- Responsive Web Design — The Viewport
- Setting The Viewport
- Size Content to The Viewport
- Метатег viewport: почему он важен и как его правильно использовать
- Два разрешения экрана: физическое и CSS
- Правильное использование метатега viewport
- Ошибка: значение метатега viewport не задано
- Мета-тег viewport
- Viewport у мобильной версии сайта
- Viewport у десктопной версии сайта
- Результат:
- Дополнительные параметры
Responsive Web Design — The Viewport
The viewport is the user’s visible area of a web page.
The viewport varies with the device, and will be smaller on a mobile phone than on a computer screen.
Before tablets and mobile phones, web pages were designed only for computer screens, and it was common for web pages to have a static design and a fixed size.
Then, when we started surfing the internet using tablets and mobile phones, fixed size web pages were too large to fit the viewport. To fix this, browsers on those devices scaled down the entire web page to fit the screen.
This was not perfect!! But a quick fix.
Setting The Viewport
HTML5 introduced a method to let web designers take control over the viewport, through the tag.
You should include the following viewport element in all your web pages:
This gives the browser instructions on how to control the page’s dimensions and scaling.
The width=device-width part sets the width of the page to follow the screen-width of the device (which will vary depending on the device).
The initial-scale=1.0 part sets the initial zoom level when the page is first loaded by the browser.
Here is an example of a web page without the viewport meta tag, and the same web page with the viewport meta tag:
Tip: If you are browsing this page with a phone or a tablet, you can click on the two links above to see the difference.
Size Content to The Viewport
Users are used to scroll websites vertically on both desktop and mobile devices — but not horizontally!
So, if the user is forced to scroll horizontally, or zoom out, to see the whole web page it results in a poor user experience.
Some additional rules to follow:
1. Do NOT use large fixed width elements — For example, if an image is displayed at a width wider than the viewport it can cause the viewport to scroll horizontally. Remember to adjust this content to fit within the width of the viewport.
2. Do NOT let the content rely on a particular viewport width to render well — Since screen dimensions and width in CSS pixels vary widely between devices, content should not rely on a particular viewport width to render well.
3. Use CSS media queries to apply different styling for small and large screens — Setting large absolute CSS widths for page elements will cause the element to be too wide for the viewport on a smaller device. Instead, consider using relative width values, such as width: 100%. Also, be careful of using large absolute positioning values. It may cause the element to fall outside the viewport on small devices.
Метатег viewport: почему он важен и как его правильно использовать
Viewport — это область, которую видит пользователь на экране, когда заходит на страницу сайта с любого устройства.
Раньше все было просто: разрешение экранов более или менее одинаковое, делай себе одну ширину макета, и никто не будет жаловаться. Сейчас стало труднее: пользователи заходят на страницы с разных устройств, разрешение экрана сильно различается.
Чтобы пользоваться сайтами было удобно, нужно правильно масштабировать страницы. Для этого используется метатег viewport. Он не делает верстку адаптивной. Его предназначение — контроль масштаба отображения страницы.
Используем силу скриншотов, чтобы понять значение метатега viewport.
Я создал HTML-документ с двумя предложениями:
Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.
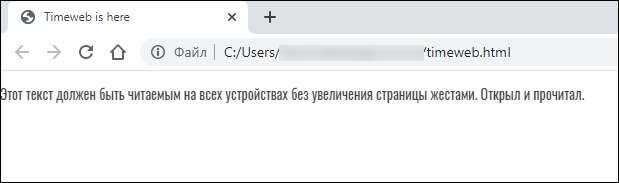
Так он выглядит на десктопе.
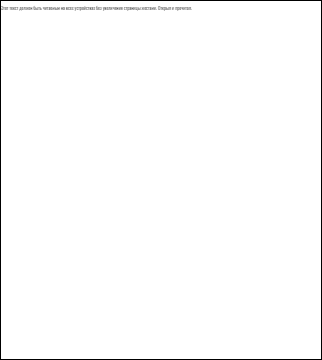
Не идеально, но прочитать можно. А теперь воспользуемся инструментами разработчика и посмотрим, как эта же страница выглядит на экране смартфона.
Почему так плохо? Потому что браузер думает, что страница предназначена для десктопа, и старается впихнуть ее в размеры экрана. Вы наверняка еще встречаете сайты, которые приходится масштабировать пальцами. Это позапрошлый век.
