- Цвет
- Шестнадцатеричные цвета
- Веб-цвета
- Цвета по названию
- HTML Цвета
- Названия цветов
- Background Color — Цвет фона
- Пример
- Hello World Lorem ipsum. Text Color — Цвет текста Вы можете установить цвет текста: Hello World Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Пример Hello World Lorem ipsum. Ut wisi enim. Border Color — Цвет границы Вы можете установить цвет границ: Hello World Hello World Hello World Пример Hello World Hello World Hello World Значения цвета В HTML цвета также могут быть указаны с использованием значений RGB, HEX, HSL, RGBA и HSLA: То же, что и название цвета «Tomato»: То же, что и название цвета «Tomato», но на 50% прозрачнее: Пример RGB Значение В HTML цвет можно указать как значение RGB, используя эту формулу: Каждый параметр (red, green и blue) определяет интенсивность цвета от 0 до 255. Например, rgb(255, 0, 0) отображается как красный, потому что красный установлен на самое высокое значение (255), а остальные установлены на 0. Чтобы отобразить черный цвет, установите все цветовые параметры на 0, как здесь: rgb(0, 0, 0). Для отображения белого установите все параметры цвета на 255, как здесь: rgb(255, 255, 255). Экспериментируйте, смешивая значения RGB ниже: Пример Оттенки серого часто определяются с использованием равных значений для всех трёх источников света: Пример HEX значение В HTML цвет можно указать, используя шестнадцатеричное значение в форме: Где rr ( red ), gg ( green ) и bb ( blue ) шестнадцатеричные значения от 00 до ff (такие же, как десятичные 0-255). Например, #ff0000 отображается как красный, потому что красный установлен на самое высокое значение (ff), а остальные установлены на самое низкое значение (00). Пример Оттенки серого часто определяются с использованием равных значений для всех трёх источников света: Пример HSL значение В HTML цвет можно указать с помощью оттенка (hue), насыщенности (saturation) и яркости (lightness) — HSL в форме: Оттенок (hue) — это градус цветового круга от 0 до 360. 0 — красный, 120 — зеленый, 240 — синий. Насыщенность (saturation) — это процентное значение, 0% означает оттенок серого, а 100% — это полный цвет. Яркость (lightness) также в процентах, 0% — черный, 50% — ни светлый, ни темный, 100% — белый. Пример Насыщенность Насыщенность можно описать как интенсивность цвета. 100% чистый цвет, без оттенков серого 50% — это 50% серый, но вы всё равно можете видеть цвет. 0% полностью серый, вы больше не видите цвет. Пример Яркость Яркость цвета можно описать как количество света, которое вы хотите дать цвету, где 0% означает отсутствие света (черный), 50% означает 50% света (ни темно, ни светло), 100% означает полную яркость (белый цвет). Пример Оттенки серого часто определяются путем установки оттенка и насыщенности на 0 и регулировки яркости от 0% до 100%, чтобы получить более темные/более светлые оттенки: Пример RGBA значение Цветовые значения RGBA являются расширением цветовых значений RGB с альфа-каналом, который определяет непрозрачность для цвета. Значение цвета RGBA указывается с: Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное): Пример HSLA значение Значения цвета HSLA являются расширением значений цвета HSL с альфа-каналом, который определяет непрозрачность для цвета. Значение цвета HSLA задается с помощью: Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное): Пример Вопросы для самоконтроля Как задать цвета на веб-странице? Какие названия цветов используются на веб-страницах? Сколько стандартных названий цветов поддерживается в HTML? С помощью какого свойства можно установить цвет фона HTML-страницы? С помощью какого свойства можно установить цвет тексту HTML-страницы? С помощью какого свойства можно установить цвет границы HTML-элемента? С помощью каких значений цвета можна установить цвета на веб-странице? Как расшифровывается RGB-значение цвета? Что определяет каждый параметр в RGB-значении цвета? Какое минимальное и максимальное значение каждого параметра в RGB-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в RGB-цвете? В какой форме указывается цвет с помощью шестнадцатеричного (HEX) значения? Какое минимальное и максимальное значение каждого параметра в HEX-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в HEX-цвете? Как расшифровывается HSL-значение цвета? Какое минимальное и максимальное значение каждого параметра в HSL-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в HSL-цвете? Для чего нужен альфа-канал при установлении значений цвета RGBA и HSLA? ПАЛИТРА ЦВЕТОВ ПРИСОЕДИНЯЙТЕСЬ! Связь с админом Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email: Топ Учебники Топ Справочники Топ Примеры Веб Сертификаты Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности. Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере. Также доступна версия сайта W3Schools на украинском языке. Copyright 1999-2023 by Refsnes Data. All Rights Reserved. Сайт работает на фреймворке W3.CSS. Источник
