- Tags used in html codes
- HTML Attributes
- HTML Graphics
- HTML APIs
- HTML DOM
- HTML Audio/Video
- HTML 5
- HTML 5 MathML
- HTML Course
- HTML Questions
- HTML Basics
- HTML Attributes
- HTML Graphics
- HTML APIs
- HTML DOM
- HTML Audio/Video
- HTML 5
- HTML 5 MathML
- HTML Course
- HTML Questions
- HTML TAGS — A Signboard To The Browser
- HTML Tag Definition
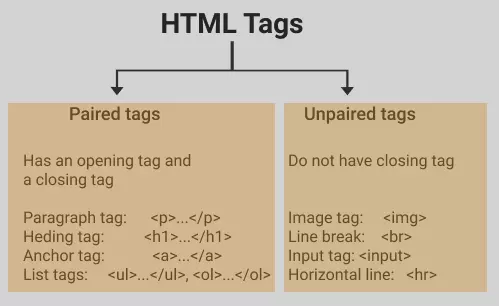
- Types of HTML tags
- Paired HTML Tags
- Unpaired HTML Tags
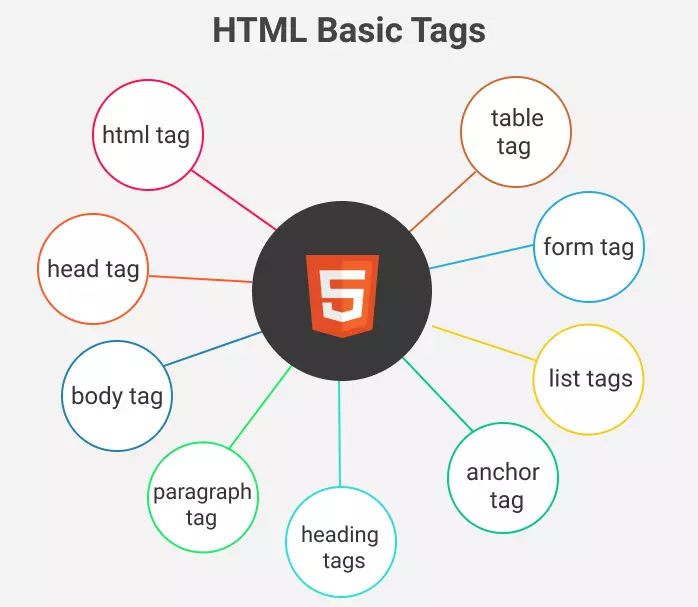
- HTML Basic Tags
- html tag
- head tag
- body tag
- Paragraph tag
- Heading tags
- Anchor tag
- list tags
- form tag
Tags used in html codes
HTML Attributes
- HTML Attributes
- HTML | accept Attribute
- HTML accept-charset Attribute
- HTML accesskey Attribute
- HTML| action Attribute
- HTML align Attribute
- HTML alt attribute
- HTML | async Attribute
- HTML input autocomplete Attribute
- HTML autocomplete Attribute
- HTML autofocus Attribute
- HTML input autofocus Attribute
- HTML autofocus Attribute
- HTML autofocus Attribute
- HTML Attributes Complete Reference
HTML Graphics
HTML APIs
HTML DOM
- DOM (Document Object Model)
- HTML DOM activeElement Property
- HTML DOM anchors Collection
- HTML DOM close() Method
- HTML DOM baseURI Property
- HTML DOM body Property
- HTML DOM createAttribute() Method
- HTML DOM doctype Property
- HTML DOM writeln() Method
- HTML DOM console error() Method
- HTML DOM URL Property
- HTML DOM embeds Collection
- HTML DOM console warn() Method
- HTML DOM console trace() Method
- HTML DOM Complete Reference
HTML Audio/Video
- HTML DOM Audio Object
- HTML DOM Video Object
- HTML DOM Video canPlayType( ) Method
- HTML DOM Audio audioTracks Property
- HTML DOM Audio autoplay Property
- HTML DOM Audio buffered Property
- HTML DOM Audio controls Property
- HTML DOM Audio currentSrc Property
- HTML DOM Audio currentTime Property
- HTML DOM Audio defaultMuted Property
- HTML DOM Audio defaultPlaybackRate Property
- HTML DOM Audio duration Property
- HTML DOM Audio ended Property
- HTML DOM Audio loop Property
- HTML DOM Audio/Video Complete Reference
HTML 5
HTML 5 MathML
HTML Course
- Introduction to HTML CSS | Learn to Design your First Website in Just 1 Week
- HTML Course | Structure of an HTML Document
- HTML Course First Web Page Printing Hello World
- HTML Course Basics of HTML
- HTML Course : Starting the Project – Creating Directories
- HTML Course Understanding and Building Project Structure
- HTML Course : Creating Navigation Menu
- HTML Course : Building Header of the Website
- HTML Course : Building Main Content – Section 1
- HTML Course | Building Main Content – Section 2
- HTML course | Building Main Content – Section 3
- HTML Course | Building Footer
- HTML Course | Practice Quiz 1
- HTML Course | Practice Quiz 2
HTML Questions
- Create a Sticky Social Media Bar using HTML and CSS
- Create a Search Bar using HTML and CSS
- How to create Right Aligned Menu Links using HTML and CSS ?
