- HTML Semantic Elements
- Semantic Elements in HTML
- HTML Element
- Example
- WWF
- WWF’s Panda symbol
- HTML Element
- Example
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Example 2
- Most Popular Browsers
- Google Chrome
- Mozilla Firefox
- Microsoft Edge
- Nesting in or Vice Versa?
- HTML Element
- Example
- What Does WWF Do?
- HTML Element
- Example
- HTML Element
- Example
- HTML Element
- Example
- Epcot Center
- Example 2
- HTML and Elements
- Example
- Why Semantic Elements?
- Semantic Elements in HTML
- HTML Head vs Body
- HTML Head
- HTML Body
- Head vs Body
- HTML head vs body Example
- FAQ
- Conclusion
HTML Semantic Elements
A semantic element clearly describes its meaning to both the browser and the developer.
Examples of non-semantic elements: and — Tells nothing about its content.
Semantic Elements in HTML
In HTML there are some semantic elements that can be used to define different parts of a web page:
HTML Element
The element defines a section in a document.
According to W3C’s HTML documentation: «A section is a thematic grouping of content, typically with a heading.»
Examples of where a element can be used:
A web page could normally be split into sections for introduction, content, and contact information.
Example
Two sections in a document:
WWF
The World Wide Fund for Nature (WWF) is an international organization working on issues regarding the conservation, research and restoration of the environment, formerly named the World Wildlife Fund. WWF was founded in 1961.
WWF’s Panda symbol
The Panda has become the symbol of WWF. The well-known panda logo of WWF originated from a panda named Chi Chi that was transferred from the Beijing Zoo to the London Zoo in the same year of the establishment of WWF.
HTML Element
The element specifies independent, self-contained content.
An article should make sense on its own, and it should be possible to distribute it independently from the rest of the web site.
Examples of where the element can be used:
- Forum posts
- Blog posts
- User comments
- Product cards
- Newspaper articles
Example
Three articles with independent, self-contained content:
Google Chrome
Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world’s most popular web browser today!
Mozilla Firefox
Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.
Microsoft Edge
Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.
Example 2
Use CSS to style the element:
.all-browsers > h1, .browser margin: 10px;
padding: 5px;
>
Most Popular Browsers
Google Chrome
Google Chrome is a web browser developed by Google, released in 2008. Chrome is the world’s most popular web browser today!
Mozilla Firefox
Mozilla Firefox is an open-source web browser developed by Mozilla. Firefox has been the second most popular web browser since January, 2018.
Microsoft Edge
Microsoft Edge is a web browser developed by Microsoft, released in 2015. Microsoft Edge replaced Internet Explorer.
Nesting in or Vice Versa?
The element specifies independent, self-contained content.
The element defines section in a document.
Can we use the definitions to decide how to nest those elements? No, we cannot!
So, you will find HTML pages with elements containing elements, and elements containing elements.
HTML Element
The element represents a container for introductory content or a set of navigational links.
A element typically contains:
- one or more heading elements ( — )
- logo or icon
- authorship information
Note: You can have several elements in one HTML document. However, cannot be placed within a , or another element.
Example
What Does WWF Do?
WWF’s mission:
WWF’s mission is to stop the degradation of our planet’s natural environment,
and build a future in which humans live in harmony with nature.
HTML Element
The element defines a footer for a document or section.
A element typically contains:
- authorship information
- copyright information
- contact information
- sitemap
- back to top links
- related documents
You can have several elements in one document.
Example
A footer section in a document:
HTML Element
The element defines a set of navigation links.
Notice that NOT all links of a document should be inside a element. The element is intended only for major blocks of navigation links.
Browsers, such as screen readers for disabled users, can use this element to determine whether to omit the initial rendering of this content.
Example
A set of navigation links:
HTML Element
The element defines some content aside from the content it is placed in (like a sidebar).
The content should be indirectly related to the surrounding content.
Example
Display some content aside from the content it is placed in:
My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!
Epcot Center
Epcot is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.
Example 2
Use CSS to style the element:
My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!
The Epcot center is a theme park at Walt Disney World Resort featuring exciting attractions, international pavilions, award-winning fireworks and seasonal special events.
