- transform-origin
- Try it
- Syntax
- Values
- Formal definition
- Formal syntax
- Examples
- A demonstration of various transform values
- Specifications
- Browser compatibility
- See also
- Свойство transform-origin
- Синтаксис
- Значения для оси X
- Значения для оси Y
- Значения по оси Z
- Пример
- Пример
- Пример
- Пример
- Пример
- Пример
- Пример
- Пример
- transform-origin
- Синтаксис
- Значения
- Пример
- Объектная модель
- Браузеры
- CSS по теме
transform-origin
The transform-origin CSS property sets the origin for an element’s transformations.
Try it
The transform origin is the point around which a transformation is applied. For example, the transform origin of the rotate() function is the center of rotation.
In effect, this property wraps a pair of translations around the element’s other transformations. The first translation moves the transform origin to the true origin at ( 0 , 0 ) . Then the other transformations are applied, and because the transform origin is at ( 0 , 0 ) , those transformations act about the transform origin. Finally, the opposite translation is applied, moving the transform origin back to its original location. Consequently, this definition
transform-origin: -100% 50%; transform: rotate(45deg);
results in the same transformation as
transform-origin: 0 0; transform: translate(-100%, 50%) rotate(45deg) translate(100%, -50%);
Reading from right to left, translate(100%, -50%) is the translation to bring the transform origin to the true origin, rotate(45deg) is the original transformation, and translate(-100%, 50%) is the translation to restore the transform origin to its original location.
By default, the origin of a transform is center .
Syntax
/* One-value syntax */ transform-origin: 2px; transform-origin: bottom; /* x-offset | y-offset */ transform-origin: 3cm 2px; /* x-offset-keyword | y-offset */ transform-origin: left 2px; /* x-offset-keyword | y-offset-keyword */ transform-origin: right top; /* y-offset-keyword | x-offset-keyword */ transform-origin: top right; /* x-offset | y-offset | z-offset */ transform-origin: 2px 30% 10px; /* x-offset-keyword | y-offset | z-offset */ transform-origin: left 5px -3px; /* x-offset-keyword | y-offset-keyword | z-offset */ transform-origin: right bottom 2cm; /* y-offset-keyword | x-offset-keyword | z-offset */ transform-origin: bottom right 2cm; /* Global values */ transform-origin: inherit; transform-origin: initial; transform-origin: revert; transform-origin: revert-layer; transform-origin: unset;
The transform-origin property may be specified using one, two, or three values, where each value represents an offset. Offsets that are not explicitly defined are reset to their corresponding initial values.
If two or more values are defined and either no value is a keyword, or the only used keyword is center , then the first value represents the horizontal offset and the second represents the vertical offset.
Values
Is one of the left , right , top , bottom , or center keyword describing the corresponding offset.
Is one of the left , right , or center keyword describing how far from the left edge of the box the origin of the transform is set.
Is one of the top , bottom , or center keyword describing how far from the top edge of the box the origin of the transform is set.
The keywords are convenience shorthands and match the following values:
| Keyword | Value |
|---|---|
| left | 0% |
| center | 50% |
| right | 100% |
| top | 0% |
| bottom | 100% |
Formal definition
Note: The initial value of transform-origin is 0 0 for all SVG elements except for root elements and elements that are a direct child of a foreignObject, and whose transform-origin is 50% 50% , like other CSS elements. See the SVG transform-origin attribute for more information.
Formal syntax
transform-origin =
[ left | center | right | top | bottom | ] |
[ left | center | right | ] [ top | center | bottom | ] ? |
[ [ center | left | right ] && [ center | top | bottom ] ] ?
=
|
Examples
A demonstration of various transform values
This example shows the effect of choosing different transform-origin values for a variety of transformation functions.
div class="container"> div class="example"> div class="box box1"> div> div class="box original"> div> div> pre> transform: none; pre> div class="example"> div class="box box2"> div> div class="box original"> div> div> pre> transform: rotate(30deg); pre> div class="example"> div class="box box3"> div> div class="box original"> div> div> pre> transform: rotate(30deg); transform-origin: 0 0; pre> div class="example"> div class="box box4"> div> div class="box original"> div> div> pre> transform: rotate(30deg); transform-origin: 100% 100%; pre> div class="example"> div class="box box5"> div> div class="box original"> div> div> pre> transform: rotate(30deg); transform-origin: -1em -3em; pre> div class="example"> div class="box box6"> div> div class="box original"> div> div> pre> transform: scale(1.7); pre> div class="example"> div class="box box7"> div> div class="box original"> div> div> pre> transform: scale(1.7); transform-origin: 0 0; pre> div class="example"> div class="box box8"> div> div class="box original"> div> div> pre> transform: scale(1.7); transform-origin: 100% -30%; pre> div class="example"> div class="box box9"> div> div class="box original"> div> div> pre> transform: skewX(50deg); transform-origin: 100% -30%; pre> div class="example"> div class="box box10"> div> div class="box original"> div> div> pre> transform: skewY(50deg); transform-origin: 100% -30%; pre> div>
.container display: grid; grid-template-columns: 200px 100px; gap: 20px; > .example position: relative; margin: 0 2em 4em 5em; > .box display: inline-block; width: 3em; height: 3em; border: solid 1px; background-color: palegreen; > .original position: absolute; left: 0; opacity: 20%; > .box1 transform: none; > .box2 transform: rotate(30deg); > .box3 transform: rotate(30deg); transform-origin: 0 0; > .box4 transform: rotate(30deg); transform-origin: 100% 100%; > .box5 transform: rotate(30deg); transform-origin: -1em -3em; > .box6 transform: scale(1.7); > .box7 transform: scale(1.7); transform-origin: 0 0; > .box8 transform: scale(1.7); transform-origin: 100% -30%; > .box9 transform: skewX(50deg); transform-origin: 100% -30%; > .box10 transform: skewY(50deg); transform-origin: 100% -30%; > Specifications
Browser compatibility
BCD tables only load in the browser
See also
Свойство transform-origin
Свойство transform-origin задает точку, относительно которой будут происходить трансформации элемента, задаваемые свойством transform . По умолчанию эта точка — центр элемента, и, например, вращение будет происходить относительно его центра. Однако, это поведение можно поменять и заставить элемент вращаться относительно своей стороны, угла или вообще относительно точки, которая лежит вне элемента.