- Text Color — Цвет текста
- Hello World
- Пример
- Hello World Lorem ipsum. Ut wisi enim. Border Color — Цвет границы Вы можете установить цвет границ: Hello World Hello World Hello World Пример Hello World Hello World Hello World Значения цвета В HTML цвета также могут быть указаны с использованием значений RGB, HEX, HSL, RGBA и HSLA: То же, что и название цвета «Tomato»: То же, что и название цвета «Tomato», но на 50% прозрачнее: Пример RGB Значение В HTML цвет можно указать как значение RGB, используя эту формулу: Каждый параметр (red, green и blue) определяет интенсивность цвета от 0 до 255. Например, rgb(255, 0, 0) отображается как красный, потому что красный установлен на самое высокое значение (255), а остальные установлены на 0. Чтобы отобразить черный цвет, установите все цветовые параметры на 0, как здесь: rgb(0, 0, 0). Для отображения белого установите все параметры цвета на 255, как здесь: rgb(255, 255, 255). Экспериментируйте, смешивая значения RGB ниже: Пример Оттенки серого часто определяются с использованием равных значений для всех трёх источников света: Пример HEX значение В HTML цвет можно указать, используя шестнадцатеричное значение в форме: Где rr ( red ), gg ( green ) и bb ( blue ) шестнадцатеричные значения от 00 до ff (такие же, как десятичные 0-255). Например, #ff0000 отображается как красный, потому что красный установлен на самое высокое значение (ff), а остальные установлены на самое низкое значение (00). Пример Оттенки серого часто определяются с использованием равных значений для всех трёх источников света: Пример HSL значение В HTML цвет можно указать с помощью оттенка (hue), насыщенности (saturation) и яркости (lightness) — HSL в форме: Оттенок (hue) — это градус цветового круга от 0 до 360. 0 — красный, 120 — зеленый, 240 — синий. Насыщенность (saturation) — это процентное значение, 0% означает оттенок серого, а 100% — это полный цвет. Яркость (lightness) также в процентах, 0% — черный, 50% — ни светлый, ни темный, 100% — белый. Пример Насыщенность Насыщенность можно описать как интенсивность цвета. 100% чистый цвет, без оттенков серого 50% — это 50% серый, но вы всё равно можете видеть цвет. 0% полностью серый, вы больше не видите цвет. Пример Яркость Яркость цвета можно описать как количество света, которое вы хотите дать цвету, где 0% означает отсутствие света (черный), 50% означает 50% света (ни темно, ни светло), 100% означает полную яркость (белый цвет). Пример Оттенки серого часто определяются путем установки оттенка и насыщенности на 0 и регулировки яркости от 0% до 100%, чтобы получить более темные/более светлые оттенки: Пример RGBA значение Цветовые значения RGBA являются расширением цветовых значений RGB с альфа-каналом, который определяет непрозрачность для цвета. Значение цвета RGBA указывается с: Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное): Пример HSLA значение Значения цвета HSLA являются расширением значений цвета HSL с альфа-каналом, который определяет непрозрачность для цвета. Значение цвета HSLA задается с помощью: Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное): Пример Вопросы для самоконтроля Как задать цвета на веб-странице? Какие названия цветов используются на веб-страницах? Сколько стандартных названий цветов поддерживается в HTML? С помощью какого свойства можно установить цвет фона HTML-страницы? С помощью какого свойства можно установить цвет тексту HTML-страницы? С помощью какого свойства можно установить цвет границы HTML-элемента? С помощью каких значений цвета можна установить цвета на веб-странице? Как расшифровывается RGB-значение цвета? Что определяет каждый параметр в RGB-значении цвета? Какое минимальное и максимальное значение каждого параметра в RGB-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в RGB-цвете? В какой форме указывается цвет с помощью шестнадцатеричного (HEX) значения? Какое минимальное и максимальное значение каждого параметра в HEX-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в HEX-цвете? Как расшифровывается HSL-значение цвета? Какое минимальное и максимальное значение каждого параметра в HSL-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в HSL-цвете? Для чего нужен альфа-канал при установлении значений цвета RGBA и HSLA? ПАЛИТРА ЦВЕТОВ ПРИСОЕДИНЯЙТЕСЬ! Связь с админом Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email: Топ Учебники Топ Справочники Топ Примеры Веб Сертификаты Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности. Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере. Также доступна версия сайта W3Schools на украинском языке. Copyright 1999-2023 by Refsnes Data. All Rights Reserved. Сайт работает на фреймворке W3.CSS. Источник
