- Как плавно изменить цвет ссылки?
- Решение
- HTML по теме
- CSS по теме
- Популярные рецепты
- Как изменить цвет ссылки при наведении?
- См. также
- Чистый CSS: 4 метода анимирования цвета ссылок
- Метод №1: использование background-clip: text
- Метод №2: применение width/height
- Метод №3: применение clip-path
- Метод №4: использование transform
- Итоги
- Как изменить вид ссылки при наведении на нее курсора мыши?
- Решение
- Как изменить вид ссылки при наведении на нее курсора мыши?
- Решение
Как плавно изменить цвет ссылки?
Плавно изменить цвет ссылки при наведении на неё указателя мыши.
Решение
Цвет ссылки устанавливается через свойство color , которое добавляется к селектору A . Для изменения цвета ссылки при наведении на неё курсора мыши применяется псевдокласс :hover , а чтобы смена цвета происходила плавно, к селектору A следует добавить свойство transition , значением которого выступает время. Оно указывается обычно в секундах или миллисекундах.
Пример 1. Изменение цвета ссылок
Для сборки мегадроида требуется открыть коробку, достать мешочек с микросхемами и сложить их в нужном порядке, пользуясь нашим подробным 8631-страничным руководством.
В данном примере для наглядности выбраны контрастные цвета и задано время перехода одна секунда. На рабочем сайте время лучше установить меньше, 0.6s или около того. Так что подбирайте значение по своему вкусу и желанию.
HTML по теме
CSS по теме
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Популярные рецепты
Как добавить картинку на веб-страницу?
Как добавить иконку сайта в адресную строку браузера?
Как добавить фоновый рисунок на веб-страницу?
Как сделать обтекание картинки текстом?
Как растянуть фон на всю ширину окна?
Как выровнять фотографию по центру веб-страницы?
Как разместить элементы списка горизонтально?
Как убрать подчеркивание у ссылок?
Как убрать маркеры в маркированном списке?
Как изменить расстояние между строками текста?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как открыть ссылку в новом окне?
Как изменить цвет ссылки при наведении?
Для изменения цвета текстовой ссылки при наведении на неё курсора мыши применяется псевдокласс :hover, который добавляется к селектору A . Сперва через селектор A задаём цвет обычных ссылок, затем с помощью :hover задаём цвет ссылок при наведении (пример 1).
Пример 1. Изменение вида ссылки
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited . Это имеет значение, иначе посещённые ссылки не будут менять свой цвет.
Рис. 1. Вид ссылки при наведении
Аналогично можно поменять и цвет фона под ссылкой при наведении на неё, добавив свойство background к селектору a:hover , как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding.
Рис. 2. Изменение цвета фона ссылки
См. также
- :focus на мобильных устройствах
- background
- color
- currentColor
- text-fill-color
- Анимация ссылок при наведении
- Виды ссылок
- Всплывающая подсказка
- Единицы цвета в CSS
- Использование :hover
- Линейный градиент
- Наследование в CSS
- Несколько фоновых картинок
- Нормальное позиционирование
- Переходы с помощью :hover
- Подсветка строк и колонок таблицы
- Псевдокласс :hover
- Псевдоклассы в CSS
- Работа с типографикой
- Селекторы CSS
- Состояния кнопок
- Сочетание с псевдоклассами
- Спрайты
- Типы ссылок
- Установка фона и градиента
- Фоновая картинка
Чистый CSS: 4 метода анимирования цвета ссылок
Автор статьи, перевод которой мы сегодня публикуем, предлагает, пользуясь чистым CSS, создать механизм изменения цвета текста ссылки при наведении на неё мыши. Но это должна быть не обычная смена цвета. Новый цвет должен заполнять ссылку слева направо, заменяя старый.
Для того чтобы это сделать, можно прибегнуть к одному из четырёх методов, описанных в этом материале. Рассмотрим эти методы, обращая особое внимание на разные важные вещи вроде доступности контента, производительности решения и браузерной поддержки.
Метод №1: использование background-clip: text
Во время написания этого материала свойство background-clip: text носит статус экспериментального. Оно не поддерживается в Internet Explorer 11 и ниже.Этот метод предусматривает создание так называемого «knockout text» (текста, который выглядит так, будто он вырезан в некоей поверхности и из него просвечивает фон) с резким градиентом. HTML-разметка состоит из единственного элемента , описывающего гиперссылку.
Начнём с создания стилей для ссылки. Использование overflow: hidden приведёт к тому, что при изменении внешнего вида ссылки отсекается всё то, что выходит за пределы этого элемента.
