- Тег HTML пункт выпадающего списка
- Синтаксис
- Примеры использования пункта списка в HTML коде
- Тег как пункт выпадающего списка select
- HTML код выпадающего списка с пунктами option
- Тег в как предопределенный вариант для поля input
- HTML код примера использования option в datalist
- Поддержка браузерами
- Атрибуты тега option
- Типы option в html
- Кратко
- Пример
- Подробно
- Атрибуты
- disabled
- label
- selected
- value
- На практике
- Денис Ежков советует
- : The HTML Option element
- Styling with CSS
- Examples
- Technical summary
- Specifications
- Browser compatibility
- See also
- Found a content problem with this page?
- MDN
- Support
- Our communities
- Developers
- Типы option в html
- Синтаксис¶
- Атрибуты¶
- disabled¶
- label¶
- selected¶
- value¶
- Спецификации¶
- Описание и примеры¶
- Типы option в html
- Пример
- Спецификация
- Браузеры
- См. также
Тег HTML пункт выпадающего списка
Тег должен быть расположен внутри HTML тегов или .
Выбранным значением, передаваемым при отправке формы, считается содержимое атрибута value выбранного элемента option , если такой атрибут использован, либо содержимое тега, если атрибут value не указан.
В обязательном для заполнения списке select (списке с атрибутом required ), для корректной работы проверки на заполнение, первому либо выбранному по умолчанию пункту option необходимо задать атрибут value=»» (пустое значение атрибута value ).
Несколько пунктов можно объединять в группы с помощью тега .
Синтаксис
Вариант 2 (только для использования в datalist):
Примеры использования пункта списка в HTML коде
Тег может выступать в роли пункта списка, либо предопределенного варианта для поля формы.
Тег как пункт выпадающего списка select
HTML код выпадающего списка с пунктами option
Тег в как предопределенный вариант для поля input
Подходящие предопределенные варианты выводятся на экран в момент ввода. Попробуйте ввести «Америка» в поле ниже.
HTML код примера использования option в datalist
Поддержка браузерами
| Тег | |||||
| Да | Да | Да | Да | Да |
Атрибуты тега option
Логический атрибут. Если указан, отключает возможность выбора данного пункта.
Логический атрибут. Если указан, данный пункт списка считается выбранным.
Значение пункта. Содержимое этого атрибута используется как значение, передаваемое на сервер при отправке формы.
Если атрибут не указан, как значение используется содержимое тега .
Типы option в html
Один пункт в раскрывающемся списке .
Время чтения: меньше 5 мин
Кратко
Скопировать ссылку «Кратко» Скопировано
Тег используется в интерактивных элементах управления для вёрстки одиночного пункта списка.
Пример
Скопировать ссылку «Пример» Скопировано
form> label for="city-select">Ваш городlabel> select name="city" id="city-select"> option value="">-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan">Казаньoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select> form>
Подробно
Скопировать ссылку «Подробно» Скопировано
Тегом размечается каждый элемент выпадающего списка , группы опций или перечня .
Атрибуты
Скопировать ссылку «Атрибуты» Скопировано
disabled
Скопировать ссылку «disabled» Скопировано
Атрибут булевого типа. Если задан, то пункт списка нельзя выбрать. Часто браузеры выделяют такой элемент управления серым цветом, и на нём не срабатывают события клика или фокуса. Даже если атрибут не задан, элемент всё равно может быть отключён, если находится внутри тега с заданным атрибутом disabled .
select name="city1"> option value="">-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan">Казаньoption> option value="samara" disabled>Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select>
label
Скопировать ссылку «label» Скопировано
Значение этого атрибута задаёт текст пункта в списке. Если атрибут не задан, то в качестве значения берётся текстовое содержимое тега .
select name="city2"> option value="petersburg" selected label="Ленинград">Санкт-Петербургoption> option value="samara" label="Куйбышев">Самараoption> option value="volgograd" label="Сталинград">Волгоградoption> option value="ekaterinburg" label="Свердловск">Екатеринбургoption> select>
Несмотря на то, что задано текстовое содержимое тега , в выпадающем списке отображаются значения из атрибутов label :
selected
Скопировать ссылку «selected» Скопировано
select name="city3"> option value="">-- Выберите город --option> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan" selected>Казаньoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select>
select name="city4" multiple size="6"> option value="petersburg">Санкт-Петербургoption> option value="moscow" selected>Москваoption> option value="kazan" >Казаньoption> option value="samara" selected>Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select>
value
Скопировать ссылку «value» Скопировано
Если выбран какой-то пункт списка, то при отправке формы на сервер будет передано значение атрибута value этого пункта. Если атрибут не задан, то при отправке будет использоваться текстовое содержимое тега .
