Интеграция с Tilda
В этой статье мы расскажем, как сделать так, чтобы подписчики, которые внесли свои данные в форму подписки на вашем сайте, сделанном на Tilda, автоматически попадали в ваш список подписчиков на Falconsender.
В нашем случае интеграция будет осуществляться с помощью небольшого PHP-скрипта, основанного на нашем API и возможностью добавлять в Tilda свои вебхуки, которые связывают сторонний сервис и вашу форму на Tilda.
Создаем скрипт
В первую очередь создаем PHP-скрипт, отвечающий за добавление подписчиков в рассылку на нашем сервисе. Мы это уже сделали, вам просто остаётся скачать скрипт и изменить в скрипте некоторые данные или же скопировать код ниже и самостоятельно создать php файл. Сам скрипт доступен ниже:
В скрипте, насколько мы можем видеть выше, всего 2 изменяемые для каждого отдельного автора части: это API-ключ (его можно найти в разделе «Мои настройки» > вкладка «API-ключ») и ID рассылки (его можно найти в разделе «Рассылки» > «Автоматические серии писем»)
Создать и редактировать код можно в блокноте или редакторе Notepad++ установленным на вашем компьютере.
Сохранение скрипта на хостинге
После внесения данных изменений вам необходимо сохранить данный файл в формате php и загрузить файл на ваш сервер/хостинг, чтобы была возможность получить прямую ссылку на файл с данным скриптом. Должно получиться примерно следующее:
Путь к файлу может быть любым.
Добавляем скрипт в Tilda
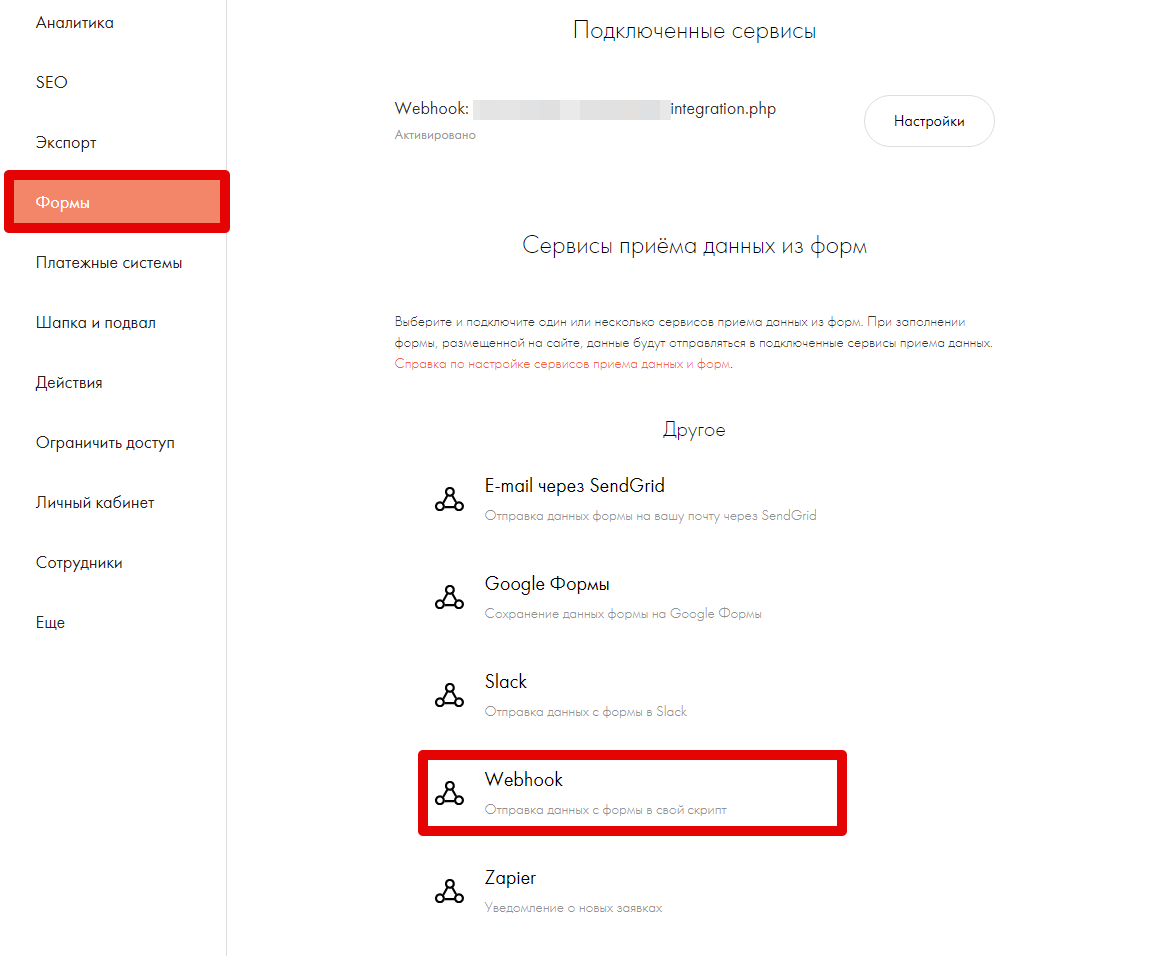
Переходим в настройки вашего сайта в Tilda. Нам необходим раздел «Формы» и способ приёма данных «Webhook»
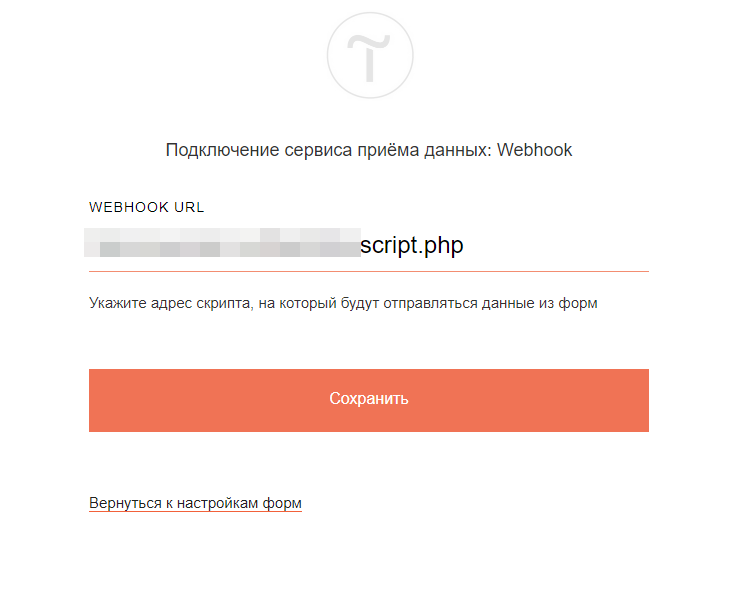
Кликаем по данному способу и вписываем путь к нашему скрипту, то есть ссылку на скрипт, который вы ранее должны были загрузить к себе на сервер/хостинг
Привязываем скрипт к форме
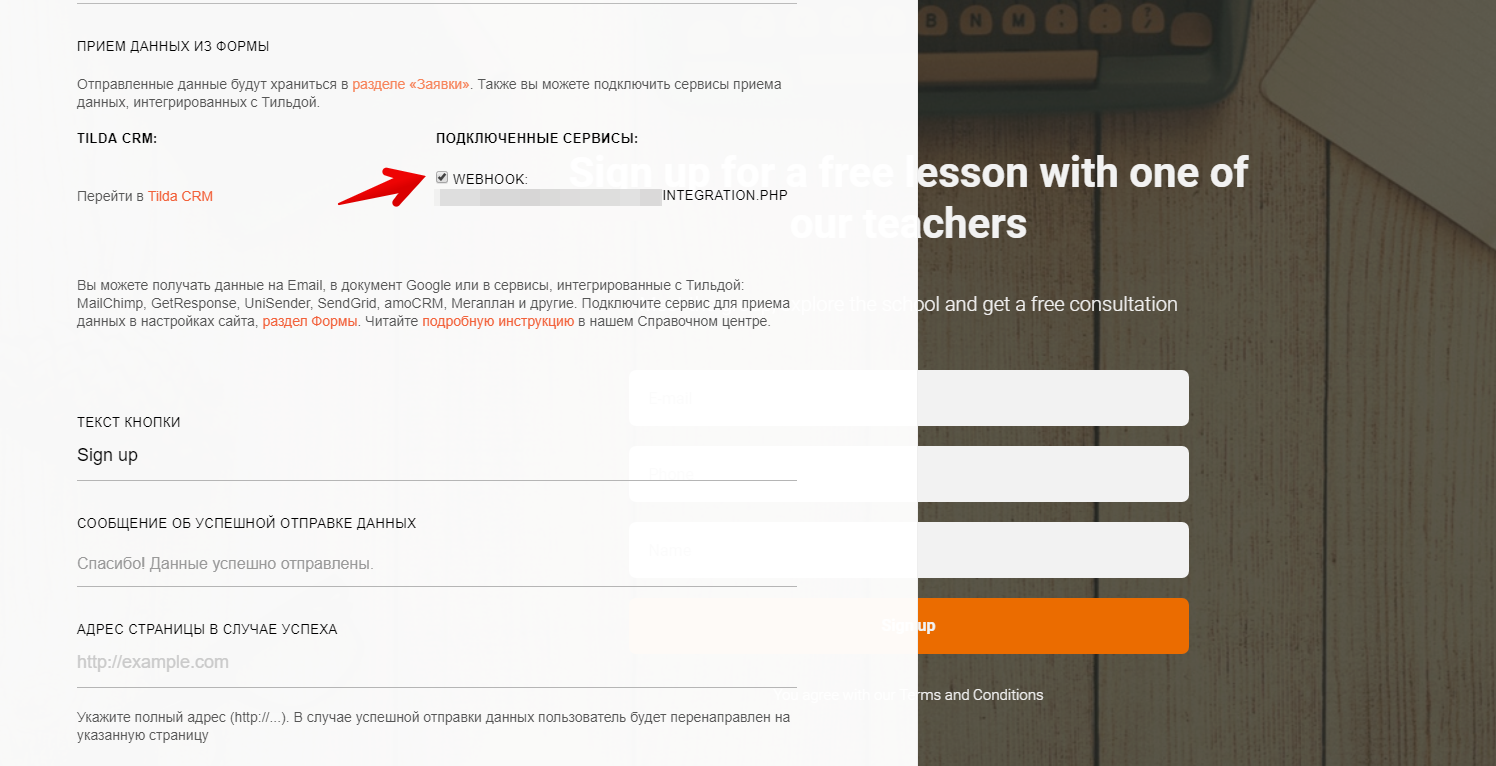
Создаем сайт с любой удобной формой в Tilda или переходим в настройки уже существующего и привязываем скрипт/вебхук к форме. Стоит отметить, что при добавлении скрипта вам будет предложено автоматически привязать его ко всем формам в Tilda.
Если чекбокс на скриншоте выше отмечен, значит скрипт успешно подключен к форме.
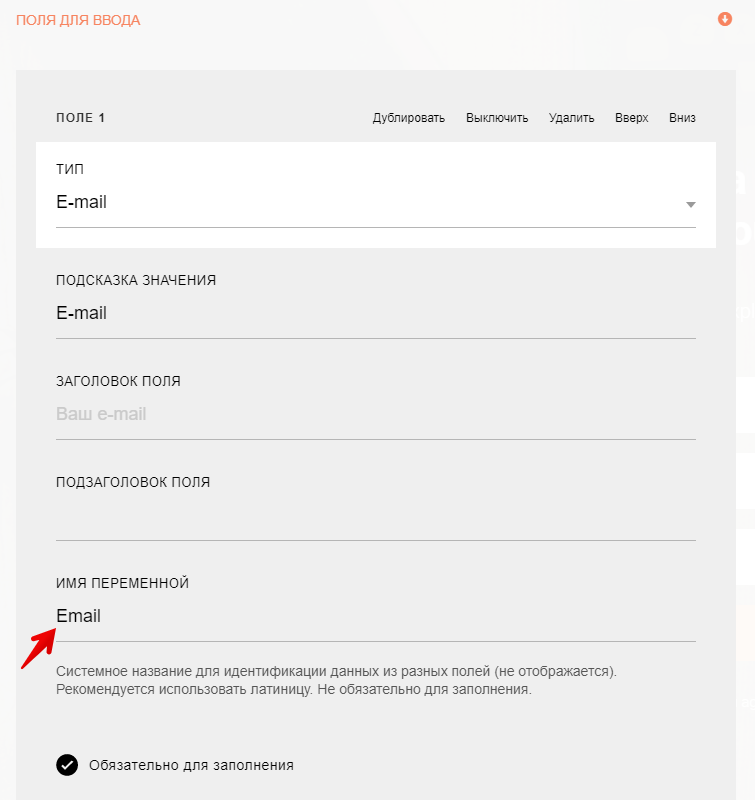
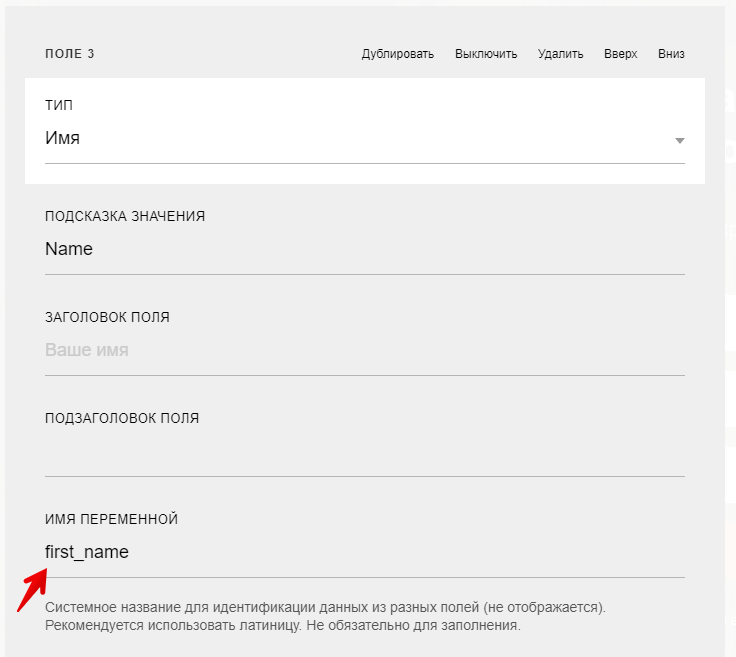
В нашем скрипте используется переменная Email, поэтому назначим соответствующему полю такое имя переменной
Опубликуйте внесенные изменения и протестируйте форму, чтобы убедиться, что данные передаются в ваш аккаунт.
Дополнительно стоит отметить, что вы можете передавать в скрипте не только email, но и, например, имя, город, телефон и т.д. в зависимости от ваших предпочтений. Для этого нужно внести небольшие изменения в скрипт. Рассмотрим на примере имени. Вносим в скрипт дополнительные данные ‘first_name’ => $_POST[‘first_name’]:
// массив параметров запроса
‘delivery_id’ => ‘сюда вставляем ID рассылки, на которую будет подписывать форма‘
То есть мы добавили в массив дополнительную переменную first_name, согласно API-документации нашего сервиса. Затем нам нужно проделать ту же процедуру, что и с переменной Email в Tilda
Таким же образом вы можете добавить в скрипт любые нужные вам данные для передачи в ваш аккаунт на Falconsender
Так происходит интеграция Falconsender и Tilda. Если у вас возникнут вопросы, смело пишите нам — мы поможем!
