- border
- Пример
- Making a Transparent Border with CSS — with Pictures and Examples
- Using the transparent property of border in CSS
- Changing the opacity of the border in CSS using RGBA
- Make a transparent border with padding in CSS
- CSS Transparent Border
- How Does Transparent Border Work in CSS?
- Examples of CSS Transparent Border
- Example #1
- Example #2
- Example #3
- Example #4
- Example #5
- Conclusion
- Recommended Articles
border
Свойство border отвечает за отрисовку видимой границы блока. Часто видимую границу блока называют рамкой.
Само свойство border является шорткатом (короткой записью) и объединяет в себе значение для нескольких полных свойств:
Пример
Скопировать ссылку «Пример» Скопировано
Украсим текстовую карточку цветной сплошной рамкой.
Повседневная практика показывает, .
div class="element"> p>Повседневная практика показывает, . p> div>
Зададим рамку толщиной 5 пикселей, сплошную, цвета #ED6742:
.element border: 5px solid #ed6742;>.element border: 5px solid #ed6742; >
🛠 Ещё немного про треугольники. А точнее, стрелки. Их тоже можно создать при помощи border , но тут понадобится подключить свойство transform , чтобы повернуть элемент с рамками на 45 градусов в нужную сторону:
div class="arrows"> div class="arrow _prev">div> div class="arrow _next">div> div> .arrows max-width: 1200px; height: 250px; margin: 0 auto; background-color: #f1f1f1;> .arrow /* Рисуем квадрат */ width: 50px; height: 50px; /* Задаём левую рамку */ border-left: 5px solid #ff0001; /* Задаём нижнюю рамку */ border-bottom: 5px solid #ff0001;> .arrow._prev /* Поворачиваем квадрат нижним левым углом влево */ transform: rotate(45deg);> .arrow._next /* Поворачиваем квадрат нижним левым углом вправо */ transform: rotate( -135deg );>.arrows max-width: 1200px; height: 250px; margin: 0 auto; background-color: #f1f1f1; > .arrow /* Рисуем квадрат */ width: 50px; height: 50px; /* Задаём левую рамку */ border-left: 5px solid #ff0001; /* Задаём нижнюю рамку */ border-bottom: 5px solid #ff0001; > .arrow._prev /* Поворачиваем квадрат нижним левым углом влево */ transform: rotate(45deg); > .arrow._next /* Поворачиваем квадрат нижним левым углом вправо */ transform: rotate( -135deg ); >
Чем не стрелки для слайдера? 🤗
🛠 Часто встречающийся дизайнерский приём — появление рамки вокруг элемента при наведении на него курсора мыши.
Если просто добавлять рамку по селектору :hover , то элемент будет дёргаться. Причина в том, что размер элемента увеличивается на ширину рамки. Чтобы подобных подёргиваний не происходило, изначально задайте рамку нужной толщины, но установите ей прозрачный цвет ( transparent ). А по наведению курсора просто меняйте цвет на нужный. Profit! Вы прекрасны 😄