- Border Color — Цвет границы
- Hello World
- Hello World
- Hello World
- Пример
- Hello World Hello World Hello World Значения цвета В HTML цвета также могут быть указаны с использованием значений RGB, HEX, HSL, RGBA и HSLA: То же, что и название цвета «Tomato»: То же, что и название цвета «Tomato», но на 50% прозрачнее: Пример RGB Значение В HTML цвет можно указать как значение RGB, используя эту формулу: Каждый параметр (red, green и blue) определяет интенсивность цвета от 0 до 255. Например, rgb(255, 0, 0) отображается как красный, потому что красный установлен на самое высокое значение (255), а остальные установлены на 0. Чтобы отобразить черный цвет, установите все цветовые параметры на 0, как здесь: rgb(0, 0, 0). Для отображения белого установите все параметры цвета на 255, как здесь: rgb(255, 255, 255). Экспериментируйте, смешивая значения RGB ниже: Пример Оттенки серого часто определяются с использованием равных значений для всех трёх источников света: Пример HEX значение В HTML цвет можно указать, используя шестнадцатеричное значение в форме: Где rr ( red ), gg ( green ) и bb ( blue ) шестнадцатеричные значения от 00 до ff (такие же, как десятичные 0-255). Например, #ff0000 отображается как красный, потому что красный установлен на самое высокое значение (ff), а остальные установлены на самое низкое значение (00). Пример Оттенки серого часто определяются с использованием равных значений для всех трёх источников света: Пример HSL значение В HTML цвет можно указать с помощью оттенка (hue), насыщенности (saturation) и яркости (lightness) — HSL в форме: Оттенок (hue) — это градус цветового круга от 0 до 360. 0 — красный, 120 — зеленый, 240 — синий. Насыщенность (saturation) — это процентное значение, 0% означает оттенок серого, а 100% — это полный цвет. Яркость (lightness) также в процентах, 0% — черный, 50% — ни светлый, ни темный, 100% — белый. Пример Насыщенность Насыщенность можно описать как интенсивность цвета. 100% чистый цвет, без оттенков серого 50% — это 50% серый, но вы всё равно можете видеть цвет. 0% полностью серый, вы больше не видите цвет. Пример Яркость Яркость цвета можно описать как количество света, которое вы хотите дать цвету, где 0% означает отсутствие света (черный), 50% означает 50% света (ни темно, ни светло), 100% означает полную яркость (белый цвет). Пример Оттенки серого часто определяются путем установки оттенка и насыщенности на 0 и регулировки яркости от 0% до 100%, чтобы получить более темные/более светлые оттенки: Пример RGBA значение Цветовые значения RGBA являются расширением цветовых значений RGB с альфа-каналом, который определяет непрозрачность для цвета. Значение цвета RGBA указывается с: Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное): Пример HSLA значение Значения цвета HSLA являются расширением значений цвета HSL с альфа-каналом, который определяет непрозрачность для цвета. Значение цвета HSLA задается с помощью: Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное): Пример Вопросы для самоконтроля Как задать цвета на веб-странице? Какие названия цветов используются на веб-страницах? Сколько стандартных названий цветов поддерживается в HTML? С помощью какого свойства можно установить цвет фона HTML-страницы? С помощью какого свойства можно установить цвет тексту HTML-страницы? С помощью какого свойства можно установить цвет границы HTML-элемента? С помощью каких значений цвета можна установить цвета на веб-странице? Как расшифровывается RGB-значение цвета? Что определяет каждый параметр в RGB-значении цвета? Какое минимальное и максимальное значение каждого параметра в RGB-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в RGB-цвете? В какой форме указывается цвет с помощью шестнадцатеричного (HEX) значения? Какое минимальное и максимальное значение каждого параметра в HEX-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в HEX-цвете? Как расшифровывается HSL-значение цвета? Какое минимальное и максимальное значение каждого параметра в HSL-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в HSL-цвете? Для чего нужен альфа-канал при установлении значений цвета RGBA и HSLA? ПАЛИТРА ЦВЕТОВ ПРИСОЕДИНЯЙТЕСЬ! Связь с админом Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email: Топ Учебники Топ Справочники Топ Примеры Веб Сертификаты Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности. Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере. Также доступна версия сайта W3Schools на украинском языке. Copyright 1999-2023 by Refsnes Data. All Rights Reserved. Сайт работает на фреймворке W3.CSS. Источник
- Hello World Hello World Значения цвета В HTML цвета также могут быть указаны с использованием значений RGB, HEX, HSL, RGBA и HSLA: То же, что и название цвета «Tomato»: То же, что и название цвета «Tomato», но на 50% прозрачнее: Пример RGB Значение В HTML цвет можно указать как значение RGB, используя эту формулу: Каждый параметр (red, green и blue) определяет интенсивность цвета от 0 до 255. Например, rgb(255, 0, 0) отображается как красный, потому что красный установлен на самое высокое значение (255), а остальные установлены на 0. Чтобы отобразить черный цвет, установите все цветовые параметры на 0, как здесь: rgb(0, 0, 0). Для отображения белого установите все параметры цвета на 255, как здесь: rgb(255, 255, 255). Экспериментируйте, смешивая значения RGB ниже: Пример Оттенки серого часто определяются с использованием равных значений для всех трёх источников света: Пример HEX значение В HTML цвет можно указать, используя шестнадцатеричное значение в форме: Где rr ( red ), gg ( green ) и bb ( blue ) шестнадцатеричные значения от 00 до ff (такие же, как десятичные 0-255). Например, #ff0000 отображается как красный, потому что красный установлен на самое высокое значение (ff), а остальные установлены на самое низкое значение (00). Пример Оттенки серого часто определяются с использованием равных значений для всех трёх источников света: Пример HSL значение В HTML цвет можно указать с помощью оттенка (hue), насыщенности (saturation) и яркости (lightness) — HSL в форме: Оттенок (hue) — это градус цветового круга от 0 до 360. 0 — красный, 120 — зеленый, 240 — синий. Насыщенность (saturation) — это процентное значение, 0% означает оттенок серого, а 100% — это полный цвет. Яркость (lightness) также в процентах, 0% — черный, 50% — ни светлый, ни темный, 100% — белый. Пример Насыщенность Насыщенность можно описать как интенсивность цвета. 100% чистый цвет, без оттенков серого 50% — это 50% серый, но вы всё равно можете видеть цвет. 0% полностью серый, вы больше не видите цвет. Пример Яркость Яркость цвета можно описать как количество света, которое вы хотите дать цвету, где 0% означает отсутствие света (черный), 50% означает 50% света (ни темно, ни светло), 100% означает полную яркость (белый цвет). Пример Оттенки серого часто определяются путем установки оттенка и насыщенности на 0 и регулировки яркости от 0% до 100%, чтобы получить более темные/более светлые оттенки: Пример RGBA значение Цветовые значения RGBA являются расширением цветовых значений RGB с альфа-каналом, который определяет непрозрачность для цвета. Значение цвета RGBA указывается с: Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное): Пример HSLA значение Значения цвета HSLA являются расширением значений цвета HSL с альфа-каналом, который определяет непрозрачность для цвета. Значение цвета HSLA задается с помощью: Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное): Пример Вопросы для самоконтроля Как задать цвета на веб-странице? Какие названия цветов используются на веб-страницах? Сколько стандартных названий цветов поддерживается в HTML? С помощью какого свойства можно установить цвет фона HTML-страницы? С помощью какого свойства можно установить цвет тексту HTML-страницы? С помощью какого свойства можно установить цвет границы HTML-элемента? С помощью каких значений цвета можна установить цвета на веб-странице? Как расшифровывается RGB-значение цвета? Что определяет каждый параметр в RGB-значении цвета? Какое минимальное и максимальное значение каждого параметра в RGB-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в RGB-цвете? В какой форме указывается цвет с помощью шестнадцатеричного (HEX) значения? Какое минимальное и максимальное значение каждого параметра в HEX-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в HEX-цвете? Как расшифровывается HSL-значение цвета? Какое минимальное и максимальное значение каждого параметра в HSL-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в HSL-цвете? Для чего нужен альфа-канал при установлении значений цвета RGBA и HSLA? ПАЛИТРА ЦВЕТОВ ПРИСОЕДИНЯЙТЕСЬ! Связь с админом Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email: Топ Учебники Топ Справочники Топ Примеры Веб Сертификаты Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности. Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере. Также доступна версия сайта W3Schools на украинском языке. Copyright 1999-2023 by Refsnes Data. All Rights Reserved. Сайт работает на фреймворке W3.CSS. Источник
