- Цвет ссылок
- Задание цвета всех ссылок на странице
- Задание цвета отдельных ссылок на странице
- Цвет ссылок
- Задание цвета всех ссылок на странице
- Задание цвета отдельных ссылок на странице
- How to change the color of links on a web page
- Understanding the different types of hyperlinks
- CSS link color example
- HTML body tag example
- Related information
- How to Change the HTML Link Color?
- Different Types of Hyperlinks in HTML
- How to Change Link Color in HTML ?
- Example 1: Using HTML Style Attribute
- Example 2: Using HTML Body Tag
- Example 3: Using CSS
- See Also
- Conclusion
Цвет ссылок
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега . Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Содержание сайта
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Содержание сайта
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Пример 3. Изменение цвета ссылки с помощью стилей
Содержание сайта
Интернет-маркетинг
Юзабилити
В данном примере приведены три разных способа задания цвета с помощью стилей.
Цвет ссылок
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега . Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Содержание сайта
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Содержание сайта
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Пример 3. Изменение цвета ссылки с помощью стилей
Содержание сайта
Интернет-маркетинг
Юзабилити
В данном примере приведены три разных способа задания цвета с помощью стилей.
How to change the color of links on a web page
Below are the steps on how you can change the color of the links shown on your web page using HTML and CSS. Although the link colors can be done with the HTML BODY tag, we always recommend doing any styling settings in CSS as shown below.
When defining the color of any web page element, you may need to use HTML color codes. For major colors, you can also specify the names of those colors instead of using the color codes, for example, red, blue, green, and black instead of using their respected color code values.
Understanding the different types of hyperlinks
Hyperlinks are special elements on your page, because they are interactive. To indicate that they are interactive, they are colored differently depending on their state. A hyperlink has three special colors, in addition to its default blue color, which represent three different states:
- Visited link — The color of a visited link. If a hyperlink is this color, the user can expect that clicking the link takes them to a page they’ve already seen. Purple is the default hyperlink color for a visited link.
- Hover link — The color when the mouse is hovering over a link. If a hyperlink is this color, the user can expect that pressing the left mouse button (clicking), then releasing the button, causes the link to be visited. Hover color is the same for both «Active» and «Visited» links.
- Active Link — The color of the link when being clicked. When the user sees this color, they can expect that releasing the mouse button causes the browser to visit the link.
See our hyperlink definition for further information and related questions to hyperlinks.
CSS link color example
In the CSS example below, we are setting the hyperlink colors to resemble what is shown on this page. First, all anchors are set to the #2c87f0 (shade of blue), #636 a shade of purple, and all hover and active links color:#c33 (red). The below code can be added to the CSS style element or in your .css file.
a < color: #2c87f0; >a:visited < color: #636; >a:hover, a:active, a:focus
If your page isn’t using CSS, the steps below show how to do this in the HTML BODY tag. However, as mentioned earlier, we highly recommend using the above CSS code instead of the body tag. You can add the above code into a CSS file and link all your web pages to that CSS file. Then, you could change the background-color values in that one CSS file to instantly change the background color of all pages linking to it.
HTML body tag example
In some very rare situations, it may not be possible to use CSS. For those situations, you can also define the background color, text color, link color, and other values in the HTML body tag as shown below.
Below are the descriptions of each of the HTML attributes in the body tag.
TEXT = The color of text.
LINK = The color of links.
VLINK = Visited link color.
ALINK = Color of the active link or the color the link changes to when clicked.
BGCOLOR = The page background color.
Related information
- How to create multicolor links in HTML.
- How to create an HTML link on a web page.
- How to create a link with no underline in HTML.
- See the CSS, HTML tag, and hyperlink pages for further information.
- See our HTML color code page for a full listing of color codes.
- CSS and HTML color help and support.
How to Change the HTML Link Color?
HTML Links are connections that help to switch between two resources over the web. HTML links or hyperlinks allow users to navigate from one location to another. Besides, links bookmark a portion of the page, navigate to internal parts of the website, download files, etc.
The HTML links have default colors assigned that can be altered using HTML and CSS. However, in this case, it is advised to prefer CSS over HTML, as the primary purpose of CSS is styling the webpage.
Different Types of Hyperlinks in HTML
The different types of HTML links are :
The links have different HTML link colors assigned to them that indicate their state of interactiveness. A hyperlink is underlined by default.
The different hyperlink states are as follows :
- Unvisited link :
A blue hyperlink implies that the linked destination, has not been viewed by the user. - Visited link :
A purple hyperlink indicates that the user has already seen the linked page. - Active Link :
In this state color of the link turns red on being clicked. This indicates that releasing the mouse button will lead the user to the linked location. - Hover link :
The state when the mouse pointer is hovering over a link has the same color as in the Active and Visited links.
Note :
Though the link states have default HTML link colors, the users can change the colors as per requirements.
How to Change Link Color in HTML ?
Example 1: Using HTML Style Attribute
The following steps will guide you to modify the color for a link using HTML.
Note :
The default color for a link state can be changed using HTML tags and attributes. The style attribute can override any style set using HTML tag or an external style sheet.
Note :
The following CSS code is used only for styling purposes.
