Цвет
Цвет в стилях можно задавать разными способами: по шестнадцатеричному значению, по названию, в формате RGB, RGBA, HSL, HSLA.
По шестнадцатеричному значению
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать. Так, запись #fe0 следует расценивать как #ffee00.
По названию
Браузеры поддерживают некоторые цвета по их названию. В табл. 1 приведены названия, шестнадцатеричный код, значения в формате RGB, HSL и описание.
| Имя | Цвет | Код | RGB | HSL | Описание |
|---|---|---|---|---|---|
| white | #ffffff или #fff | rgb(255,255,255) | hsl(0,0%,100%) | Белый | |
| silver | #c0c0c0 | rgb(192,192,192) | hsl(0,0%,75%) | Серый | |
| gray | #808080 | rgb(128,128,128) | hsl(0,0%,50%) | Темно-серый | |
| black | #000000 или #000 | rgb(0,0,0) | hsl(0,0%,0%) | Черный | |
| maroon | #800000 | rgb(128,0,0) | hsl(0,100%,25%) | Темно-красный | |
| red | #ff0000 или #f00 | rgb(255,0,0) | hsl(0,100%,50%) | Красный | |
| orange | #ffa500 | rgb(255,165,0) | hsl(38.8,100%,50%) | Оранжевый | |
| yellow | #ffff00 или #ff0 | rgb(255,255,0) | hsl(60,100%,50%) | Желтый | |
| olive | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | Оливковый | |
| lime | #00ff00 или #0f0 | rgb(0,255,0) | hsl(120,100%,50%) | Светло-зеленый | |
| green | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | Зеленый | |
| aqua | #00ffff или #0ff | rgb(0,255,255) | hsl(180,100%,50%) | Голубой | |
| blue | #0000ff или #00f | rgb(0,0,255) | hsl(240,100%,50%) | Синий | |
| navy | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | Темно-синий | |
| teal | #008080 | rgb(0,128,128) | hsl(180,100%,25%) | Сине-зеленый | |
| fuchsia | #ff00ff или #f0f | rgb(255,0,255) | hsl(300,100%,50%) | Розовый | |
| purple | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | Фиолетовый |
С помощью RGB
Можно определить цвет, используя значения красной, зеленой и синей составляющей в десятичном исчислении. Каждая из трех компонент цвета принимает значение от 0 до 255. Также допустимо задавать цвет в процентном отношении, при этом 100% будет соответствовать числу 255. Вначале указывается ключевое слово rgb , а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 128, 128) или rgb(100%, 50%, 50%).
RGBA
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
RGBA добавлен в CSS3, поэтому валидацию CSS-кода надо проводить именно по этой версии. Следует отметить, что стандарт CSS3 еще находится в разработке и некоторые возможности в нем могут поменяться. К примеру, цвет в формате RGB добавленный к свойству background-color проходит валидацию, а добавленный к свойству background уже нет. При этом браузеры вполне корректно понимают цвет для того и другого свойства.
HSL
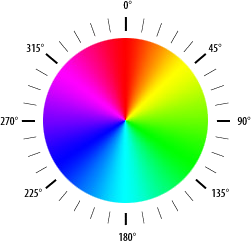
Название формата HSL образовано от сочетания первых букв Hue (оттенок), Saturate (насыщенность) и Lightness (светлота). Оттенок это значение цвета на цветовом круге (рис. 1) и задаётся в градусах. 0° соответствует красному цвету, 120° — зелёному, а 240° — синему. Значение оттенка может изменяться от 0 до 359.
Насыщенностью называется интенсивность цвета, измеряется в процентах от 0% до 100%. Значение 0% обозначает отсутствие цвета и оттенок серого, 100% максимальное значение насыщенности.
Светлота задает, насколько цвет яркий и указывается в процентах от 0% до 100%. Малые значения делают цвет темнее, а высокие светлее, крайние значения 0% и 100% соответствуют чёрному и белому цвету.
HSLA
Формат HSLA похож по синтаксису на HSL, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
Значения цвета в форматах RGBA, HSL и HSLA добавлены в CSS3, поэтому при использовании этих форматов проверяйте код на валидность с учётом версии.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
body < background-color: #F9F2E3; >h2 < background-color: rgb(214,86,43); color: rgba(255,255,255,.9); padding: 10px; >p < color: green; >div Предупреждение
Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Авторы не гарантируют вашей безопасности при их использовании и снимают с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное!
Арррргх! Результат данного примера показан на рис. 2.
Рис. 2. Цвета на веб-странице
Прозрачный цвет в css и способы его задания
Всех приветствую. Сегодня я расскажу, как задать в css прозрачный цвет. На текущий момент для этого есть 3 способа.
Способ 1 — значение transparent
Если вы зададите в качестве значения цвету текста или фона значение transparent , то цвет будет полностью прозрачным, то есть невидимым. Пример:
Такой текст нельзя будет увидеть на странице.
Способ 2 — цветовой режим rgba
А это уже нововведение css3. Ранее в веб-разработке такого режима не было, был только rgb. Наверняка вы знаете, как записывать цвет в этом формате. Для этого вам нужно в скобках указать три значения от 0 до 255, указывающие на насыщенность одного из трех основных цветов (красный, зеленый, синий). Например:
Формат rgba ничем не отличается, только добавляется четвертое значение — степень прозрачности элемента от 0 до 1. Вообще этот формат записи в основном используют, чтобы задать полупрозрачный цвет, а не полностью прозрачный. Чтобы достичь полной прозрачности, нужно всего лишь в качестве четвертого значения написать 0.
В таком случае остальные 3 цифры особой роли не играют.
Полупрозрачный же цвет можно задать, если в качестве четвертого параметра задать значение от 0.01 до 0.99. О уже писал немного о задании полупрозрачности фону в этой статье, можете ознакомиться, если интересно.
Способ 3 — opacity
Еще одно свойство из технологии css3. Но я хочу вас сразу предупредить, что оно работает немного по-другому. С помощью opacity прозрачность задается всему блоку, к которому оно применяется. Таким образом, ухудшается читабельность текста и восприятие картинок. Так что свойство я вижу смысл применять только для блоков, в которых нет текста и какой-то иной информации. Значения можно задавать от 0 до 1, как и в случае с четвертым параметром при задании цвета в формате rgba .
В общем-то, на данный момент это все известные мне способы задания прозрачного цвета в css. Зачем это нужно, это уже другой вопрос. Через прозрачный фон может быть видно то, что находится под ним. Иногда так нужно сделать по дизайну. В целом, прием с полупрозрачностью сегодня очень распространен.
Надеюсь, вы запомните и воспользуетесь для себя каким-нибудь из этих трех способов. А у меня на этом все.
Минуточку вашего внимания: Все мы хотим размещать свои сайты на надежном хостинге. Я проанализировал сотни хостингов и нашел лучший — HostIQ В сети сотни положительных отзывов о нем, средняя оценка пользователей — 4.8 из 5. Пусть вашим сайтам будет хорошо.