- Saved searches
- Use saved searches to filter your results more quickly
- License
- pyfyre/pyfyre
- Name already in use
- Sign In Required
- Launching GitHub Desktop
- Launching GitHub Desktop
- Launching Xcode
- Launching Visual Studio Code
- Latest commit
- Git stats
- Files
- README.md
- Как работать с PyScript — фреймворком для фронтенда на Python
- Нам понадобится
- Что такое PyScript?
- Почему PyScript?
- Начало работы с PyScript
- Создаём HTML-файл
- Привязываем PyScript
- Выводим в браузере
- Другие операции с PyScript
- Прикрепляем метки к элементам
- Запускаем REPL в браузере
- Импортируем файлы, модули и библиотеки
- Настраиваем метаданные
- Заключение
Saved searches
Use saved searches to filter your results more quickly
You signed in with another tab or window. Reload to refresh your session. You signed out in another tab or window. Reload to refresh your session. You switched accounts on another tab or window. Reload to refresh your session.
🐍 🔥 The Python web frontend framework for building reactive web user interfaces. ✨
License
pyfyre/pyfyre
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Name already in use
A tag already exists with the provided branch name. Many Git commands accept both tag and branch names, so creating this branch may cause unexpected behavior. Are you sure you want to create this branch?
Sign In Required
Please sign in to use Codespaces.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching GitHub Desktop
If nothing happens, download GitHub Desktop and try again.
Launching Xcode
If nothing happens, download Xcode and try again.
Launching Visual Studio Code
Your codespace will open once ready.
There was a problem preparing your codespace, please try again.
Latest commit
Git stats
Files
Failed to load latest commit information.
README.md
PyFyre — The Python Web Frontend Framework
A fast, declarative, and incrementally adoptable Python web frontend framework for building reactive web user interfaces.
- Component-based framework. Developers who have experience in using other frontend frameworks should feel quite at home when using PyFyre.
- Truly reactive. PyFyre’s virtual DOM allows for simple and efficient state management.
- Quick navigation. Navigation between pages is quick with PyFyre’s single-page application design.
- Pythonic code with static typing. Developing with PyFyre is much easier with its type hinting and Pythonic style of coding.
- Asynchronous programming. Run non-blocking functions out of the box.
- CPython interoperability. Developers can limitedly use CPython packages on the client-side web.
- JavaScript interoperability. Allowing developers to leverage NPM packages and integrate with existing JavaScript applications.
- Pure Python. Build web apps without ever touching other languages like HTML and JavaScript.
- And more!
See the examples directory for more. If you want to quickly test how PyFyre feels or looks like, try our playground! But here is a super simple example. See how easy it is to create a simple Counter app with PyFyre:
from browser import DOMEvent from pyfyre import render, State from pyfyre.nodes import Node, Widget, Text, Button class App(Widget): def __init__(self) -> None: self.count = State[int](0) super().__init__() def build(self) -> list[Node]: def increment(event: DOMEvent) -> None: self.count.set_value(self.count.value + 1) def decrement(event: DOMEvent) -> None: self.count.set_value(self.count.value - 1) return [ Button(onclick=decrement, children=lambda: [Text("-")]), Text(self.count), Button(onclick=increment, children=lambda: [Text("+")]), ] render("/": lambda: App()>)
Learn PyFyre by reading the documentation. It is also advisable to learn Brython alongside PyFyre as it is built on top of Brython.
Как работать с PyScript — фреймворком для фронтенда на Python
В веб-разработке Python используется в основном на бэкенде с такими фреймворками, как Django и Flask. А сегодня, к старту курса по Fullstack-разработке на Python, расскажем о PyScript, который даёт возможность запускать Python прямо в HTML.
До сих пор Python не имел такой большой поддержки на фронтенде, как другие языки, например JavaScript. Но, к счастью, разработчики Python создали несколько библиотек для поддержки своего любимого языка в браузере, например Brython.
А на конференции PyCon 2022 анонсировали фреймворк PyScript от Anaconda для использования Python в вебе с помощью стандартного HTML. Вот твит о запуске фреймворка:
Нам понадобится
Чтобы писать код по этой статье, вам понадобятся следующие инструменты и знания:
- любимый текстовый редактор или интегрированная среда разработки;
- знание Python;
- знание HTML;
- браузер (рекомендуется Google Chrome).
Что такое PyScript?