Making a Transparent Border with CSS — with Pictures and Examples
Using the transparent property of border in CSS
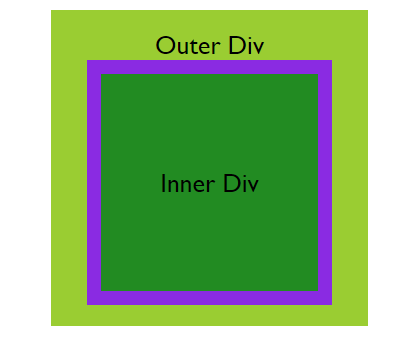
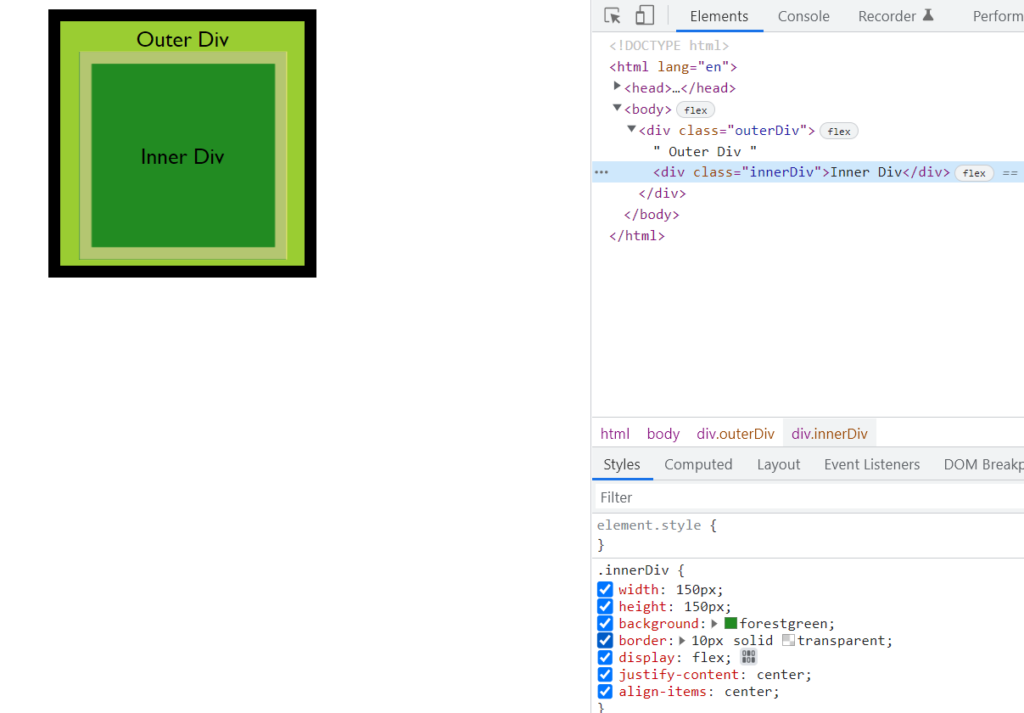
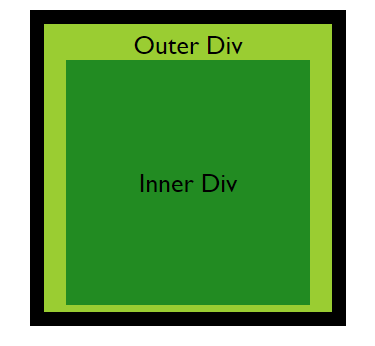
Now, let’s try to make the Outer Div’s border transparent. To do so, in our CSS file at line #14, we will change our code to —
border: 10px solid transparent;
The Output will be as follows —
The actual width of our Outer Div element on applying transparent border is now —
200px + 10px + 10px = 220px (10px width of transparent border on both sides of the Outer Div is added to the actual width of element)
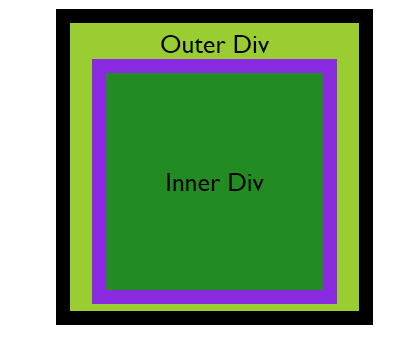
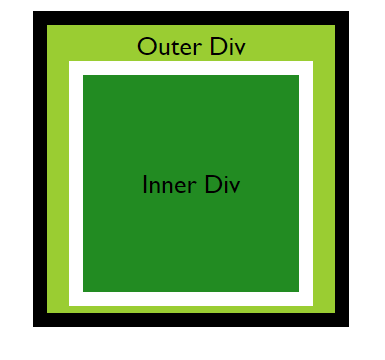
Now, if we remove transparency from our Outer Div’s border and try to make the Inner Div’s border transparent by the following codes —
border: 10px solid black; /* Outer Div remove transparency at line #14 */
border: 10px solid transparent; /* Inner Div apply transparency at line #26 */
We will get the following Output —
The actual width of our Outer Div element on applying border is now —
200px + 10px + 10px = 220px (10px width of border on both sides of the Outer Div is added to the actual width of element)
The actual width of our Inner Div element on applying transparent border is now —
150px + 10px + 10px = 170px (10px width of border on both sides of the Inner Div is added to the actual width of element)
Note: When a border is applied on any HTML element, it is always applied over that element in addition to the present dimensions of that element.
So when we make the border transparent for an element, the part of that element that is below the border will become visible.
That’s why when we make the border of Inner Div transparent in the above example, we see the additional part of the Inner Div(10px borders on each side).
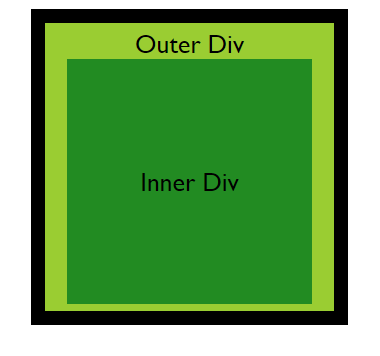
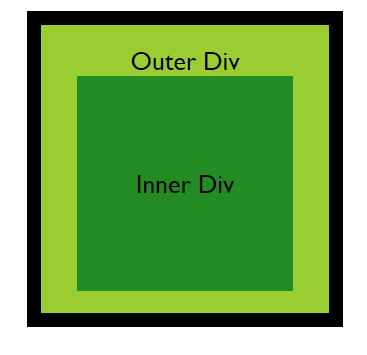
But when we remove the border property of CSS from our Inner Div HTML element by commenting out Line #26 to remove border property —
/* border: 10px solid black; */
We get the following Output —
The actual width of our Outer Div element on applying border is now —
200px + 10px + 10px = 220px (10px width of border on both sides of the Outer Div is added to the actual width of element)
The actual width of our Inner Div element on applying transparent border is now — 150px.