Теперь давайте добавим в наш код одну строчку: .
Этот текст должен быть читаемым на всех устройствах без увеличения страницы жестами. Открыл и прочитал.
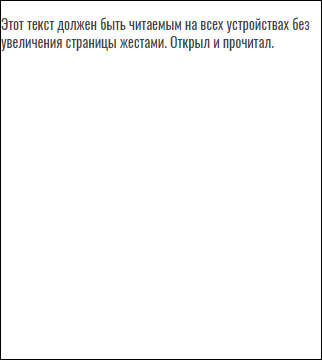
Обновим страницу и посмотрим, как она теперь выглядит на экране смартфона.
С этим уже можно работать — по крайней мере, текст читается без масштабирования. Конечно, это еще не адаптивная верстка. Но мы сделали первый шаг — сказали браузеру, что страницу нужно оптимизировать под небольшой экран.
Чтобы это не выглядело магией, давайте разбираться, как работает метатег viewport.
Два разрешения экрана: физическое и CSS
Появление экранов с высокой плотностью пикселей поставило перед разработчиками новую проблему — при одинаковых физических размерах у смартфонов может быть разное разрешение. Из-за этого текст, который на одном экране отображается нормально, на другом выглядит заметно меньше.
Метатег viewport решает эту проблему адаптивного дизайна с помощью двух параметров: width и initial-scale.
Параметр width=device-width приравнивает ширину вьюпорта к CSS-ширине устройства. CSS — это не физический размер, а некая величина, предназначенная для того, чтобы адаптивный дизайн отображался на экранах одинаково.
CSS-разрешение зависит от плотности пикселей.
- Если плотность пикселей меньше 200ppi, то коэффициент будет 1. То есть у экрана с физическим разрешением 320×480 пикселей будет CSS-разрешение 320×480 пикселей.
- Плотность пикселей 200-300ppi — коэффициент 1,5.
- Плотность пикселей больше 300ppi — коэффициент рассчитывается по формуле плотность/150, а полученное значение округляется (2, 2.5, 3 и так далее).
Размер области просмотра конкретного устройства можно узнать на этом сайте — тогда не придется высчитывать его самостоятельно. Но под все экраны подстроиться все равно не получится — их слишком много. Поэтому при верстке обычно пользуются универсальными значениями.
Правильное использование метатега viewport
Для области просмотра можно определить следующие параметры:
- width — ширина области viewport. Принимает значение device-width или фактическое число пикселей в виде целого неотрицательного числа — например, 320px.
- height — высота области viewport. Принимает значение device-height или фактическое число пикселей.
- initial-scale — коэффициент масштабирования начального размера viewport. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- user-scalable — указывает, может ли пользователь масштабировать страницу жестами. Принимает значение yes или no.
- minimum-scale — минимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
- maximum-scale — максимальное значение масштабирования. Принимает значения от 0.1 до 10. Значение 1.0 задает отсутствие масштабирования.
Универсальное использование метатега viewport выглядит так:
В этом правиле мы указываем, что ширина видимой области равна ширине устройства, а изначального масштабирования нет. Чаще всего это оптимальный сценарий работы страницы.
Мы также можем поиграть со значениями — например, задать конкретную ширину в пикселях:
Посмотрим, что стало со страницей.
Появился горизонтальный скролл. Это очень неудобно, особенно когда на странице много текста. Все из-за того, что браузер отображает страницу шириной 980px.
Добавление ширины страницы в пикселях может быть полезным, если у шаблона неадаптивный дизайн. Например, если ширина макета 1024 пикселя, нужно указать ее в атрибуте width. Тогда браузеры не будут обрезать стороны. Главное, не запрещать пользователям масштабирование, чтобы они могли приблизить страницу, и не добавлять атрибут initial-scale:
Можно поиграть со значением изначального масштабирования. Например, сделать его не 1.0, а 5.0. Тогда страница при открытии в браузере будет увеличена в 5 раз. Можно также указать минимальное и максимальное значения масштабирования, которое доступно пол ьзователям.
Очень аккуратным нужно быть с атрибутом user-scalable. По умолчанию его значение yes — то есть пользователи могут увеличить страницу жестами. Спецификация HTML настоятельно не рекомендует запрещать масштабирование страницы.
