- Базовая структура HTML документа — Основы современной верстки
- DOCTYPE
- Парный тег html
- Парный тег head
- Метаинформация
- Заголовок страницы
- Тело документа
- Самостоятельная работа
- Дополнительные материалы
- Остались вопросы? Задайте их в разделе «Обсуждение»
- Открыть доступ
- HTML Head vs Body
- HTML Head
- HTML Body
- Head vs Body
- HTML head vs body Example
- FAQ
- Conclusion
Базовая структура HTML документа — Основы современной верстки
Как театр начинается с вешалки, так и любой HTML-документ начинается с базовой структуры. Она включает в себя теги, которые есть в любом HTML-файле. Эти теги и служебная информация нужны браузеру для корректного отображения информации.
Взглянем на базовую структуру любого HTML-документа:
lang="ru"> charset="UTF-8"> Моя первая страница Этот набор кажется не очень большим, но браузеру он сообщает множество полезной информации. В этом уроке разберемся с каждой строчкой этой структуры.
DOCTYPE
Первая конструкция в любом HTML-документе — элемент . Он не относится к тегам и никаким образом не может отображаться на странице. Его задача — указать браузеру, какой стандарт HTML используется в этом документе. Сейчас это везде стандарт HTML5. Записывается он следующим образом:
С приходом стандарта HTML5 элемент немного упростился. Если вы встретитесь с сайтами, созданными пять-десять лет назад, то сможете увидеть совершенно другие записи. Они были больше и напрямую влияли на то, как браузер обработает информацию. Неправильное указание элемента могло привести к некорректному отображению. Сейчас такой проблемы нет, поэтому вы можете без всяких опасений использовать конструкцию, которая указана в данном уроке. Использование старых значений необходимо только при разработке с поддержкой очень старых браузеров.
Парный тег html
Тег является основой основ. Именно внутри него располагается вся информация. Благодаря этому тегу браузер понимает, где начинается контент, который необходимо обработать как HTML.
Важной частью тега html является наличие атрибута lang . В нем указывается язык, на котором отображается веб-страница. С помощью этого атрибута браузеры могут корректно считать множество специфичных символов, которые присутствуют в разных языках. Помимо этого, атрибут lang начинает использоваться и в CSS, с которым вы познакомитесь в следующих уроках. В новых стандартах CSS появляются свойства, которые опираются на данный атрибут. Например, позволяют корректно переводить слова в тексте.
В качестве значения атрибут lang принимает знакомые всем сокращения языков. Для русского — lang=»ru» , для английского — lang=»en» , для немецкого — lang=»de» .
Парный тег head
Тег служит для хранения служебной информации. Здесь возможны самые разные сочетания тегов, которые подсказывают браузеру название страницы, описание, ключевые слова и так далее. Такая информация называется метаинформацией. В современном вебе она отвечает не только за служебную информацию для браузера, но и активно используется при продвижении сайта. Поисковые системы считывают всю эту информацию и на основе множества алгоритмов определяют место сайта при разных поисковых запросах.
Любые данные, которые указаны внутри тега , не видны при отображении страницы в браузере. Это значит, что нет необходимости располагать там информацию, которая предназначена для отображения.
Хоть различной информации внутри может быть множество, в этом уроке разберем несколько основных тегов, которые пригодятся при создании любой веб-страницы:
Метаинформация
Метатег . Он принимает множество разных атрибутов, с которыми вы познакомитесь при создании своих сайтов. В настоящее время важным является метатег с атрибутом charset . Он позволяет установить кодировку документа.
Кодировка — таблица символов. В ней каждый символ имеет уникальный код, благодаря чему программы, в том числе и браузеры, могут одинаково отображать один и тот же текст. У разных пользователей может стоять различная кодировка по умолчанию. Это приводит к тому, что у некоторых пользователей текст может отображаться в виде «кракозябр», хотя у вас он будет отображаться правильно. Универсальной кодировкой, которая содержит большинство необходимых символов из разных языков, является кодировка UTF-8 . Именно ее рекомендуется устанавливать в качестве значения атрибута charset . Теперь браузер будет отображать все символы именно в этой кодировке.
Заголовок страницы
На любом веб-сайте вы можете заметить заголовок, который отображается на вкладке вашего браузера. Например, на странице курса «Основы современной верстки» вкладка в браузере Google Chrome выглядит следующим образом:
Для указания заголовка страницы используется специальный парный тег , внутри которого указывается нужная информация.