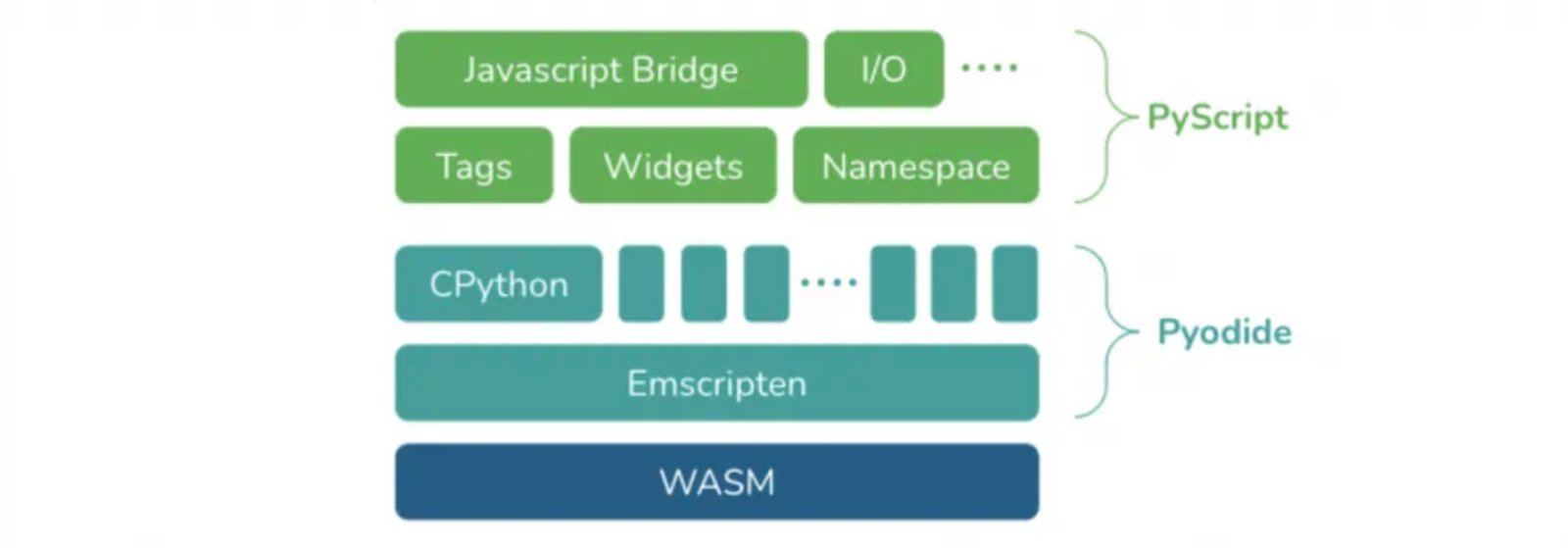
PyScript — это фронтенд-фреймворк для создания программ на Python в браузере с использованием HTML-интерфейса, а также мощи Emscripten, Pyodide, WASM и других современных веб-технологий. В соответствии со своими целями он призван дать такие возможности:
- упрощённый и чистый API;
- систему подключаемых и расширяемых компонентов;
- поддержку и расширение стандартного HTML для чтения и надёжных, и своенравных компонентов с миссией «Программирование для 99% [людей]».
В последние 20 лет Python и продвинутые языки пользовательского интерфейса, такие как HTML, CSS и JavaScript, не работали вместе. В Python не было простого механизма создания привлекательных пользовательских интерфейсов для подготовки и развёртывания приложений, а на освоение современных HTML, CSS и JavaScript может уйти много времени.
С возможностью применять в Python соглашения из HTML, CSS и JavaScript решаются не только эти две проблемы, но и те, что связаны с разработкой, подготовкой к развёртыванию, собственно развёртыванием и распространением веб-приложений.
Однако PyScript не заменит JavaScript в браузере, а, скорее, даст разработчикам Python, особенно дата-сайентистам, больше гибкости и мощи.
Почему PyScript?
