- 10 Best Tree View Plugins In JavaScript And Pure CSS (2023 Update)
- The Best Tree View Plugin
- Table of contents:
- jQuery Tree View Plugins:
- Powerful Dynamic Tree Plugin With jQuery — jsTree
- Powerful and Multi-Functional jQuery Folder Tree Plugin — zTree
- jQuery and jQuery UI Dynamic Tree View Plugin — Fancytree
- jQuery Plugin for Tree Widget — jqTree
- jQuery Plugin For Multi-Selectable Tree Structure — Tree Multiselect
- Vanilla JS Tree View Plugins:
- Dynamic Tree View With Checkboxes – Treejs
- Create A Simple Tree View Using Vanilla JavaScript – js-treeview
- Full Featued File/Folder Tree In Pure JavaScript – TreeJS
- Simple Folder Tree With JSON And JavaScript – tree.js
- Collapsible Sortable Toggleable Data Tree In JavaScript – Pickle Tree
- Pure CSS Tree View Libraries:
- Semantic Hierarchy Tree In Pure CSS – Treeflex
- Conclusion:
- More Resources:
- Древовидные представления, только html и css
- HTML
- Пользовательские свойства
- Отступы
- Вертикальные линии
- Горизонтальные линии
- HTML-элемент summary
- Маркеры
- Кнопки сворачивания и раскрытия списков
- Готовый код
- Как сделать — Древовидное представление
- Древовидное представление
- Вид дерева
- Пример
- Пример
- Пример
- Вид флажков дерева
10 Best Tree View Plugins In JavaScript And Pure CSS (2023 Update)
Tree view is a pretty common UI pattern in applications nowadays, and the pattern is gaining a lot of popularity with the advent of HTML5 and CSS3.
It is used to display hierarchical data and most of the web applications that deal with hierarchical data use tree view for a better user experience.
If you are looking for a Tree View plugin, or just want to add a tree view in your website then this article is going to be really helpful for you. I have gone through a lot of plugins so that you can choose the best one for your project. So without wasting any time, let’s get started.
The Best Tree View Plugin
Tree view is a visualization type that lets users expand and collapse nodes to show information at varying levels of detail. Tree view has been widely used in file browsers and project management tools, spreadsheets and other data visualization applications.
In this blog post, you will find a list of the 10 best jQuery, Vanilla JavaScript, and Pure CSS libraries that make it easier to generate tree views in your web applications. Have fun.
Originally Published Feb 27 2018, updated Jan 10 2023
Table of contents:
jQuery Tree View Plugins:
Powerful Dynamic Tree Plugin With jQuery — jsTree
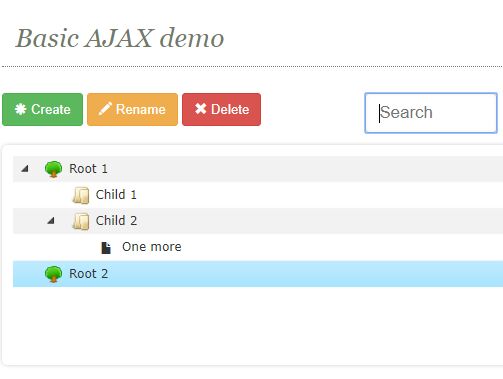
jsTree is a powerful jQuery plugin used to generate dynamic, interactive tree views (for example folder tree) with support for inline editing, drag’n’drop, checkboxes, keyboard navigation and more.
Powerful and Multi-Functional jQuery Folder Tree Plugin — zTree
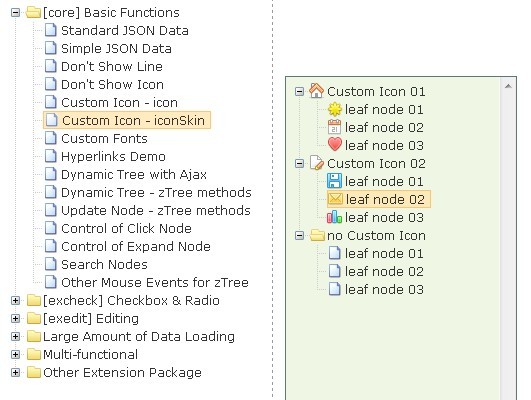
A powerful and fast jQuery ‘Tree’ Plugin for creating Multi-functional Folder Trees with excellent performance and flexible configurations.