Нам понадобится использовать резкий линейный градиент с указанием значения в 50% для начального и конечного цветов ссылки.
Воспользуемся свойством background-clip для обрезки градиента. Дадим ему значение text для вывода текста. Мы ещё будем использовать свойства background-size и background-position . Делается это для вывода начального цвета.
И наконец — добавим к стилю CSS-свойство transition и стилизуем псевдокласс гиперссылки :hover . Для того чтобы при наведении на ссылку мыши новый цвет заполнял бы ссылку слева направо, воспользуемся свойством background-position .
Вот — пример на CodePen.Хотя эта методика и позволяет достичь желаемого эффекта, Safari и Chrome подвергнут обрезке элементы оформления текста и тени. Это значит, что они показаны не будут. Применение текстовых стилей, таких, как подчёркивание текста с помощью CSS-свойства text-decoration , работать не будет. Поэтому, если нужно, чтобы ссылки были бы подчёркнутыми, стоит рассмотреть другие способы настройки подчёркивания.
Метод №2: применение width/height
CSS-код похож на тот, что использован в предыдущем примере, за исключением настроек свойства фона. Здесь, кроме того, будет нормально работать свойство text-decoration :
Для того чтобы текст не перешёл бы на новую строку, к псевдоэлементу будет применён стиль white-space: nowrap . Для изменения цвета ссылки зададим значение CSS-свойства color псевдоэлемента ::before и сделаем так, чтобы в начале значение свойства width равнялось бы 0:
Увеличим значение width псевдоэлемента ::before до 100% для применения эффекта при наведении на ссылку мыши:
Вот пример применения этого метода.Хотя мы, воздействуя на свойства элемента width и height , достигаем того, что нам нужно, этот метод отличается невысокой производительностью. Для того чтобы получить плавную смену цветов на 60 кадрах в секунду — лучше пользоваться свойствами transform или opacity .Применение свойства text-decoration позволяет использовать в анимированных ссылках различные стили подчёркивания текста. Вот пример, демонстрирующий это, созданный с помощью третьей методики, которую мы сейчас рассмотрим. Она основана на применении CSS-свойства clip-path.
Метод №3: применение clip-path
Здесь мы будем пользоваться CSS-свойством clip-path и многоугольником, в данном случае — прямоугольником. Прямоугольник имеет четыре угла, длина двух из его сторон увеличивается при наведении мыши на ссылку. Фигура расширяется, одна из её сторон двигается слева направо.
Тут используется та же разметка, что и в предыдущем примере:
Мы, снова, будем пользоваться псевдоэлементом ::before . Но CSS-код здесь другой:
В отличие от предыдущего метода, здесь свойство text-decoration: underline должно быть задано для псевдоэлемента ::before . Это нужно для того, чтобы изменение цвета коснулось бы не только текста ссылки, но и линии, подчёркивающей ссылку.Теперь присмотримся к CSS-коду свойства clip-path :
clip-path: polygon(0 0, 0 0, 0 100%, 0 100%);Позиции вершин многоугольника в свойстве clip-path заданы в процентах, они определяют координаты в порядке, соответствующем их размещению на многоугольнике:
- 0 0 = верхний левый угол
- 0 0 = верхний правый угол
- 0 100% = нижний правый угол
- 0 100% = нижний левый угол
Вот рабочий вариант этого примера.Эта методика анимирования цвета ссылок работает очень хорошо, но перед её применением стоит учесть поддержку свойства clip-path различными браузерами. Создание CSS-переходов с использованием clip-path — это лучше, чем использование методики height/width. Однако её применение приводит к тому, что браузер выполняет весьма ресурсозатратные операции Paint (рисование).
Метод №4: использование transform
В разметке, которая здесь применяется, используется методика маскировки с помощью элемента . Так как мы будем использовать в элементе содержимое, дублирующее содержимое ссылки, то мы, ради улучшения доступности контента, воспользуемся атрибутом aria-hidden=»true» . Это скроет повторяющийся текст от средств для чтения с экрана.
Такой текст не будет озвучен дважды:
CSS-код для элемента содержит описание перехода, который начинается слева:
Теперь нужно организовать перемещение элемента вправо, выглядящее так, как показано ниже.
Для того чтобы это сделать, воспользуемся псевдоэлементом ::before элемента . И, как прежде, прибегнем к использованию атрибута data-content . Зададим изменение позиции элемента, применяя трансформацию transform: translateX(100%) , перемещая его по оси X .
