- Макет из трёх колонок
- Ширина колонок в пикселах
- Ширина колонок в процентах
- Сочетание процентов и пикселов
- Верстка страниц. Две и три колонки
- Две колонки, фиксированный
- Три колонки
- Три колонки, фиксированный
- Три колонки, фиксированный, контент сверху
- Три колонки, фиксированный, контент сверху
- Три колонки, резиновый, контент сверху
Макет из трёх колонок
Использование трёх колонок на страницах сайта обусловлено широтой информации, которую требуется показать посетителю. Обычно одна колонка, самая широкая, отдаётся под текст статьи, а остальные колонки применяются для ссылок, рекламы, анонсов и др.
Принцип создания трехколонной модульной сетки с помощью таблицы аналогичен созданию двухколонной сетки, поэтому остановлюсь лишь на некоторых моментах.
Ширина колонок в пикселах
Ширина разных колонок зависит от используемого макета — фиксированного или «резинового». При макете фиксированной ширины общая ширина таблицы задается в пикселах и остаётся постоянной независимо от разрешения монитора и размера окна браузера. При этом ширину отдельных колонок также имеет смысл установить в пикселах. В примере 2.21 ширина таблицы задана как 950 пикселов, а колонок соответственно 150, 600 и 200 пикселов.
Пример 2.21. Фиксированная ширина колонок
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
.layout < width: 950px; /* Ширина таблицы */ >.layout TD < vertical-align: top; /* Выравнивание по верхнему краю ячейки */ padding: 5px; /* Поля в ячейках */ >.col1 < width: 150px; >.col2 < width: 600px; >.col3
При определении ширины колонок следует принимать во внимание значение атрибута cellpadding . На ширину ячеек этот атрибут не влияет, но зато уменьшает область, которая отводится под содержимое ячеек.
Ширину всех ячеек в подобном случае задавать не обязательно. Так, если не указать ширину одной ячейки, то она будет вычислена автоматически исходя из общей ширины таблицы и ширины остальных ячеек. В других случаях, например, когда не установлена ширина двух ячеек, их размер определяется по содержимому. Поскольку содержимое ячеек варьируется от страницы к странице, то ширина также будет «плавать». Так что ширину колонок лучше всё-таки задавать.
Ширина колонок в процентах
При «резиновом» макете ширина таблицы устанавливается в процентах от ширины окна браузера и, таким образом, напрямую зависит от неё. Здесь возможны два варианта:
- ширина всех ячеек задана в процентах;
- сочетание процентов и пикселов, когда ширина одних ячеек устанавливается в процентах, а других — в пикселах.
В первом случае вначале устанавливается ширина всей таблицы в процентах, а затем ширина отдельных ячеек (пример 2.22). Причём в сумме ширина ячеек должна получиться 100%, несмотря на то, что размер таблицы может быть иным. Дело в том, что ширина таблицы вычисляется относительно доступного пространства веб-страницы, а размер ячеек устанавливается относительно всей таблицы в целом.
Пример 2.22. Ширина колонок в процентах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Процентная запись для таблиц имеет ряд преимуществ — используется всё свободное пространство веб-страницы, а сам макет подстраивается под ширину окна браузера. Вместе с тем каждая таблица имеет некоторый минимальный размер, при достижении которого таблица уже не уменьшается и начинает отображаться горизонтальная полоса прокрутки. Такой минимальный размер зависит от содержимого таблицы. Если, например, в каждую из трех ячеек поместить по рисунку шириной 200 пикселов, то общая ширина таблицы не может быть меньше 600 пикселов плюс значения полей вокруг изображений. Впрочем, это ограничение обходится добавлением свойства table-layout к селектору TABLE .
Сочетание процентов и пикселов
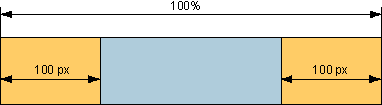
Рассмотрим два основных варианта, когда для задания ширины колонок одновременно применяются проценты и пикселы. Первый вариант состоит в том, что размер крайних колонок устанавливается в пикселах, а ширина средней колонки вычисляется автоматически, исходя из заданной ширины таблицы (рис. 2.23).