Вставка HTML кода
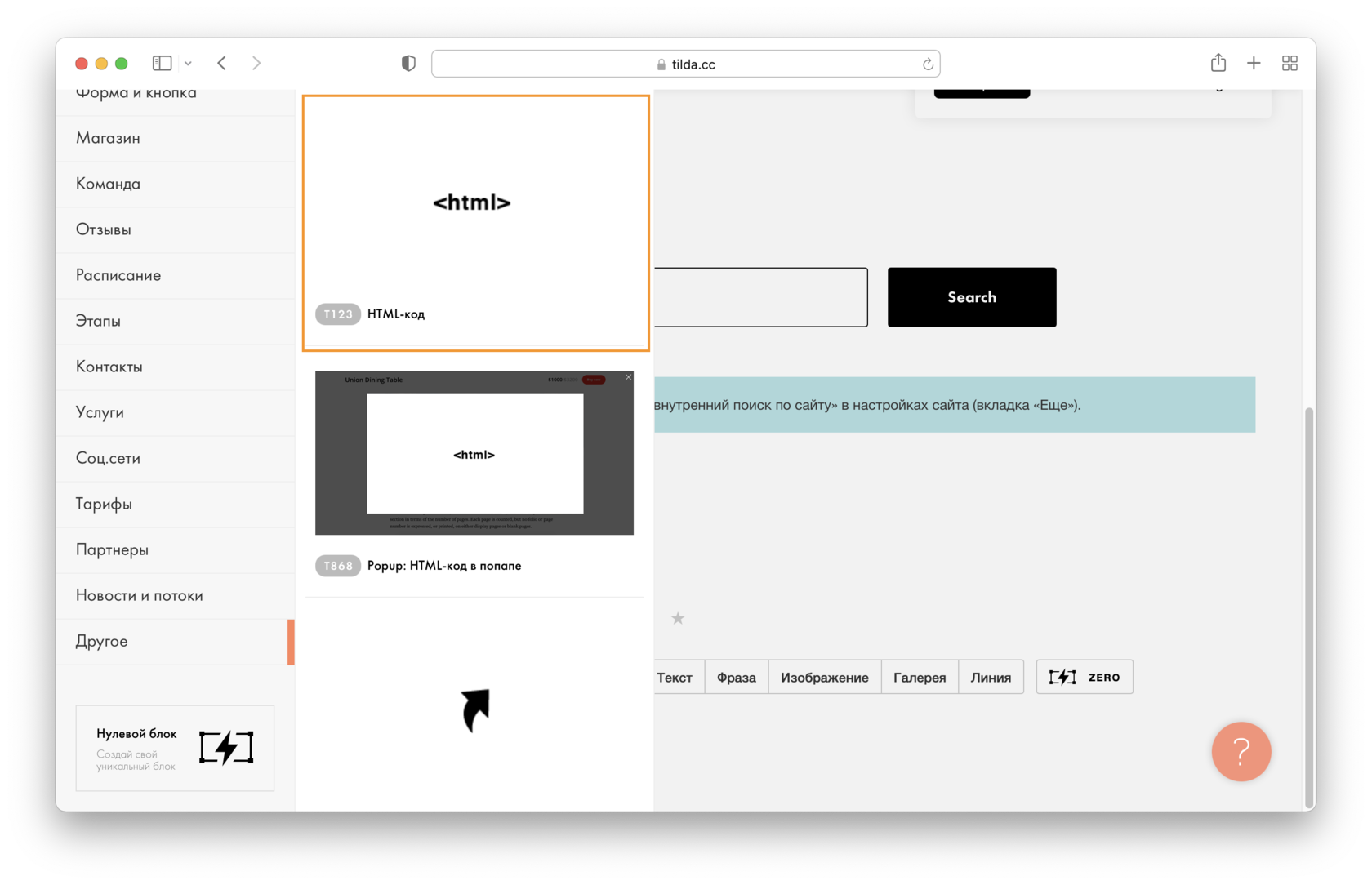
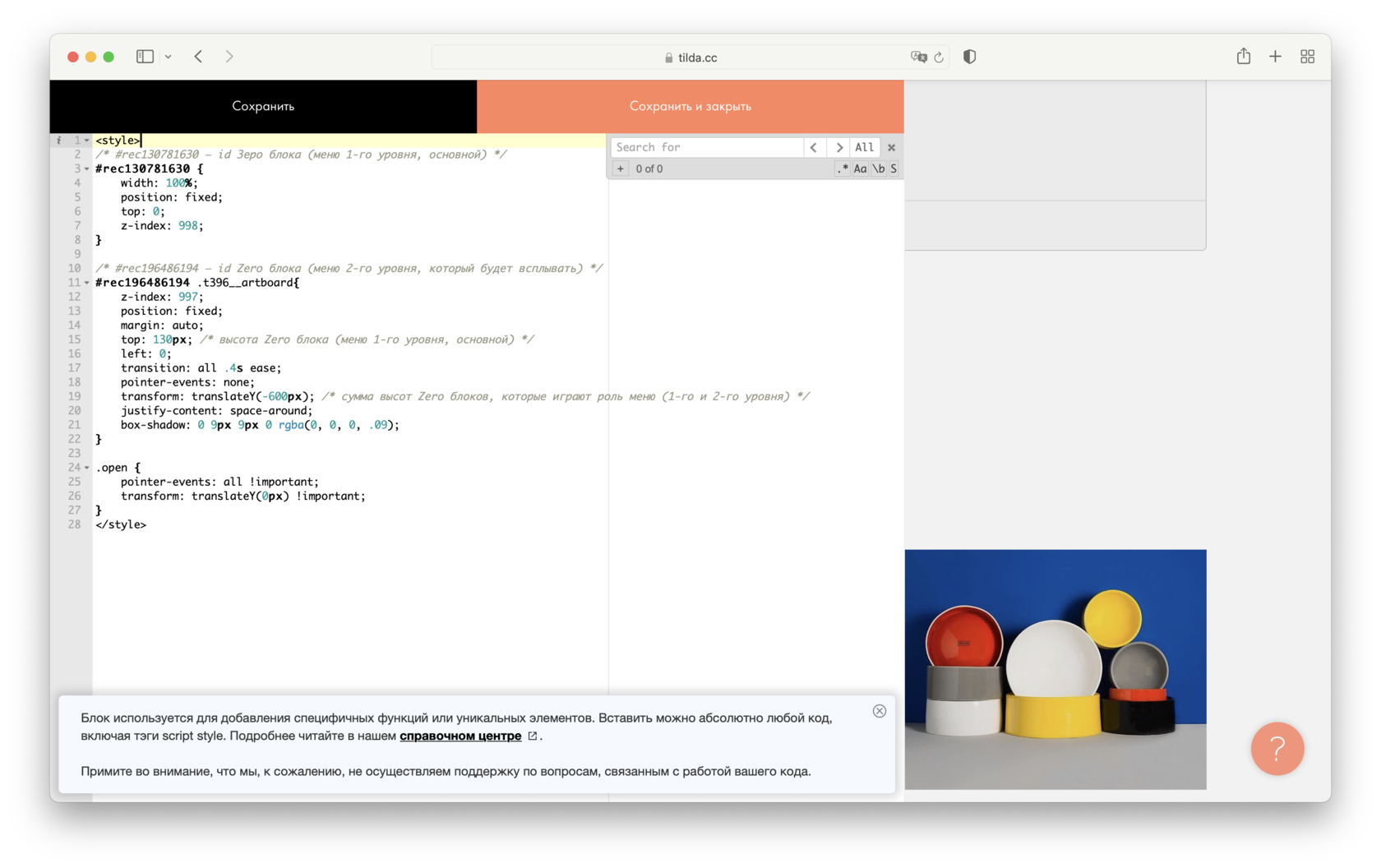
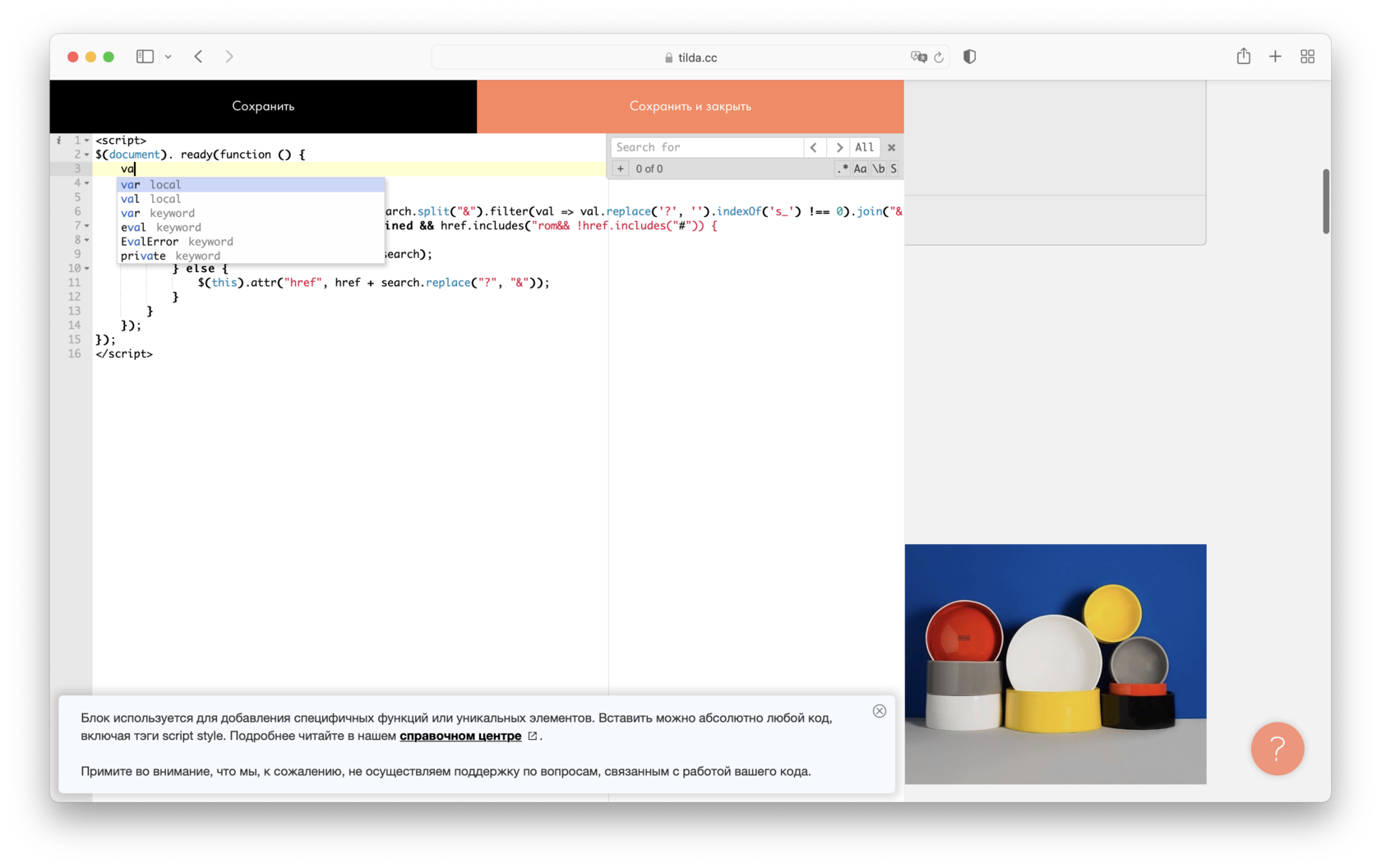
Если вам нужна какая-то специфичная функция, используйте блок T123 «HTML-код». Через него добавляется абсолютно любой код, включая теги script и style.
HTML код можно добавлять на страницу (внутрь тега
), либо в head сайта или страницы.Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123.
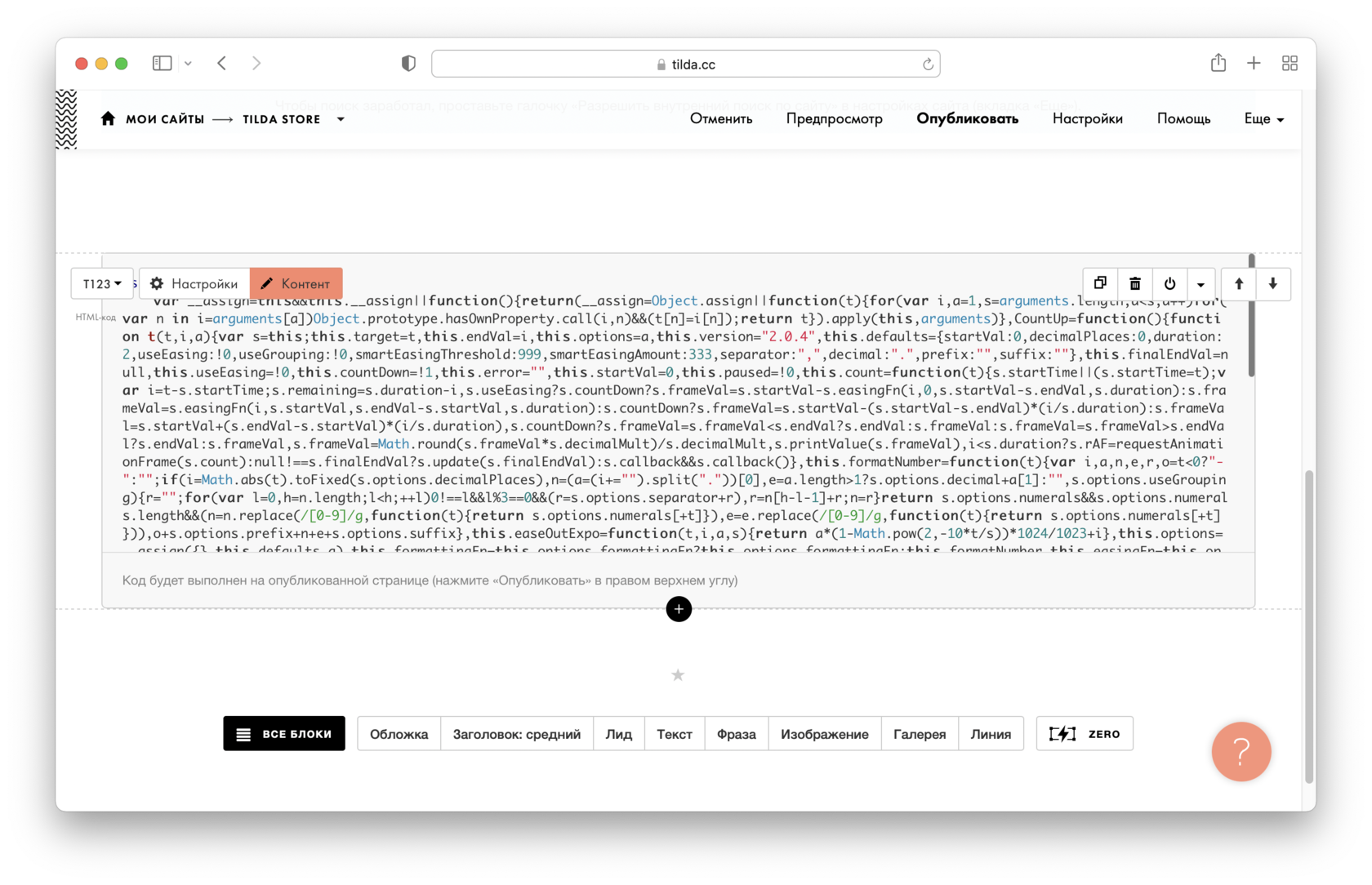
HTML-код также возможно вставить как отдельный элемент в Zero Block. Принципы работы блока T123 и элемента HTML в Zero не имеют существенных отличий.
В режиме редактирования (и предпросмотра) код выводится просто текстом. Чтобы код заработал, страницу нужно опубликовать.
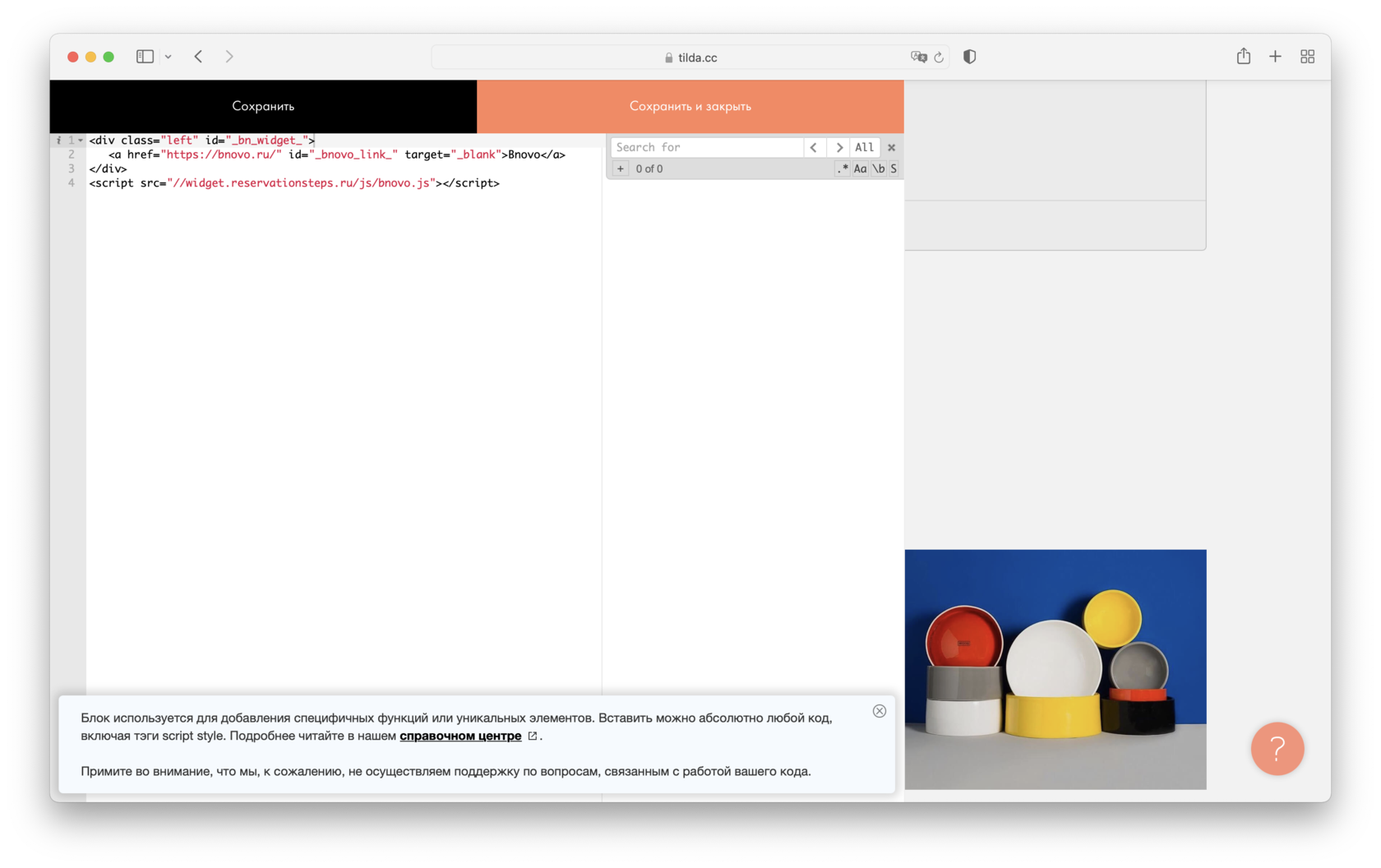
Вы можете использовать готовый код, который предлагают различные сервисы, либо, если вам нужен уникальный элемент, заказать код у программистов.
В блоке поддерживается HTML, JavaScript (нужно использовать тэг ) и CSS (нужно использовать тег ). Свой код PHP вставить на страницу не получится, но его можно добавить на свой сервер и отправлять на него данные с помощью приемщика Webhook.