Так же, как и у элемента , позиция псевдоэлемента ::before будет установлена с помощью конструкции transform: translateX(0) :
Вот этот пример на CodePen.Хотя этот метод отличается наилучшей кросс-браузерной поддержкой из рассмотренных, для его реализации нужно больше HTML и CSS-кода. Тем не менее, применение CSS-свойства transform не вредит производительности, его использование не вызывает перерисовывания элементов, и, в результате, ведёт к формированию плавных CSS-переходов на 60 кадрах в секунду.
Итоги
Только что мы рассмотрели четыре разных метода, позволяющих достичь одного и того же эффекта средствами CSS. Хотя у каждого из них есть свои плюсы и минусы, можно заметить, что нет ничего невозможного в том, чтобы организовать анимацию цвета текста ссылок при наведении на них мыши. Это — небольшой приятный эффект, применение которого приводит к тому, что ссылки воспринимаются более интерактивными.
Уважаемые читатели! Анимируете ли вы ссылки в своих проектах?
Как изменить вид ссылки при наведении на нее курсора мыши?
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
Псевдокласс :hover , который добавляется к селектору A , определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A , потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Cras ingens iterabimus aequor — завтра снова мы выйдем в огромное море.
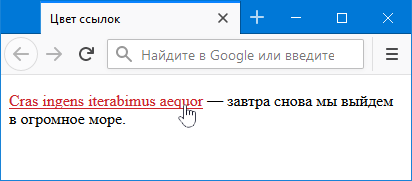
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited . Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover , как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Audaces fortuna juvat - счастье покровительствует смелым.
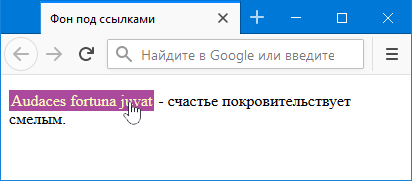
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding .
Рис. 2. Изменение цвета фона ссылки
Как изменить вид ссылки при наведении на нее курсора мыши?
Изменить цвет текстовой ссылки, когда на неё наводится курсор мыши и вернуть цвет обратно при уведении курсора.
Решение
Псевдокласс :hover , который добавляется к селектору A , определяет состояние ссылки при наведённом на неё курсоре мыши. В стилях вначале указывается селектор A , потом :hover (пример 1).
Пример 1. Изменение вида ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Cras ingens iterabimus aequor — завтра снова мы выйдем в огромное море.
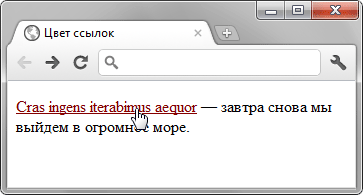
В данном примере ссылка становится подчёркнутой и меняет свой цвет, когда на неё наводится указатель (рис. 1). Заметьте, что псевдокласс :hover в коде идёт после :visited . Это имеет значение, иначе посещённые ссылки в данном случае не будут изменять свой цвет.
Рис. 1. Вид ссылки при наведении на неё курсора мыши
Аналогично можно изменить и цвет фона под ссылкой при её наведении, добавив свойство background к селектору A:hover , как показано в примере 2.
Пример 2. Изменение цвета фона ссылки
HTML5 CSS 2.1 IE Cr Op Sa Fx
Audaces fortuna juvat - счастье покровительствует смелым.
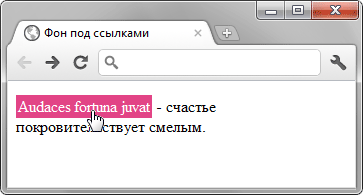
Результат данного примера показан на рис. 2. Чтобы текст плотно не прилегал к фону, к селектору A добавлено свойство padding .
Рис. 2. Изменение цвета фона ссылки
 Как добавить картинку на веб-страницу?
Как добавить картинку на веб-страницу? Как добавить иконку сайта в адресную строку браузера?
Как добавить иконку сайта в адресную строку браузера? Как добавить фоновый рисунок на веб-страницу?
Как добавить фоновый рисунок на веб-страницу? Как сделать обтекание картинки текстом?
Как сделать обтекание картинки текстом? Как разместить элементы списка горизонтально?
Как разместить элементы списка горизонтально? Как убрать подчеркивание у ссылок?
Как убрать подчеркивание у ссылок? Как убрать маркеры в маркированном списке?
Как убрать маркеры в маркированном списке? Как изменить расстояние между строками текста?
Как изменить расстояние между строками текста? Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?
Как сделать, чтобы картинка менялась при наведении на нее курсора мыши?