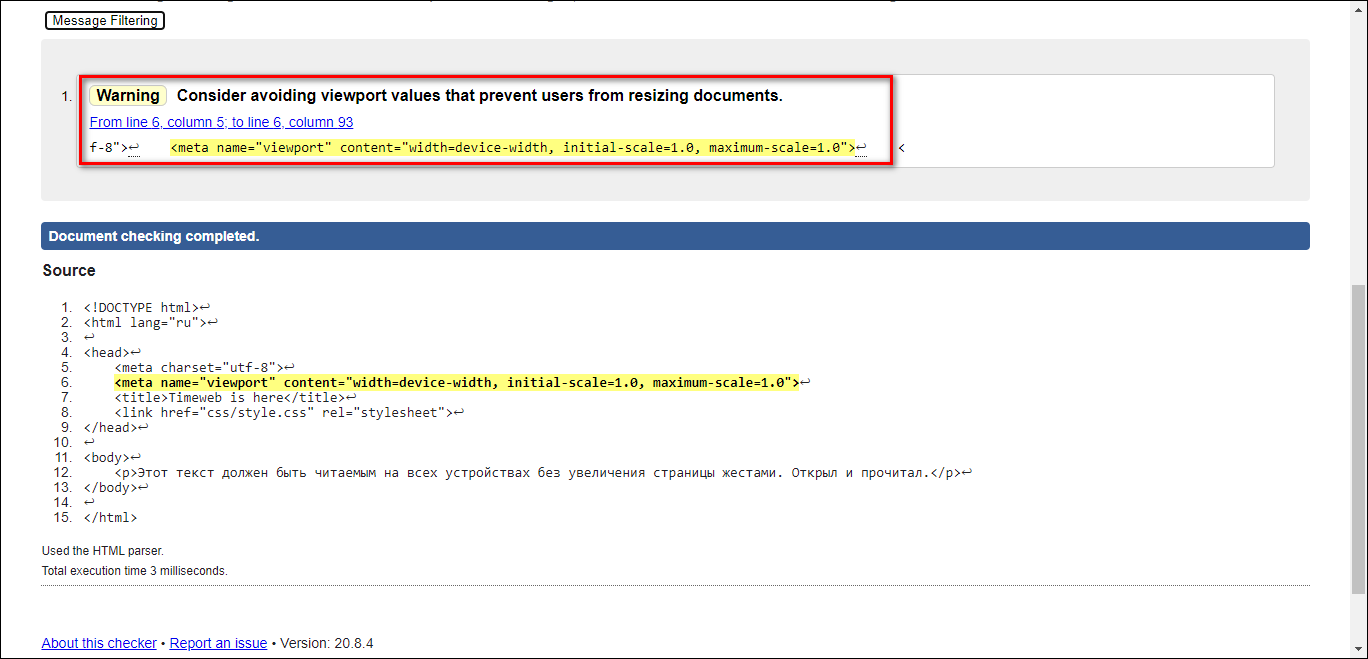
Валидаторы ругаются на такое использование атрибутов и предлагают хорошо подумать, прежде чем запрещать пользователям менять размер документа.
Правда, в той же спецификации есть пояснение, что запрет можно установить в исключительных случаях. В качестве примера приводятся картографические приложения, где масштабирование выполняется скриптами. Но общая рекомендация такова — не запрещайте пользователям управлять размером страницы.
Ошибка: значение метатега viewport не задано
Сообщение о том, что значение метатега viewport не задано, обычно говорит о том, что инструменту проверки не удалось найти в HTML-коде нужное правило.
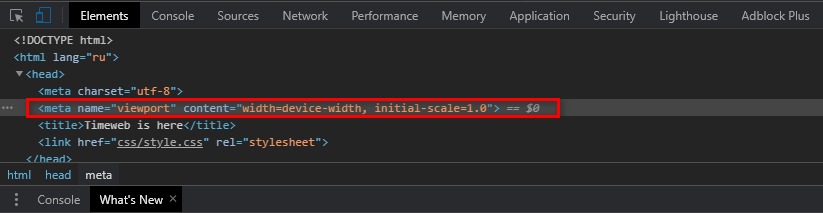
Чтобы исправить эту ошибку, убедитесь, что метатег viewport размещен внутри блока . Рекомендуется использовать для проверки не оригинальный код страницы, а панель разработчика в браузере. В оригинальном коде может быть ошибка, которая сдвигает правило в блок . Через панель разработчика в браузере вы это сразу увидите.
