- meta tag name viewport not working
- 1 Answer 1
- Meta viewport tag seems to be ignored completely or has no effect
- 6 Answers 6
- Метатег viewport: почему он важен и как его правильно использовать
- Два разрешения экрана: физическое и CSS
- Правильное использование метатега viewport
- Ошибка: значение метатега viewport не задано
- meta name=»viewport» is ignored by browser(?)
- 5 Answers 5
- A non-optimal solution:
- A better solution:
meta tag name viewport not working
I am trying to get a site mobile friendly by using meta tag name viewport. I tried the following syntax, which didn’t seem to work:
It worked at one point when I copied the line from a website that had used a different style quotation mark. (I don’t remember which website) Closing the editor and reopening my editor I noticed that the quotation mark at the end changed into a question mark as below
Additional Information Found Firebug to be a troubleshooting tool. Looked at the code firebug is giving. Firebug seems to have change the meta tag name viewport line into
don’t use it dynamically over javascript. The rendering engine for browsers using it at initial loading; If you set it after content is loaded, it seems not to be working.
The following line is not working first i want to get this working The web address i have uploaded it to is www.ictlds.co.uk
That line with the question mark makes no sense whatsoever. Besides, you have not told us what “nor working” actually means here.
Slime i have entered the code as you specified however it still not taking into account and firebug is showing the line as
1 Answer 1
I’ll address two issues here.
Firstly, the question mark in the code. I’d wager a bet that this came from someone accidentally formatting their blog article with ‘smart quotes’ so the final quote character became a Unicode Closing Double Quote quote character, which has ended up rendering as ? because of an encoding conflict somewhere. Basically, retype it with proper double quotes to fix it.
Secondly, as Adrian said in the commends, using JS to dynamically add the meta tags after load is unlikely to work. Browsers will look for this key information while they’re reading in the initial content stream, similarly to checking for page encoding and doctype.
Meta viewport tag seems to be ignored completely or has no effect
I have put this tag in the head of a webpage: For some reason, it simply seems to be ignored on my iPhone, even adding user-scalable=no has no effect. I have tried many values of width, initial-scale etc. nothing seems to have any effect. Does anyone know what might be causing this? I can see clearly in the source that it is there in the header. My iPhone is on iOS7. Edit: The problem is still happening on iOS6 with the xcode ios simulator, so I don’t think it is due to iOS7.
6 Answers 6
It is working! On your page you are using:
When I open the page on my phone (ios7 iphone5) I see exactly the right result.
Are you 100% sure you really tried putting the following in your code?
I just saw that in your code it seems you are using my second viewport but i gets changed probably by javascript to the 640px viewport. Thats maybe the reason why for you it feels like it gets ignored. Because during runtime the viewport gets changed.
function updateWidth() < viewport = document.querySelector("meta[name=viewport]"); if (window.orientation == 90 || window.orientation == -90) < viewport.setAttribute('content', 'width=1401, initial-scale=0.34, maximum-scale=1.0, user-scalable=1'); >else < viewport.setAttribute('content', 'width=640, initial-scale=0.47, maximum-scale=1.0, user-scalable=1'); >> Your page is calling this function which overrides your viewport. Did you know about that function?
Метатег viewport: почему он важен и как его правильно использовать
Viewport — это область, которую видит пользователь на экране, когда заходит на страницу сайта с любого устройства.
Раньше все было просто: разрешение экранов более или менее одинаковое, делай себе одну ширину макета, и никто не будет жаловаться. Сейчас стало труднее: пользователи заходят на страницы с разных устройств, разрешение экрана сильно различается.
Чтобы пользоваться сайтами было удобно, нужно правильно масштабировать страницы. Для этого используется метатег viewport. Он не делает верстку адаптивной. Его предназначение — контроль масштаба отображения страницы.
Используем силу скриншотов, чтобы понять значение метатега viewport.
Я создал HTML-документ с двумя предложениями:
Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.
Так он выглядит на десктопе.
Не идеально, но прочитать можно. А теперь воспользуемся инструментами разработчика и посмотрим, как эта же страница выглядит на экране смартфона.
Почему так плохо? Потому что браузер думает, что страница предназначена для десктопа, и старается впихнуть ее в размеры экрана. Вы наверняка еще встречаете сайты, которые приходится масштабировать пальцами. Это позапрошлый век.
Теперь давайте добавим в наш код одну строчку: .
Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.
Обновим страницу и посмотрим, как она теперь выглядит на экране смартфона.
С этим уже можно работать — по крайней мере, текст читается без масштабирования. Конечно, это еще не адаптивная верстка. Но мы сделали первый шаг — сказали браузеру, что страницу нужно оптимизировать под небольшой экран.
Чтобы это не выглядело магией, давайте разбираться, как работает метатег viewport.
Два разрешения экрана: физическое и CSS
Появление экранов с высокой плотностью пикселей поставило перед разработчиками новую проблему — при одинаковых физических размерах у смартфонов может быть разное разрешение. Из-за этого текст, который на одном экране отображается нормально, на другом выглядит заметно меньше.
