- Свойство border: границы для блоков
- Border-width: ширина границы
- Border-color: цвет границы
- Border-style: стиль границы
- Общее CSS-свойство border: 3 в 1
- Границы для отдельных сторон
- Итоги
- border
- Синтаксис
- Значения
- Обычный синтаксис
- Примеры
- HTML
- CSS
- Результат
- Спецификация
- Совместимость браузеров
- Также смотрите
- Found a content problem with this page?
- Все о свойстве border
- Основы
- Border-Radius
- Несколько границ
- Изменение углов
- CSS фигуры
- Создание Speech Bubble
- Итог
Свойство border: границы для блоков
Несколькими уроками ранее мы рассматривали схематическое изображение блока веб-страницы, а также вкратце рассказывали о таком свойстве CSS как border , с помощью которого можно задать границы для элемента. В этот раз мы более детально рассмотрим это свойство на примерах.
Граница располагается между полем и отступом. Это значит, что margin находится за границей. Границу можно задавать как со всех четырех сторон (как бы заключая блок в рамку), так и с одной, двух или трех сторон. В CSS можно управлять толщиной, цветом и стилем границ. Изучим это подробнее.
Border-width: ширина границы
С помощью свойства border-width задается ширина границы. Наиболее часто этот размер указывается в пикселях. Можно задать одинаковую либо различную ширину для всех четырех границ, например:
/* все 4 границы имеют ширину 2px: */ border-width: 2px; /* верхняя и нижняя границы имеют ширину 2px, левая и правая — 4px: */ border-width: 2px 4px; /* верхняя граница — 2px, левая и правая — 6px, нижняя — 3px: */ border-width: 2px 6px 3px; /* верхняя граница — 2px, правая — 3px, нижняя — 4px, левая — 5px: */ border-width: 2px 3px 4px 5px;
Кроме этого, существуют ключевые слова для обозначения ширины границы:
- thin — граница шириной 2px;
- medium — граница шириной 4px;
- thick — граница шириной 6px.
Border-color: цвет границы
Свойство border-color задает цвет для границ. Цвета можно указывать в любом формате CSS: ключевыми словами, в шестнадцатеричном виде либо в RGB — зависит от того, как вам удобнее. По аналогии с предыдущим свойством, можно устанавливать как один цвет для всех границ, так и выбирать разные цвета для каждой границы.
Также можно задать прозрачный цвет, записав:
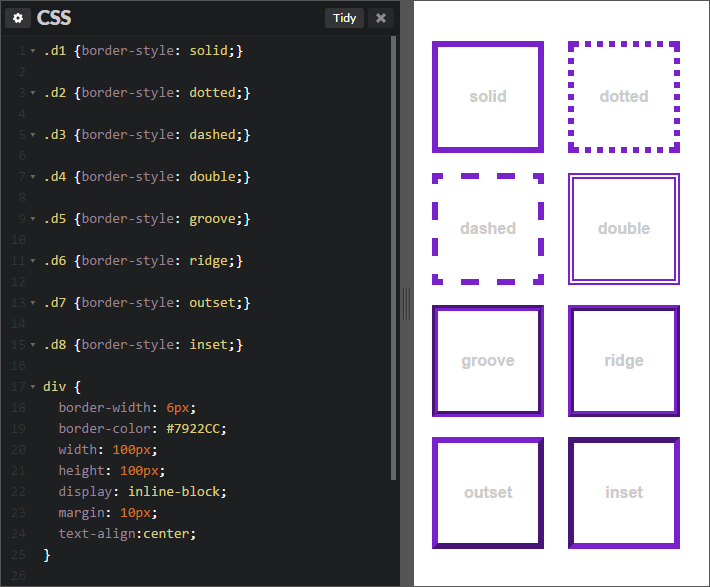
Border-style: стиль границы
Благодаря свойству border-style вы можете делать из обычной границы пунктирную, двойную, объемную — существует много различных значений. Для этого воспользуйтесь следующими ключевыми словами:
- solid — сплошная граница;
- dotted — граница из точек;
- dashed — пунктирная граница;
- double — двойная граница;
- groove — объемная граница-выемка;
- ridge — объемная граница с толстой кромкой (по сути, инверсия предыдущего стиля);
- outset — выдавленная граница;
- inset — вдавленная граница (по сути, инверсия предыдущего стиля).