- How to add a Login Form to an Image using HTML and CSS ?
- How to Create a Tab Image Gallery ?
- How to create a Hero Image using HTML and CSS ?
- How to design Meet the Team Page using HTML and CSS ?
- How to Create an Image Overlay Icon using HTML and CSS ?
- How to Create Browsers Window using HTML and CSS ?
- How to Create Breadcrumbs using HTML and CSS ?
- How to Create Section Counter using HTML and CSS ?
- How to Create Toggle Switch by using HTML and CSS ?
- How to Create a Cutout Text using HTML and CSS ?
- How to make a Pagination using HTML and CSS ?
HTML Basics
- HTML Tutorial
- HTML Introduction
- HTML full form
- HTML Editors
- HTML Comments
- HTML Basics
- HTML Layout
- HTML Elements
- HTML Heading
- HTML Paragraphs
- HTML Text Formatting
- HTML Quotations
- HTML Color Styles and HSL
- HTML Links
- HTML Images
- HTML Tables
- HTML Lists
- HTML Block and Inline Elements
- HTML Iframes
- HTML File Paths
- HTML Viewport meta tag for Responsive Web Design
- HTML Computer Code Elements
- HTML Entities
- HTML Charsets
- HTML | URL Encoding
- HTML | Deprecated Tags
HTML Attributes
- HTML Attributes
- HTML | accept Attribute
- HTML accept-charset Attribute
- HTML accesskey Attribute
- HTML| action Attribute
- HTML align Attribute
- HTML alt attribute
- HTML | async Attribute
- HTML input autocomplete Attribute
- HTML autocomplete Attribute
- HTML autofocus Attribute
- HTML input autofocus Attribute
- HTML autofocus Attribute
- HTML autofocus Attribute
- HTML Attributes Complete Reference
HTML Graphics
HTML APIs
HTML DOM
- DOM (Document Object Model)
- HTML DOM activeElement Property
- HTML DOM anchors Collection
- HTML DOM close() Method
- HTML DOM baseURI Property
- HTML DOM body Property
- HTML DOM createAttribute() Method
- HTML DOM doctype Property
- HTML DOM writeln() Method
- HTML DOM console error() Method
- HTML DOM URL Property
- HTML DOM embeds Collection
- HTML DOM console warn() Method
- HTML DOM console trace() Method
- HTML DOM Complete Reference
HTML Audio/Video
- HTML DOM Audio Object
- HTML DOM Video Object
- HTML DOM Video canPlayType( ) Method
- HTML DOM Audio audioTracks Property
- HTML DOM Audio autoplay Property
- HTML DOM Audio buffered Property
- HTML DOM Audio controls Property
- HTML DOM Audio currentSrc Property
- HTML DOM Audio currentTime Property
- HTML DOM Audio defaultMuted Property
- HTML DOM Audio defaultPlaybackRate Property
- HTML DOM Audio duration Property
- HTML DOM Audio ended Property
- HTML DOM Audio loop Property
- HTML DOM Audio/Video Complete Reference
HTML 5
HTML 5 MathML
HTML Course
- Introduction to HTML CSS | Learn to Design your First Website in Just 1 Week
- HTML Course | Structure of an HTML Document
- HTML Course First Web Page Printing Hello World
- HTML Course Basics of HTML
- HTML Course : Starting the Project – Creating Directories
- HTML Course Understanding and Building Project Structure
- HTML Course : Creating Navigation Menu
- HTML Course : Building Header of the Website
- HTML Course : Building Main Content – Section 1
- HTML Course | Building Main Content – Section 2
- HTML course | Building Main Content – Section 3
- HTML Course | Building Footer
- HTML Course | Practice Quiz 1
- HTML Course | Practice Quiz 2
HTML Questions
- Create a Sticky Social Media Bar using HTML and CSS
- Create a Search Bar using HTML and CSS
- How to create Right Aligned Menu Links using HTML and CSS ?