Синтаксис
Значения по осям Y и Z не являются обязательными, можно их опускать (они примут значения по умолчанию). Сдвиг точки по оси Z нужен для 3D трансформаций.
Значения для оси X
| Значение | Описание |
|---|---|
| CSS единицы | Значением служат любые единицы для размеров, которые задают отступ центра трансформации от левой границы элемента. Положительное значение сдвигает центр трансформации вправо (вовнутрь элемента), а отрицательное — влево (наружу от элемента) относительно левой границы элемента. |
| left | Точка вращения по горизонтали на левой границе элемента. |
| right | Точка вращения по горизонтали на правой границе элемента. |
| center | Точка вращения по горизонтали в центре элемента. |
Значение по умолчанию: center .
Значения для оси Y
| Значение | Описание |
|---|---|
| CSS единицы | Значением служат любые единицы для размеров, которые задают отступ центра трансформации от верхней границы элемента. Положительное значение сдвигает центр трансформации вниз (вовнутрь элемента), а отрицательное — вверх (снаружу элемента) относительно верхней границы элемента. |
| top | Точка вращения по вертикали на верхней границе элемента. |
| bottom | Точка вращения по вертикали на нижней границе элемента. |
| center | Точка вращения по вертикали в центре элемента. |
Значение по умолчанию: center .
Значения по оси Z
| Значение | Описание |
|---|---|
| CSS единицы | Значением служат любые единицы для размеров, которые задают отступ центра трансформации от плоскости элемента. Положительное значение сдвигает его на нас (от плоскости экрана), а отрицательное от нас. |
Значение по умолчанию: 0px .
Пример
Сейчас значение свойства transform-origin не задано и блок повернется относительно своего центра. Наведите мышкой на блок, чтобы увидеть эффект:
Пример
А теперь при наведении блок повернется относительно верхнего левого угла:
Пример
А теперь при наведении блок повернется относительно правого нижнего угла. Для этого следует отнести точку трансформации на 100% вправо и на 100% вниз (можно было бы задать и px, но при изменении размеров элемента точка трансформации осталась бы на месте, поэтому лучше делать в %):
Пример
Повернем блок относительно правого верхнего угла:
Пример
Повернем блок относительно центра левой стороны. Для этого для оси X зададим left (точка вращения будет слева), а для оси Y — center (точка вращения будет по центру по вертикали):
Пример
Свойство можно задавать не только для вращения, но и для других трансформаций. Давайте увеличим масштаб с помощью scale , указав точку трансформации как левый нижний угол:
Пример
А теперь укажем точкой трансформации как правый верхний угол:
Пример
Точку трансформации можно задавать и вне элемента. В следующем примере по наведению мышкой на красный блок черный блок осуществит поворот относительно точки, которая находится снаружи:
transform-origin
Устанавливает координаты точки, относительно которой будет происходить трансформация элемента.
Синтаксис
Значения
Координата по оси X. Может принимать следующие значения:
Здесь — любая единица измерения CSS.
Координата по оси Y. Может принимать следующие значения:
Координата по оси Z. Может задаваться только в любых корректных единицах для измерения длины (исключая проценты).
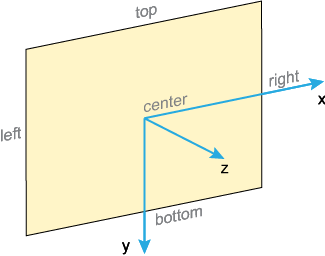
Оси и значения показаны на рис. 1.
Рис. 1. Оси при трансформации элемента
Пример
HTML5 CSS3 IE Cr Op Sa Fx
Пример В данном примере при наведении курсора на элемент он поворачивается на 20 градусов против часовой стрелки относительно правого верхнего угла.
Объектная модель
[window.]document.getElementById(» elementID «).style.transformOriginБраузеры
Internet Explorer 9 поддерживает нестандартное свойство -ms-transform-origin .
Chrome, Safari, Android и iOS поддерживают нестандартное свойство -webkit-transform -origin .
Opera до версии 12.10 поддерживает нестандартное свойство -o-transform -origin .
Firefox до версии 16.0 поддерживает нестандартное свойство -moz-transform -origin .