Рис. 2.23. Ширина средней колонки определяется браузером
Для создания подобного макета понадобится таблица с тремя ячейками. Ширину первой и третьей ячейки устанавливаем в пикселах, а ширину средней ячейки намеренно не задаем (пример 2.23). При этом обязательно следует определить общую ширину всей таблицы.
Пример 2.23. Ширина колонок в процентах и пикселах
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
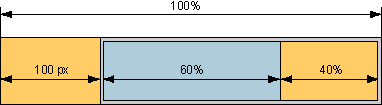
Во втором варианте ширина двух колонок устанавливается в процентах, а третьей — в пикселах. В подобном случае обойтись одной таблицей не удастся. Сами посудите, если ширина всей таблицы равна 100%, первой колонки — 200 пикселов, а оставшихся колонок по 20%, то простое вычисление показывает, что размер первой колонки получается равным 60%. Поэтому заданное значение в пикселах браузером будет проигнорировано, а размер установлен в процентах.
На рис. 2.25 показана схема расположения вложенных таблиц относительно друг друга.
Рис. 2.25. Применение вложенных таблиц
Вначале создаём таблицу заданного размера и с двумя ячейками. Левая ячейка будет выступать в роли первой колонки, и для неё устанавливаем требуемую ширину в пикселах. Ширину для правой ячейки не определяем, поэтому она будет занимать оставшееся пространство, а также служить каркасом для других колонок. Внутрь этой ячейки добавляем вторую таблицу, тоже состоящую из двух ячеек. И уже для них определяем ширину в процентах (пример 2.24).
Пример 2.24. Вложенные таблицы
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
При создании подобного макета следует принимать во внимание следующие моменты.
- Ширина внутренней таблицы должна быть задана как 100%, чтобы эта таблица занимала всё свободное пространство.
- Для того чтобы ячейки плотно прилегали друг к другу, для внешней таблицы необходимо обнулить значение атрибутов cellpadding и cellspacing . Поля можно устанавливать через свойство padding , как показано в данном примере.
- Ширина второй и третьей колонки вычисляется относительно ширины ячейки, а не внешней таблицы в целом. Поэтому значение 60% в примере следует расценивать не как ширину колонки относительно всего макета, а лишь как ширину относительно внутренней таблицы.
Верстка страниц. Две и три колонки
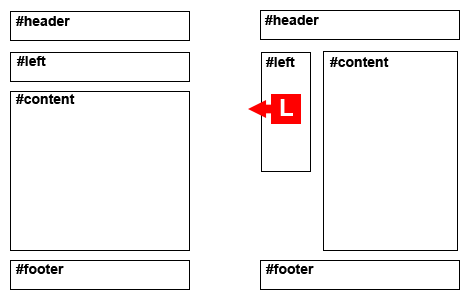
Свойство float принимает одно из трех значений: left, right или none. Это свойство, примененное к тегу с содержимым, позволяет создать боковое меню:
На рисунке ниже показаны эти два css-свойства в действии:
Здесь блок #left перемещен к левому краю. У него есть фиксированная ширина, однако у главного содержимого #content ее нет, что делает этот дизайн резиновым. Главный раздел страницы просто расширяется, заполняя окно браузера.