Как и в случае со свойствами border-width и border-color , для каждой границы блока можно задавать отдельный стиль — например, вы можете сделать верхнюю и нижнюю границы пунктирными, а правую и левую — двойными. Здесь уже все зависит лишь от фантазии.
border-style: double dotted;
Обратите внимание: в разных браузерах внешний вид границ может немного отличаться.
Общее CSS-свойство border: 3 в 1
Чтобы задать стиль для границы, не обязательно по очереди использовать все три вышеперечисленных свойства. Достаточно знать об общем универсальном свойстве border CSS, с помощью которого вы гораздо быстрее напишете стиль и сэкономите место. Для этого в произвольном порядке запишите значения для всех трех свойств:
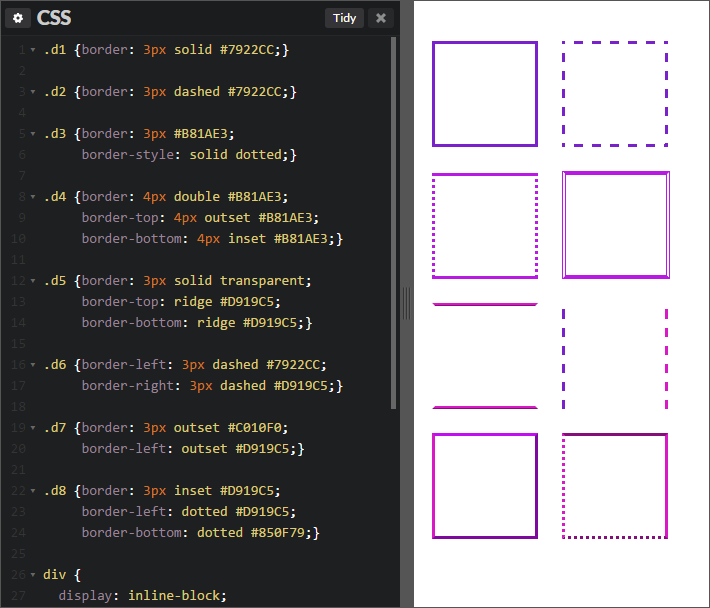
Границы для отдельных сторон
При помощи дополнительных свойств border в CSS вы можете создавать стиль для каждой границы блока по отдельности. В этом вам помогут следующие свойства:
- border-top — стиль для верхней границы;
- border-right — для правой границы;
- border-bottom — для нижней границы;
- border-left — для левой границы.
border-top: 2px solid #0000FF; border-bottom: 7px double #000080;
Итоги
Теперь, когда вы знаете, как делать границы для блоков, вы можете потренироваться в их создании. Существует масса способов кратко описать стиль, избежав чрезмерного количества строк в файле CSS. Немаловажную роль здесь играет знание принципов каскадности таблиц стилей. Рассмотрим пример.
Допустим, вы хотите создать рамку для блока div с тремя сплошными серыми границами, а нижнюю границу сделать пунктирной зеленой. Можно записать этот стиль таким образом:
Но это слишком длинная запись. Всё это можно записать короче:
Как упоминалось выше, здесь мы воспользуемся свойствами каскадности CSS. Сначала мы записываем стиль для всех четырех сторон рамки, после чего указываем стиль отдельно для нижней границы, тем самым частично перезаписывая предыдущий стиль. Очень важно соблюдать эту последовательность строк.
Мини-задание
Попробуйте создать рамку для блока div с размерами 200×200 пикселей. Стили для рамки должны быть такими:
- Верхнюю и нижнюю границы сделайте сплошными solid , задайте им одинаковый цвет на выбор и ширину 5 пикселей.
- Левую границу сделайте пунктирной dashed , шириной 3 пикселя, цвет выберите отличный от предыдущего.
- Правую границу сделайте двойной double , шириной 7 пикселей, цвет отличный от двух предыдущих.