- How to add a Login Form to an Image using HTML and CSS ?
- How to Create a Tab Image Gallery ?
- How to create a Hero Image using HTML and CSS ?
- How to design Meet the Team Page using HTML and CSS ?
- How to Create an Image Overlay Icon using HTML and CSS ?
- How to Create Browsers Window using HTML and CSS ?
- How to Create Breadcrumbs using HTML and CSS ?
- How to Create Section Counter using HTML and CSS ?
- How to Create Toggle Switch by using HTML and CSS ?
- How to Create a Cutout Text using HTML and CSS ?
- How to make a Pagination using HTML and CSS ?
HTML TAGS — A Signboard To The Browser
In this section, you will learn about HTML tags in detail with example. The section contains a list of basic HTML tags with their description and use.
HTML Tag Definition
HTML tags are the most basic building block of elements in HTML. Tags are like a signboard that tells the browser how to display and format content inside the tag.
HTML tag starts and close with angle brackets ( ) and the name of tag lies within the brackets. Example
, , , etc.
Here are few tags with their use given in the table.
| Tag name | Description |
|---|---|
| Heading tags ( ) [h1-h6] | h1-h6 are 6 heading tags, used to create headings in webpages |
| Paragraph tag ( ) | p tag is used to create a paragraph |
| Anchor tags ( ) | It used to create hyperlinks |
| Image tag ( | It used to attach an image to a webpage |
List tags (
) | It is used to create ordered and non-ordered list |
Table tags (
Let’s see how tags are used in HTML through code. Types of HTML tagsFor different use HTML has a different tag, some hold text or other tags within it (nested HTML elements) or some don’t. On the basis of pair HTML tags are of 2 different types: Paired HTML TagsHTML tags gerenally come in pair an opening tag and a closing tag. Example (opening tag) and (closing tag). Unpaired HTML TagsThere are few HTML tags that do not need to be closed, they are self closing tags. They are also called empty tags. Example , Note : Remember HTML tags are always written in lowercase. HTML Basic TagsThere are 100s of HTML tags in HTML5, you can learn all but most of them are not that useful. Here we have listed some of the most useful HTML tags. We are going to discuss the following tags as shown in the picture below. Click on the tag below and jump to the section. html tagThe tag is called the root tag of an HTML document because it is the root element in the tree of elements of a web page. The elements like and are direct child to it. It contains all other elements of the web page except . head tagThe tag lies inside tag that contains all necessary information related to web page but not the actual content. The information that lies inside is directly not visible to the user. It is used by search engines or other internet crawlers to tell about the web pages. The tag contains information like: title, link, script, meta data, style, etc. body tagThe tag defines body of HTML document. It lies inside the tag after the tag. Everything that you see in a webpage like paragraphs, headings, images, videos, etc all lies inside the tag. Paragraph tagThe tag is used to create a paragraph in HTML document. Writing content to one tag and then moving to the next tag automatically changes the paragraph on the web page. Heading tagsThe heading tag is used to create a heading in a webpage. There are 6 heading tags in HTML representing six different sizes of heading. Headings are , , , , and . Where is biggest in size and is smallest in size. Anchor tagThe main idea of HTML was to create a hypertext system and that is done by an anchor tag. An anchor tag is used to create a hyperlink to the same or different web pages. list tagsThe list tags are used to create lists on the webpage. form tagYou must have seen and used many forms. In HTML forms is created using tag. Within the form, you have to use different types of input to take input from the user. To create an input use tag. |