На практике
Скопировать ссылку «На практике» Скопировано
Денис Ежков советует
Скопировать ссылку «Денис Ежков советует» Скопировано
🛠 Раньше браузеры не предоставляли никаких средств для нормальной стилизации элемента , и это доставляло очень много головной боли фронтенд-разработчикам 🙁 Стиль элементов можно было поменять, только если тегу был задан атрибут multiple . Тогда список целиком становился частью потока страницы, и мы имели возможность применять стили к его элементам. Вот как выглядело решение:
select name="city" id="city-select" multiple> option value="petersburg">Санкт-Петербургoption> option value="moscow">Москваoption> option value="kazan">Казаньoption> option value="samara">Самараoption> option value="perm">Пермьoption> option value="novosibirsk">Новосибирскoption> select>
select counter-reset: cnt;> option:nth-child(2n) background-color: #282a2e;> option counter-increment: cnt;> option::before content: counter(cnt) ". ";>select counter-reset: cnt; > option:nth-child(2n) background-color: #282a2e; > option counter-increment: cnt; > option::before content: counter(cnt) ". "; >
Теперь практически все браузеры умеют стилизовать даже без атрибута multiple .
В Safari стилизация для доступна не полностью, даже если тег имеет атрибут multiple .
: The HTML Option element
If this Boolean attribute is set, this option is not checkable. Often browsers grey out such control and it won’t receive any browsing event, like mouse clicks or focus-related ones. If this attribute is not set, the element can still be disabled if one of its ancestors is a disabled element.
This attribute is text for the label indicating the meaning of the option. If the label attribute isn’t defined, its value is that of the element text content.
If present, this Boolean attribute indicates that the option is initially selected. If the element is the descendant of a element whose multiple attribute is not set, only one single of this element may have the selected attribute.
The content of this attribute represents the value to be submitted with the form, should this option be selected. If this attribute is omitted, the value is taken from the text content of the option element.
Styling with CSS
Styling the element is highly limited. Options don’t inherit the font set on the parent. In Firefox, only color and background-color can be set, however in Chrome and Safari it’s not possible to set any properties. You can find more details about styling in our guide to advanced form styling.
Examples
Technical summary
| Content categories | None. |
|---|---|
| Permitted content | Text, possibly with escaped characters (like é ). |
| Tag omission | The start tag is mandatory. The end tag is optional if this element is immediately followed by another element or an , or if the parent element has no more content. |
| Permitted parents | A , an or a element. |
| Implicit ARIA role | option |
| Permitted ARIA roles | No role permitted |
| DOM interface | HTMLOptionElement |
Specifications
Browser compatibility
BCD tables only load in the browser
See also
Found a content problem with this page?
This page was last modified on Jul 21, 2023 by MDN contributors.
Your blueprint for a better internet.
MDN
Support
Our communities
Developers
Visit Mozilla Corporation’s not-for-profit parent, the Mozilla Foundation.
Portions of this content are ©1998– 2023 by individual mozilla.org contributors. Content available under a Creative Commons license.
Типы option в html
Тег (от англ. option — пункт, параметр, опция) определяет отдельные пункты списка, создаваемого с помощью контейнера .
Ширина списка определяется самым широким текстом, указанным в , а также может изменяться с помощью стилей. Если планируется отправлять данные списка на сервер, то требуется поместить элемент внутрь формы. Это также необходимо, когда к данным списка идёт обращение через скрипты.
Синтаксис¶
select> option>Пункт 1option> option>Пункт 2option> select> Закрывающий тег не обязателен.
Атрибуты¶
disabled Заблокировать для доступа элемент списка. label Указание метки пункта списка. selected Заранее устанавливает определённый пункт списка выделенным. value Значение пункта списка, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого элемента доступны универсальные атрибуты.
disabled¶
Блокирует элемент списка для его выбора.
Значение по умолчанию
По умолчанию этот атрибут выключен.
label¶
Атрибут предназначен для указания метки пункта списка, сокращённой по сравнению с текстом внутри . Если атрибут label присутствует, то текст внутри игнорируется и в списке выводится значение label .
Значение по умолчанию
selected¶
Значение по умолчанию
По умолчанию этот атрибут выключен.
value¶
Значение по умолчанию
Спецификации¶
Описание и примеры¶
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
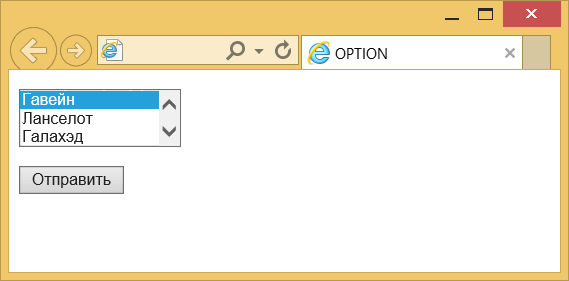
html> head> meta charset="utf-8" /> title>OPTIONtitle> head> body> form action="option2.php"> p> select size="3" name="hero"> option disabled>Выберите рыцаряoption> option value="t1" selected>Гавейнoption> option value="t2">Ланселотoption> option value="t3">Галахэдoption> option value="t4">Персивальoption> select> p> p>input type="submit" value="Отправить" />p> form> body> html> Типы option в html
disabled Заблокировать для доступа элемент списка. label Указание метки пункта списка. selected Заранее устанавливает определённый пункт списка выделенным. value Значение пункта списка, которое будет отправлено на сервер или прочитано с помощью скриптов.
Также для этого элемента доступны универсальные атрибуты.
Пример
Результат данного примера показан на рис. 1.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation ( Рекомендация ) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation ( Возможная рекомендация ) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation ( Предлагаемая рекомендация ) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft ( Рабочий проект ) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft ( Редакторский черновик ) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft ( Черновик спецификации ) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.