0,0,0) | hsl(0,0%,0%) | Черный | |
| maroon | #800000 | rgb(128,0,0) | hsl(0,100%,25%) | Темно-красный | |
| red | #ff0000 или #f00 | rgb(255,0,0) | hsl(0,100%,50%) | Красный | |
| orange | #ffa500 | rgb(255,165,0) | hsl(38.8,100%,50%) | Оранжевый | |
| yellow | #ffff00 или #ff0 | rgb(255,255,0) | hsl(60,100%,50%) | Желтый | |
| olive | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | Оливковый | |
| lime | #00ff00 или #0f0 | rgb(0,255,0) | hsl(120,100%,50%) | Светло-зеленый | |
| green | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | Зеленый | |
| aqua | #00ffff или #0ff | rgb(0,255,255) | hsl(180,100%,50%) | Голубой | |
| blue | #0000ff или #00f | rgb(0,0,255) | hsl(240,100%,50%) | Синий | |
| navy | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | Темно-синий | |
| teal | #008080 | rgb(0,128,128) | hsl(180,100%,25%) | Сине-зеленый | |
| fuchsia | #ff00ff или #f0f | rgb(255,0,255) | hsl(300,100%,50%) | Розовый | |
| purple | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | Фиолетовый |
С помощью RGB
Можно определить цвет, используя значения красной, зеленой и синей составляющей в десятичном исчислении. Каждая из трех компонент цвета принимает значение от 0 до 255. Также допустимо задавать цвет в процентном отношении, при этом 100% будет соответствовать числу 255. Вначале указывается ключевое слово rgb , а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 128, 128) или rgb(100%, 50%, 50%).
RGBA
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
RGBA добавлен в CSS3, поэтому валидацию CSS-кода надо проводить именно по этой версии. Следует отметить, что стандарт CSS3 еще находится в разработке и некоторые возможности в нем могут поменяться. К примеру, цвет в формате RGB добавленный к свойству background-color проходит валидацию, а добавленный к свойству background уже нет. При этом браузеры вполне корректно понимают цвет для того и другого свойства.
HSL
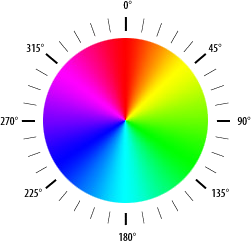
Название формата HSL образовано от сочетания первых букв Hue (оттенок), Saturate (насыщенность) и Lightness (светлота). Оттенок это значение цвета на цветовом круге (рис. 1) и задаётся в градусах. 0° соответствует красному цвету, 120° — зелёному, а 240° — синему. Значение оттенка может изменяться от 0 до 359.
Насыщенностью называется интенсивность цвета, измеряется в процентах от 0% до 100%. Значение 0% обозначает отсутствие цвета и оттенок серого, 100% максимальное значение насыщенности.
Светлота задает, насколько цвет яркий и указывается в процентах от 0% до 100%. Малые значения делают цвет темнее, а высокие светлее, крайние значения 0% и 100% соответствуют чёрному и белому цвету.
HSLA
Формат HSLA похож по синтаксису на HSL, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
Значения цвета в форматах RGBA, HSL и HSLA добавлены в CSS3, поэтому при использовании этих форматов проверяйте код на валидность с учётом версии.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
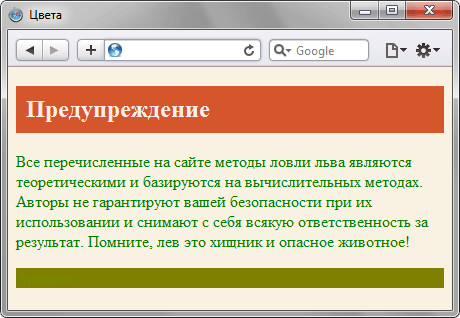
body < background-color: #F9F2E3; >h2 < background-color: rgb(214,86,43); color: rgba(255,255,255,.9); padding: 10px; >p < color: green; >div Предупреждение
Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Авторы не гарантируют вашей безопасности при их использовании и снимают с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное!
Арррргх! Результат данного примера показан на рис. 2.
Рис. 2. Цвета на веб-странице