С PyScript язык получает последовательные правила оформления кода, простоту освоения и больше выразительности за счёт:
- поддержки в браузере: с PyScript появляются поддержка Python и возможность размещения без серверов и конфигурации;
- возможности взаимодействия Python и JavaScript: в программах может осуществляться двунаправленная связь между объектами и пространствами имён Python и JavaScript;
- поддержки экосистемы: PyScript позволяет использовать популярные пакеты Python (Pandas, NumPy и др);
- гибкости фреймворка: PyScript — гибкий фреймворк, на основе которого разработчики легко могут создавать расширяемые компоненты прямо в Python;
- управления средой: PyScript позволяет разработчикам определять файлы и пакеты для запуска кода своей страницы;
- разработки пользовательского интерфейса: с PyScript разработчики могут легко работать с доступными компонентами пользовательского интерфейса (кнопками, контейнерами и др.).
Начало работы с PyScript
PyScript довольно просто освоить: следуйте инструкциям на сайте или загрузите zip-архив.
В этой статье научимся использовать PyScript через сайт, связав компоненты в HTML-файле, и выведем первый Hello World в PyScript.
Создаём HTML-файл
HTML-файл нужен для отображения текста в браузере с помощью текстового редактора / интегрированной среды разработки:
Привязываем PyScript
После создания HTML-файла в теге нужно указать в нём ссылку на PyScript, чтобы получить доступ к интерфейсу PyScript:
Выводим в браузере
Связав PyScript с HTML-файлом, выводим Hello World с помощью тега , который позволяет запускать многострочные программы на Python и выводить результат выполнения на странице браузера. Помещаем тег внутри тега :
print("Hello, World!") В браузере вы должны увидеть:
Совет: в редакторе VSCode, чтобы перезагружать страницу при обновлении HTML-файла, используйте плагин Live Server.
Другие операции с PyScript
Прикрепляем метки к элементам
В PyScript переменные из кода на Python в HTML передаются с помощью метода write из модуля pyscript, в теге . Используя атрибут id, передаём строки, отображаемые в виде обычного текста.
В методе write принимаются две переменные: значение id и переменная, которая будет предоставлена:
Today is
import datetime as dt pyscript.write('today', dt.date.today().strftime('%A %B %d, %Y')) Запускаем REPL в браузере
В PyScript код Python запускается и через интерфейс. С помощью тега компонент REPL добавляется на страницу, где пишется выполняемый код:
Импортируем файлы, модули и библиотеки
Одно из преимуществ PyScript — его гибкость. Здесь можно импортировать локальные файлы, встроенные модули или сторонние библиотеки. Для объявления зависимостей понадобится тег .
Для локальных файлов Python можно поместить код в файл с расширением .py, а пути к локальным модулям указываются в строках вида пути: ключ (YAML) тега .
Создадим файл Python example.py с функциями:
from random import randint def add_two_numbers(x, y): return x + y def generate_random_number(): x = randint(0, 10) return xИмпортируем его в HTML с тегом , в :
- paths: - /example.py Let's print random numbers
Doe's lucky number is from example import generate_random_number pyscript.write('lucky', generate_random_number()) PyScript поддерживает сторонние библиотеки:
- numpy - requests import numpy as np import requests Настраиваем метаданные
С помощью тега в формате YAML можно задать и настроить общие метаданные приложения PyScript. Использовать этот тег можно так:
- autoclose_loader: false - runtimes: - src: "https://cdn.jsdelivr.net/pyodide/v0.20.0/full/pyodide.js" name: pyodide-0.20 lang: python Вот необязательные значения, которые предоставляются :
- autoclose_loader (логическое значение): если оно false, загрузочный экран-заставка в PyScript не закроется;
- name (строка): название пользовательского приложения;
- version (строка): его версия;
- runtimes (среды выполнения): список конфигураций среды выполнения с полями src, name и lang.
Заключение
Вы узнали, что такое PyScript и как его использовать в HTML-файлах для запуска кода Python в браузере, а также познакомились с различными операциями и функционалом PyScript. С помощью PyScript проще запускать и выполнять операции Python в вебе. Это отличный инструмент для всех, кому не терпится опробовать Python в Интернете.
PyScript находится на ранних стадиях разработки и активно дорабатывается. Он остаётся на стадии альфа-тестирования и сталкивается с известными проблемами, такими как время загрузки, которое может повлиять на удобство использования (на момент написания этой статьи другие операции не отображались из-за проблем с производительностью). Поэтому пока не стоит использовать его в продакшене: вероятно, будет много критических изменений.
А пока PyScript развивается, мы поможем прокачать ваши навыки или с самого начала освоить профессию, актуальную в любое время: