Basic Web Principles — HTML And CSS Explained
According to widely agreed tale, getting started
in tech has always been difficult, on my path I had the same experience. I was practically confused finding what to learn, starting out with courses I didn’t understand its prerequisites and jostling from one online learning platform to the other. In all, it felt like I was wasting my time until I spoke with a couple of friends and a mentor on adplist.com who told me that everything in programming revolves round the web and if I want to start off, I should start from the web. Starting from the web apparently means learning HTML, CSS and Javascript which are the web development fundamentals. In this article, I’ll explain the basic web principle, niching down HTML and CSS and how they make the web work. Here’s a list of what we’ll cover in this article: • The Web • HTML • CSS
The Web
For a basic understanding of web, it is a subset of the internet. World Wide Web, is a portion of the Internet that consists of pages that can be accessed by a Web browser. In other words, the web is a collection of files and codes that are stored in a server that is divided into two; (web browser client and web server) and are connected to the internet.
Internet
This is a network of computers that communicate with each other to send and receive data (information), and each computer is identified by a unique number called the IP address.
IP Address
An IP address is a lengthy string of numbers linked to every device connected to a network that uses the Internet as the medium for communication. To access a web on the internet, it loads through a browser which is known as the web client. For instance, someone sends you a link and when you click the link, your browser (web client) send a message to the website (web server) asking for the content of the link and the website’s server receives the message and shows the link contents. The client-side and server-side are referred to as the “front end” and the “back end», respectively. This whole process has to be constructed as lines of codes and that’s where HTML, CSS and the whole web development process comes in.
What is HTML?
HTML stands for Hypertext Markup Language.
It was founded in 1989 and it’s the first building block of a web page, core of every web page and starting point for anyone learning how to create content for the web.
How HTML works
Rather than using a programming language to perform functions, it uses a Markup language which uses tags end elements to create primary content of a web page. The browser then reads to understand the contents and purpose it serves in a webpage.
HTML Document
Hello World!
- A declaration statement at the top stating that the document is an HTML 5 document
- Header
- Body
The tag in HTML is used to specify the version of HTML that a document is utilizing. This is also described as document type declaration(DTD).
Note that unlike other HTML tag, the
tag does not have an end tag.
tag is the second tag in an HTML document, all other tags are written in it and it closes as By using the opening
tag, the browser is informed that the page will be formatted in HTML.
The
tag which has its closing written as expressly contain details about the body, the page’s title, the labels, etc. of a web page. Only specific markup elements like meta, link, script, etc. are permitted in the HTML 5 head title.The is used to specify the primary content that will be shown on a website. Such content include: text, images, videos, links, etc.
What is CSS?
CSS stands for Cascading Style Sheet.
CSS is a stylesheet language created in late 1990s to make beautiful web designs. Adding CSS to a web page will make the web pages appear aestetically pleasing.
How CSS works
Like humans, we were created with skeleton which serves as a framework for the body, then we’re covered with the skin which gives beauty and makes human beautiful
The same thing with CSS, it works as the skin that covers HTML, it is used to create background colors, layout, styling, padding and every other designs that makes a webpage smart and beautiful.
Presentation and ease of use are a couple of the main things that CSS has bought to web design by translating the way content looks on a webpage and what else goes on it to complement that content.
CSS Syntax
A selector, property, and its value are the components of a CSS Syntax. The HTML element where CSS style is applied is indicated by the selector. Semicolons are used to separate each CSS property.
The HTML element you want to style is indicated by the selector.
One or more declarations are contained in the declaration block and are separated by semicolons.
A comma separates the name of the CSS property from its value in each declaration.
Types of CSS
— Internal CSS
body p This is paragraph is set at yellow color.
Internal or embedded CSS works by adding CSS codes into tag in the section of an HTML document.
A single page can be effectively styled with this CSS style but takes time to use this style for several pages because CSS rules must be added to each page of the website.
— External CSS
This type of CSS works by adding an external .css folder that contains the whole stylesheet into the tag in an HTML document.