jQuery and jQuery UI Dynamic Tree View Plugin — Fancytree
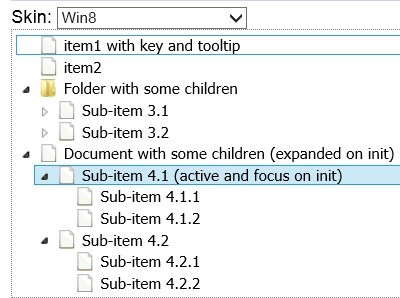
Fancy Tree is a plugin for jQuery and jQuery UI that allows to create dynamic tree view controls with support for persistence, keyboard, checkboxes, drag and drop, and lazy loading.
jQuery Plugin for Tree Widget — jqTree
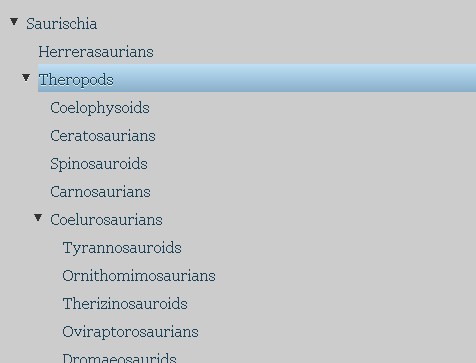
A jQuery based Tree Widget that allows you to create folder tree from JSON data with some fancy animations.
jQuery Plugin For Multi-Selectable Tree Structure — Tree Multiselect
A jQuery plugin that converts a multiple select box into a collapsible tree view with checkboxes for easy option selection. The user can either delete a selection from selected items in expanded view or by unchecking a select option.
Vanilla JS Tree View Plugins:
Dynamic Tree View With Checkboxes – Treejs
A lightweight tree view plugin that displays hierarchical data in a collapsible, selectable tree structure with checkboxes.
Create A Simple Tree View Using Vanilla JavaScript – js-treeview
A minimal Javascript library used to create an expandable/collapsible tree view (fold structure) from an object array.
Full Featued File/Folder Tree In Pure JavaScript – TreeJS
A simple, fast, standalone JavaScript library to dynamically render a folder tree that behaviors like the Windows’ File Browser.
Simple Folder Tree With JSON And JavaScript – tree.js
A simple, flexible tree library which dynamically renders a tree view of a directory/folder from hierarchical JSON data you provide.
Collapsible Sortable Toggleable Data Tree In JavaScript – Pickle Tree
A JavaScript tree view plugin to render a collapsible, sortable (draggable) multi-level tree view from hierarchical data, with iOS-style switches that allow the user to toggle on/off the nodes.
Pure CSS Tree View Libraries:
Semantic Hierarchy Tree In Pure CSS – Treeflex
The Treeflex CSS library lets you create a flexible, responsive, semantic, SEO-friendly hierarchy tree from nested HTML lists.
Conclusion:
There are various types of tree view plugins in JavaScript and CSS available for us to learn and implement for our projects. However the ultimate decision regarding which plugin to use remains upon our need and usage. Hope this article helps you to find the best plugin according to your project requirement.
If you know any more tree views in JavaScript, CSS or jQuery then please do mention them in the comment section as always!
Looking for more jQuery plugins or JavaScript libraries to create awesome Tree Views on the web & mobile? See jQuery Tree View and JavaScript Tree View sections for more details.
More Resources:
Древовидные представления, только html и css
Древовидное представление (сворачиваемый список) можно сделать, используя только html и css, без использования JavaScript.
Программное обеспечение для специальных возможностей будет показывать дерево в виде списков, вложенных в раскрывающиеся виджеты, а взаимодействие с клавиатурой поддерживается автоматически.
HTML
HTML разметка начинается с простых вложенных списков:
- . Внутренности каждого элемента списка, содержащего свой вложенный список, поместить внутрь элемента и добавить . Атрибут open e элемента будет использоваться для управления вложенными элементами. Список верхнего уровня изначально раскрыт:
Без CSS это будет выглядеть так:
Пока ничто не говорит пользователю, что список можно разворачивать и открывать новые уровни, сочетание маркеров представляет запутанный пользовательский интерфейс, но это дерево уже можно раскрывать. Браузер реализует элемент , как раскрывающийся виджет, предоставляя возможность разворачивать и сворачивать вложенные списки.
Пользовательские свойства
На компоновку древовидного представления влияют два параметра: межстрочный интервал (равный высоте строки текста) и радиус маркеров. Мы начнем с создания пользовательских CSS-свойств для определения этих размеров:
Хотя обычно используются относительные единицы для масштабирования элементов управления пользовательского интерфейса на основе размера текста, для маркеров это может привести к тому, что элементы управления будут слишком маленькими или чрезмерно большими. Поэтому здесь будет использоваться разумный фиксированный размер 10px .
Отступы
Теперь стилизуются элементы основного и вложенных списков, чтобы подготовить место для линий и маркеров:
Для селектора .tree li CSS-свойство display: block; удалит маркеры из элементов списка. position: relative; установит новый контекст стека и содержимого блока, который будет использоваться для размещения линий и маркеров.
padding-left cделает отступы для элементов списка. Отступ равен удвоенному интервалу минус радиус маркера минус ширина линии в два пикселя. В результате текст в элементе списка будет выровнен по левой стороне маркера под ним.
Для селектора .tree ul CSS-свойство margin-left компенсирует отступы селектора .tree li , а padding-left сбросит отступы, которые браузер устанавливает спискам по умолчанию.
Для древовидного представления с развернутыми вложенными списками применение этого стиля дает:
Вертикальные линии
Вертикальные линии, которые образуют часть линий, соединяющих маркер каждого элемента списка с маркерами его вложенных списков:
.tree ul li < border-left : 2px solid #ddd; >.tree ul li:last-child
Для вертикальных линий используется CSS-свойство border-left , кроме последнего элемента в каждом списке, где рамка скрывается, поскольку линия не должна продолжаться за маркером этого элемента. Делая границу прозрачной, а не удаляя её полностью, можно избежать необходимости увеличивать отступ для компенсации выравнивания.
Применение этого стиля дает:
Горизонтальные линии
Чтобы добавить горизонтальные линии, соединяющие вертикальные линии с маркерами каждого элемента списка, используется сгенерированный контент:
Этот код создает ещё и короткие вертикальные линии, так как созданные ранее вертикальные линии не доходят до маркеров на их верхнем и нижнем концах.
Здесь создаётся блок и располагается так, чтобы начало оказалось в середине предыдущей строки текста, перекрывая вертикальную линию слева от неё.
Размеры блока должны быть на два пикселя шире интервала, чтобы он перекрывал вертикальную линию слева от него и на один пиксель выше, поскольку половина ширины горизонтальной линии находится ниже середины строки текста. Замечание: здесь используется box-sizing: border-box , поэтому размеры включают рамку.
Применение этого стиля дает:
HTML-элемент summary
Далее следует удалить стиль по умолчанию у HTML-элемента summary :
.tree summary < display : block; cursor : pointer; >.tree summary::marker, .tree summary::-webkit-details-marker < display : none; >.tree summary:focus < outline : none; >.tree summary:focus-visible
здесь будут удалены маркеры-стрелки и установлен курсор, чтобы обозначить возможность взаимодействовать с элементом — кликабельность.
Safari показывает индикатор фокуса вокруг summary даже если используется мышь, а не клавиатура. Поэтому здесь сперва удаляется стиль фокуса, а затем используется псевдокласс :focus-visible , чтобы добавить его обратно для посетителей, использующих навигацию с помощью клавиатуры.
Применение этого стиля дает:
Маркеры
Здесь, чтобы сделать маркеры, снова используется генерируемый контент:
.tree li::after, .tree summary::before< content : ''; display : block; position : absolute; top : calc(var(--spacing) / 2 - var(--radius)); left : calc(var(--spacing) - var(--radius) - 1px); width : calc(2 * var(--radius)); height : calc(2 * var(--radius)); border-radius : 50%; background : #ddd; >Здесь формируется блок, отцентрированный над пересечением горизонтальной и вертикальной линиями. Верх располагается в середине текстовой строки за вычетом радиуса. Левая сторона располагается на краю вертикальной линии минус радиус минус один пиксель, соответствующий половине ширины линии.