Since we removed the border property from our Inner Div, the part of the Outer Div element below the border of our Inner Div is now visible.
You can compare all the pictures displayed above in this article and see the differences. Focus on the text «Outer Div» inside the pictures to get more clarity in understanding.
Changing the opacity of the border in CSS using RGBA
A lot of times, I get asked — can we change the opacity of the border in CSS?
Yes, we can change the opacity of the border of any HTML Element using RGBA.
NOTE: rgba(255, 255, 255) denotes the color White. rgba(255, 255, 255, 0.5) denotes the color White with opacity of 0.5.
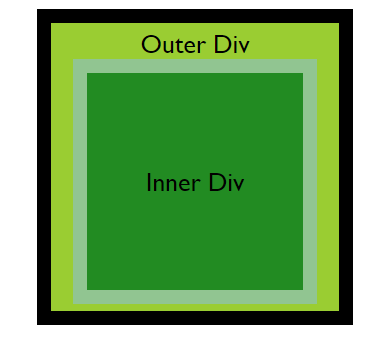
In our above CSS code, at line #26, we change the opacity, or some call it transparency, of our Inner Div Element —
border: 10px solid rgba(255, 255, 255, 0.5);
Here is the Output for the above code —
The number 0.5 inside rgba denotes the opacity of the border we are giving to our InnerDiv HTML Element.
If we change opacity to 1 or more than 1,
border: 10px solid rgba(255, 255, 255, 1);
we get the following Output —
If we change opacity to 0,
border: 10px solid rgba(255, 255, 255, 0);
we get the following Output —
Hence we can see that making the border opacity to 0 using rgba(255, 255, 255, 0) will also make the border of our element transparent.
Make a transparent border with padding in CSS
There are other ways to make an HTML Element’s border transparent using CSS’ padding property.
For instance, let’s try to give transparency to the border of the width of 10px.
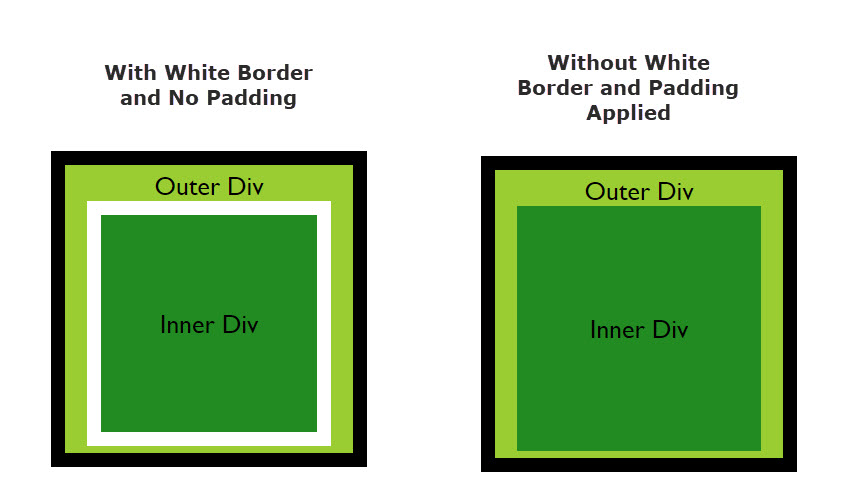
Removing the border property and applying padding property to the element of 10px.
/* border: 10px solid white; */
padding: 10px;
Here is the Image representing the Output for better comparison and understanding.
I hope you enjoyed this article.
CSS Transparent Border
CSS Transparent border means that the behind object can be seen if we apply the border as transparent or rgba. Transparent border property beautifies the HTML page by making behind objects distinctly visible.
Web development, programming languages, Software testing & others
Real-time scenario: If any web page wants an image border or text border that wants to be transparent, then without any doubt, we use the transparent property or rgba property.
History of Transparent keyword in CSS
- The transparent keyword was first introduced in the CSS1 version.
- Transparent keywords can be used for background color and border.
How Does Transparent Border Work in CSS?
- The transparent border is applied using the transparent keyword and the rgba property.
- If we take the border as transparent, then the entire border will disappear, and the background will display in place of the border.