A large website can be styled more effectively using this CSS type. An entire website can be changed at once by making changes to the .css file.
— Inline CSS
Typically, inline CSS is only used to style one type of HTML element, by adding the CSS style attribute to each HTML element.
Conclusion
The first step to understanding web programming and web development is learning and understanding HTML and CSS and the most common and extensive use of learning HTML and CSS is to code for the web. Even if programming has applications in a wide range of fields, from cybersecurity to design employment, webpages are still built using HTML and CSS, with HTML serving as the structure and CSS serving as the finishing touches.
Understanding and utilizing the alternatives provided by these two programming languages will not only put you in a strong position to build your own websites, but it will also open up numerous doors and opportunities for learning additional programming languages.
In subsequent articles I shall be dissecting structures of each language and continue to open up our minds to web development.
Thank you for reading and see you soon!
HTML Head vs Body
Beginners while learning HTML usually get confused about the use of head and body in HTML and the difference between them. In this section, you will see the use of both head and body as well as the differences between them.
HTML Head
Head is the first part of the HTML document that is used to add additional information to the HTML document.
Head contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
The head is not required to be present in the document, but it is recommended to be present.
There should only be one head in an HTML document.
The Head is a block of information that is placed at the top of the document.
The head is the first section of the document and contains information that is shared by all the pages in the document.
Head is not used to add information to the body of the HTML document. This is because the body is the second part of the HTML document and is used to add content to the HTML document.
body HTML Body