- Hello World Значения цвета В HTML цвета также могут быть указаны с использованием значений RGB, HEX, HSL, RGBA и HSLA: То же, что и название цвета «Tomato»: То же, что и название цвета «Tomato», но на 50% прозрачнее: Пример RGB Значение В HTML цвет можно указать как значение RGB, используя эту формулу: Каждый параметр (red, green и blue) определяет интенсивность цвета от 0 до 255. Например, rgb(255, 0, 0) отображается как красный, потому что красный установлен на самое высокое значение (255), а остальные установлены на 0. Чтобы отобразить черный цвет, установите все цветовые параметры на 0, как здесь: rgb(0, 0, 0). Для отображения белого установите все параметры цвета на 255, как здесь: rgb(255, 255, 255). Экспериментируйте, смешивая значения RGB ниже: Пример Оттенки серого часто определяются с использованием равных значений для всех трёх источников света: Пример HEX значение В HTML цвет можно указать, используя шестнадцатеричное значение в форме: Где rr ( red ), gg ( green ) и bb ( blue ) шестнадцатеричные значения от 00 до ff (такие же, как десятичные 0-255). Например, #ff0000 отображается как красный, потому что красный установлен на самое высокое значение (ff), а остальные установлены на самое низкое значение (00). Пример Оттенки серого часто определяются с использованием равных значений для всех трёх источников света: Пример HSL значение В HTML цвет можно указать с помощью оттенка (hue), насыщенности (saturation) и яркости (lightness) — HSL в форме: Оттенок (hue) — это градус цветового круга от 0 до 360. 0 — красный, 120 — зеленый, 240 — синий. Насыщенность (saturation) — это процентное значение, 0% означает оттенок серого, а 100% — это полный цвет. Яркость (lightness) также в процентах, 0% — черный, 50% — ни светлый, ни темный, 100% — белый. Пример Насыщенность Насыщенность можно описать как интенсивность цвета. 100% чистый цвет, без оттенков серого 50% — это 50% серый, но вы всё равно можете видеть цвет. 0% полностью серый, вы больше не видите цвет. Пример Яркость Яркость цвета можно описать как количество света, которое вы хотите дать цвету, где 0% означает отсутствие света (черный), 50% означает 50% света (ни темно, ни светло), 100% означает полную яркость (белый цвет). Пример Оттенки серого часто определяются путем установки оттенка и насыщенности на 0 и регулировки яркости от 0% до 100%, чтобы получить более темные/более светлые оттенки: Пример RGBA значение Цветовые значения RGBA являются расширением цветовых значений RGB с альфа-каналом, который определяет непрозрачность для цвета. Значение цвета RGBA указывается с: Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное): Пример HSLA значение Значения цвета HSLA являются расширением значений цвета HSL с альфа-каналом, который определяет непрозрачность для цвета. Значение цвета HSLA задается с помощью: Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное): Пример Вопросы для самоконтроля Как задать цвета на веб-странице? Какие названия цветов используются на веб-страницах? Сколько стандартных названий цветов поддерживается в HTML? С помощью какого свойства можно установить цвет фона HTML-страницы? С помощью какого свойства можно установить цвет тексту HTML-страницы? С помощью какого свойства можно установить цвет границы HTML-элемента? С помощью каких значений цвета можна установить цвета на веб-странице? Как расшифровывается RGB-значение цвета? Что определяет каждый параметр в RGB-значении цвета? Какое минимальное и максимальное значение каждого параметра в RGB-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в RGB-цвете? В какой форме указывается цвет с помощью шестнадцатеричного (HEX) значения? Какое минимальное и максимальное значение каждого параметра в HEX-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в HEX-цвете? Как расшифровывается HSL-значение цвета? Какое минимальное и максимальное значение каждого параметра в HSL-цвете? Какие должны быть значения каждого из источников света при установлении оттенков серого в HSL-цвете? Для чего нужен альфа-канал при установлении значений цвета RGBA и HSLA? ПАЛИТРА ЦВЕТОВ ПРИСОЕДИНЯЙТЕСЬ! Связь с админом Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email: Топ Учебники Топ Справочники Топ Примеры Веб Сертификаты Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности. Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере. Также доступна версия сайта W3Schools на украинском языке. Copyright 1999-2023 by Refsnes Data. All Rights Reserved. Сайт работает на фреймворке W3.CSS. Источник
- Значения цвета
- Пример
- RGB Значение
- Пример
- Пример
- HEX значение
- Пример
- Пример
- HSL значение
- Пример
- Насыщенность
- Пример
- Яркость
- Пример
- Пример
- RGBA значение
- Пример
- HSLA значение
- Пример
- Вопросы для самоконтроля
- ПАЛИТРА ЦВЕТОВ
- ПРИСОЕДИНЯЙТЕСЬ!
