- Css перенос слов с дефисом
- В чём состоит различие одно свойства от другого
- Не переносить слова на другую строку
- Управлять переносом слов при hyphens: auto;
- 15 комментариев:
- Поддержка браузерами
- Использование переносов CSS
- Слишком много переносов слов
- Использование тега
- Мягкий перенос
- Свойство word-break
- Свойство hyphens
- Запрет переносов
- Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens)
- Не переносить слова на другую строку
- Управлять переносом слов при hyphens: auto;
Css перенос слов с дефисом
Указанные ниже свойства CSS определяют как переносить длинные слова:
- только там, где стоит чёрточка, пробел или Enter (искл., неразрывный пробел и неразрывный дефис ‑ ). Между частями одного слова пишется дефис (например, красно‐жёлтый), между словами — тире. «Мягкий дефис» проявляется только при необходимости переноса. Если слово выходит за рамки родителя, то или переносит его часть без чёрточки. В математических выражениях используется минус (например, 5 − 2). В номерах телефонов отображается цифровая чёрта (например, +7 800 000‒00‒00). И всё это не является той знакомой -, что есть на клавиатуре.
- после любого символа.
- согласно правилам русского языка с автоматическим применением дефиса.
В чём состоит различие одно свойства от другого
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
15 комментариев:
Анонимный Хорошая статья. Спасибо! NMitra Рада слышать! Анонимный здорово, спасибо Vit Simak white-space: pre-wrap; очень помогает, но только если он один указан или максимум с word-wrap: break-word; Анонимный ыва Людмила Горбач ваваы Максим Дунаевский Вот спасибо! Поправил свою CSS как тут написано — текст на кнопках стал нормально отображаться. NMitra Пожалуйста, рада помочь. Анонимный Спасибо, хорошая статья. Анонимный kjgtfrfghjkl Анонимный ‘); drop table forum; — lol NMitra Чего-чего? Дмитрий lang=»ru» лучше писать в
-webkit-hyphens: auto;
-moz-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
word-wrap: break-word; NMitra Спасибо за дополнение! Dmitry Mycelin «’); drop table forum; — lol»
Это гугловская форма комментариев вообще-то. 🙂
Дата публикации: 2019-02-14
От автора: недавно я работал над веб-сайтом, который использовал большие заголовки (имеется в виду размер шрифта), а также был доступен на немецком языке. Это означает, что часто на нем встречались довольно длинные слова, и они часто не помещались в контейнер. Если ничего не делать, это «сломало бы» макет, так как появилась бы горизонтальная полоса прокрутки. Итак, я перечитал статью, которую написал почти четыре года назад о работе с длинными словами и реализовал окончательное решение.
Казалось, что это все еще отлично работает, но с этим подходом были некоторые проблемы. Давайте рассмотрим, как поддерживается браузерами в CSS перенос слов, а также в целом поговорим о CSS Hyphenation — как их использовать сегодня и какую функцию я бы хотел увидеть в браузерах.
Поддержка браузерами
Поддержка CSS Hyphenation довольно хорошая. Следует помнить, что, хотя они работает в браузерах на основе Chromium на платформах Mac и Android, в настоящий момент (январь 2019 года) это не работает в Windows и Linux. Они также не работают в Opera Mini и некоторых других мобильных браузерах (браузер Blackberry, IE mobile и т. д.), Но в целом поддержка стабильная.
Использование переносов CSS
Чтобы сегодня использовать дефисы, нам все еще нужно добавлять префиксы для IE / Edge / Chromium, поэтому лучше использовать следующее для каждого текста, который должен использовать дефисы:
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Поскольку вы, вероятно, хотите разбивать слова, а не макет в неподдерживаемых браузерах, я рекомендую следующее. Таким образом, все слова будут переноситься в поддерживающих браузерах и разбиваться на новые строки в неподдерживающих.
Теперь, когда мы знаем, как сегодня использовать CSS Hyphenation, давайте посмотрим, чего нам не хватает, чтобы сделать его еще лучше.