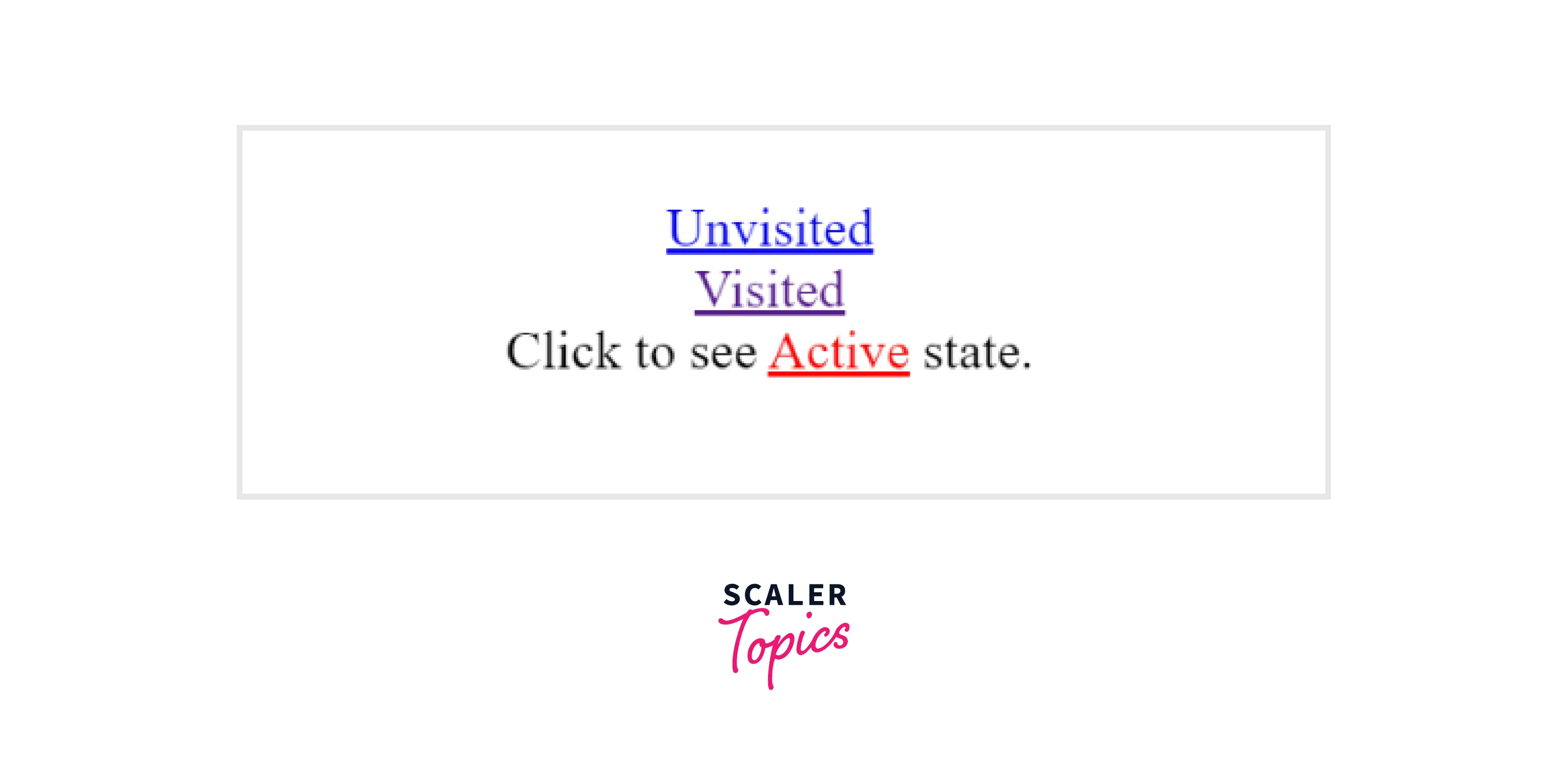
Output
Example 2: Using HTML Body Tag
The following attributes of the HTML tags help in defining the link colors according to their state.
- LINK sets the default color of an unvisited link.
- VLINK sets the color for a visited link.
- ALINK sets the color that should appear when a link is in an active state (when the link is clicked).
Note :
HTML5 does not support the link attribute in the body tag.
The following steps will guide you to set the color to the hyperlink states using HTML tag.
- Step — 1
In the initial step, set the HTML values for the link, alink, and vlink attributes in the body tag. - Step — 2
Next, add an anchor tag with the destination link. - Step — 3
Rerun the file to see if changes take place.
Example 3: Using CSS
The following example sets new colors to the hyperlink states using CSS.
- Step — 1
In the initial step, set the HTML link color for the anchor tag, which implies all the states have the mentioned color. - Step — 2
Next, set the desired HTML link color values for the active, visited, and hover states. - Step — 3
Rerun the file to see if changes take place.
Note: Since no additional change is made to the unvisited state, the color remains at the initially set value.
See Also
Conclusion
- HTML links connect two resources over the web.
- The default appearance of the different types of links are :
- Unvisited link — Blue
- Visited link — Purple
- Active link — Red