- Связь с админом
- Топ Учебники
- Топ Справочники
- Топ Примеры
- Веб Сертификаты
Цвет
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #FFFFFF (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить. Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
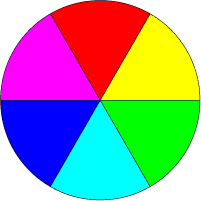
- Желтый цвет (#FFFF00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 6.1), где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00FFFF) получается за счет объединения синего и зеленого цвета.
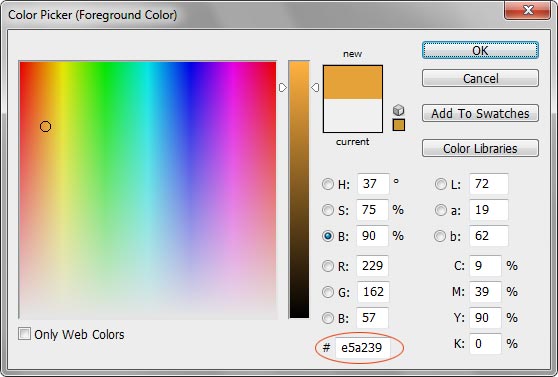
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 6.2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел. По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
Пример 6.1. Цвет фона и текста
В данном примере цвет фона задается с помощью атрибута bgcolor тега , а цвет текста через атрибут text . Для разнообразия значение у атрибута text установлено в виде шестнадцатеричного числа, а у bgcolor с помощью зарезервированного ключевого слова teal .
HTML Цвета
Цвета HTML задаются с использованием предварительно определенных названий цветов или значений RGB, HEX, HSL, RGBA, HSLA.
Названия цветов
В HTML цвет можно указать с помощью названия цвета:
Background Color — Цвет фона
Вы можете установить цвет фона для элементов HTML:
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Пример
Hello World
Lorem ipsum.
Text Color — Цвет текста
Вы можете установить цвет текста:
Hello World
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
Пример
Hello World
Lorem ipsum.
Ut wisi enim.
Border Color — Цвет границы
Вы можете установить цвет границ:
Hello World
Hello World
Hello World
Пример
Hello World
Hello World
Hello World Значения цвета
В HTML цвета также могут быть указаны с использованием значений RGB, HEX, HSL, RGBA и HSLA:
То же, что и название цвета «Tomato»:
То же, что и название цвета «Tomato», но на 50% прозрачнее:
Пример
RGB Значение
В HTML цвет можно указать как значение RGB, используя эту формулу:
Каждый параметр (red, green и blue) определяет интенсивность цвета от 0 до 255.
Например, rgb(255, 0, 0) отображается как красный, потому что красный установлен на самое высокое значение (255), а остальные установлены на 0.
Чтобы отобразить черный цвет, установите все цветовые параметры на 0, как здесь: rgb(0, 0, 0).
Для отображения белого установите все параметры цвета на 255, как здесь: rgb(255, 255, 255).
Экспериментируйте, смешивая значения RGB ниже:
Пример
Оттенки серого часто определяются с использованием равных значений для всех трёх источников света:
Пример
HEX значение
В HTML цвет можно указать, используя шестнадцатеричное значение в форме:
Где rr ( red ), gg ( green ) и bb ( blue ) шестнадцатеричные значения от 00 до ff (такие же, как десятичные 0-255).