Тело документа
После тега в документе указывается парный тег , который является «телом» всей страницы. Именно здесь размещается вся информация, которая будет выведена на странице.
Используем один из примеров прошлого урока и добавим все недостающие теги.
src="/logo.png"alt="Логотип">id="menu">
href="/">Главная
href="/about">О нас
href="/contacts">Контакты Чтобы полностью соответствовать всем стандартам HTML, добавим необходимую базовую структуру документа.
lang="ru">charset="UTF-8">Моя первая страницаsrc="/logo.png"alt="Логотип">id="menu">
href="/">Главная
href="/about">О нас
href="/contacts">Контакты Хоть данный набор и является основным, но на самом деле браузеры могут обработать HTML-информацию и без базовой структуры документа. Но не стоит отдавать все на откуп браузеру. Он постарается автоматически обернуть контент в , добавит современный , но при этом нет уверенности в том, что все это он добавит корректно.
Самостоятельная работа
Создайте базовую структуру документа и попробуйте разные варианты текста внутри тега . Можете попробовать добавить туда даже эмодзи и посмотреть, как браузер выведет такой заголовок
Дополнительные материалы
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты
Об обучении на Хекслете
Открыть доступ
Курсы программирования для новичков и опытных разработчиков. Начните обучение бесплатно
- 130 курсов, 2000+ часов теории
- 1000 практических заданий в браузере
- 360 000 студентов
Наши выпускники работают в компаниях:
HTML Head vs Body
Beginners while learning HTML usually get confused about the use of head and body in HTML and the difference between them. In this section, you will see the use of both head and body as well as the differences between them.
HTML Head
Head is the first part of the HTML document that is used to add additional information to the HTML document.
Head contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
The head is not required to be present in the document, but it is recommended to be present.
There should only be one head in an HTML document.
The Head is a block of information that is placed at the top of the document.
The head is the first section of the document and contains information that is shared by all the pages in the document.
Head is not used to add information to the body of the HTML document. This is because the body is the second part of the HTML document and is used to add content to the HTML document.
body HTML Body
Body is the part of HTML that contains the content of the page. The body section is the second section of the HTML document where the first section is head.
Everything that you see, read or hear on a browser lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
All the HTML elements like , , , , ,
, , , etc all lies in the body section.
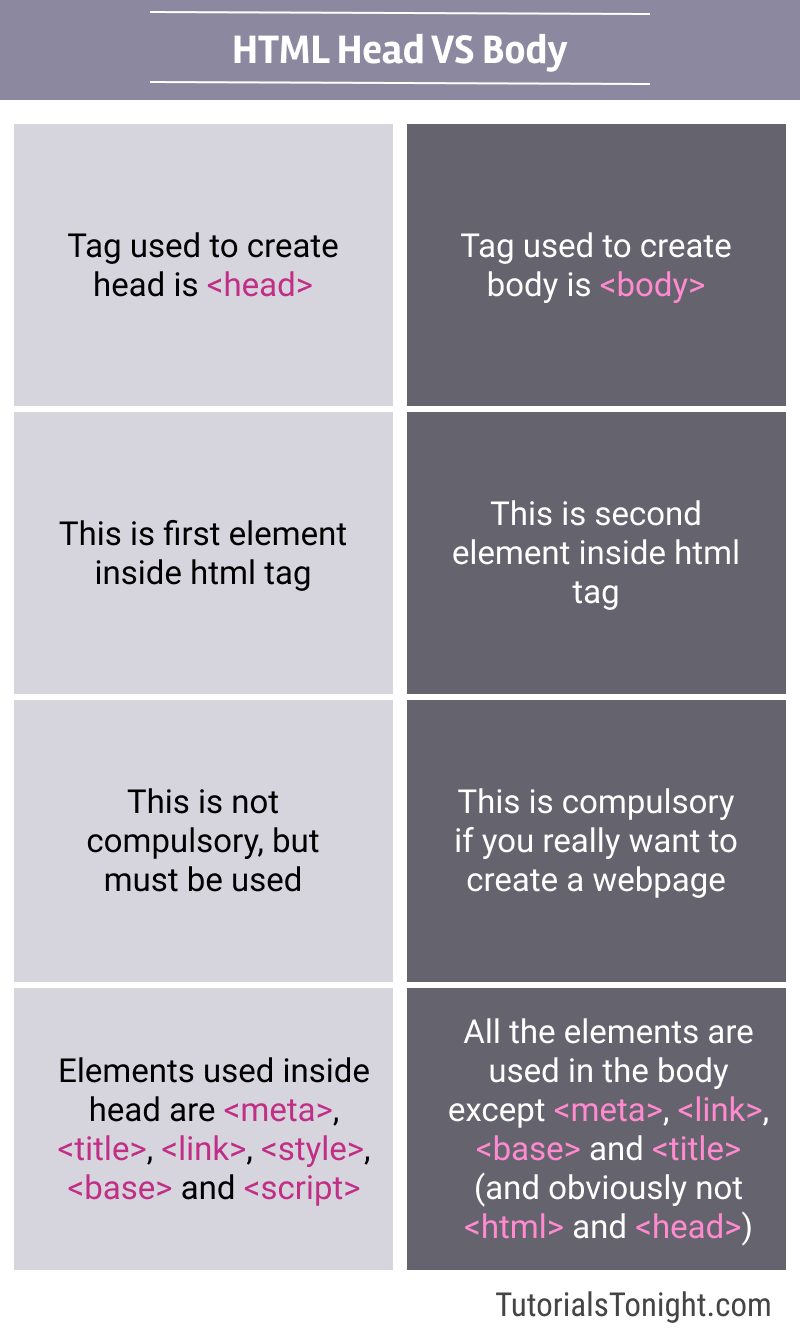
Head vs Body
HTML head and body section in HTML are two different sections of HTML document and they are totally different on basis of tag they use, position in the document, elements that lie inside them, their purpose, their compulsion, etc.
| head | body | |
|---|---|---|
| Tag used | ||
| Position | First section | Second section |
| Purpose | To add information to the HTML document | To add content to the HTML document |
| Compulsory | No (has no effect on content display but should be added) | Yes |
| Elements inside | , , , , , and | All except those used in head, like , , |
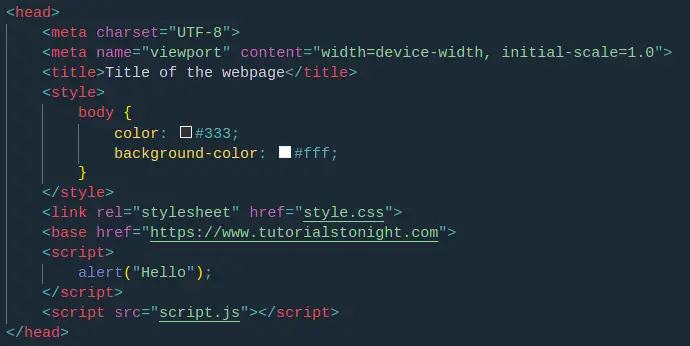
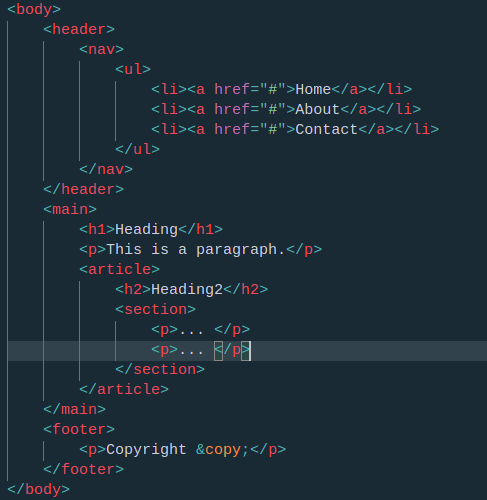
HTML head vs body Example
The following example is a simple HTML document that shows difference between head and body tag.
The head section contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
The body section contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
All the HTML elements like , , , , ,
, , , etc all lies in the body section.
The following example is a simple HTML document that uses head and body.
FAQ
- Why do I need to add tag? HTML document must start with tag, otherwise, it won’t be displayed on the browser.
- Why do I need to add the tag? Head section is the first section of the HTML document and it contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
- Why do I need to add the tag? The body section is the second section of the HTML document and it contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.
Conclusion
An HTML document is a collection of elements that are used to display content on a web page. The elements are grouped into two sections: head and body.
The head section contains meta information, the title of the page, internal style, external stylesheet link, internal javascript, external JavaScript file linking, etc.
The body section contains everything that you see, read or hear on a browser all of it lies in the body of HTML, like text, images, GIFs, videos, audios, etc.