Шаблон, две колонки id="header"> id="left">Левая колонка id="content">Основной контент id="footer">
body < margin: 0; padding: 0; >#header < height: 100px; background: #2277aa; >#left < float: left; width: 250px; background: #ddd; >#content < margin-left: 250px; overflow: hidden; background: #eee; >#footer

Давайте немного улучшим шаблон и добавим отступы:
body < margin: 0; padding: 0; >#header < height: 100px; background: #2277aa; >#left < float: left; width: 250px; padding: 10px; background: #ddd; >#content < margin-left: 270px; padding: 10px; background: #eee; >#footer

Элемент #left по высоте меньше элемента #content, но мы можем это исправить, добавив в разметку еще один элемент и установив для него background-image шириной 270px, высотой 1px и цветом #ddd:
id="header"> id="bg-left"> id="left">Левая колонка id="content">Основной контент id="footer">

Две колонки, фиксированный
Ограничим шаблон по ширине и зададим выравнивание по центру, для этого добавим еще один элемент :
id="wrapper"> id="header"> id="bg-left"> id="left">Левая колонка id="content">Основной контент id="footer">

Совместим достоинства фиксированной и резиновой верстки:
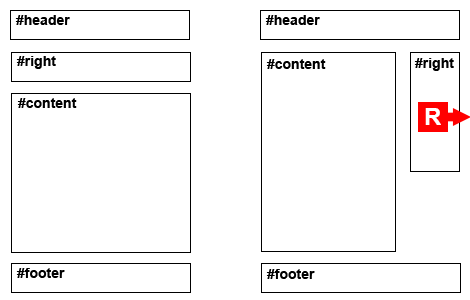
Аналогично создаем шаблон с двумя колонками, где блок #right перемещен к правому краю:
Три колонки
Три колонки, фиксированный
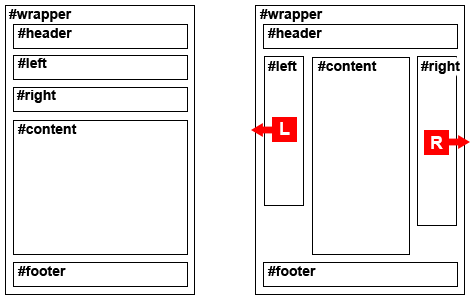
Теперь создадим шаблон с тремя колонками:
Шаблон, три колонки id="wrapper"> id="header"> id="bg-left"> id="bg-right"> id="left">Левая колонка id="right">Правая колонка id="content">Основной контент id="footer">
body < margin: 0; padding: 0; >#wrapper < width: 1000px; margin: 0 auto; >#header < height: 100px; background: #2277aa; >#left < float: left; width: 250px; padding: 10px; background: #ddd; >#bg-left < background: url(images/bg-left.png) left top repeat-y; >#right < float: right; width: 200px; padding: 10px; background: #ccc; >#bg-right < background: url(images/bg-right.png) right top repeat-y; >#content < margin-left: 270px; margin-right: 220px; padding: 10px; background: #eee; >#footer

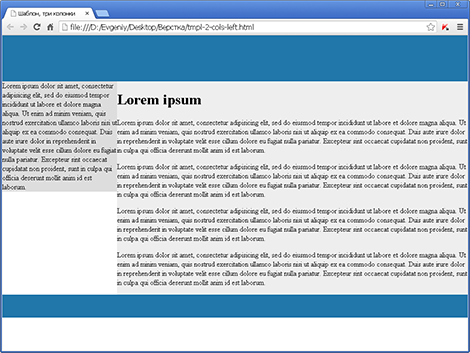
Три колонки, фиксированный, контент сверху
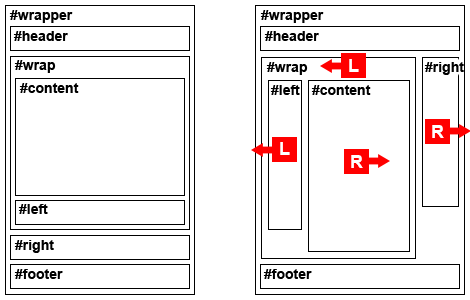
С точки зрения SEO основной контент должен быть ближе к началу страницы, чем вспомогательный контент боковых колонок. Давайте посмотрим, как это можно сделать:
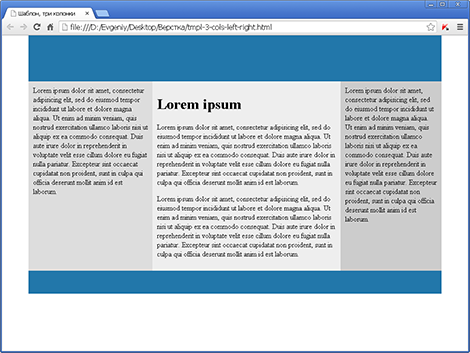
Шаблон, три колонки id="wrapper"> id="bg-left"> id="bg-right"> id="header"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#wrap < float: left; >#left < float: left; width: 250px; background: #ddd; >#content < float: right; width: 550px; background: #eee; >#right < float: right; /* вместо float: right; можно использовать margin-left: 800px; */ width: 200px; background: #ccc; >#footer
Шаблон, три колонки id="wrapper"> id="header"> id="bg-left"> id="bg-right"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#wrap < float: left; >#left < float: left; width: 250px; padding: 10px; background: #ddd; >#bg-left < background: url(images/bg-left.png) left top repeat-y; >#content < float: right; width: 490px; padding: 10px; background: #eee; >#right < float: right; /* вместо float: right; можно использовать margin-left: 780px; */ width: 200px; padding: 10px; background: #ccc; >#bg-right < background: url(images/bg-right.png) right top repeat-y; >#footer
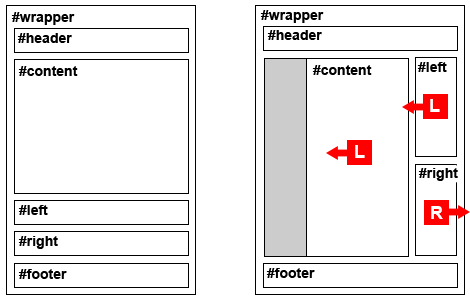
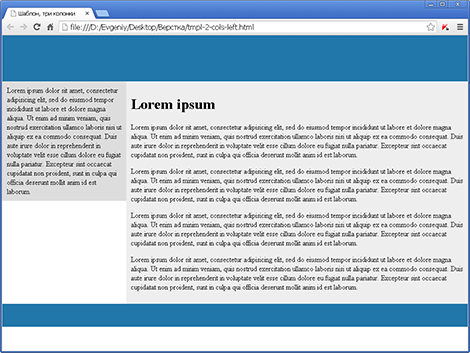
Три колонки, фиксированный, контент сверху
Еще один способ разместить основной контент перед контентом боковых колонок — использовать отрицательный margin. В этом случае элементы #content, #left и #right можно разместить в любом порядке в html-коде и потом расположить их произвольно на экране. Использование отрицательного поля позволяет «втянуть» элемент, описываемый в коде позже, над элементом, предшествующим ему.
Шаблон, три колонки id="wrapper"> id="header"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#content < width: 550px; float: left; margin-left: 250px; background: #eee; >#left < float: left; width: 250px; margin-left: -800px; background: #ddd; >#right < float: right; /* вместо float: right; можно использовать margin-left: 800px; */ width: 200px; background: #ccc; >#footer
Как видите, левое поле элемента должно быть равно ширине левого бокового меню. Если для левого бокового меню мы хотим добавить отступы 10px, то margin-left будет
250px(значение width) + 10px(padding-left) + 10px(padding-right) = 270px
Если боковое меню имеет границы, их тоже надо учитывать.
Теперь о том, как рассчитать величину отрицательного margin-left для элемента . Складываем ширину элемента #content, левые и правые поля и отступы, а также левую и правую границы. Если центральный столбец имеет ширину 550px, имеет границу 1px, отступ 10px, а также левое поле 270px для размещения левого бокового меню:
550px + 1px + 1px + 10px + 10px + 270px = 842px
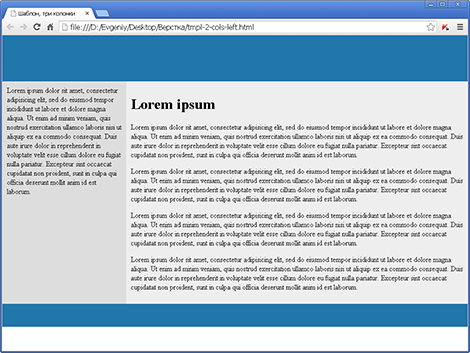
Давайте немного улучшим наш шаблон — добавим отступы и выравнивание колонок по высоте с помощью background-image:
Шаблон, три колонки id="wrapper"> id="header"> id="bg-left-right"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < margin: 0 auto; width: 1000px; >#header < height: 100px; background: #2277aa; >#content < width: 490px; float: left; margin-left: 270px; padding: 10px; background: #eee; >#left < float: left; width: 250px; margin-left: -780px; padding: 10px; background: #ddd; >#right < float: right; width: 200px; padding: 10px; background: #ccc; >#bg-left-right < background: url(bg-left.png) left top repeat-y, url(bg-right.png) right top repeat-y; overflow: hidden; >#footer
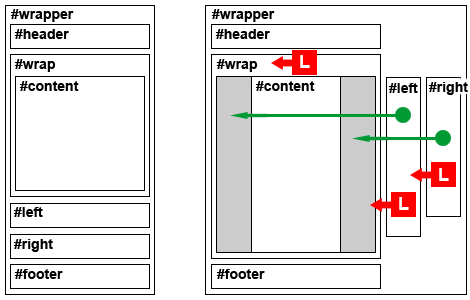
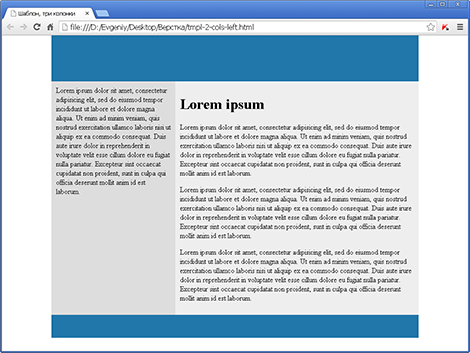
Три колонки, резиновый, контент сверху
Три колонки id="wrapper"> id="header"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < min-width: 1000px; max-width: 1200px; margin: 0 auto; >#header < height: 100px; background: #2277aa; >#wrap < width: 100%; float: left; >#content < margin: 0 200px 0 250px; >#left < width: 250px; float: left; margin-left: -100%; background: #ddd; >#right < width: 200px; float: left; margin-left: -200px; background: #ccc; >#footer
Добавим отступы и выравнивание колонок по высоте:
Три колонки id="wrapper"> id="header"> id="bg-left-right"> id="wrap"> id="content"> Lorem ipsum Lorem ipsum dolor sit amet, consectetur adipisicing elit. Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="left"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="right"> Lorem ipsum dolor sit amet, consectetur adipisicing elit. id="footer">
body < margin: 0; padding: 0; >#wrapper < min-width: 1000px; max-width: 1200px; margin: 0 auto; >#header < height: 100px; background: #2277aa; >#wrap < width: 100%; float: left; >#content < margin: 0 220px 0 270px; padding: 10px; >#left < width: 250px; float: left; padding: 10px; margin-left: -100%; background: #ddd; >#right < width: 200px; float: left; padding: 10px; margin-left: -220px; background: #ccc; >#bg-left-right < background: url(bg-left.png) left top repeat-y, url(bg-right.png) right top repeat-y; overflow: hidden; >#footer
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
- 1С:Предприятие (31)
- API (29)
- Bash (43)
- CLI (99)
- CMS (139)
- CSS (50)
- Frontend (75)
- HTML (66)
- JavaScript (150)
- Laravel (72)
- Linux (146)
- MySQL (76)
- PHP (125)
- React.js (66)
- SSH (27)
- Ubuntu (68)
- Web-разработка (509)
- WordPress (73)
- Yii2 (69)
- БазаДанных (95)
- Битрикс (66)
- Блог (29)
- Верстка (43)
- ИнтернетМагаз… (84)
- КаталогТоваров (87)
- Класс (30)
- Клиент (27)
- Ключ (28)
- Команда (68)
- Компонент (60)
- Конфигурация (62)
- Корзина (32)
- ЛокальнаяСеть (28)
- Модуль (34)
- Навигация (31)
- Настройка (140)
- ПанельУправле… (29)
- Плагин (33)
- Пользователь (26)
- Практика (99)
- Сервер (74)
- Событие (27)
- Теория (105)
- Установка (66)
- Файл (47)
- Форма (58)
- Фреймворк (192)
- Функция (36)
- ШаблонСайта (68)