Body is the part of HTML that contains the content of the page. The body section is the second section of the HTML document where the first section is head.
Everything that you see, read or hear on a browser lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
All the HTML elements like , , , , ,
, , , etc all lies in the body section.
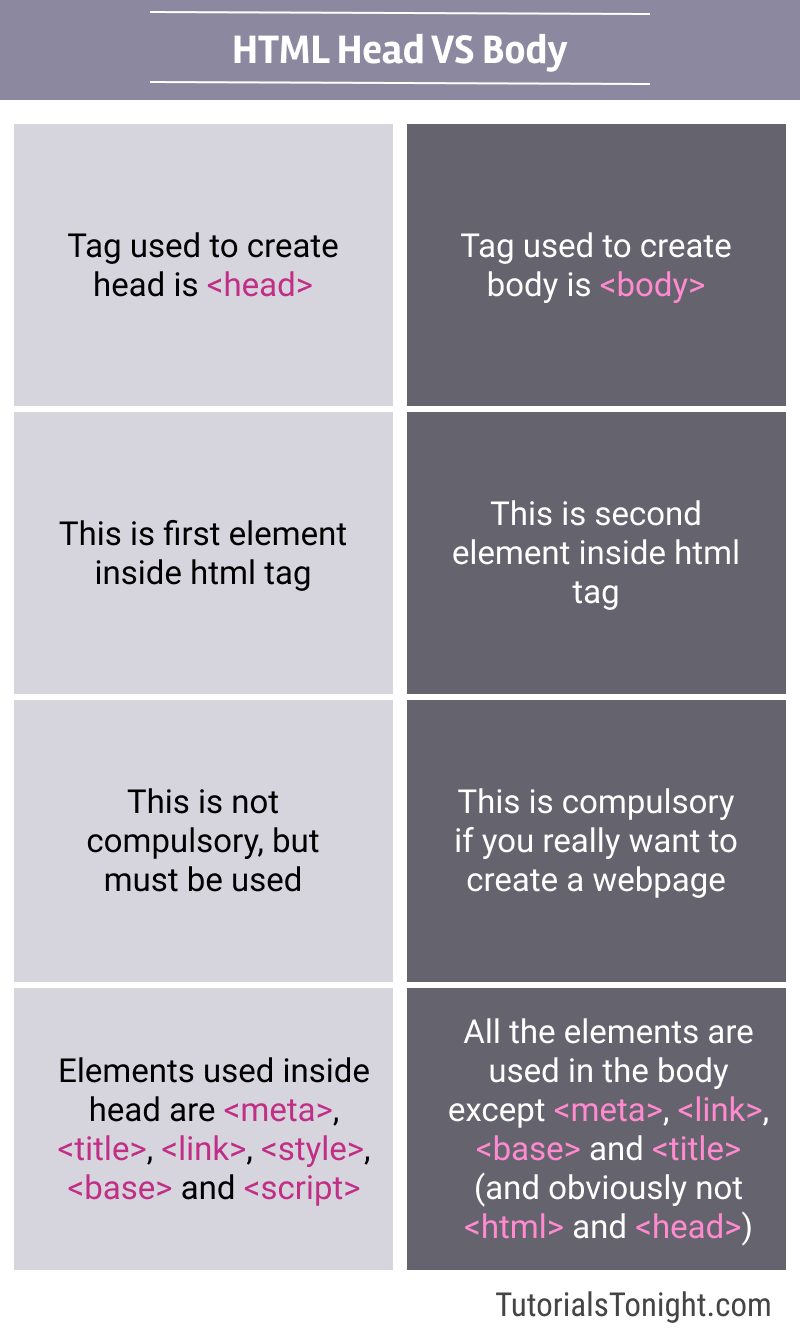
Head vs Body
HTML head and body section in HTML are two different sections of HTML document and they are totally different on basis of tag they use, position in the document, elements that lie inside them, their purpose, their compulsion, etc.
| head | body | |
|---|---|---|
| Tag used | ||
| Position | First section | Second section |
| Purpose | To add information to the HTML document | To add content to the HTML document |
| Compulsory | No (has no effect on content display but should be added) | Yes |
| Elements inside | , , , , , and | All except those used in head, like , , |
HTML head vs body Example
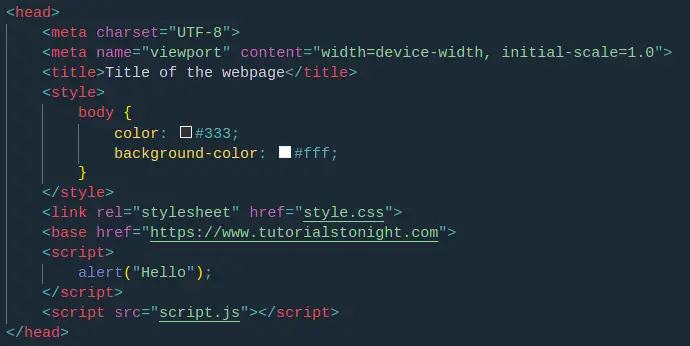
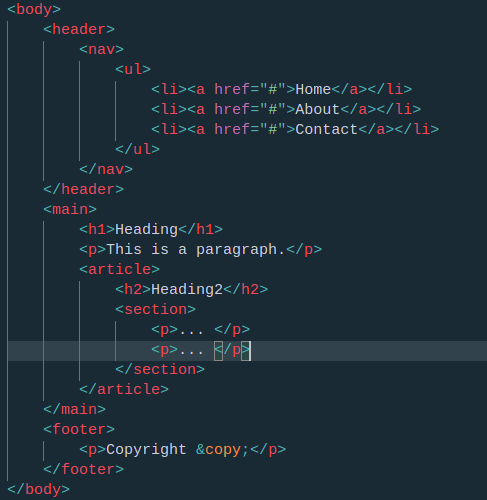
The following example is a simple HTML document that shows difference between head and body tag.
The head section contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
The body section contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
All the HTML elements like , , , , ,
, , , etc all lies in the body section.
The following example is a simple HTML document that uses head and body.
FAQ
- Why do I need to add tag? HTML document must start with tag, otherwise, it won’t be displayed on the browser.
- Why do I need to add the tag? Head section is the first section of the HTML document and it contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
- Why do I need to add the tag? The body section is the second section of the HTML document and it contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
Conclusion
An HTML document is a collection of elements that are used to display content on a web page. The elements are grouped into two sections: head and body.
The head section contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
The body section contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.