В конечном итоге ваша работа должна выглядеть так (за исключением цвета, который вы выбираете сами):
Результат задания (вид в Chrome)
border
Как и во всех универсальных свойствах, любое персональное значение, которое не указанно, устанавливается в начальное значение. Обратите внимание, border не может быть использован для указания пользовательского значения border-image (en-US), но вместо этого устанавливает его в начальное значение, т.е. none .
border: 1px; border: 2px dotted; border: medium dashed green;
Примечание: Рекомендуется использовать border , когда вы хотите установить все свойства границ одновременно. Тогда как универсальные свойства border-width , border-style (en-US), и border-color (en-US) принимают до четырёх значений, позволяя установить различные значения для каждого ребра, border принимает единственное значение для каждого свойства. И этот стиль применяется для всех четырёх границ.
Синтаксис
Свойство border указывается используя одно или более значений , , и указанных ниже.
Значения
Толщина границ. По умолчанию medium если отсутствует. Больше информации border-width .
Стиль линии границ. По умолчанию none если отсутствует. Больше информации border-style (en-US).
Цвет границ. По умолчанию принимает значение свойства элементов color (en-US). Больше информации border-color (en-US).
Обычный синтаксис
border =
|| (en-US)
|| (en-US)
=
| (en-US)
thin | (en-US)
medium | (en-US)
thick
=
none | (en-US)
hidden | (en-US)
dotted | (en-US)
dashed | (en-US)
solid | (en-US)
double | (en-US)
groove | (en-US)
ridge | (en-US)
inset | (en-US)
outset
Примеры
HTML
div class="fun-border">Look at my borders.div> p>Вы можете редактировать CSS ниже для экспериментов со стилями границ!p> style contenteditable> .fun-border border: 2px solid red; > style>
CSS
style display: block; border: 1px dashed black; > Результат
Спецификация
- border-width : как и у каждого из подсвойств этого свойства:
- border-top-width (en-US): medium
- border-right-width (en-US): medium
- border-bottom-width (en-US): medium
- border-left-width (en-US): medium
- border-top-style (en-US): none
- border-right-style (en-US): none
- border-bottom-style (en-US): none
- border-left-style (en-US): none
- border-top-color (en-US): currentcolor
- border-right-color (en-US): currentcolor
- border-bottom-color (en-US): currentcolor
- border-left-color (en-US): currentcolor
- border-width : как и у каждого из подсвойств этого свойства:
- border-bottom-width (en-US): абсолютная длина или 0 , если border-bottom-style (en-US) — none или hidden
- border-left-width (en-US): абсолютная длина или 0 , если border-left-style (en-US) — none или hidden
- border-right-width (en-US): абсолютная длина или 0 , если border-right-style (en-US) — none или hidden
- border-top-width (en-US): абсолютная длина или 0 , если border-top-style (en-US) — none или hidden
- border-bottom-style (en-US): как указано
- border-left-style (en-US): как указано
- border-right-style (en-US): как указано
- border-top-style (en-US): как указано
- border-bottom-color (en-US): вычисленный цвет
- border-left-color (en-US): вычисленный цвет
- border-right-color (en-US): вычисленный цвет
- border-top-color (en-US): вычисленный цвет
- border-color (en-US): как и у каждого из подсвойств этого свойства:
- border-bottom-color (en-US): цвет
- border-left-color (en-US): цвет
- border-right-color (en-US): цвет
- border-top-color (en-US): цвет
- border-bottom-width (en-US): длина
- border-left-width (en-US): длина
- border-right-width (en-US): длина
- border-top-width (en-US): длина
Совместимость браузеров
BCD tables only load in the browser
Также смотрите
Found a content problem with this page?
This page was last modified on 11 февр. 2023 г. by MDN contributors.
Your blueprint for a better internet.
Все о свойстве border
Все знакомы с css параметром border, но есть ли вещи, которые мы не знаем о нем?
Основы
border-width: thick; border-style: solid; border-color: black;Например у параметра border-width есть три параметра: thin, medium, thick:
Если необходимо менять цвет границы при наведении на объект:
Border-Radius
border-radius — это новый параметр CSS3 для отображения закругленных углов, который корректно работает во всех современных браузерах, за исключением Internet Explorer 8 (и более старых версий).