Например, #ff0000 отображается как красный, потому что красный установлен на самое высокое значение (ff), а остальные установлены на самое низкое значение (00).
Пример
Оттенки серого часто определяются с использованием равных значений для всех трёх источников света:
Пример
HSL значение
В HTML цвет можно указать с помощью оттенка (hue), насыщенности (saturation) и яркости (lightness) — HSL в форме:
Оттенок (hue) — это градус цветового круга от 0 до 360. 0 — красный, 120 — зеленый, 240 — синий.
Насыщенность (saturation) — это процентное значение, 0% означает оттенок серого, а 100% — это полный цвет.
Яркость (lightness) также в процентах, 0% — черный, 50% — ни светлый, ни темный, 100% — белый.
Пример
Насыщенность
Насыщенность можно описать как интенсивность цвета.
100% чистый цвет, без оттенков серого
50% — это 50% серый, но вы всё равно можете видеть цвет.
0% полностью серый, вы больше не видите цвет.
Пример
Яркость
Яркость цвета можно описать как количество света, которое вы хотите дать цвету, где 0% означает отсутствие света (черный), 50% означает 50% света (ни темно, ни светло), 100% означает полную яркость (белый цвет).
Пример
Оттенки серого часто определяются путем установки оттенка и насыщенности на 0 и регулировки яркости от 0% до 100%, чтобы получить более темные/более светлые оттенки:
Пример
RGBA значение
Цветовые значения RGBA являются расширением цветовых значений RGB с альфа-каналом, который определяет непрозрачность для цвета.
Значение цвета RGBA указывается с:
Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное):
Пример
HSLA значение
Значения цвета HSLA являются расширением значений цвета HSL с альфа-каналом, который определяет непрозрачность для цвета.
Значение цвета HSLA задается с помощью:
Альфа-параметр — это число от 0,0 (полностью прозрачное) до 1,0 (совсем не прозрачное):
Пример
Вопросы для самоконтроля
- Как задать цвета на веб-странице?
- Какие названия цветов используются на веб-страницах?
- Сколько стандартных названий цветов поддерживается в HTML?
- С помощью какого свойства можно установить цвет фона HTML-страницы?
- С помощью какого свойства можно установить цвет тексту HTML-страницы?
- С помощью какого свойства можно установить цвет границы HTML-элемента?
- С помощью каких значений цвета можна установить цвета на веб-странице?
- Как расшифровывается RGB-значение цвета?
- Что определяет каждый параметр в RGB-значении цвета?
- Какое минимальное и максимальное значение каждого параметра в RGB-цвете?
- Какие должны быть значения каждого из источников света при установлении оттенков серого в RGB-цвете?
- В какой форме указывается цвет с помощью шестнадцатеричного (HEX) значения?
- Какое минимальное и максимальное значение каждого параметра в HEX-цвете?
- Какие должны быть значения каждого из источников света при установлении оттенков серого в HEX-цвете?
- Как расшифровывается HSL-значение цвета?
- Какое минимальное и максимальное значение каждого параметра в HSL-цвете?
- Какие должны быть значения каждого из источников света при установлении оттенков серого в HSL-цвете?
- Для чего нужен альфа-канал при установлении значений цвета RGBA и HSLA?
ПАЛИТРА ЦВЕТОВ
ПРИСОЕДИНЯЙТЕСЬ!
Связь с админом
Если вы хотите сообщить об ошибке, а также внести предложение о работе сайта, добавить объявление или рекламу на сайт, не стесняйтесь отправить админу электронное письмо на email:
Топ Учебники
Топ Справочники
Топ Примеры
Веб Сертификаты
Этот сайт оптимизирован для обучения и тестирования. Примеры могут быть упрощены для улучшения чтения и базового понимания. Учебные пособия, ссылки и примеры постоянно пересматриваются, чтобы избежать ошибок, но мы не можем гарантировать полную правильность и работоспособность всего контента. Используя этот сайт, вы соглашаетесь с тем, что прочитали и приняли условия использования, cookie и политику конфиденциальности.
Также вы можете абсолютно бесплатно скачать офлайн версию сайта W3Schools на русском архивом с GitHub и пользоваться локально на своём компьютере.
Также доступна версия сайта W3Schools на украинском языке.
Copyright 1999-2023 by Refsnes Data. All Rights Reserved.
Сайт работает на фреймворке W3.CSS.