Метатег viewport решает эту проблему адаптивного дизайна с помощью двух параметров: width и initial-scale.
Параметр width=device-width приравнивает ширину вьюпорта к CSS-ширине устройства. CSS — это не физический размер, а некая величина, предназначенная для того, чтобы адаптивный дизайн отображался на экранах одинаково.
CSS-разрешение зависит от плотности пикселей.
- Если плотность пикселей меньше 200ppi, то коэффициент будет 1. То есть у экрана с физическим разрешением 320×480 пикселей будет CSS-разрешение 320×480 пикселей.
- Плотность пикселей 200-300ppi — коэффициент 1,5.
- Плотность пикселей больше 300ppi — коэффициент рассчитывается по формуле плотность/150, а полученное значение округляется (2, 2.5, 3 и так далее).
Размер области просмотра конкретного устройства можно узнать на этом сайте — тогда не придется высчитывать его самостоятельно. Но под все экраны подстроиться все равно не получится — их слишком много. Поэтому при верстке обычно пользуются универсальными значениями.
Правильное использование метатега viewport
Для области просмотра можно определить следующие параметры:
- width — ширина области viewport. Принимает значение device-width или фактическое число пикселей в виде целого неотрицательного числа — например, 320px.
- height — высота области viewport. Принимает значение device-height или фактическое число пикселей.
- initial-scale — коэффициент масштабирования начального размера viewport. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- user-scalable — указывает, может ли пользователь масштабировать страницу жестами. Принимает значение yes или no.
- minimum-scale — минимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- maximum-scale — максимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
Универсальное использование метатега viewport выглядит так:
В этом правиле мы указываем, что ширина видимой области равна ширине устройства, а изначального масштабирования нет. Чаще всего это оптимальный сценарий работы страницы.
Мы также можем поиграть со значениями — например, задать конкретную ширину в пикселях:
Посмотрим, что стало со страницей.
Появился горизонтальный скролл. Это очень неудобно, особенно когда на странице много текста. Все из-за того, что браузер отображает страницу шириной 980px.
Добавление ширины страницы в пикселях может быть полезным, если у шаблона неадаптивный дизайн. Например, если ширина макета 1024 пикселя, нужно указать ее в атрибуте width. Тогда браузеры не будут обрезать стороны. Главное, не запрещать пользователям масштабирование, чтобы они могли приблизить страницу, и не добавлять атрибут initial-scale:
Можно поиграть со значением изначального масштабирования. Например, сделать его не 1.0, а 5.0. Тогда страница при открытии в браузере будет увеличена в 5 раз. Можно также указать минимальное и максимальное значения масштабирования, которое доступно пол ьзователям.
Очень аккуратным нужно быть с атрибутом user-scalable. По умолчанию его значение yes — то есть пользователи могут увеличить страницу жестами. Спецификация HTML настоятельно не рекомендует запрещать масштабирование страницы.
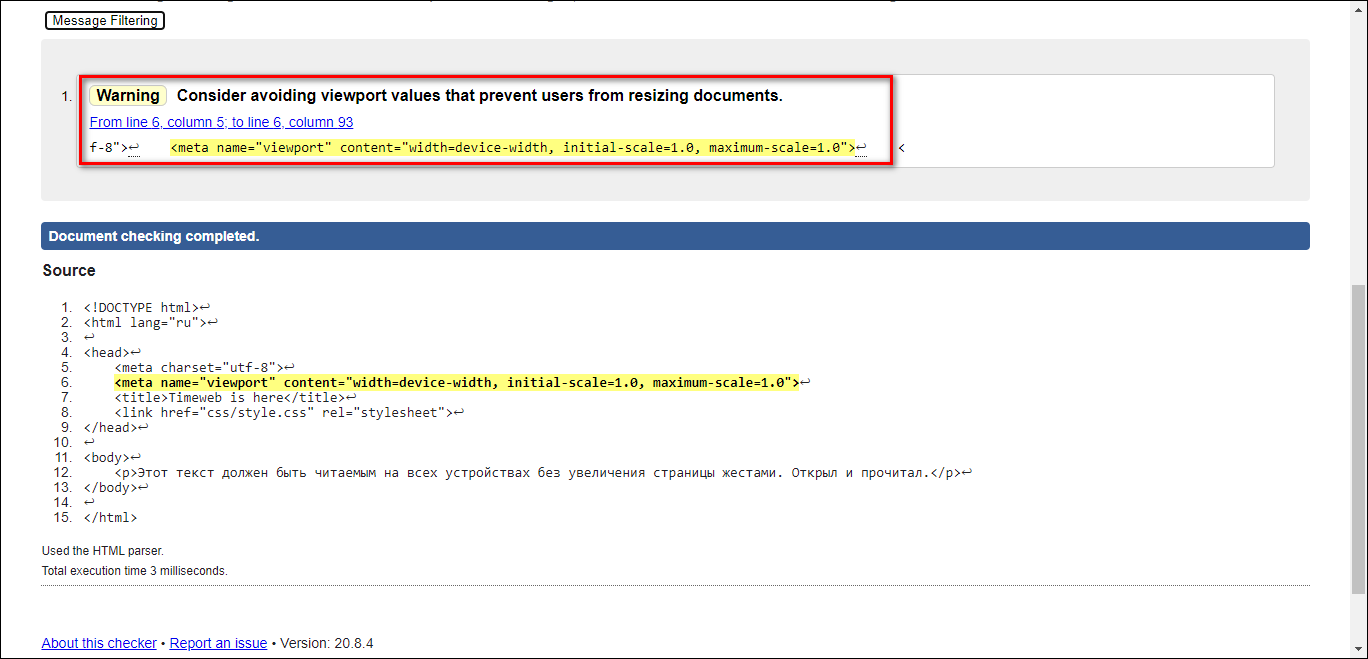
Валидаторы ругаются на такое использование атрибутов и предлагают хорошо подумать, прежде чем запрещать пользователям менять размер документа.
Правда, в той же спецификации есть пояснение, что запрет можно установить в исключительных случаях. В качестве примера приводятся картографические приложения, где масштабирование выполняется скриптами. Но общая рекомендация такова — не запрещайте пользователям управлять размером страницы.
Ошибка: значение метатега viewport не задано
Сообщение о том, что значение метатега viewport не задано, обычно говорит о том, что инструменту проверки не удалось найти в HTML-коде нужное правило.
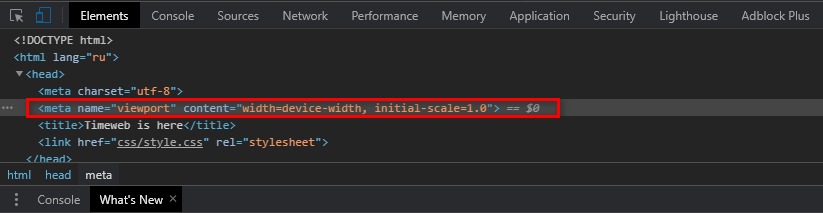
Чтобы исправить эту ошибку, убедитесь, что метатег viewport размещен внутри блока . Рекомендуется использовать для проверки не оригинальный код страницы, а панель разработчика в браузере. В оригинальном коде может быть ошибка, которая сдвигает правило в блок . Через панель разработчика в браузере вы это сразу увидите.
Если метатег стоит в правильном месте, с подходящими атрибутами и значениями, то, возможно, ошибся инструмент проверки. Такое бывает: вебмастера жалуются, что Яндекс и Google периодически сообщают им о такой проблеме, хотя на самом деле ее нет.
meta name=»viewport» is ignored by browser(?)
The link is unreachable. Anyway, is the container a table, by any chance? Then the width property will be treated as min-width ; if there’s more content, a table will make itself wider to fit.
Questions seeking code help must include the shortest code necessary to reproduce it in the question itself preferably in a Stack Snippet. See How to create a Minimal, Complete, and Verifiable example
there is text content which should look same within 3 columns, 1st column contains 2-3 copies smaller scaled version of same mobile preview (RHS), and middle column contains one larger version. So I have set font sizes accordingly ..so that line breaks at all 3 columns should be same thats why I cant assign % values, If I do so, line break at 3 places will be different, and then cant control text block appearance at all columns
5 Answers 5
The problem is not your meta viewport tag. After having read all the comments here are a couple solutions to your problem:
A non-optimal solution:
Keep the table layout, change to percentage widths and use text blocks with white-space:nowrap; and
hard-coded line breaks with different font sizes depending on device screen size.
— About the layout:
Your .preview-panel has a fixed width in rem . To solve this, make the following changes:
Now you will notice layout issues with the other td . That’s because you have to set them to percentage widths, for example:
.template-editor < width:100%; >.template-editor td
— About the text blocks:
You said setting widths to percentages would mess up your text blocks. Well, unfortunately there’s no magical solution for this and all you can do about it (with your current layout) is to add this to whatever text block you put in there:
You would also have to fix your line breaks with
like so:
Lorem ipsum dolor sit amet,
consectetur adipiscing elit.
Fusce pulvinar aliquet luctus. You could make the line breaks responsive if you wanted to, with something like (HTML):
Then you’d have the opportunity to set different font sizes on your media queries, and you could also hide the purposeful line-breaks with display:none; . This is, in my opinion, a better solution than plain old
.
With this, your layout should look better in all devices. That being said, this is still a poor solution and an entirely different approach is necessary, in my opinion.
A better solution:
Use flex or maybe just floated items, but not a table when your layout essentially is not a table. You have three panels, why would you forcefully use a table layout for that? Here’s an example with flex:
.container < display:flex; align-items:stretch; justify-content:center; >.container__panel