Для каждого угла можно назначить свое закругление:
border-top-left-radius: 20px; border-top-right-radius: 0; border-bottom-right-radius: 30px; border-bottom-left-radius: 0;В приведенном примере необязательно назначать «0» border-top-right-radius и border-bottom-left-radius, если они не наследуют значения, которые должны быть изменены.
Всю конструкцию можно сжать в одну строку:/* top left, top right, bottom right, bottom left */ border-radius: 20px 0 30px 0;Здесь описаны самые простые и популярные примеры применения параметра border. Перейдем к более сложным.
Несколько границ
Border-Style
solid, dashed, and dotted — самые популярные значения параметра border-style, но давайте рассмотрим другие, например, groove and ridge.
border: 20px groove #e3e3e3;border-color: #e3e3e3; border-width: 20px; border-style: groove;Outline
Этот способ отлично работает, но ограничен созданием двойной рамки. Если вам необходимо отобразить несколько границ элемента, то необходимо использовать другую технику.
Псевдоэлементы
.box < width: 200px; height: 200px; background: #e3e3e3; position: relative; border: 10px solid green; >/* Create two boxes with the same width of the container */ .box:after, .box:before < content: ''; position: absolute; top: 0; left: 0; bottom: 0; right: 0; >.box:after < border: 5px solid red; outline: 5px solid yellow; >.box:before
Возможно это не самое элегантное решение, однако оно работает
Box-Shadow
Изменение углов
border-radius: 50px / 100px; /* horizontal radius, vertical radius */border-top-left-radius: 50px 100px; border-top-right-radius: 50px 100px; border-bottom-right-radius: 50px 100px; border-bottom-left-radius: 50px 100px;Эта техничка бывает полезна, если необходимо имитировать искривление, а не закругление. Например, так можно получить эффект скрученной бумаги:
CSS фигуры
Наиболее частым примером использования CSS фигур является отображение стрелок. Чтобы понять, как это работает, необходимо разобраться с использованием отдельного border-color для каждой стороны и установкой значения «0» для width и height:
А теперь оставляем только синий треугольник:
Создание Speech Bubble
Теперь нужно расположить стрелку-треугольник в нужном месте. Вот наш цветной квадратик:
Оставляем только четверть квадратика:
Теперь перемещаем ниже и закрашиваем:
.speech-bubble < /* … other styles */ border-radius: 10px; >.speech-bubble:after < content: ''; position: absolute; width: 0; height: 0; border: 15px solid; border-top-color: #292929; top: 100%; left: 50%; margin-left: -15px; /* adjust for border width */ >Примеры применения:
/* Speech Bubbles Usage: Apply a class of .speech-bubble and .speech-bubble-DIRECTION
Hi there*/ .speech-bubble < position: relative; background-color: #292929; width: 200px; height: 150px; line-height: 150px; /* vertically center */ color: white; text-align: center; border-radius: 10px; font-family: sans-serif; >.speech-bubble:after < content: ''; position: absolute; width: 0; height: 0; border: 15px solid; >/* Position the Arrow */ .speech-bubble-top:after < border-bottom-color: #292929; left: 50%; bottom: 100%; margin-left: -15px; >.speech-bubble-right:after < border-left-color: #292929; left: 100%; top: 50%; margin-top: -15px; >.speech-bubble-bottom:after < border-top-color: #292929; top: 100%; left: 50%; margin-left: -15px; >.speech-bubble-left:afterВертикальное центрирование текста
минус использования line-height при вертикальном центрировании в ограничении текста одной строкой. Для решения этой проблемы, можно применить display: table к нашему Speech Bubble и display: table-cell к тексту:
.speech-bubble < /* other styles */ display: table; >.speech-bubble p
Еще один пример нестандартного использования границ:
Итог
Использование параметра border не ограничивается одним лишь «1px solid black», с помощью границ можно создавать различные фигуры, причем достаточно один раз написать CSS-класс и применять его к множеству элементов на странице.