My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!
My family and I visited The Epcot center this summer. The weather was nice, and Epcot was amazing! I had a great summer together with my family!
HTML and Elements
The tag specifies self-contained content, like illustrations, diagrams, photos, code listings, etc.
The tag defines a caption for a element. The element can be placed as the first or as the last child of a element.
The element defines the actual image/illustration.
Example
Why Semantic Elements?
According to the W3C: «A semantic Web allows data to be shared and reused across applications, enterprises, and communities.»
Semantic Elements in HTML
Below is a list of some of the semantic elements in HTML.
| Tag | Description |
|---|---|
| Defines independent, self-contained content | |
| Defines content aside from the page content | |
| Defines additional details that the user can view or hide | |
| Defines a caption for a element | |
| Specifies self-contained content, like illustrations, diagrams, photos, code listings, etc. | |
| Defines a footer for a document or section | |
| Specifies a header for a document or section | |
| Specifies the main content of a document | |
| Defines marked/highlighted text | |
| Defines navigation links | |
| Defines a section in a document | |
| Defines a visible heading for a element | |
| Defines a date/time |
For a complete list of all available HTML tags, visit our HTML Tag Reference.
HTML Head vs Body
Beginners while learning HTML usually get confused about the use of head and body in HTML and the difference between them. In this section, you will see the use of both head and body as well as the differences between them.
HTML Head
Head is the first part of the HTML document that is used to add additional information to the HTML document.
Head contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
The head is not required to be present in the document, but it is recommended to be present.
There should only be one head in an HTML document.
The Head is a block of information that is placed at the top of the document.
The head is the first section of the document and contains information that is shared by all the pages in the document.
Head is not used to add information to the body of the HTML document. This is because the body is the second part of the HTML document and is used to add content to the HTML document.