Если метатег стоит в правильном месте, с подходящими атрибутами и значениями, то, возможно, ошибся инструмент проверки. Такое бывает: вебмастера жалуются, что Яндекс и Google периодически сообщают им о такой проблеме, хотя на самом деле ее нет.
Мета-тег viewport
Изначально мета-тег viewport появился в мобильной версии Safari, далее его подхвати остальные разработчики и мобильных браузеров, хотя он не является частью стандарта W3C.
Мета-тег размещается в страницы и задает правила, как браузеру вписать страницу в ширину экрана мобильного телефона или планшета.
Viewport у мобильной версии сайта
Для мобильных и адаптивных версий сайта используется следующие параметры:
width=device-width – говорит о том, что сайт резиновый и растягивается/сжимается на всю ширину экрана.
initial-scale=1 – устанавливает масштаб страницы, значение 1 = 100%, 1.5 = 150%.
Viewport у десктопной версии сайта
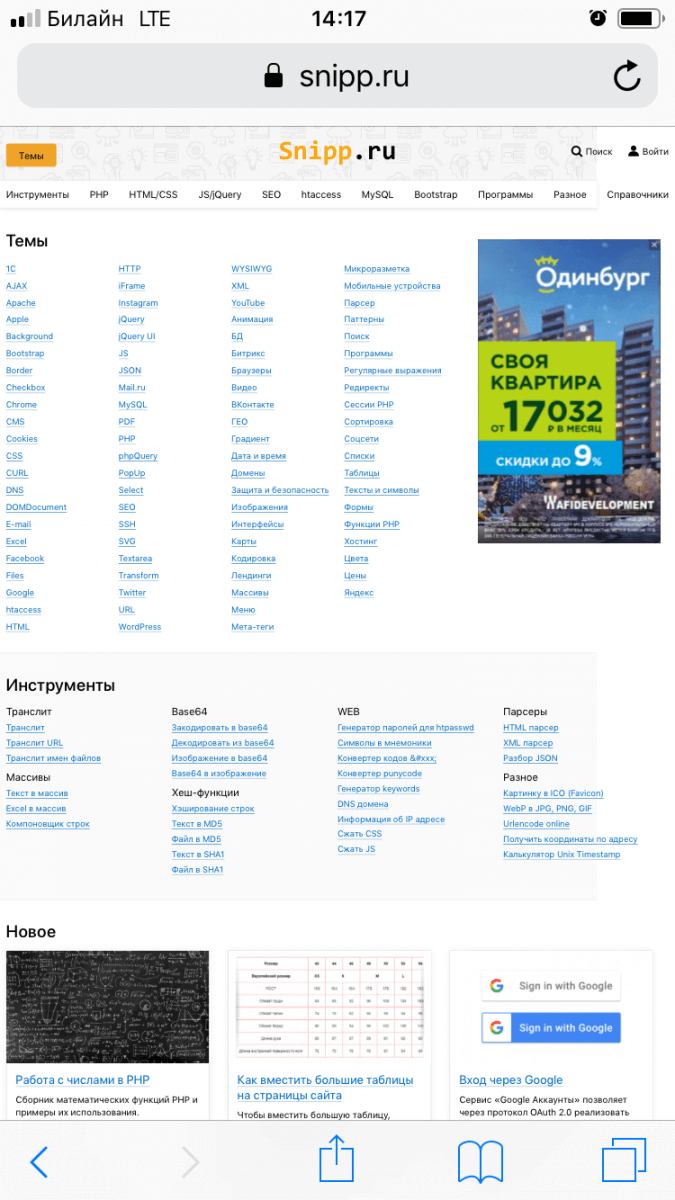
Если сайт не имеет мобильной версии, то без viewport на мобильных устройствах он будет выводится с обрезанным фоном в правой части:
В таких случаях рекомендуется указать значение width равное ширине сайта, плюс 25-40px для отступов по бокам.
Результат:
Дополнительные параметры
- minimal-scale=0.5 – задаёт минимальный масштаб (50%)
- maximal-scale=1.5 – устанавливает максимальный масштаб (150%)
- user-scalable=no – выключает возможность управлять масштабом.