T123: список горячих клавиш
- Ctrl+F для Windows
- ⌘+F для MacOS
- Ctrl+Space для Windows
- Ctrl+Space или ⌘+Shift+Space для MacOS
Чтобы избежать влияния на внешний вид и работоспособность интерфейса Тильды, рекомендуется не использовать теги и универсальные классы в качестве селекторов для кастомных стилей. Также не рекомендуется использовать селектор «*». Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Как добавить HTML-код в head сайта или страницы
Чтобы добавить код перед закрывающим тегом head, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head».
Чтобы добавить код в head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
Где разместить PHP-код в Тильда / Tilda?
Куда я могу закинуть свой PHP, который принимает данные с форм, написанных так же вручную и размещенных на Тильде?
Привет! Тильда это инструмент, если она у тебя вызывает такие эмоции, значит ты её используешь не по назначению 🙂
Разместить свой серверный код в Tilda нельзя. Ответ на этот вопрос от тильды
Вы можете использовать webhook для кастомной обработки форм подробнее здесь https://help-ru.tilda.cc/formswebhook
«Разместить свой серверный код в Tilda нельзя» — в webhook я же могу только ссылку разместить на свой PHP, который на стороннем хостинге. Сейчас у меня у меня тоже в JavaScript ссылка на PHP. Зачем тогда ваще нужен webhook, если и так работает без него просто ссылкой? Могу разместить PHP на Гугл Диск например и так же по ссылке к нему обращаться? Какие есть пути обхода такой конструкции? Просто сейчас на своем хостинге разместил PHP-скрипт, ну лучше было бы, что бы данные хранились у заказчика. Картинки я планирую на Гугл Диск разместить и вставить на них ссылки. PHP-скрипт можно так же?
Snatch08, Разместить можно, но работать не будет. В гугл диске нет возможности выполнять php код, поэтому он не выполнится. Решается только сторонним решением, который сможет обработать запрос(свой сервер, Serverless)
Где разместить PHP-код в Тильда / Tilda?
Куда я могу закинуть свой PHP, который принимает данные с форм, написанных так же вручную и размещенных на Тильде?
Привет! Тильда это инструмент, если она у тебя вызывает такие эмоции, значит ты её используешь не по назначению 🙂
Разместить свой серверный код в Tilda нельзя. Ответ на этот вопрос от тильды
Вы можете использовать webhook для кастомной обработки форм подробнее здесь https://help-ru.tilda.cc/formswebhook
«Разместить свой серверный код в Tilda нельзя» — в webhook я же могу только ссылку разместить на свой PHP, который на стороннем хостинге. Сейчас у меня у меня тоже в JavaScript ссылка на PHP. Зачем тогда ваще нужен webhook, если и так работает без него просто ссылкой? Могу разместить PHP на Гугл Диск например и так же по ссылке к нему обращаться? Какие есть пути обхода такой конструкции? Просто сейчас на своем хостинге разместил PHP-скрипт, ну лучше было бы, что бы данные хранились у заказчика. Картинки я планирую на Гугл Диск разместить и вставить на них ссылки. PHP-скрипт можно так же?
Snatch08, Разместить можно, но работать не будет. В гугл диске нет возможности выполнять php код, поэтому он не выполнится. Решается только сторонним решением, который сможет обработать запрос(свой сервер, Serverless)
How To Add a Script To the Page
You can add any script to your website. Add a T123 block («Embed HTML code») from the «Other» category to the page and embed the script in it. Here is a selection of code samples you can use to expand the features on your website.
Please note that you might need to modify the code samples from this guide before using them on your website. You may need to understand how JavaScript works to proceed. Unfortunately, we do not provide support on issues related to using third-party code.
Event interception comes in handy when you need to track pop-up events, link clicks, or data transfers to a third party after a successful form submission and much more, depending on what you need or would like to try.
where #rec123456789 is the ID of the block where the weather widget will be placed.
You can find the block ID in the Settings panel of the block.
There are two buttons, one leading to a text block on the same page, the other to a different page. The first button has an anchor for the block #rec12345678, and the second one contains a link to the external page http://help-ru.tilda.ws.
You can use this script for tracking clicks on any link or button whose address contains «a value in URL.» If such a click occurs, you will be notified about it. Below is a sample code. The values that are to be replaced are in UPPERCASE.
URL VALUE—here should be inserted any word found in the link. For example, when clicking on a button, the visitor is taken to the sign-up page: http://mysite.com/registration. Here you should replace the VALUE IN URL with «registration.»
VIRTUAL PAGE NAME. In Google Analytics, information about a button click appears in the virtual page viewing statistics.
LINK—the link found on a button. For example, http://mysite.com/registration .
To track a button click as goal completion, create a new goal in Google Analytics: Custom Goal → Landing Page → Begins with / click /
Script for sending the form data to your resource after transferring it to the Tilda data capture service
You need to insert the name of the function, which the forms are to call after successful data transfers, in all forms of your website.
Script for performing a custom function before taking the website visitor from the shopping cart to the payment system’s website
If you need to add information about the contents of the shopping cart to cookies or send e-commerce events to Google Analytics or Yandex.Metrica, use the script described above. The script is called right before the customer is redirected to the payment system’s page or the payment widget is launched.