Слишком много переносов слов
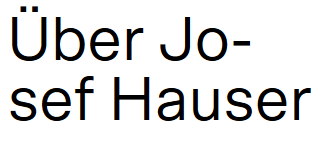
Самая большая проблема, с которой мы столкнулись, заключалась в том, что CSS Hyphenation слишком часто переносил слова. Что это означает, показывает следующий пример, здесь он переносит слово Josef, которое выглядит не очень хорошо. Это также затрудняет чтение текста и, следовательно, делает его менее доступным.
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
Это связано с тем, что, если UA (пользовательский агент) не может рассчитать лучшее значение, предполагается, что hyphens: auto означает два символа для до и после переноса и пять для слова в целом. Это означает, что для каждого слова длиной не менее пяти символов будет использоваться перенос, и он будет разбивать слова до двух символов после / до переноса.
Я не уверен, почему они придумали эти значения по умолчанию, но сейчас мы имеем именно это. Существует решение, которое уже определено в спецификации — свойство hyphenate-limit-chars.
Оно определяет минимальное количество символов в слове с переносом, и поэтому мы можем использовать его для переопределения значения по умолчанию 5 (длина слова) 2 (до разрыва) 2 (после разрыва). Таким образом, теоретически мы могли бы применить следующее, чтобы использовать переносы только для слов с 10 символами и более четырех символов до / после переноса:
В действительности это свойство все еще поддерживается только в Internet Explorer 10+ и в Edge с префиксом -ms. Было бы здорово получить лучшую поддержку для hyphenate-limit-chars — так что, пожалуйста, сообщите вашим любимым браузерам, что вы этого хотите — спасибо! Здесь это можно сделать для Chromium, а здесь для Firefox.
Дополнительное примечание: Webkit-браузеры (Safari) поддерживают свойства -webkit-hyphenate-limit-before, -webkit-hyphenate-limit-after и -webkit-hyphenate-limit-lines, которые позволяет также определить минимальную длину, а также минимальное количество символов до / после переноса.
Как вы можете видеть, поддержка CSS Hyphenation довольно неплоха в 2019 году. Единственная проблема для меня — отсутствие поддержки свойства hyphenate-limit-chars, что, как мы надеемся, улучшится в будущем, когда его будет запрашивать достаточное количество пользователей / разработчиков.
Обновление от 28.01.2018: добавлена информация о похожих свойствах браузеров на основе webkit, на что указывают Александр Рутц и Джимини Паноз.
Автор: Michael Scharnagl
Редакция: Команда webformyself.
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
В отличие от текста в полиграфии, на веб-странице редко применяются переносы, поскольку мы не привязаны жёстко к формату бумаги. Сайты могут смотреть на разных мониторах, с разным разрешением, в разных операционных системах и браузерах. Всё это порождает такое сочетание комбинаций, что предугадать, как будет выглядеть конечный текст для пользователя невозможно. Из-за этого обычно текст выравнивается по левому краю, а переносы происходят словами целиком. Но всё же переносы слов в некоторых случаях нужны, например, когда применяются длинные химические или медицинские термины, в узких колонках заданной ширины, ради эстетики. В HTML и CSS ручных или автоматических способов добавления переносов не так уж и много, так что перечислю все.
Использование тега
Тег введён в HTML5 и создаёт перенос слов при необходимости. В тех местах, где по правилам русского языка допустим перенос, вставляем (пример 1). Если слово целиком помещается в отведённую ширину, этот тег никак себя не проявит и о его наличии мы даже не узнаем. Если слово не помещается, браузер в месте нахождения тега создаёт перенос.
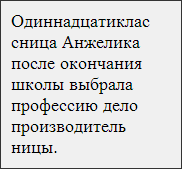
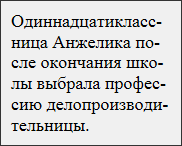
Результат данного примера показан на рис. 1.