body HTML Body
Body is the part of HTML that contains the content of the page. The body section is the second section of the HTML document where the first section is head.
Everything that you see, read or hear on a browser lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
All the HTML elements like , , , , ,
, , , etc all lies in the body section.
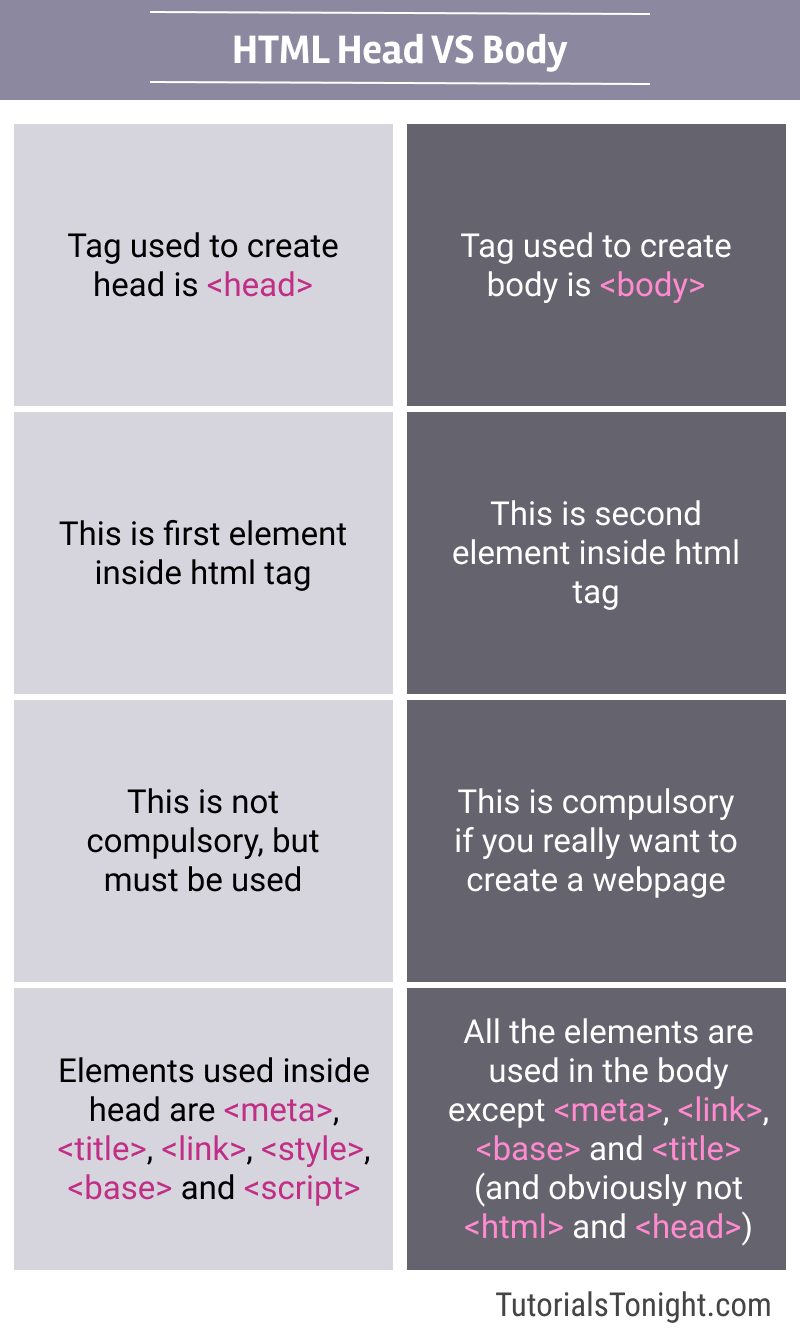
Head vs Body
HTML head and body section in HTML are two different sections of HTML document and they are totally different on basis of tag they use, position in the document, elements that lie inside them, their purpose, their compulsion, etc.
| head | body | |
|---|---|---|
| Tag used | ||
| Position | First section | Second section |
| Purpose | To add information to the HTML document | To add content to the HTML document |
| Compulsory | No (has no effect on content display but should be added) | Yes |
| Elements inside | , , , , , and | All except those used in head, like , , |
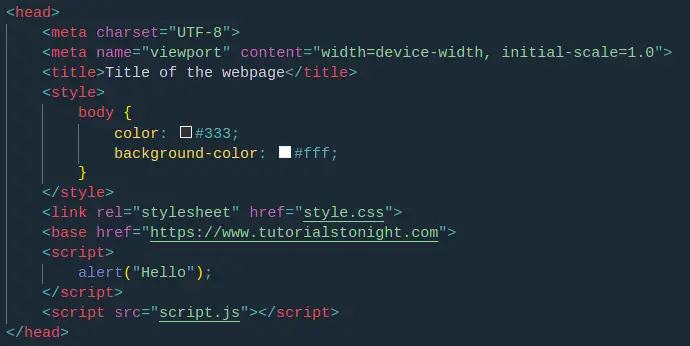
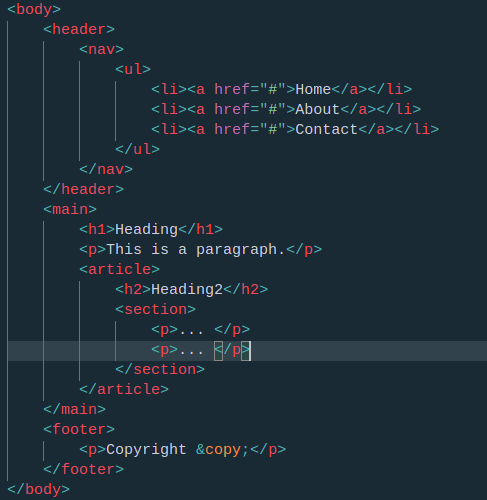
HTML head vs body Example
The following example is a simple HTML document that shows difference between head and body tag.
The head section contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
The body section contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
All the HTML elements like , , , , ,
, , , etc all lies in the body section.
The following example is a simple HTML document that uses head and body.
FAQ
- Why do I need to add tag? HTML document must start with tag, otherwise, it won’t be displayed on the browser.
- Why do I need to add the tag? Head section is the first section of the HTML document and it contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
- Why do I need to add the tag? The body section is the second section of the HTML document and it contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
Conclusion
An HTML document is a collection of elements that are used to display content on a web page. The elements are grouped into two sections: head and body.
The head section contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
The body section contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.