- If we take the border as rgba, we can set how much background we wish to see.
- Most of the time, they are applied with images for accuracy.
- Value1: Sets the border size like 2px, 3px, 4px etc. values
- Value2: Sets the border type like solid, dashed, double, groove, ridge, dotted, etc.
- Transparent: Makes the background visible.
- Value1: Gives red color between 0 to 255 or 0 to 100%
- Value2: Gives green color between 0 to 255 or 0 to 100%
- Value3: Gives blue color between 0 to 255 or 0 to 100%
- Value4: An alpha parameter that gives transparency between 0 and 1. 0 means fully transparent, and 1 means fully opaque.
Examples of CSS Transparent Border
Given below are the examples of CSS Transparent Border:
Example #1
Transparent with Paragraphs.
HTML Code: TransparentParagraphText.html
Transparent Paragraph Conclusion
Developed an Enterprise Content Management online application by using Spring MVC as Back end and JSP, HTML, CSS, JavaScript and Angular JS as Front end.
Create a user with user type and admin type, where admin can allow to perform administration actions like modify user type and delete the users.
User can import a task with any document, it stores in oracle database, create a task by specific data with comments for task description. Assign same task to other users to perform actions on it and also multiple users can at a time assign a task.
CSS Code: TransparentParagraphText.css
.style1 < width: 900px; background: gray; border: 20px double transparent; font-size: 20px; text-align: justify; >.style2 < width: 900px; background:aqua; border: 20px double transparent; font-size: 20px; text-align: justify; >.style3 < width: 900px; background: fuchsia; border: 20px double transparent; font-size: 20px; text-align: justify; >body
Explanation:
- As you can see from the above output, if we take a border without transparent background color, gray is visible, but if we take a border with a transparent one, the background gray color is visible.
- Why border is not visible in the second output because a transparent keyword overrode it, it is the border that places the background gray color visible.
Example #2
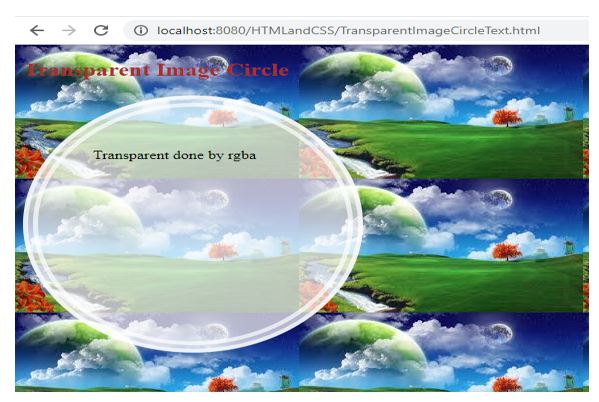
Transparent by rgba property with an image.
HTML Code: TransparentImageCircleText.html
Transparent Image Circle
Transparent done by rgba CSS Code: TransparentImageCircleText.css
Output after applying transparent:
Explanation:
As you can see from the above output, if we are taking a border with transparent(rgba)background, the image is visible from the top of the circle shape.
Example #3
Transparent by rgba property with the image.
HTML Code: TransparentImageSquare.html
Transparent Image Square
Transparent done by rgba CSS Code: TransparentImageSquare.css
Output after applying transparent:
Explanation:
As you can see in the above output, if we are taking a border with transparent(rgba)background, the image is visible from the top of the square shape.
Example #4
Transparent by rgba property with an image.
HTML Code: TransparentImageEllips.html
Transparent Image Square
Transparent done by rgba CSS Code: TransparentImageEllips.css
Output after applying transparent:
Explanation:
As you can see from the above output, if we are taking a border with transparent(rgba)background, the image is visible from the top of the ellipse shape.
Example #5
Transparent by rgba property with an image.
HTML Code: TransparentImageParallogram.html
Transparent Image Parallelogram
Transparent done by rgba CSS Code: TransparentImageParallogram.css
Output After applying transparent(rgba):
Explanation:
As you can see in the above output, if we are taking a border with transparent(rgba)background, the image is visible from the top of the parallelogram shape.
Conclusion
Border transparent property is used to show the background through the border. Border transparent can also be achieved by rgba property value.
Recommended Articles
We hope that this EDUCBA information on “CSS Transparent Border” was beneficial to you. You can view EDUCBA’s recommended articles for more information.
38+ Hours of HD Videos
9 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
149+ Hours of HD Videos
28 Courses
5 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
253+ Hours of HD Videos
51 Courses
6 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5
CSS Course Bundle — 19 Courses in 1 | 3 Mock Tests
82+ Hours of HD Videos
19 Courses
3 Mock Tests & Quizzes
Verifiable Certificate of Completion
Lifetime Access
4.5