Рис. 1. Текст с переносами слов
Мягкий перенос
Применение имеет серьёзный недостаток — понять, перенос перед нами или отдельное слово на другой строке, нельзя. Из-за этого может потеряться смысл предложения и его неправильно поймут. Переносы надо делать по правилам типографики, а именно: в конце строки добавлять дефис. С этим отлично справляется мягкий перенос, в коде HTML для него имеется спецсимвол . Он выполняет ту же роль, что и тег — не виден в обычном тексте и переносит слово на другую строку, при этом добавляя дефис (пример 2).
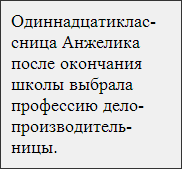
Результат данного примера показан на рис. 2. Заметьте, насколько эстетичнее и понятнее стал выглядеть текст в сравнении с рис. 1.
Рис. 2. Текст с переносами слов
Свойство word-break
Чтобы автоматизировать процесс создания переносов воспользуйтесь свойством word-break со значением break-all (пример 3). Добавлять какие-либо символы или теги в HTML уже не придётся, всё берут на себя стили.
Пример 3. Применение word-break
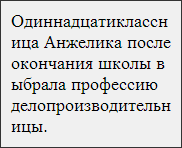
Результат данного примера показан на рис. 3. Правила переносов текста в этом случае не учитываются, поэтому слова могут переноситься весьма причудливым образом.
Рис. 3. Текст с переносами слов
Из всех перечисленных способов «полуручной» с использованием даёт наилучший результат — соблюдаются правила русского языка, текст выглядит наиболее эстетично. Пользуйтесь им, когда в тексте встречаются длинные слова.
Свойство hyphens
И, наконец, самое мощное и удобное свойство для автоматического добавления переносов — hyphens . Его действие основано на встроенном в браузере словаре переносов, поэтому даёт наилучший результат. Поддерживается в IE10, Firefox, Andro > добавляем атрибут lang со значением ru (пример 4).
Пример 4. Использование hyphens
Результат данного примера показан на рис. 4.
Рис. 4. Текст с переносами слов
Запрет переносов
Нередко возникает и обратная задача — запретить переносы в тех местах, где они по правилам языка недопустимы. Например, нельзя отрывать единицы измерения от числа (10 мл), обозначение года (54 до н. э.), инициалы от фамилии, разрывать устойчивые сокращения (т. д.) и др. Чтобы браузер не добавлял переносы в месте пробела, его следует заменить на неразрывный пробел (пример 5).
В данном примере для корректного написания координат используется , который не позволяет переносить текст.
Перенос слов CSS (свойства overflow-wrap, word-wrap, word-break, hyphens)
По умолчанию длинные слова не переносятся, если на то нет явных указаний с помощью дефиса, и начинаются с новой строки.
Для того, чтобы игнорировались черточки, сразу видимые глазу, вносим word-break: keep-all; .
Для того, чтобы браузер не обращал внимания и на мягкий дефис, вставляем hyphens: none; .
Если требуется перенос слов, то word-wrap: break-word; советую применять всегда, поскольку он понимается всеми браузерами. Он отличается от word-break: break-all; , которое является приоритетным, тем, что слова, которые не помещаются в блок, начинаются с новой строки и учитывается рекомендация мягкого дефиса.
При совместном использовании word-break: break-all; с hyphens: auto; , последнее игнорируется. hyphens: auto; расставляет любые дефисы по своему усмотрению. Но для того, чтобы оно работало, нужно обозначить свой язык, указав в div атрибут lang=»ru» .
Не переносить слова на другую строку
Скажем, пункт меню или кнопка будут нехорошо выглядеть, если разъедутся на части. Поэтому надо запретить их разделение. Для чего все вышеуказанные свойства следует поставить в режим «по умолчанию» и добавить white-space: pre; или white-space: nowrap;. Нажмите на white-space: nowrap; и посмотрите на наш полигон.
Управлять переносом слов при hyphens: auto;
Тетрагидропиранилциклопентилтетрагидропиридопиридиновые.hyphens < -webkit-hyphens: auto; -moz-hyphens: auto; hyphens: auto; /* пока поддерживает только Firefox */ text-align: justify; >.nohyphens