Применение этого стиля дает:
Кнопки сворачивания и раскрытия списков
Наконец, осталось добавить кнопки сворачивания и раскрытия древовидных списков:
.tree summary::before < content : '+'; z-index : 1; background : #696; color : #fff; line-height : calc(2 * var(--radius) - 2px); text-align : center; >.tree details[open] > summary::before
Обратите внимание, что используется настоящий знак минус (−), а не дефис (-). Он соответствует внешнему виду знака плюс, тогда как в большинстве шрифтов дефис уже и ниже.
В зависимости от используемого шрифта, может потребоваться коррекция положения символов, например — 2px у CSS-свойства line-height .
Применение этого стиля приводит к готовому древовидному представлению:
Готовый код
.tree < --spacing : 1.5rem; --radius : 10px; >.tree li < display : block; position : relative; padding-left : calc(2 * var(--spacing) - var(--radius) - 2px); >.tree ul < margin-left : calc(var(--radius) - var(--spacing)); padding-left : 0; >.tree ul li < border-left : 2px solid #ddd; >.tree ul li:last-child < border-color : transparent; >.tree ul li::before < content : ''; display : block; position : absolute; top : calc(var(--spacing) / -2); left : -2px; width : calc(var(--spacing) + 2px); height : calc(var(--spacing) + 1px); border : solid #ddd; border-width : 0 0 2px 2px; >.tree summary < display : block; cursor : pointer; >.tree summary::marker, .tree summary::-webkit-details-marker < display : none; >.tree summary:focus < outline : none; >.tree summary:focus-visible < outline : 1px dotted #000; >.tree li::after, .tree summary::before < content : ''; display : block; position : absolute; top : calc(var(--spacing) / 2 - var(--radius)); left : calc(var(--spacing) - var(--radius) - 1px); width : calc(2 * var(--radius)); height : calc(2 * var(--radius)); border-radius : 50%; background : #ddd; >.tree summary::before < content : '+'; z-index : 1; background : #696; color : #fff; line-height : calc(2 * var(--radius) - 2px); text-align : center; >.tree details[open] > summary::before
Как сделать — Древовидное представление
Узнать, как создать древовидное представление с помощью CSS и JavaScript.
Древовидное представление
Древовидное представление, представляет собой иерархическое представление информации, где каждый элемент может иметь несколько подэлементов.
Нажмите на стрелку(и), чтобы открыть или закрыть ветви дерева.
- Напитки
- Вода
- Кофе
- Чай
- Черный чай
- Белый чай
- Зеленый чай
- Сенча
- Гекуро
- Матча
- Пи Ло Чун
Вид дерева
Шаг 1) Добавить HTML:
Пример
Шаг 2) Добавить CSS:
Пример
/* Удалить пули по умолчанию */
ul, #myUL list-style-type: none;
>/* Удалите поля и отступы из родительского ul */
#myUL margin: 0;
padding: 0;
>/* Стиль курсора/стрелки */
.caret cursor: pointer;
user-select: none; /* Запретить выделение текста */
>/* Создайте курсор/стрелку с юникодом, и стиль его */
.caret::before content: «\25B6»;
color: black;
display: inline-block;
margin-right: 6px;
>/* Поверните значок курсора/стрелки при нажатии (с помощью JavaScript) */
.caret-down::before transform: rotate(90deg);
>/* Скрыть вложенный список */
.nested display: none;
>/* Показать вложенный список, когда пользователь нажимает на курсор стрелку (с JavaScript) */
.active display: block;
>Шаг 3) Добавить JavaScript:
Пример
var toggler = document.getElementsByClassName(«caret»);
var i;for (i = 0; i < toggler.length; i++) toggler[i].addEventListener("click", function() this.parentElement.querySelector(".nested").classList.toggle("active");
this.classList.toggle(«caret-down»);
>);
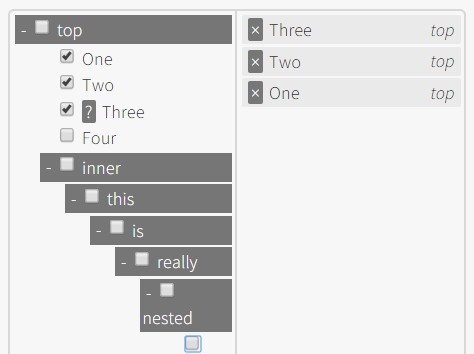
>Вид флажков дерева
В этом примере мы используем юникод «ballot box» вместо каретки: